优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
优维低代码实践连载第⑦期
《面包屑配置以及菜单配置》
▽
一、面包屑配置
我们的面包屑是路由上进行配置的,并且面包屑可以被子路由继承,详解请看《面包屑配置》章节。
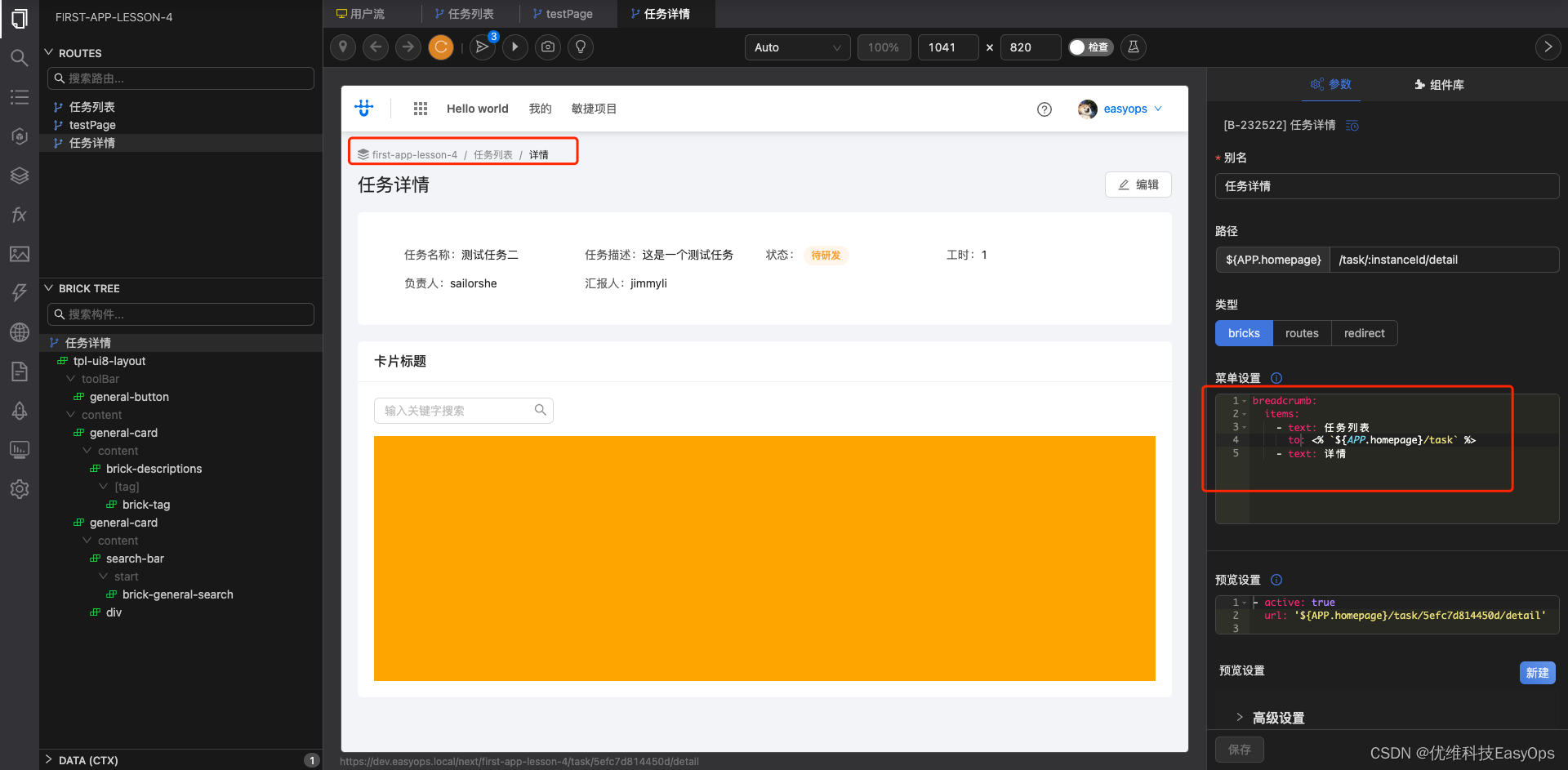
下面我们简单做一个面包屑配置,打开我们的路由参数面板
菜单设置:
breadcrumb:
items:
- text: 任务列表修改完具体效果如下图:

当然,面包屑也可以配置多个,如下图所示,属于是比较简单配置的参数:

二、菜单配置

构件树上定位到 tpl-ui8-layout 这个构件,这个构件是我们的UI8.0布局构件,我们的菜单以及标题配置都可以在它上面进行编写,这里我们又学习到一种新的语法: APP.getMenu('xxx'), 这个表达式是专门用来获取菜单数据的,它可以根据入参 xxx,获取到具体的菜单数据,并传入构件中作为菜单入参,这里已经默认配置了一个 Mock 菜单ID,我们现在想要新增我们自己的菜单,并增加一个侧边栏进行展示,那么要怎么做呢?
2.1 新增主菜单
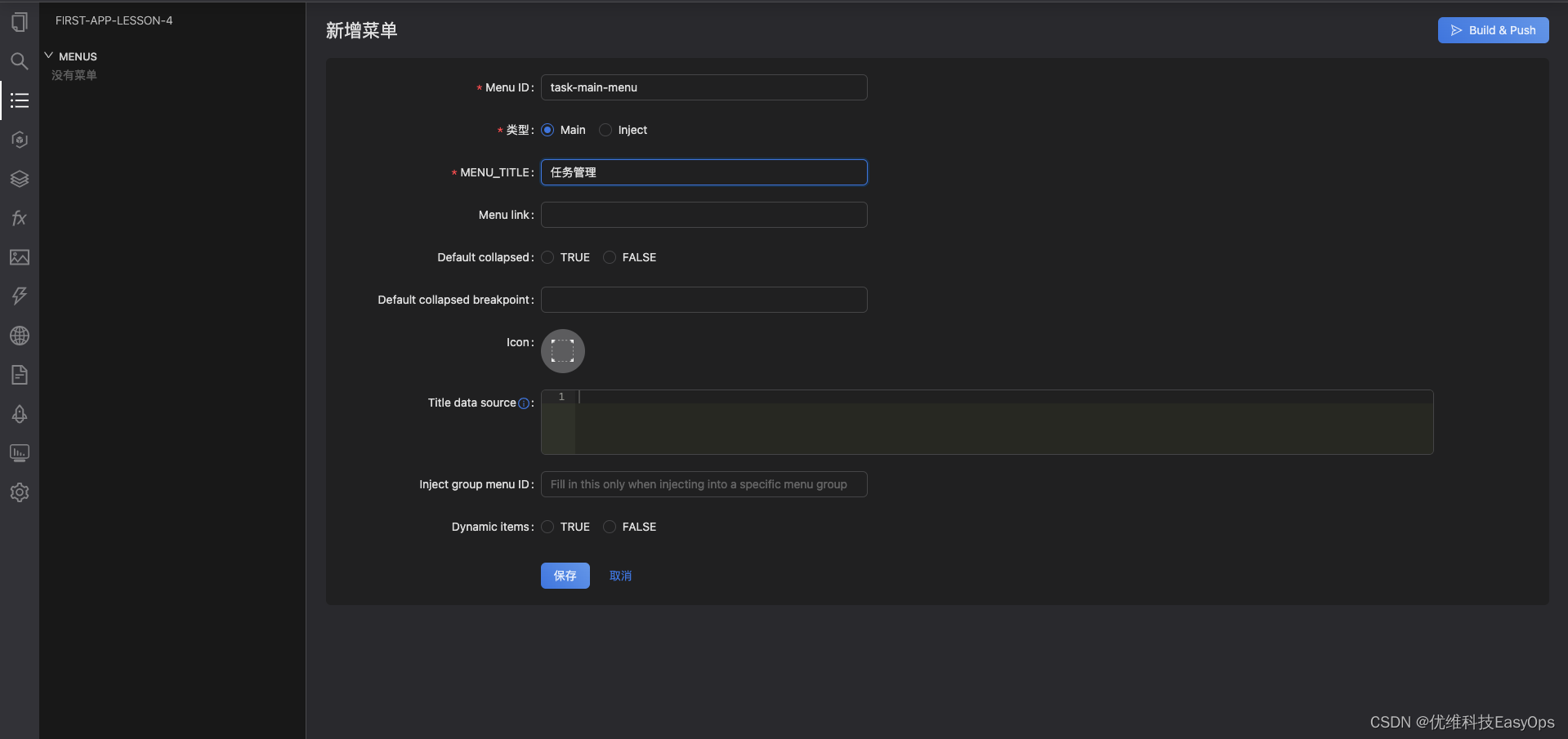
跟新增构件的交互一致,将鼠标移入左侧 MENUS 面板上, 将出现 + 图标, 点击图标,在右侧面板将出现新增菜单表单,如图所示,添加主菜单,参数如下图:

2.2 新增内链菜单项
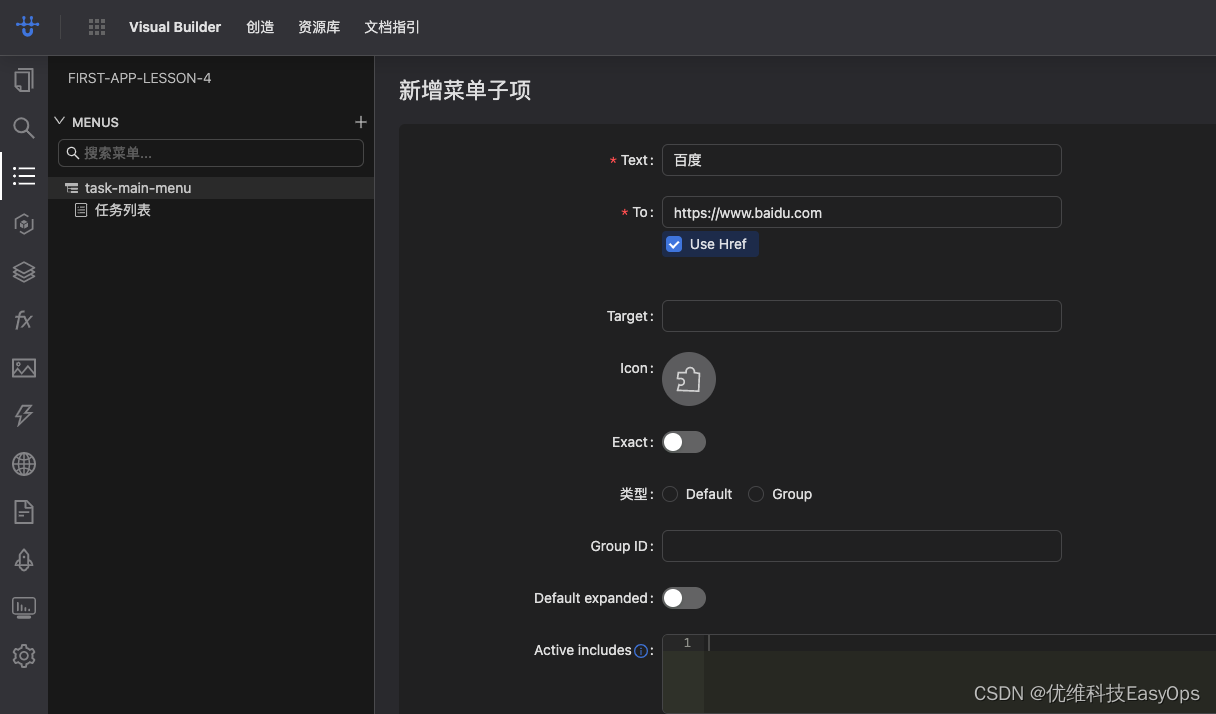
在我们刚刚新增的主菜单下,点击 + 图标,将出现新增菜单子项的表单,参入下图所示填入, 点击保存后,点击右上方 Build & Push 按钮,推送成功后,回到路由页面

2.3 新增外链菜单项
上述方式是属于站点内的调整,属于内链调整,您可以设置外链跳转,配置很简单,将 Use Href 勾选即可;

2.4 页面编排修改
依旧是定位到 tpl-UI8-layout 构件,将其属性修改如下:
属性面板-属性:
pageTitle: 任务列表
# 取消隐藏侧边栏
isHiddenSideBar: false
menu: <% APP.getMenu("helloworld-menu") %>
# 我们刚刚新增的主菜单id
sideBarMenu: <% APP.getMenu("task-main-menu") %>三、结语
通过这节课我们讲述了菜单和面包屑的基本配置,相对来说比较简单,下节将为大家介绍表达式与函数的使用,会相对复杂,请各位要认真学习哟~