<template>
<div style="padding-left:20px;">
<!-- 添加或修改 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="类型" prop="firmware">
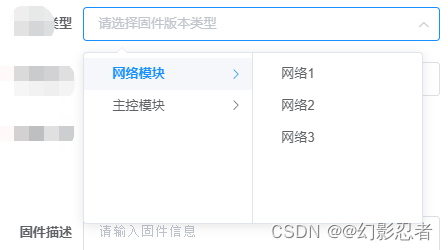
<el-cascader :props="firmwareTypeProps" v-model="form.firmware" :options="firmwareTypeOptions" placeholder="请选择固件版本类型" style="width:100%"></el-cascader>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
-----------------------------------------------------------------------------------------------------------------
data() {
return {
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 表单参数
form: {
id:0,
version: 1.0,
productId: 0,
status:'0'
},
// 分类
firmwareVersionType:'firmwareVersionType',
// 模块1
firmwareNetworkModule:'firmwareNetworkModule',
// 模块2
firmwareMainModule:'firmwareMainModule',
//模块3
firmwarePowerModule:'firmwarePowerModule',
// 模块1值
firmwareTypeNetwork:'1',
// 模块2值
firmwareTypeMain:'2',
// 功率模块值
firmwareTypePower:'3',
// 分类值
dictsChildrenData:null,
firmwareTypeOptions:[],
// 联动显示
firmwareTypeProps:{
lazy: true,
lazyLoad:this.lazyLoadFirmwareTypeFun
}
};
}
-----------------------------------------------------------------------------------------------------------------
methods: {
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加";
},
/** 修改按钮操作 */
handleUpdate(row) {
const firmwareId = row.id
this.reset();
this.open = true;
this.title = "修改";
getFirmware(firmwareId).then(response => {
this.form = response.data;
this.form.status=response.data.status.toString();
// 数组制空
this.form.firmware=[];
//默认认值
this.form.firmware.push(this.form.firmwareType.toString(),this.form.firmwareSubModule.toString());
});
},
// 下拉选项值 动态添加
lazyLoadFirmwareTypeFun(node, resolve){
// 级别
const { level } = node;
// 一级
if(level===0){
getDicts(this.firmwareVersionType).then(response => {
const nodess =response.data.map((i, index) => ({
value: i.dictValue,
label: i.dictLabel,
leaf: level >= 1
}));
resolve(nodess);
});
}
// 二级
if(level===1){
// 模块1子模块
if(parseInt(node.data.value)===parseInt(this.firmwareTypeNetwork)){
getDicts(this.firmwareNetworkModule).then(response => {
const nodess =response.data.map((i, index) => ({
value: i.dictValue,
label: i.dictLabel,
leaf: level >= 1
}));
resolve(nodess);
});
}
// 模块2子模块
if(parseInt(node.data.value)===parseInt(this.firmwareTypeMain)){
getDicts(this.firmwareMainModule).then(response => {
const nodess =response.data.map((i, index) => ({
value: i.dictValue,
label: i.dictLabel,
leaf: level >= 1
}));
resolve(nodess);
});
}
// 模块3子模块
if(parseInt(node.data.value)===parseInt(this.firmwareTypePower)){
getDicts(this.firmwarePowerModule).then(response => {
const nodess =response.data.map((i, index) => ({
value: i.dictValue,
label: i.dictLabel,
leaf: level >= 1
}));
resolve(nodess);
});
}
}
},
// 字典值
getDictsData(dictType){
getDicts(dictType).then(response => {
this.dictsChildrenData= response.data;
});
},
},
--------------------------------图片--------------------------------------------------------------
新增

修改











![数据结构05:树与二叉树[C++][线索二叉树:先序、中序、后序]](https://img-blog.csdnimg.cn/ca1b85fb674a488db9b3a545355a9977.png)