文章目录
- 1. 问题背景
- 2. element-ui悬浮提示定义
- 3. 基础
- 4. 延申
- 5. 参考
1. 问题背景
使用element-ui有时候需要对表格的表头、表单的标签进行自定义,添加问号的悬浮提示。
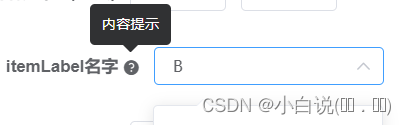
要达到的效果,如图所示:


2. element-ui悬浮提示定义
https://element.eleme.cn/#/zh-CN/component/tooltip
<!-- placement=top 顶部提示 -->
<!-- effect=dark 风格 -->
<el-tooltip content="需要提示的内容" placement="top" effect="dark">
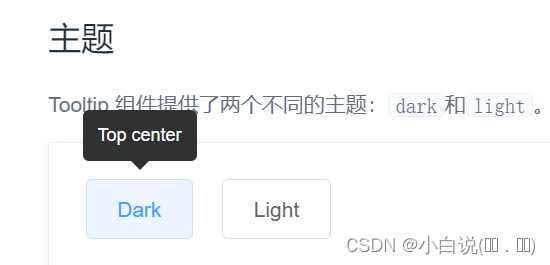
<!-- 提示的内容在 Dark 按钮上面显示 如下图:-->
<el-button>Dark</el-button>
</el-tooltip>

3. 基础
- 定义问号图标,图标上方显示tooltip提示内容
代码:
<!-- 把这段html摆放到正确的位置,就完成了tooltip提示 -->
<span>
<el-tooltip placement="top">
<div slot="content">
Tips: 提示的内容
</div>
<!-- elementui图标库:显示黑色的问号图标 -->
<i class="el-icon-question" />
</el-tooltip>
</span>
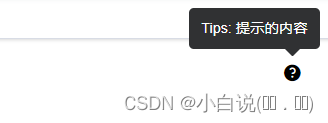
实现效果:

- 为什么不写content属性和里面的提示内容也能显示?
官网明确定义了↓↓↓

通过slot插槽完成content内容的定义,如上面代码 div 里面的内容:一定要注意插槽的使用方式,未定义的插槽不能使用哦!
<div slot="content">
Tips: 提示的内容
</div>
4. 延申
- 自定义表单标签的label,显示问号提示信息
代码:
<el-form-item label="itemLabel名字" label-width="155px">
<!-- slot="label" ==> 自定义label的插槽 -->
<template slot-scope="{}" slot="label">
<span>itemLabel名字</span>
<el-tooltip class="item" effect="dark" placement="top">
<!-- 问号的图标 -->
<i class="el-icon-question" style="font-size: 14px; vertical-align: middle;"></i>
<!-- 提示的内容 -->
<div slot="content">
内容提示
</div>
</el-tooltip>
</template>
<!-- el-form-item表单内容 -->
<template>
<el-select v-model="data" size="small">
<el-option label="A" value="A"></el-option>
<el-option label="B" value="B"></el-option>
</el-select>
</template>
</el-form-item>
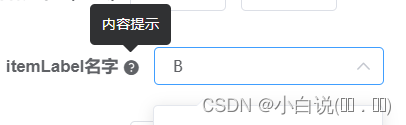
实现效果:

使用的插槽:

https://element.eleme.cn/#/zh-CN/component/form
- 自定义表格表头提示信息,显示问号提示信息
代码:
<el-table-column prop="字段名" align="center" sortable min-width="180">
<!-- 自定义表头的插槽 solt=header -->
<template slot-scope="{}" slot="header">
<!-- 等同于 <===> label="表头名" -->
<span>表头名</span>
<el-tooltip class="item" effect="dark" placement="top">
<!-- 显示的问号 -->
<i class="el-icon-question" style="font-size: 14px; vertical-align: middle;"></i>
<!-- 提示插槽 -->
<div slot="content">
<p>Tips:提示的内容</p>
</div>
</el-tooltip>
</template>
<!-- 表格内容 -->
<template slot-scope="scope">
{{scope.row.name }}
</template>
</el-table-column>
实现效果:

使用的插槽:

https://element.eleme.cn/#/zh-CN/component/table
注意!!!
以tooltip提示代码为基础,使用各标签支持的 slot(插槽) 哪里需要哪里插。
5. 参考
- VUE系列之element表单el-form-item自定义label
- el-table表格怎么在表头的某项添加提示信息