前言
osgearth_colorfilter颜色过滤器示例。本示例中,主要展示了6种颜色过滤器的使用,分别是:HSLColorFilter、RGBColorFilter、CMYKColorFilter、BrightnessContrastColorFilter、GammaColorFilter、ChromaKeyColorFilter。
执行命令
// 一条命令是一次效果
// hsl效果
osgearth_colorfilterd.exe earth_image\china-simple.earth --hsl
// rgb效果
osgearth_colorfilterd.exe earth_image\china-simple.earth --rgb
// cmyk效果
osgearth_colorfilterd.exe earth_image\china-simple.earth --cmyk
// bc效果
osgearth_colorfilterd.exe earth_image\china-simple.earth --bc
// gamma效果
osgearth_colorfilterd.exe earth_image\china-simple.earth --gamma
// chromakey效果
osgearth_colorfilterd.exe earth_image\china-simple.earth --chromakey执行效果
原图

hsl 随意调整后

rgb 随意调整后

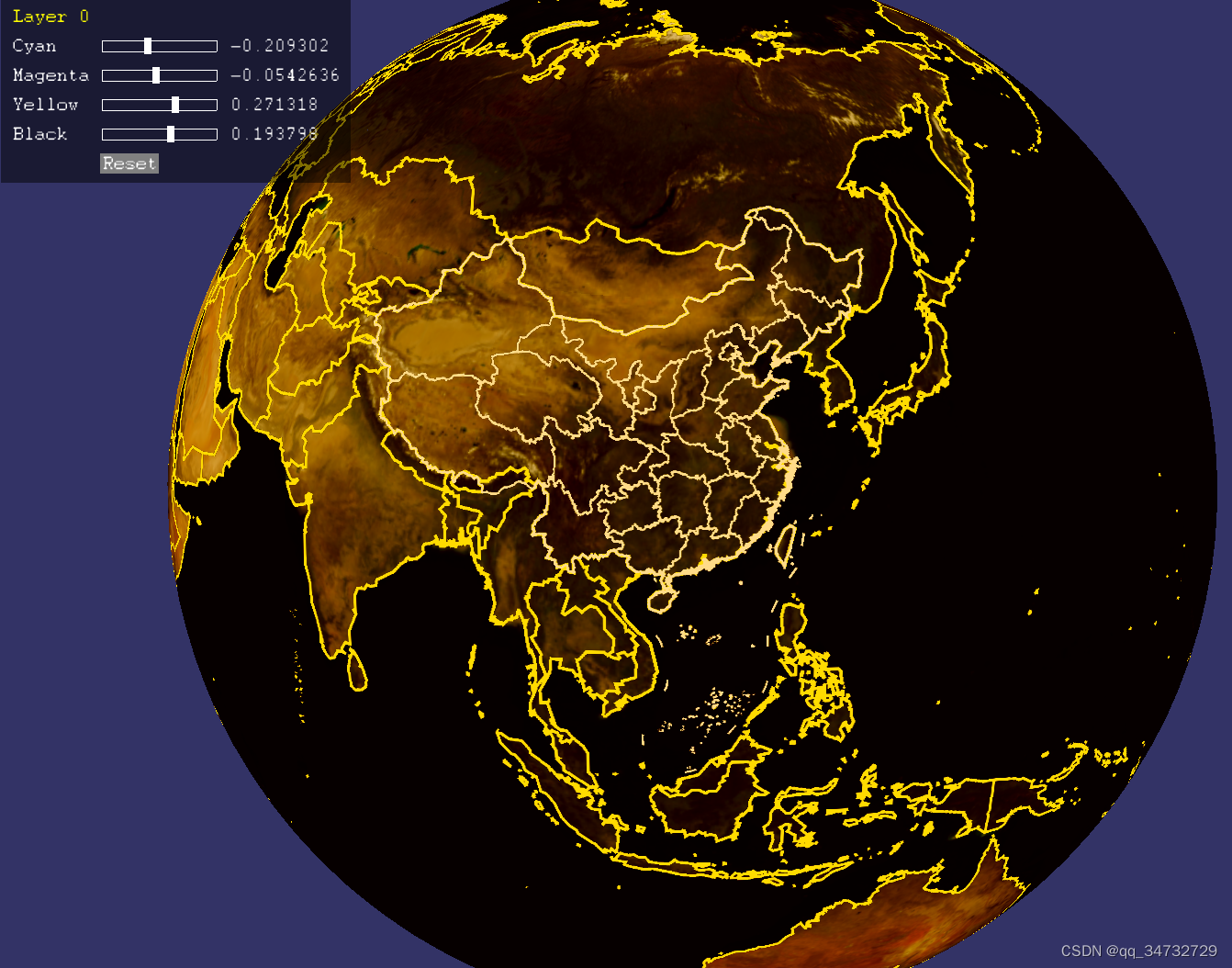
cmyk 随意调整后

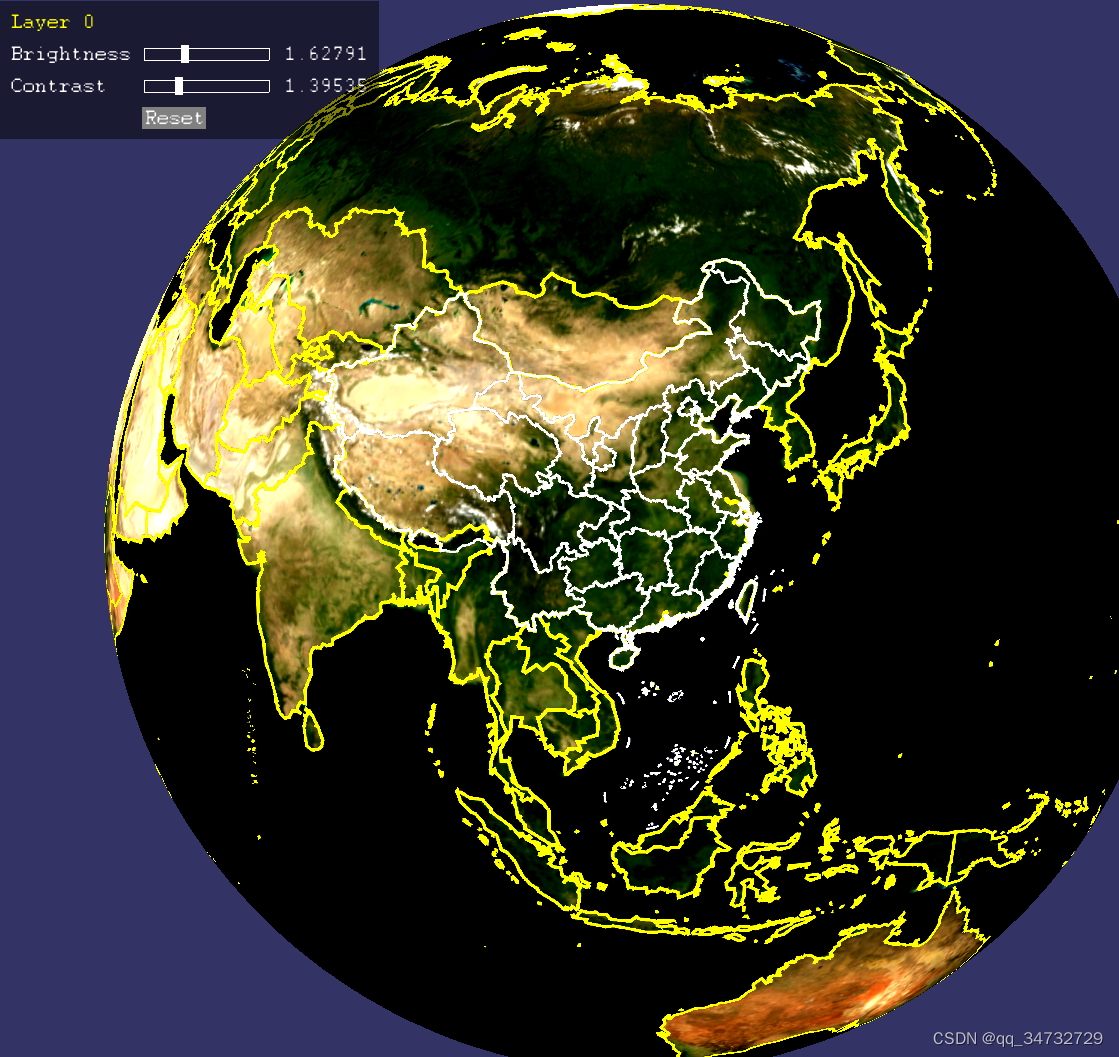
bc 随意调整后

gamma 随意调整后

chromakey 随意调整后

代码分析
关于颜色过滤器,本节涉及到的一些新知识。
HSLColorFilter:调整色相/饱和度/亮度的滤色器。HSL是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。HSL:色相、饱和度、亮度(英语:Hue, Saturation, Lightness)。有3个值可以修改。
RGBColorFilter:调整红/绿/蓝的滤色器。有3个值可以修改。
CMYKColorFilter:CMYK过滤器。CMYK:印刷四色模式,彩色印刷时采用的一种套色模式,利用色料的三原色混色原理,加上黑色油墨,共计四种颜色混合叠加,形成所谓“全彩印刷”。四种标准颜色是:C:Cyan = 青色,又称为‘天蓝色’或是‘湛蓝’;M:Magenta = 品红色,又称为‘洋红色’;Y:Yellow = 黄色;K:blacK=黑色。有4个值可以修改。
BrightnessContrastColorFilter:亮度对比度 颜色过滤器。调整亮度和对比度。有2个值可以修改。
GammaColorFilter:伽(ga)马颜色空间过滤器。伽马(Gamma)颜色空间是指线性颜色空间中的像素值经过伽马校正得到的颜色空间。有1个值可以修改。
ChromaKeyColorFilter:更改RGB颜色透明度的过滤器,包括修改距离值。色度键是一种编辑技术,它将两幅图像合成在一起,形成一幅完整的图像。比如,拍摄视频时,背景色为绿色,后期合成某种其他背景。有4个值可以修改。
完整代码:
#include <osgViewer/Viewer>
#include <osgEarth/MapNode>
#include <osgEarth/ImageLayer>
#include <osgEarthUtil/ExampleResources>
#include <osgEarthUtil/EarthManipulator>
#include <osgEarthUtil/Controls>
#include <osgEarthUtil/BrightnessContrastColorFilter>
#include <osgEarthUtil/CMYKColorFilter>
#include <osgEarthUtil/GammaColorFilter>
#include <osgEarthUtil/HSLColorFilter>
#include <osgEarthUtil/RGBColorFilter>
#include <osgEarthUtil/ChromaKeyColorFilter>
#include <osgEarthSymbology/Color>
using namespace osgEarth;
using namespace osgEarth::Util;
using namespace osgEarth::Util::Controls;
using namespace osgEarth::Symbology;
// 界面ui垂直box
Container*
createControlPanel(osgViewer::View* view)
{
ControlCanvas* canvas = ControlCanvas::getOrCreate(view);
VBox* vbox = canvas->addControl(new VBox());
vbox->setChildSpacing(10);
return vbox;
}
// HSL是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。
// HSL :色相、饱和度、亮度(英语:Hue, Saturation, Lightness)
// HSLColorFilter:调整色相/饱和度/亮度的滤色器。
namespace HSL
{
struct SetHSL: public ControlEventHandler
{
SetHSL(HSLColorFilter* filter, unsigned index) :
_filter(filter), _index(index)
{ }
void onValueChanged( Control* control, float value )
{
osg::Vec3f hsl = _filter->getHSLOffset();
hsl[_index] = value;
_filter->setHSLOffset( hsl );
}
HSLColorFilter* _filter;
unsigned _index;
};
// 重置HSL过滤器
struct ResetHSL : public ControlEventHandler
{
ResetHSL(HSliderControl* h, HSliderControl* s, HSliderControl* l)
: _h(h), _s(s), _l(l) { }
void onClick( Control* control )
{
_h->setValue( 0.0 );
_s->setValue( 0.0 );
_l->setValue( 0.0 );
}
HSliderControl* _h;
HSliderControl* _s;
HSliderControl* _l;
};
// 添加控件,网格挂载到container上
void
addControls(HSLColorFilter* filter, Container* container, unsigned i)
{
// the outer container:
// 网格控件
Grid* s_layerBox = container->addControl(new Grid());
s_layerBox->setBackColor(0,0,0,0.5);
s_layerBox->setMargin( 10 );// 外边距
s_layerBox->setPadding( 10 );// 内边距
s_layerBox->setChildSpacing( 10 );
s_layerBox->setChildVertAlign( Control::ALIGN_CENTER );// 子控件垂直居中
s_layerBox->setAbsorbEvents( true );
s_layerBox->setVertAlign( Control::ALIGN_TOP );// 网格控件居上
// Title: 提示Layer信息
s_layerBox->setControl( 0, 0, new LabelControl(Stringify()<<"Layer "<<i, osg::Vec4(1,1,0,1)));
// Hue:色相
LabelControl* hLabel = new LabelControl( "Hue" );
hLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 1, hLabel );
// 水平滑块,设置色相,index=0
HSliderControl* hAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new SetHSL(filter,0) );
hAdjust->setWidth( 125 );
hAdjust->setHeight( 12 );
hAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 1, hAdjust );
s_layerBox->setControl( 2, 1, new LabelControl(hAdjust) );// 显示滑块数值
// Saturation: 饱和度
LabelControl* sLabel = new LabelControl( "Saturation" );
sLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 2, sLabel );
// 水平滑块,设置饱和度,index=1
HSliderControl* sAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new SetHSL(filter,1) );
sAdjust->setWidth( 125 );
sAdjust->setHeight( 12 );
sAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 2, sAdjust );
s_layerBox->setControl( 2, 2, new LabelControl(sAdjust) );// 显示滑块数值
// Lightness:亮度
LabelControl* lLabel = new LabelControl( "Lightness" );
lLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 3, lLabel );
// 水平滑块,设置亮度,index=2
HSliderControl* lAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new SetHSL(filter,2) );
lAdjust->setWidth( 125 );
lAdjust->setHeight( 12 );
lAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 3, lAdjust );
s_layerBox->setControl( 2, 3, new LabelControl(lAdjust) );// 显示滑块数值
// Reset button:重置按钮
LabelControl* resetButton = new LabelControl( "Reset" );
resetButton->setBackColor( osg::Vec4(0.5,0.5,0.5,1) );// 按钮背景色
resetButton->setActiveColor( osg::Vec4(0.5,0.5,1,1) );// 按钮激活色
resetButton->addEventHandler( new ResetHSL(hAdjust, sAdjust, lAdjust) );
s_layerBox->setControl( 1, 4, resetButton );
}
}
// RGB控制颜色过滤器
// RGBColorFilter: 调整红/绿/蓝的滤色器。
namespace RGB
{
struct Set: public ControlEventHandler
{
Set(RGBColorFilter* filter, unsigned index) :
_filter(filter), _index(index)
{ }
void onValueChanged( Control* control, float value )
{
osg::Vec3f hsl = _filter->getRGBOffset();// 临时变量hsl换成rgb会更容易理解
hsl[_index] = value;// 根据索引,决定要修改RGB哪一个值
_filter->setRGBOffset( hsl );// 再将更改后的值设置回去
}
RGBColorFilter* _filter;
unsigned _index;
};
// 重置颜色事件
struct Reset : public ControlEventHandler
{
Reset(HSliderControl* r, HSliderControl* g, HSliderControl* b)
: _r(r), _g(g), _b(b) { }
void onClick( Control* control )
{
_r->setValue( 0.0 );
_g->setValue( 0.0 );
_b->setValue( 0.0 );
}
HSliderControl* _r;
HSliderControl* _g;
HSliderControl* _b;
};
void
addControls(RGBColorFilter* filter, Container* container, unsigned i)
{
// the outer container: 网格容器
Grid* s_layerBox = container->addControl(new Grid());
s_layerBox->setBackColor(0,0,0,0.5);
s_layerBox->setMargin( 10 );
s_layerBox->setPadding( 10 );
s_layerBox->setChildSpacing( 10 );
s_layerBox->setChildVertAlign( Control::ALIGN_CENTER );
s_layerBox->setAbsorbEvents( true );
s_layerBox->setVertAlign( Control::ALIGN_TOP );
// Title: 提示Layer信息
s_layerBox->setControl( 0, 0, new LabelControl(Stringify()<<"Layer "<<i, Color::Yellow) );
// Red:红色
LabelControl* rLabel = new LabelControl( "Red" );
rLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 1, rLabel );
// 控制红色值的滑块,index=0
HSliderControl* rAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new RGB::Set(filter,0) );
rAdjust->setWidth( 125 );
rAdjust->setHeight( 12 );
rAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 1, rAdjust );
s_layerBox->setControl( 2, 1, new LabelControl(rAdjust) );
// Green:绿色
LabelControl* gLabel = new LabelControl( "Green" );
gLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 2, gLabel );
// 控制绿色值的滑块,index=1
HSliderControl* gAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new RGB::Set(filter,1) );
gAdjust->setWidth( 125 );
gAdjust->setHeight( 12 );
gAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 2, gAdjust );
s_layerBox->setControl( 2, 2, new LabelControl(gAdjust) );
// Blue:蓝色
LabelControl* bLabel = new LabelControl( "Blue" );
bLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 3, bLabel );
// 控制蓝色值的滑块,index=2
HSliderControl* bAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new RGB::Set(filter,2) );
bAdjust->setWidth( 125 );
bAdjust->setHeight( 12 );
bAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 3, bAdjust );
s_layerBox->setControl( 2, 3, new LabelControl(bAdjust) );
// Reset button,重置按钮
LabelControl* resetButton = new LabelControl( "Reset" );
resetButton->setBackColor( Color::Gray );// 设置背景色
resetButton->setActiveColor( Color::Blue );// 设置激活色
resetButton->addEventHandler( new Reset(rAdjust, gAdjust, bAdjust) );// 重置
s_layerBox->setControl( 1, 4, resetButton );
}
}
// CMYK:印刷四色模式,彩色印刷时采用的一种套色模式,利用色料的三原色混色原理,
// 加上黑色油墨,共计四种颜色混合叠加,形成所谓“全彩印刷”。
// 四种标准颜色是:
// C:Cyan = 青色,又称为‘天蓝色’或是‘湛蓝’;M:Magenta = 品红色,又称为‘洋红色’;Y:Yellow = 黄色;K:blacK=黑色
namespace CMYK
{
struct Set: public ControlEventHandler
{
Set(CMYKColorFilter* filter, unsigned index) :
_filter(filter), _index(index)
{ }
void onValueChanged( Control* control, float value )
{
osg::Vec4 cmyk = _filter->getCMYKOffset();// 获取当前cmyk值
cmyk[_index] = value;// 根据索引,修改对应的颜色
_filter->setCMYKOffset( cmyk );// 设置新的cmyk
}
CMYKColorFilter* _filter;
unsigned _index;
};
// 重置CMYK值
struct Reset : public ControlEventHandler
{
Reset(HSliderControl* c, HSliderControl* m, HSliderControl* y, HSliderControl* k)
: _c(c), _m(m), _y(y), _k(k) { }
void onClick( Control* control )
{
_c->setValue( 0.0 );
_m->setValue( 0.0 );
_y->setValue( 0.0 );
_k->setValue( 0.0 );
}
HSliderControl* _c;
HSliderControl* _m;
HSliderControl* _y;
HSliderControl* _k;
};
void
addControls(CMYKColorFilter* filter, Container* container, unsigned i)
{
// the outer container:
Grid* s_layerBox = container->addControl(new Grid());
s_layerBox->setBackColor(0,0,0,0.5);
s_layerBox->setMargin( 10 );
s_layerBox->setPadding( 10 );
s_layerBox->setChildSpacing( 10 );
s_layerBox->setChildVertAlign( Control::ALIGN_CENTER );
s_layerBox->setAbsorbEvents( true );
s_layerBox->setVertAlign( Control::ALIGN_TOP );
// Title:
s_layerBox->setControl( 0, 0, new LabelControl(Stringify()<<"Layer "<<i, Color::Yellow) );
// Cyan:
LabelControl* cLabel = new LabelControl( "Cyan" );
cLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 1, cLabel );
HSliderControl* cAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new CMYK::Set(filter,0) );
cAdjust->setWidth( 125 );
cAdjust->setHeight( 12 );
cAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 1, cAdjust );
s_layerBox->setControl( 2, 1, new LabelControl(cAdjust) );
// Magenta:
LabelControl* mLabel = new LabelControl( "Magenta" );
mLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 2, mLabel );
HSliderControl* mAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new CMYK::Set(filter,1) );
mAdjust->setWidth( 125 );
mAdjust->setHeight( 12 );
mAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 2, mAdjust );
s_layerBox->setControl( 2, 2, new LabelControl(mAdjust) );
// Yellow
LabelControl* yLabel = new LabelControl( "Yellow" );
yLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 3, yLabel );
HSliderControl* yAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new CMYK::Set(filter,2) );
yAdjust->setWidth( 125 );
yAdjust->setHeight( 12 );
yAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 3, yAdjust );
s_layerBox->setControl( 2, 3, new LabelControl(yAdjust) );
// Black
LabelControl* kLabel = new LabelControl( "Black" );
kLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 4, kLabel );
HSliderControl* kAdjust = new HSliderControl( -1.0f, 1.0f, 0.0f, new CMYK::Set(filter,3) );
kAdjust->setWidth( 125 );
kAdjust->setHeight( 12 );
kAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 4, kAdjust );
s_layerBox->setControl( 2, 4, new LabelControl(kAdjust) );
// Reset button
LabelControl* resetButton = new LabelControl( "Reset" );
resetButton->setBackColor( Color::Gray );
resetButton->setActiveColor( Color::Blue );
resetButton->addEventHandler( new Reset(cAdjust, mAdjust, yAdjust, kAdjust) );
s_layerBox->setControl( 1, 5, resetButton );
}
}
// BrightnessContrastColorFilter:亮度对比度 颜色过滤器
namespace BC
{
struct Set: public ControlEventHandler
{
Set(BrightnessContrastColorFilter* filter, unsigned index) :
_filter(filter), _index(index)
{ }
void onValueChanged( Control* control, float value )
{
osg::Vec2f bc = _filter->getBrightnessContrast();// 获取值
bc[_index] = value;// 根据索引设置值
_filter->setBrightnessContrast( bc );// 将修改后的值设置回过滤器
}
BrightnessContrastColorFilter* _filter;
unsigned _index;
};
// 重置按钮
struct Reset : public ControlEventHandler
{
Reset(HSliderControl* b, HSliderControl* c)
: _b(b), _c(c) { }
void onClick( Control* control )
{
_b->setValue( 1.0f );
_c->setValue( 1.0f );
}
HSliderControl* _b;
HSliderControl* _c;
};
// 网格容器控件
void
addControls(BrightnessContrastColorFilter* filter, Container* container, unsigned i)
{
// the outer container:
Grid* s_layerBox = container->addControl(new Grid());
s_layerBox->setBackColor(0,0,0,0.5);
s_layerBox->setMargin( 10 );
s_layerBox->setPadding( 10 );
s_layerBox->setChildSpacing( 10 );
s_layerBox->setChildVertAlign( Control::ALIGN_CENTER );
s_layerBox->setAbsorbEvents( true );
s_layerBox->setVertAlign( Control::ALIGN_TOP );
// Title: 图层
s_layerBox->setControl( 0, 0, new LabelControl(Stringify()<<"Layer "<<i, Color::Yellow) );
// Brightness:亮度
LabelControl* bLabel = new LabelControl( "Brightness" );
bLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 1, bLabel );
// 设置亮度滑块,index=0
HSliderControl* bAdjust = new HSliderControl( 0.0f, 5.0f, 1.0f, new BC::Set(filter,0) );
bAdjust->setWidth( 125 );
bAdjust->setHeight( 12 );
bAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 1, bAdjust );
s_layerBox->setControl( 2, 1, new LabelControl(bAdjust) );
// Contrast:对比度
LabelControl* cLabel = new LabelControl( "Contrast" );
cLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 2, cLabel );
// 设置对比度滑块,index=1
HSliderControl* cAdjust = new HSliderControl( 0.0f, 5.0f, 1.0f, new BC::Set(filter,1) );
cAdjust->setWidth( 125 );
cAdjust->setHeight( 12 );
cAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 2, cAdjust );
s_layerBox->setControl( 2, 2, new LabelControl(cAdjust) );
// Reset button: 重置按钮
LabelControl* resetButton = new LabelControl( "Reset" );
resetButton->setBackColor( Color::Gray );
resetButton->setActiveColor( Color::Blue );
resetButton->addEventHandler( new Reset(bAdjust, cAdjust) );
s_layerBox->setControl( 1, 3, resetButton );
}
}
// GAMMA:伽(ga)马颜色空间。
// 伽马(Gamma)颜色空间是指线性颜色空间中的像素值经过伽马校正得到的颜色空间。
namespace GAMMA
{
// 设置颜色
struct Set: public ControlEventHandler
{
Set(GammaColorFilter* filter) : _filter(filter) { }
void onValueChanged( Control* control, float value )
{
_filter->setGamma( value );
}
GammaColorFilter* _filter;
};
// 重置颜色
struct Reset : public ControlEventHandler
{
Reset(HSliderControl* g)
: _g(g) { }
void onClick( Control* control )
{
_g->setValue( 1.0f );
}
HSliderControl* _g;
};
// 网格,添加控件
void
addControls(GammaColorFilter* filter, Container* container, unsigned i)
{
// the outer container: 外层容器
Grid* s_layerBox = container->addControl(new Grid());
s_layerBox->setBackColor(0,0,0,0.5);
s_layerBox->setMargin( 10 );
s_layerBox->setPadding( 10 );
s_layerBox->setChildSpacing( 10 );
s_layerBox->setChildVertAlign( Control::ALIGN_CENTER );
s_layerBox->setAbsorbEvents( true );
s_layerBox->setVertAlign( Control::ALIGN_TOP );
// Title:标题
s_layerBox->setControl( 0, 0, new LabelControl(Stringify()<<"Layer "<<i, Color::Yellow) );
// Gamma: 伽马仅有一个值需要更改
LabelControl* gLabel = new LabelControl( "Gamma" );
gLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 1, gLabel );
HSliderControl* gAdjust = new HSliderControl( 0.1f, 3.0f, 1.0f, new GAMMA::Set(filter) );
gAdjust->setWidth( 125 );
gAdjust->setHeight( 12 );
gAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 1, gAdjust );
s_layerBox->setControl( 2, 1, new LabelControl(gAdjust) );
// Reset button
LabelControl* resetButton = new LabelControl( "Reset" );
resetButton->setBackColor( Color::Gray );
resetButton->setActiveColor( Color::Blue );
resetButton->addEventHandler( new Reset(gAdjust) );
s_layerBox->setControl( 1, 3, resetButton );
}
}
// CHROMAKEY:色度键是一种编辑技术,它将两幅图像合成在一起,形成一幅完整的图像。
namespace CHROMAKEY
{
// 设置颜色
struct SetColor: public ControlEventHandler
{
SetColor(ChromaKeyColorFilter* filter, unsigned index) :
_filter(filter), _index(index)
{ }
void onValueChanged( Control* control, float value )
{
osg::Vec3f color = _filter->getColor();// 有3个索引的颜色
color[_index] = value;
_filter->setColor( color );
}
ChromaKeyColorFilter* _filter;
unsigned _index;
};
// 设置距离
struct SetDistance: public ControlEventHandler
{
SetDistance(ChromaKeyColorFilter* filter) :
_filter(filter)
{ }
void onValueChanged( Control* control, float value )
{
_filter->setDistance( value );
}
ChromaKeyColorFilter* _filter;
};
// 重置颜色和距离
struct Reset : public ControlEventHandler
{
Reset(HSliderControl* r, HSliderControl* g, HSliderControl* b, HSliderControl* distance)
: _r(r), _g(g), _b(b), _distance( distance) { }
void onClick( Control* control )
{
_r->setValue( 0.0 );
_g->setValue( 0.0 );
_b->setValue( 0.0 );
_distance->setValue( 0.0 );
}
HSliderControl* _r;
HSliderControl* _g;
HSliderControl* _b;
HSliderControl* _distance;
};
// 添加控件
void
addControls(ChromaKeyColorFilter* filter, Container* container, unsigned i)
{
// the outer container:外层容器
Grid* s_layerBox = container->addControl(new Grid());
s_layerBox->setBackColor(0,0,0,0.5);
s_layerBox->setMargin( 10 );
s_layerBox->setPadding( 10 );
s_layerBox->setChildSpacing( 10 );
s_layerBox->setChildVertAlign( Control::ALIGN_CENTER );
s_layerBox->setAbsorbEvents( true );
s_layerBox->setVertAlign( Control::ALIGN_TOP );
// Title:标题
s_layerBox->setControl( 0, 0, new LabelControl(Stringify()<<"Layer "<<i, Color::Yellow) );
// Red:红色
LabelControl* rLabel = new LabelControl( "Red" );
rLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 1, rLabel );
// 设置红色,index=0
HSliderControl* rAdjust = new HSliderControl( 0.0f, 1.0f, 0.0f, new CHROMAKEY::SetColor(filter,0) );
rAdjust->setWidth( 125 );
rAdjust->setHeight( 12 );
rAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 1, rAdjust );
s_layerBox->setControl( 2, 1, new LabelControl(rAdjust) );
// Green:绿色
LabelControl* gLabel = new LabelControl( "Green" );
gLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 2, gLabel );
// 设置绿色,index=1
HSliderControl* gAdjust = new HSliderControl( 0.0f, 1.0f, 0.0f, new CHROMAKEY::SetColor(filter,1) );
gAdjust->setWidth( 125 );
gAdjust->setHeight( 12 );
gAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 2, gAdjust );
s_layerBox->setControl( 2, 2, new LabelControl(gAdjust) );
// Blue:蓝色
LabelControl* bLabel = new LabelControl( "Blue" );
bLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 3, bLabel );
// 设置蓝色,index=2
HSliderControl* bAdjust = new HSliderControl( 0.0f, 1.0f, 0.0f, new CHROMAKEY::SetColor(filter,2) );
bAdjust->setWidth( 125 );
bAdjust->setHeight( 12 );
bAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 3, bAdjust );
s_layerBox->setControl( 2, 3, new LabelControl(bAdjust) );
// Distance:距离
LabelControl* distLabel = new LabelControl( "Distance" );
distLabel->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 0, 4, distLabel );
// 设置距离
HSliderControl* distAdjust = new HSliderControl( 0.0f, 2.0f, 0.0f, new CHROMAKEY::SetDistance(filter) );
distAdjust->setWidth( 125 );
distAdjust->setHeight( 12 );
distAdjust->setVertAlign( Control::ALIGN_CENTER );
s_layerBox->setControl( 1, 4, distAdjust );
s_layerBox->setControl( 2, 4, new LabelControl(distAdjust) );
// Reset button:重置按钮
LabelControl* resetButton = new LabelControl( "Reset" );
resetButton->setBackColor( Color::Gray );
resetButton->setActiveColor( Color::Blue );
resetButton->addEventHandler( new Reset(rAdjust, gAdjust, bAdjust, distAdjust) );
s_layerBox->setControl( 1, 5, resetButton );
}
}
bool usage( const std::string& msg )
{
OE_WARN << std::endl
<< msg << "\n\n"
<< "osgearth_colorfilter <earth_file> \n"
<< " [--hsl] Use the HSL (hue/saturation/lightness) filter\n"
<< " [--rgb] Use the RGB (red/green/blue/alpha) filter\n"
<< " [--cmyk] Use the CMYK (cyan/magenta/yellow/black) filter\n"
<< " [--bc] Use the Brightness/Contract filter\n"
<< " [--gamma] Use the Gamma filter\n"
<< " [--chromakey] Use the chromakey filter\n"
<< std::endl;
return -1;
}
int
main(int argc, char** argv)
{
osg::ArgumentParser arguments(&argc,argv);
// Which filter?,在cmd窗口执行时,需要输入一种控制器
bool useHSL = arguments.read("--hsl");
bool useRGB = arguments.read("--rgb");
bool useCMYK = arguments.read("--cmyk");
bool useBC = arguments.read("--bc");
bool useGamma = arguments.read("--gamma");
bool useChromaKey = arguments.read("--chromakey");
// 不输入,会退出程序。
if ( !useHSL && !useRGB && !useCMYK && !useBC && !useGamma && !useChromaKey )
{
return usage( "Please select one of the filter options!" );
}
osgViewer::Viewer viewer(arguments);
viewer.setCameraManipulator( new EarthManipulator() );
// load an earth file
osg::Node* node = MapNodeHelper().load(arguments, &viewer);
if ( !node )
return usage( "Unable to load map from earth file!" );
viewer.setSceneData( node );
//Create the control panel,创建控制面板
Container* box = createControlPanel(&viewer);
osgEarth::MapNode* mapNode = osgEarth::MapNode::findMapNode( node );
if ( node )
{
// typedef std::vector< osg::ref_ptr<ImageLayer> > ImageLayerVector;
ImageLayerVector imageLayers;
mapNode->getMap()->getLayers(imageLayers);
// 需要提供的earth文件,至少有一层图层
if (imageLayers.empty())
{
return usage("Please provide a map with at least one image layer.");
}
// attach color filter to each layer.
// 为每一个图层都绑定颜色过滤器
for (unsigned i = 0; i<imageLayers.size(); ++i)
{
ImageLayer* layer = imageLayers[i].get();
// 当前图层,可见
if ( layer->getEnabled() && layer->getVisible() )
{
// 根据输入的过滤器,对图层进行过滤
if ( useHSL )
{
HSLColorFilter* filter = new HSLColorFilter();
layer->addColorFilter( filter );
HSL::addControls( filter, box, i );
}
else if ( useRGB )
{
RGBColorFilter* filter = new RGBColorFilter();
layer->addColorFilter( filter );
RGB::addControls( filter, box, i );
}
else if ( useCMYK )
{
CMYKColorFilter* filter = new CMYKColorFilter();
layer->addColorFilter( filter );
CMYK::addControls( filter, box, i );
}
else if ( useBC )
{
BrightnessContrastColorFilter* filter = new BrightnessContrastColorFilter();
layer->addColorFilter( filter );
BC::addControls( filter, box, i );
}
else if ( useGamma )
{
GammaColorFilter* filter = new GammaColorFilter();
layer->addColorFilter( filter );
GAMMA::addControls( filter, box, i );
}
else if ( useChromaKey )
{
ChromaKeyColorFilter* filter = new ChromaKeyColorFilter();
layer->addColorFilter( filter );
CHROMAKEY::addControls( filter, box , i );
}
}
}
}
return viewer.run();
}