前端变灰效果在网页实际使用过程中使用的比较少,但有时候又缺一不可,一般在大型哀悼日或纪念日的时候使用,使用后的网站页面会变成灰色(黑白色)。
我们先看下各大网站是怎么实现的:
1.csdn实现方式

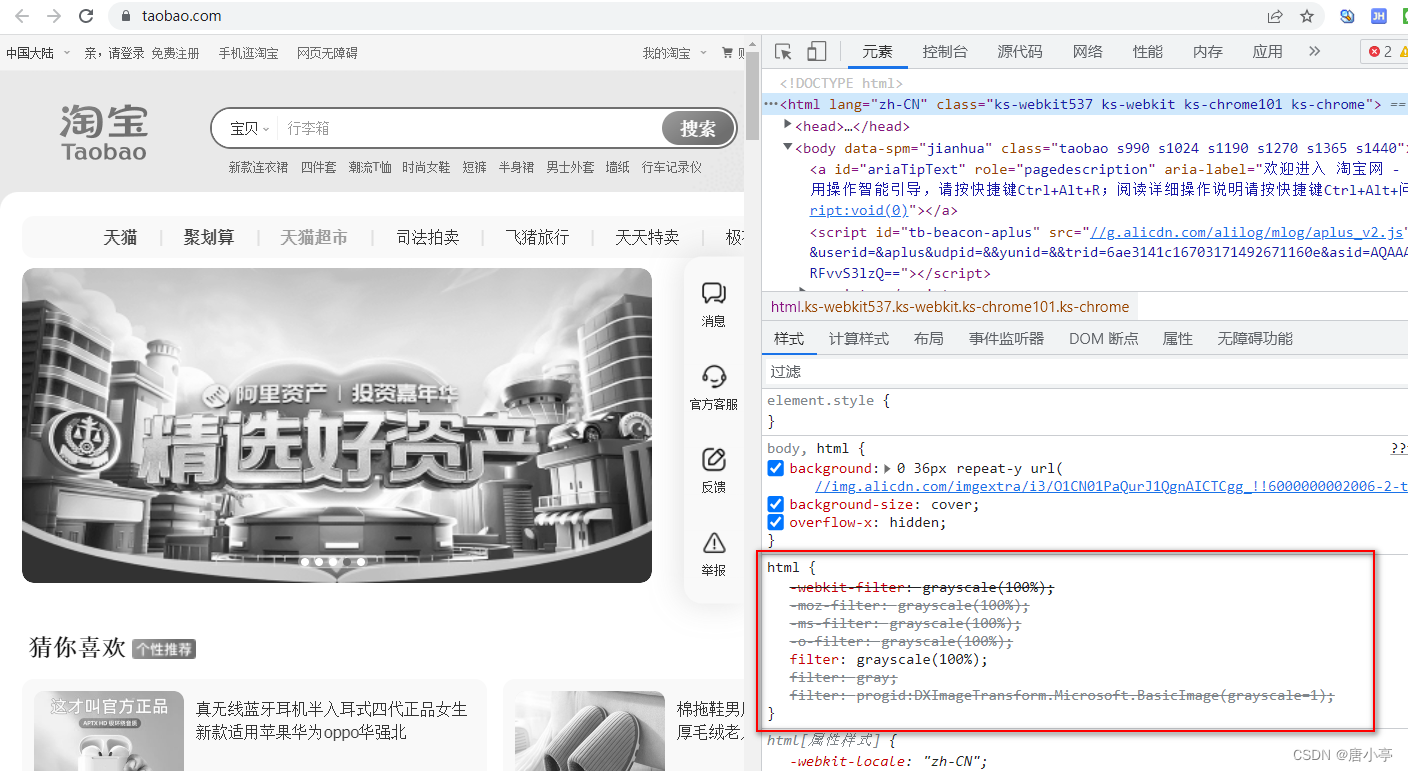
2.淘宝

3.人民网

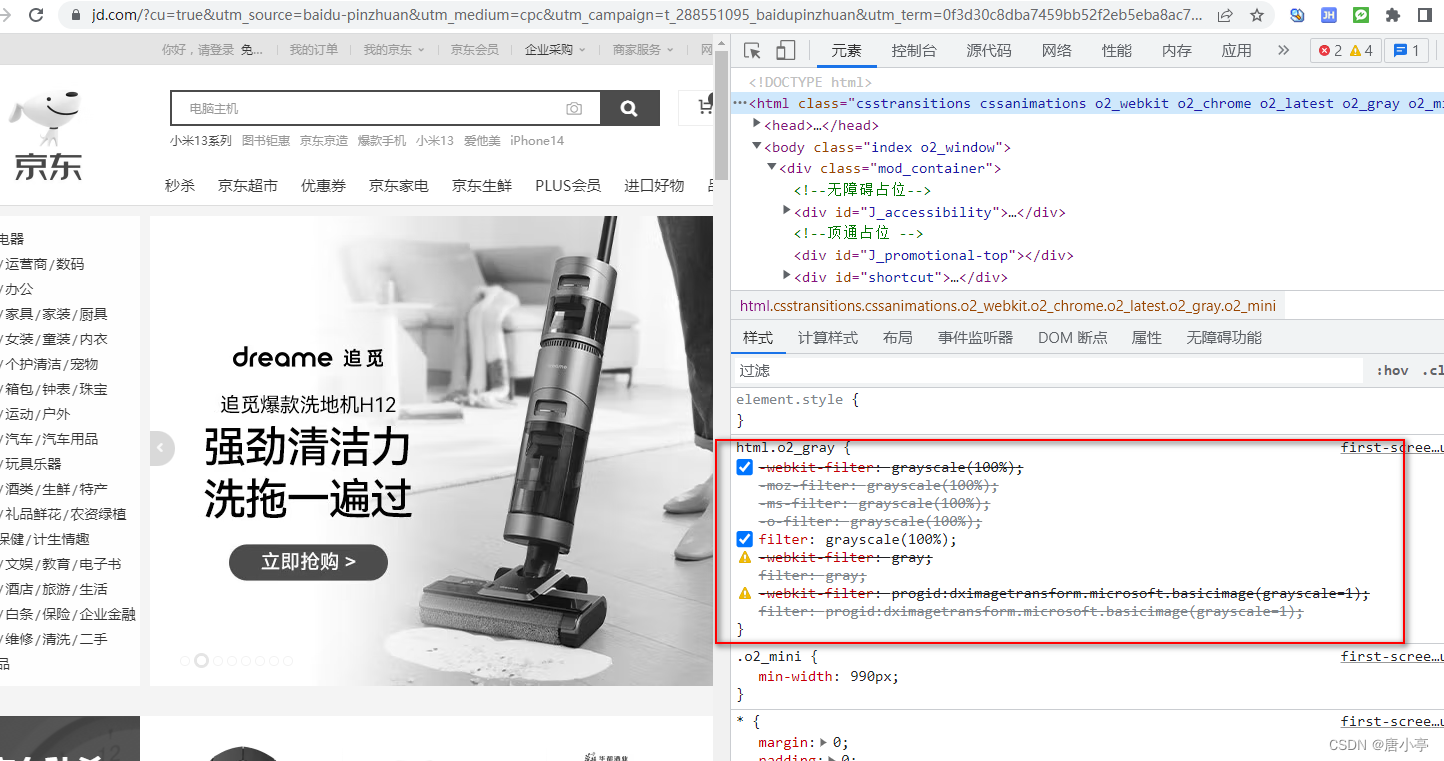
4.京东

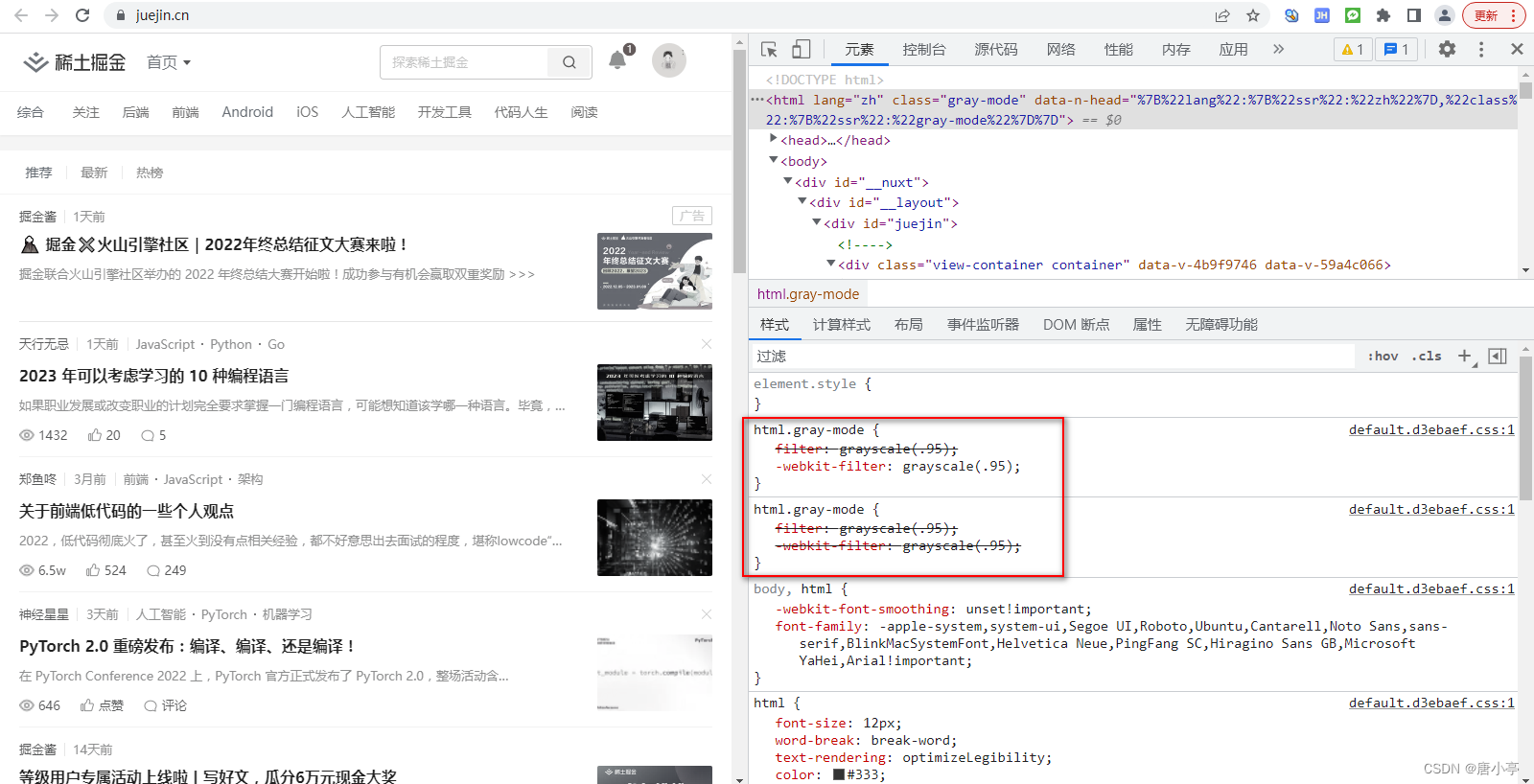
5.掘金

可见,主流网站的置灰都是通过css属性filter: grayscale(xx%);来实现的。
定义:CSS3 filter(滤镜) 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。,详细写法可戳->CSS3 filter(滤镜) 属性 | 菜鸟教程
因为filter是css3新增的一个属性,并不是所有的浏览器和版本都支持,所以我们写的时候需要兼容下不同浏览器内核的写法。
最后3行css代码是为了兼容IE浏览器。
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-filter: gray;
filter: gray;
-webkit-filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
filter: progid:dximagetransform.microsoft.basicimage(grayscale=1)
- -webkit-:带有 webkit 前缀可以在 webkit 内核的浏览器中生效;
- -moz-:带有 moz 前缀可以在 Firefox 浏览器中生效;
- -ms-:带有 ms 前缀可以在 IE 浏览器生效;
- -o-:带有 o 前缀可以在 Opera 浏览器生效;