一.实例展示
1.鼠标移动
<svg width="34px" height="34px" viewBox="0 0 34 34" version="1.1" xmlns="http://www.w3.org/2000/svg" dcindex="189">
<g id="画板" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" dcindex="190">
<path d="M28,12.5676017 L28,12.5676025 C27.7586697,6.49483729 22.6400884,1.767492 16.5672925,2.00884537 C10.6874933,2.24250712 6.03196149,7.06047183 6,12.9448457 L6,22.7527393 L6,22.7527381 C6.24133004,28.8255033 11.3599116,33.5528486 17.4327075,33.3114952 C23.3125067,33.0778338 27.9680385,28.2598687 28,22.3754949 L28,12.9448137 L28,12.5676017 Z M25.6423328,22.3754953 L25.6423329,22.3755003 C25.7950131,27.1485311 22.0494805,31.1415923 17.2764497,31.2942765 C12.5034189,31.4469566 8.5103577,27.701424 8.35767353,22.9283932 C8.35177945,22.7441357 8.35177957,22.5597376 8.35767384,22.3754788 L8.35767384,12.9447977 L8.3576738,12.9448 C8.44583149,8.17014199 12.3879159,4.3709986 17.1625739,4.45914585 C21.8130398,4.54501066 25.5623528,8.29433412 25.6482281,12.9448 L25.6423328,22.3754953 Z M17.0014768,8.62440158 L17.0014767,8.62440158 C16.3504244,8.62440158 15.8226431,9.15218285 15.8226431,9.80323518 L15.8226431,14.5185757 L15.8226431,14.5185759 C15.8226431,15.1696283 16.3504244,15.6974095 17.0014767,15.6974095 C17.6525291,15.6974095 18.1803103,15.1696283 18.1803103,14.5185759 L18.1803103,9.80323536 L18.1803103,9.80323536 C18.1803103,9.15218303 17.6525291,8.62440158 17.0014767,8.62440158 L17.0014768,8.62440158 Z" id="形状" fill="#FFFFFF" fill-rule="nonzero" dcindex="191"></path>
</g>
</svg>效果:

2.圆圈效果
css代码:
.item {
cursor: pointer;
transition: all .3s ease;
.img_box {
border-radius: 50%;
position: relative;
width: 198px;
height: 198px;
margin: 0 auto;
img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 178px;
height: 178px;
}
.svg_box {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 198px; //图片宽度+边框宽度
height: 198px; //图片高度+边框高度
circle {
stroke-dasharray: 628;
/*虚线220间隔大于等于虚线220 100*2*3.14 = 628*/
stroke-dashoffset: 628;
/* 向后移看不见 */
fill: transparent;
stroke: #cfe2ff;
stroke-width: 10px;
cx: 100; //198/2 然后微调
cy: 100;
r: calc((100% - 10px) / 2);
transition: all 0.7s ease;
}
}
}
&:hover,
&.current {
transform: scale(1.1);
.svg_box {
circle {
stroke-dashoffset: 0;
}
}
}
}html代码:
<div class="item">
<div class="img_box">
<img src="./static/images/ckbl.png" alt="">
<svg class="svg_box">
<circle id="circle1" />
</svg>
</div>
<p style="text-align: center;font-size:28px;font-weight:bold">窗口办理</p>
</div>呈现效果:

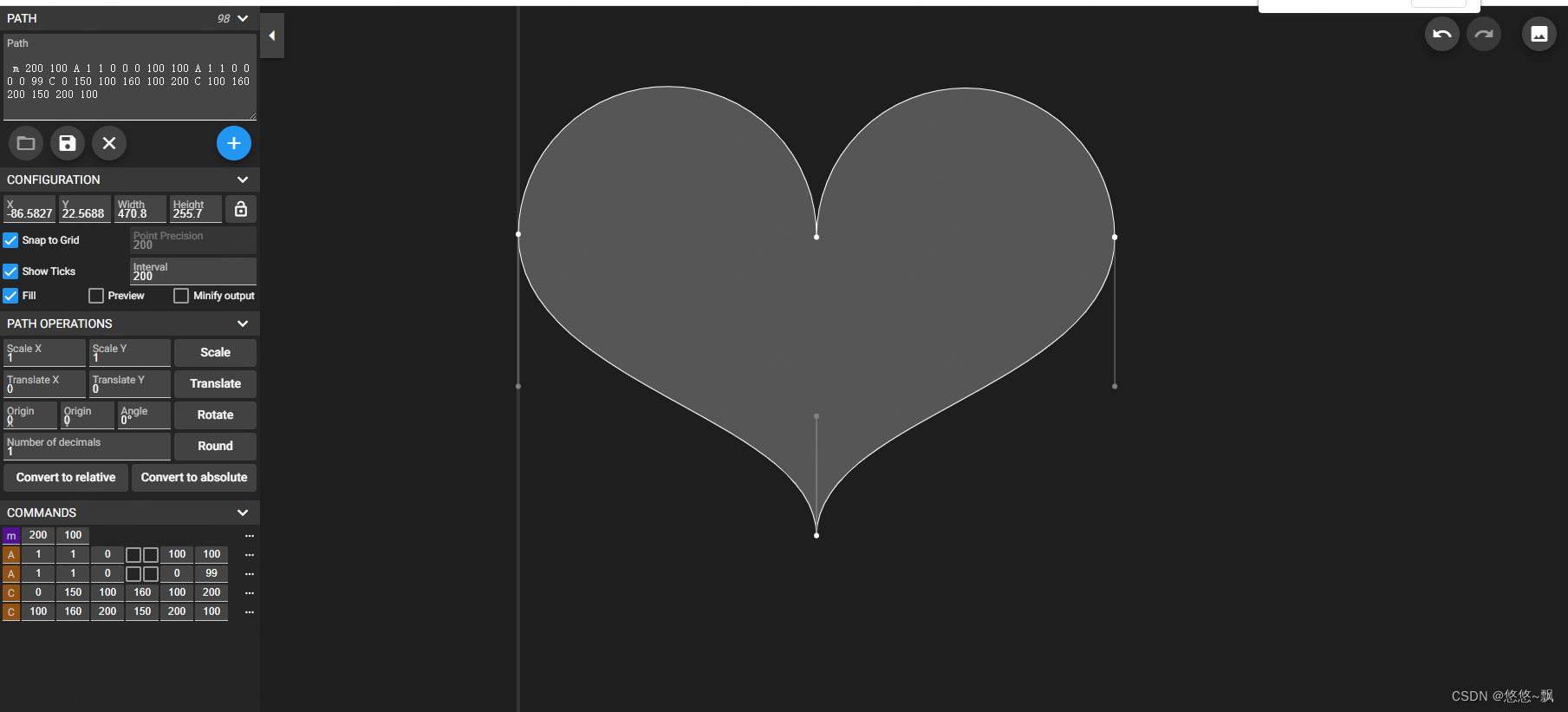
二.编辑器可视化的使用
SvgPathEditorOnline editor to create and manipulate SVG pathshttps://yqnn.github.io/svg-path-editor/

在左上角是path路径代码 ,左下角自动生成对应的数据 方便可视化画各种简单的图像一键生成svg
并且右上角可以导出svg图片





![强化学习从基础到进阶-案例与实践[1]:强化学习概述、序列决策、动作空间定义、策略价值函数、探索与利用、Gym强化学习实验](https://ai-studio-static-online.cdn.bcebos.com/ad0c6b8721694dc096453a95414e9f57e03bf8684e9c4381bbff3f17fdada4d6)