前言
6月22号就要端午了,很多公司会想统计下端午节加班的人数。传统的做法是用社交软件,谁要加班谁反馈,然后逐级汇总上传。大一点的企业,可能用自己的内部办公系统来申请。
但对于小企业来说,没有定制化的办公系统,同时又不想手动填写,那么怎么办呢?华为的Astro Zero正好能帮助你解决这个问题。Astro Zero内置了很多常用的模板,像这个问题,直接安装现有的模板,然后进行改造即可。
接下来,让我们一起来体验下这个流程!
产品入口
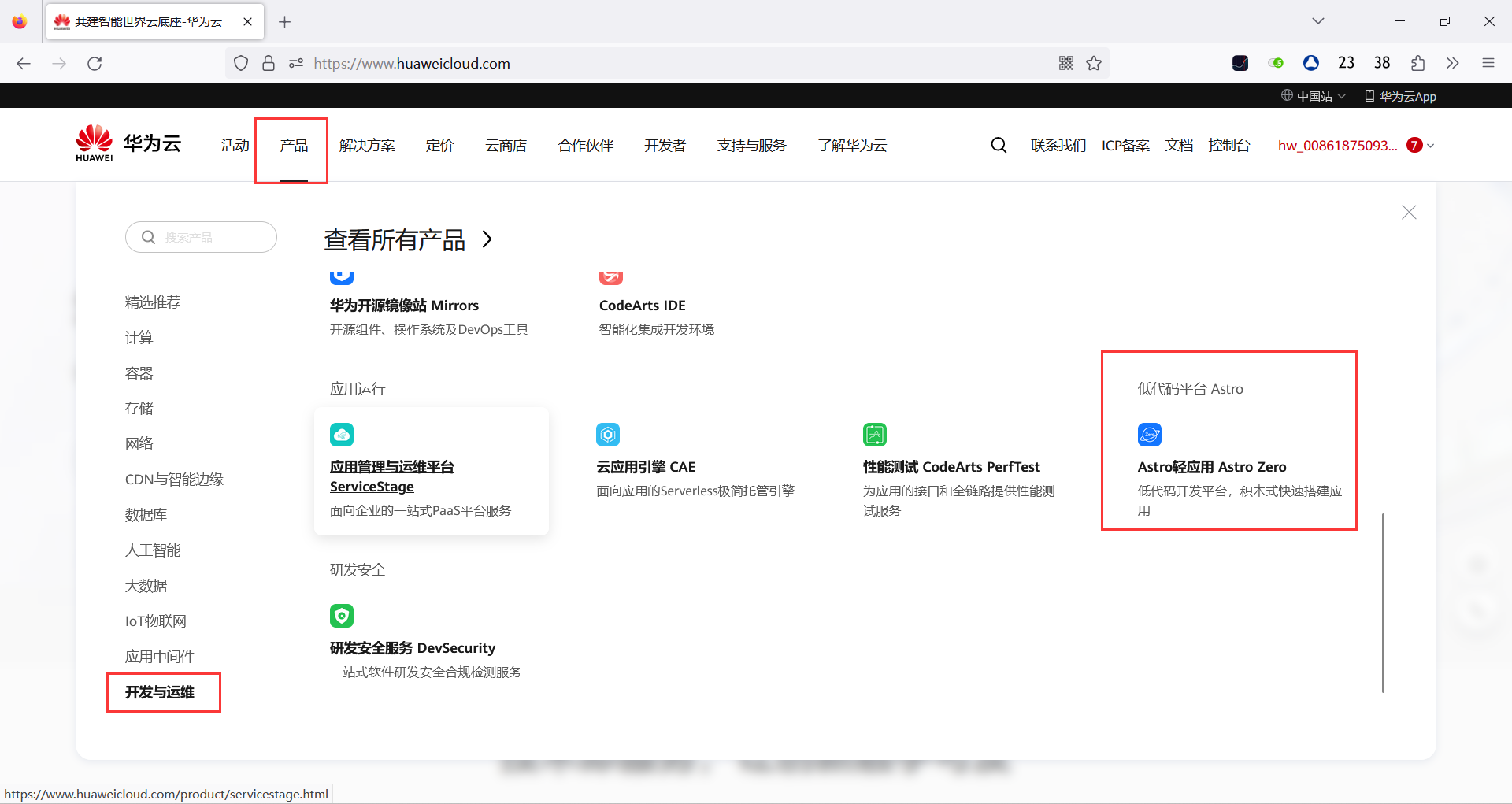
你可以在华为云官网 ( http://www.huaweicloud.com ) 搜索“Astro”

也可以直接通过下面链接进入工作台
Workbench

创建项目
首先要切换到应用开发,然后在零代码这里选择“使用模板创建”

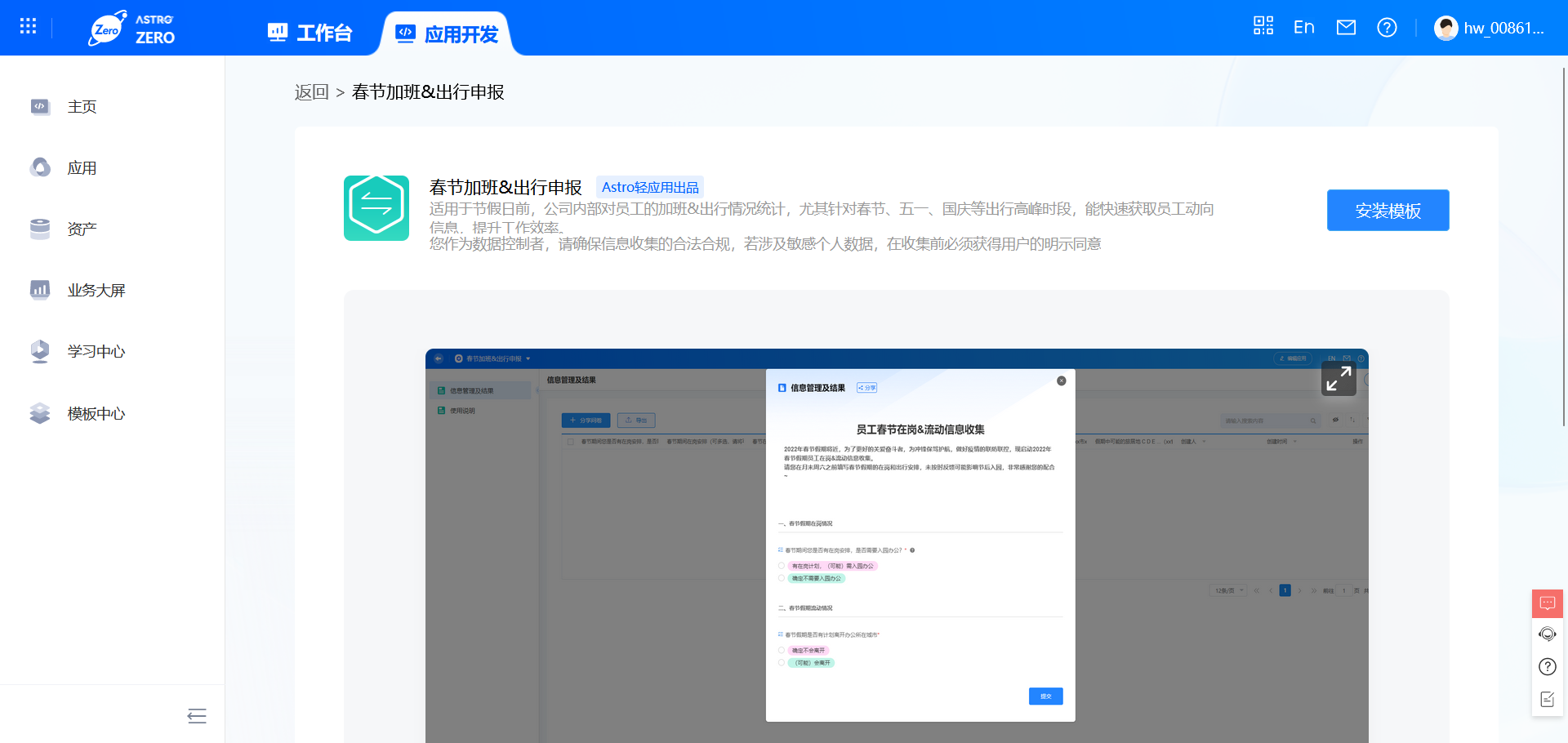
依次选择“零代码专区”—>“疫情防控”—>“春节加班&出行申请”

然后点击“安装模板”即可

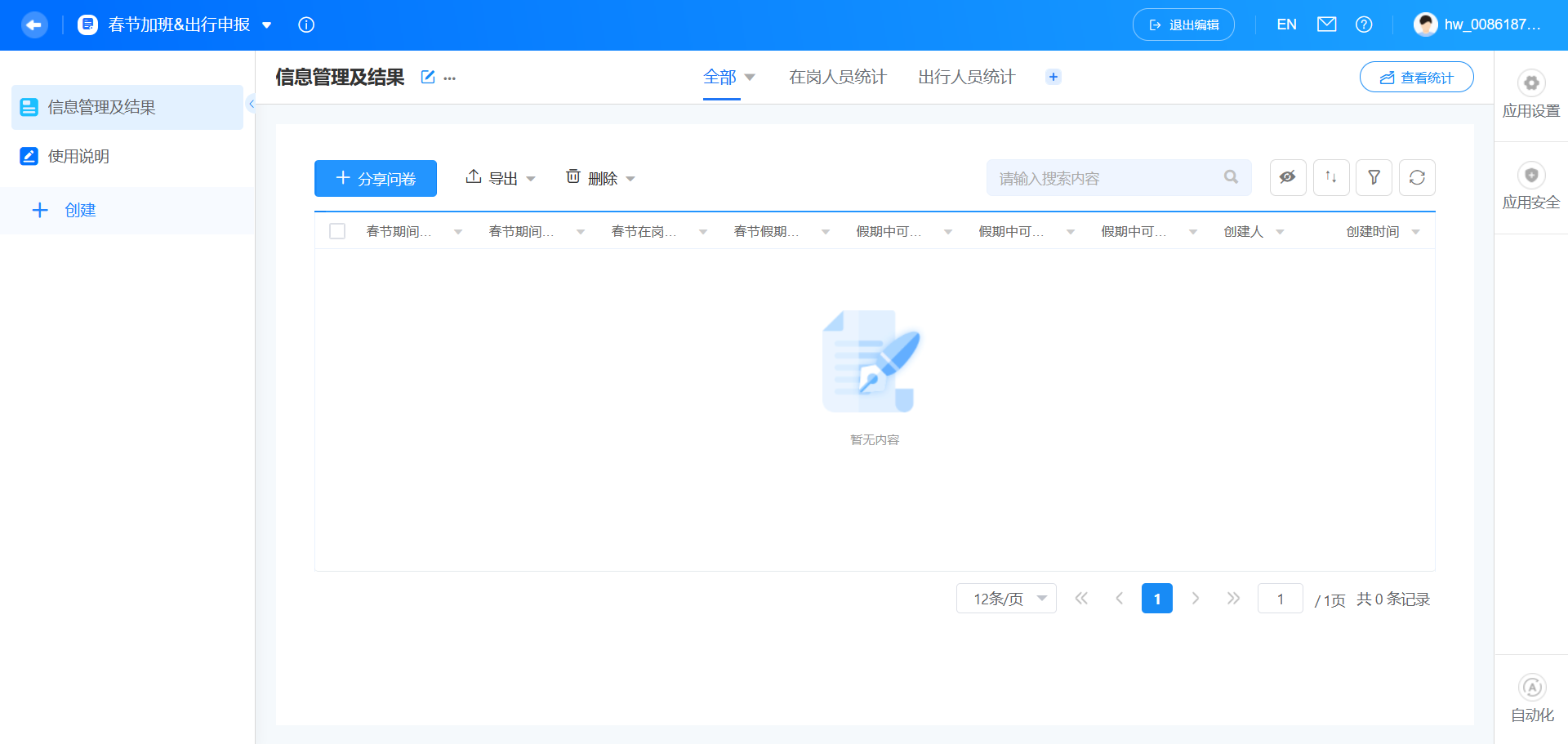
安装后的问卷如下图

修改模板
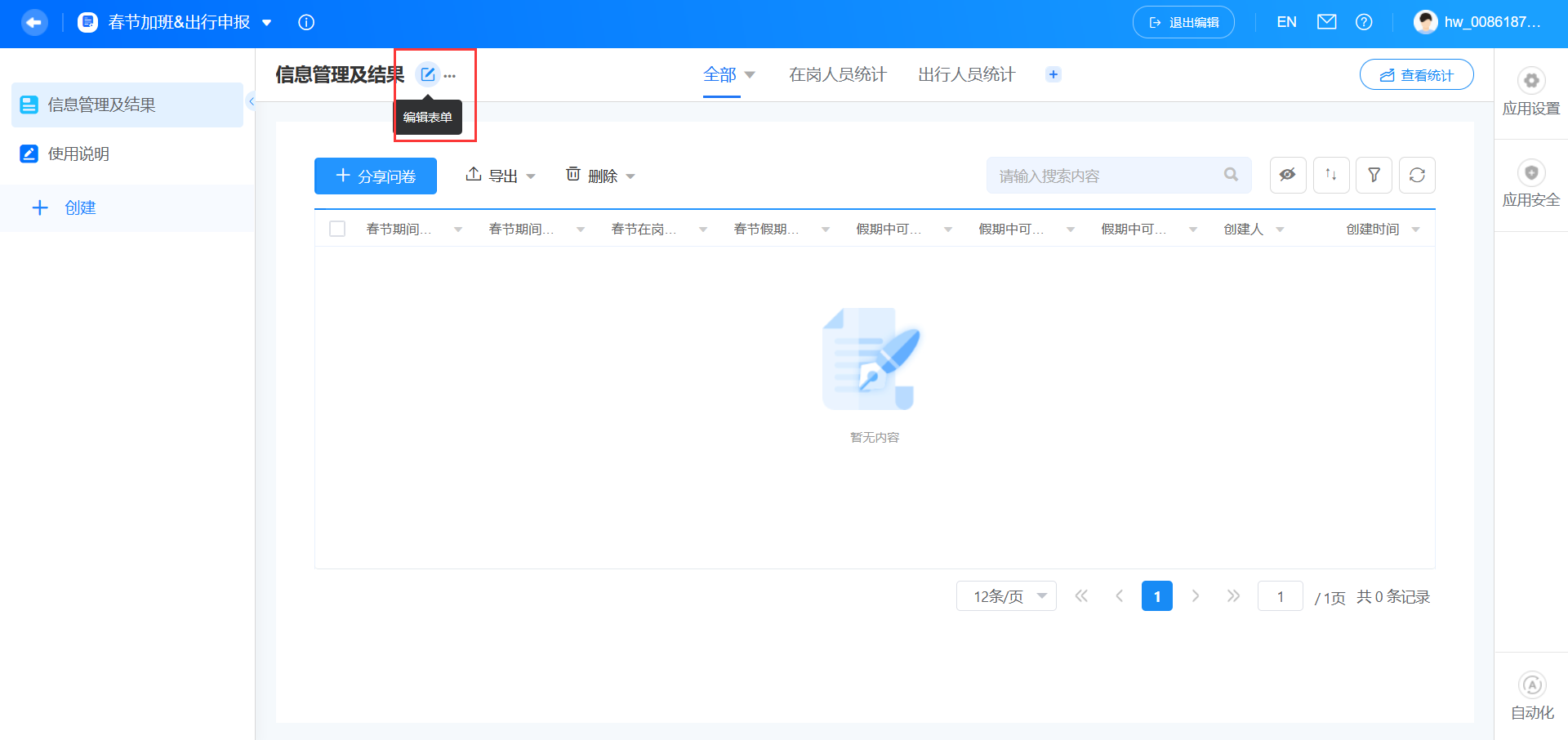
点击“编辑表单”按钮

表单如下图


编辑标题
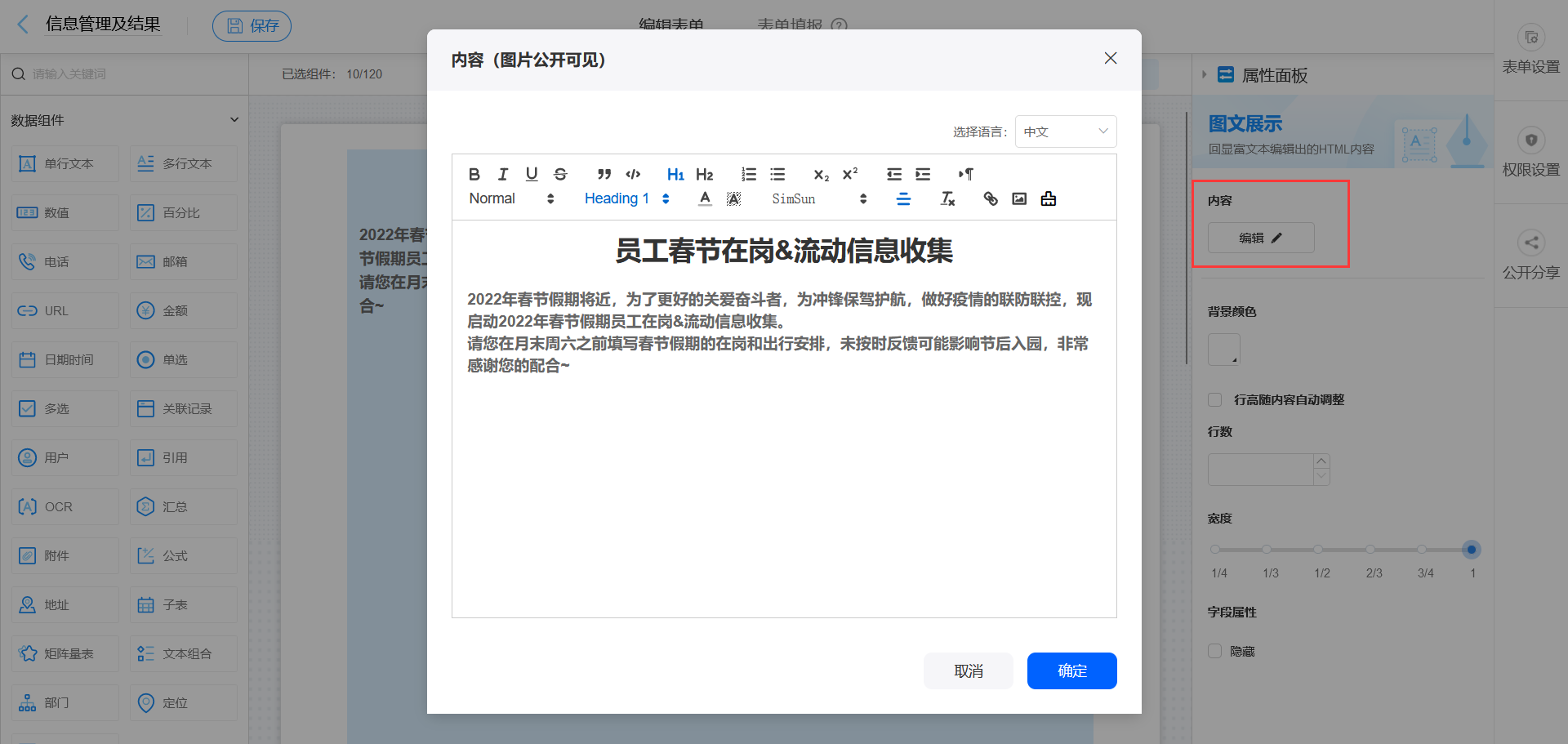
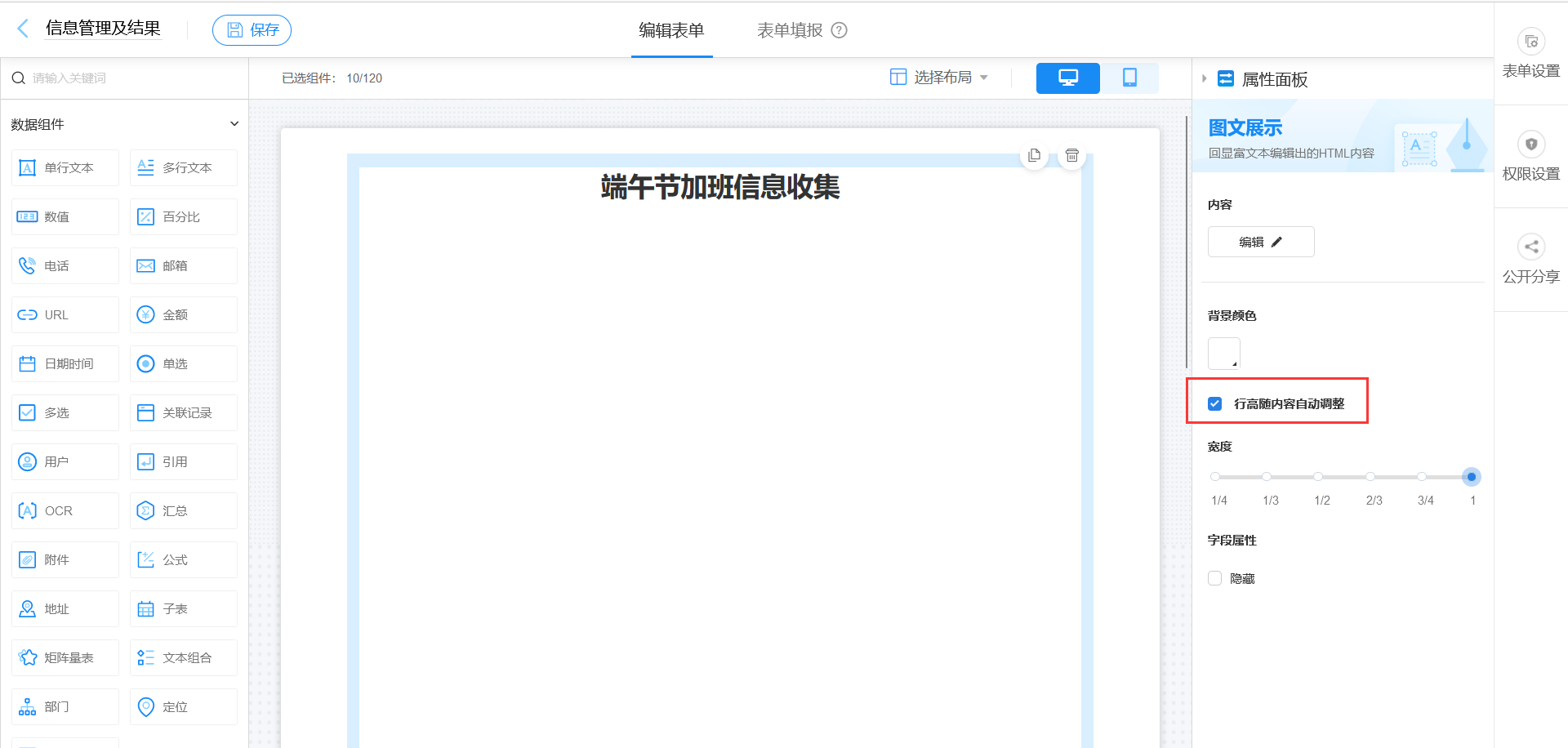
选择第一块区域,在右侧的内容这里,点击编辑按钮

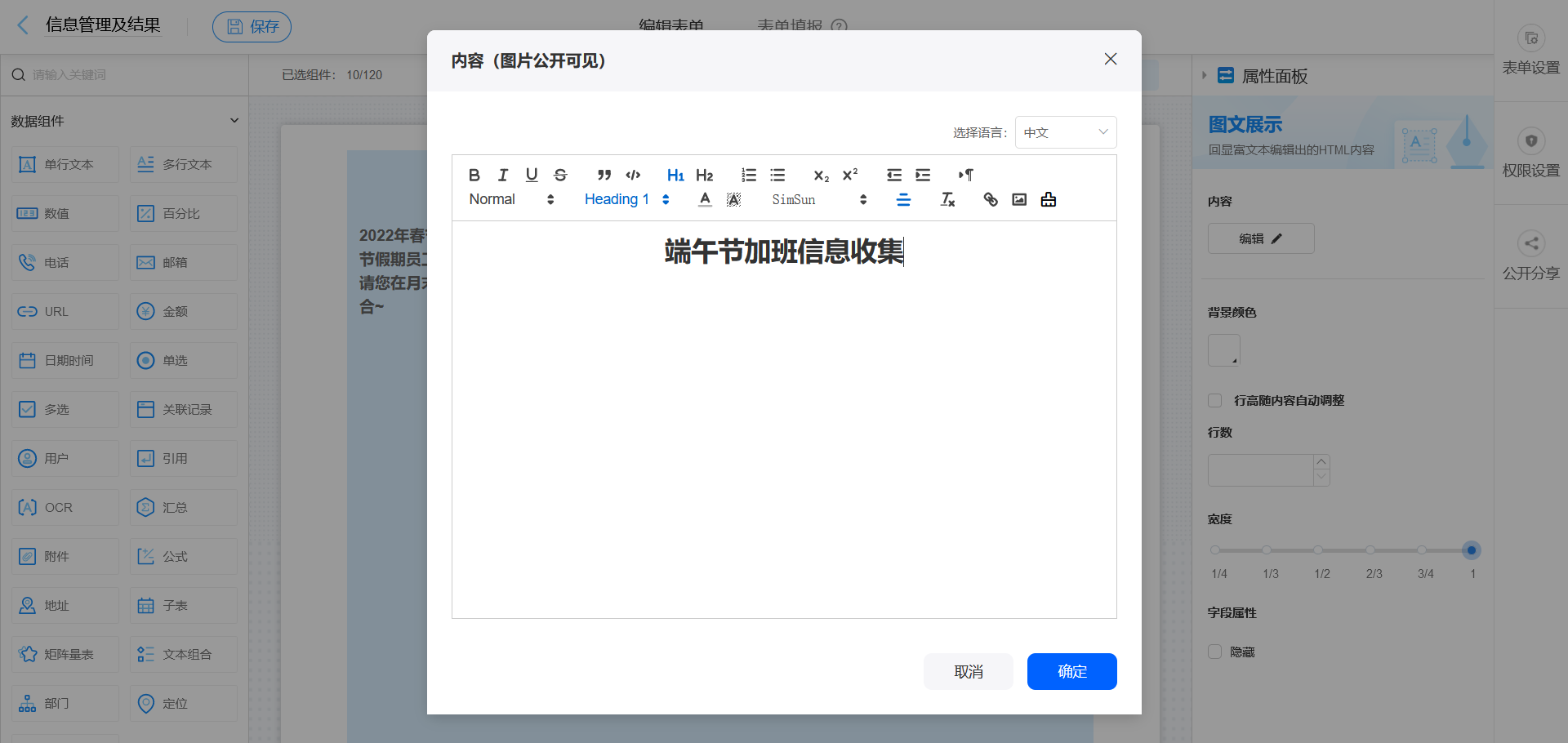
将内容删减为“端午节加班信息收集”,然后点击保存

这里行高随内容调整有BUG,所以将内容改为固定2行即可


然后删除橘红色的“春节假期在岗情况”图片
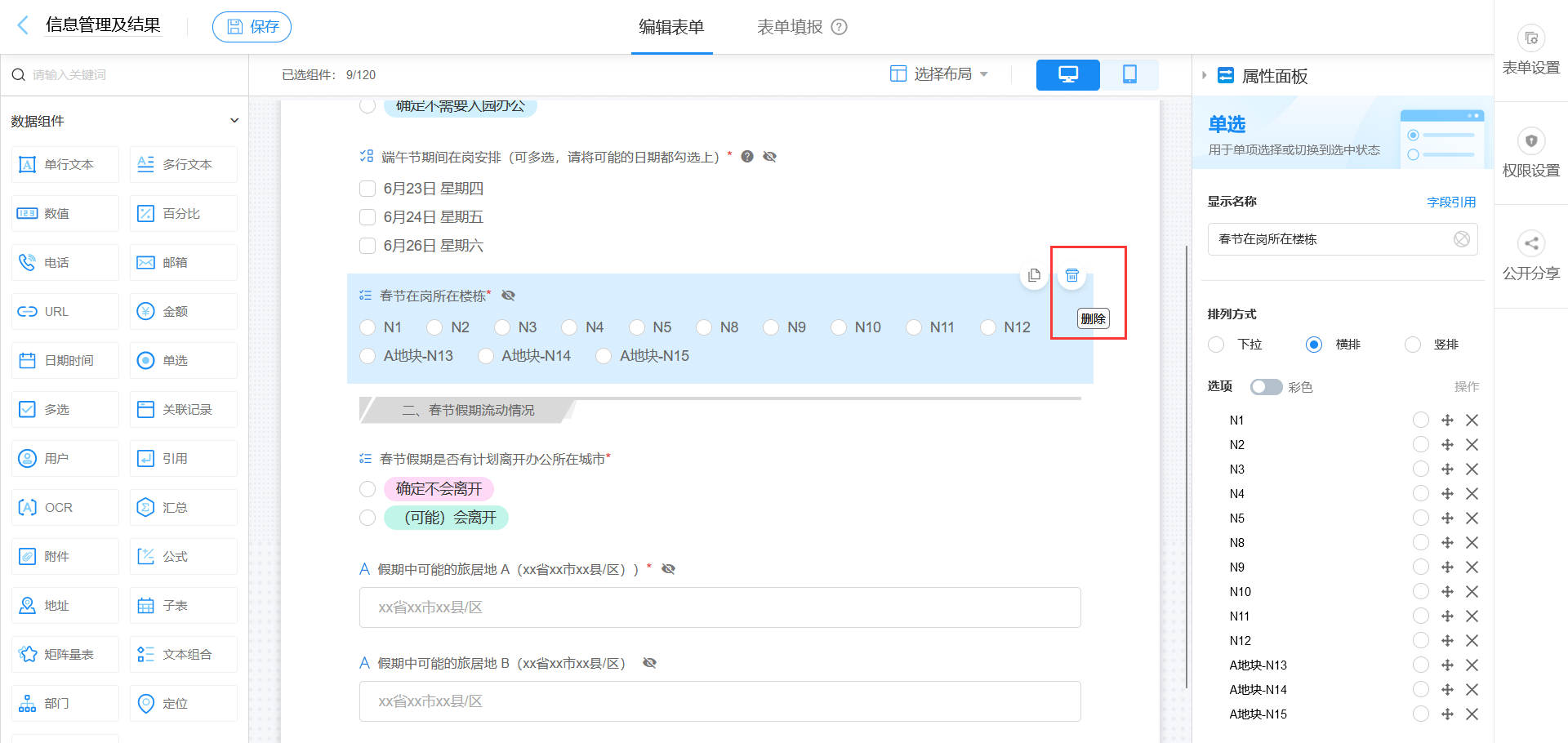
编辑单选框标题
修改显示名称,如下图所示

修改多选框选项
首先修改标题,将春节改为端午节。然后修改选项,改为今年的端午假期,并将其它选项,点击右边的“叉号”进行删除

改好后如下图所示

删除不必要的信息
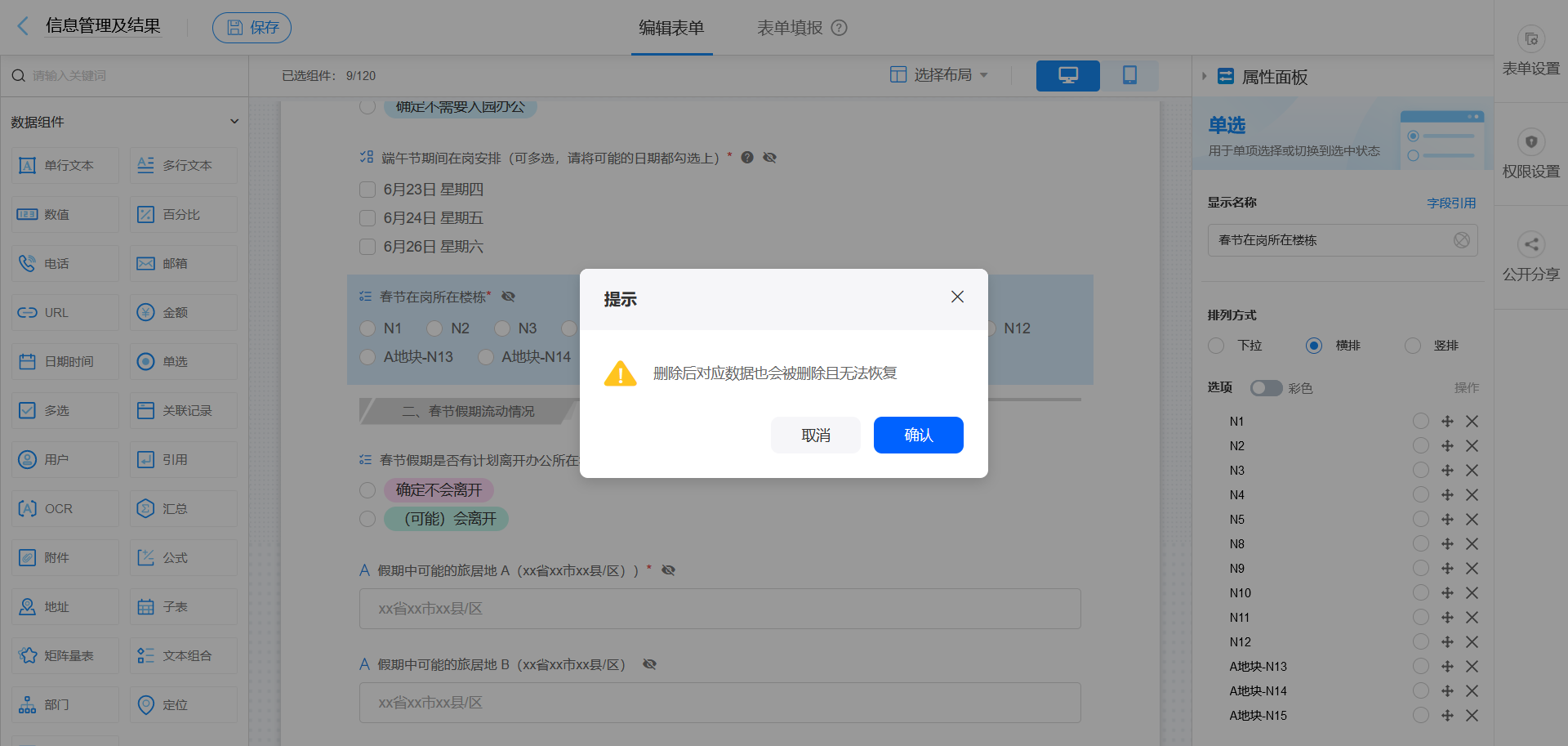
鼠标悬停在控件右上角,点击删除按钮,即可删除该控件


修改文本框限定字数
模板里是85,你可以改成任意你需要限定的

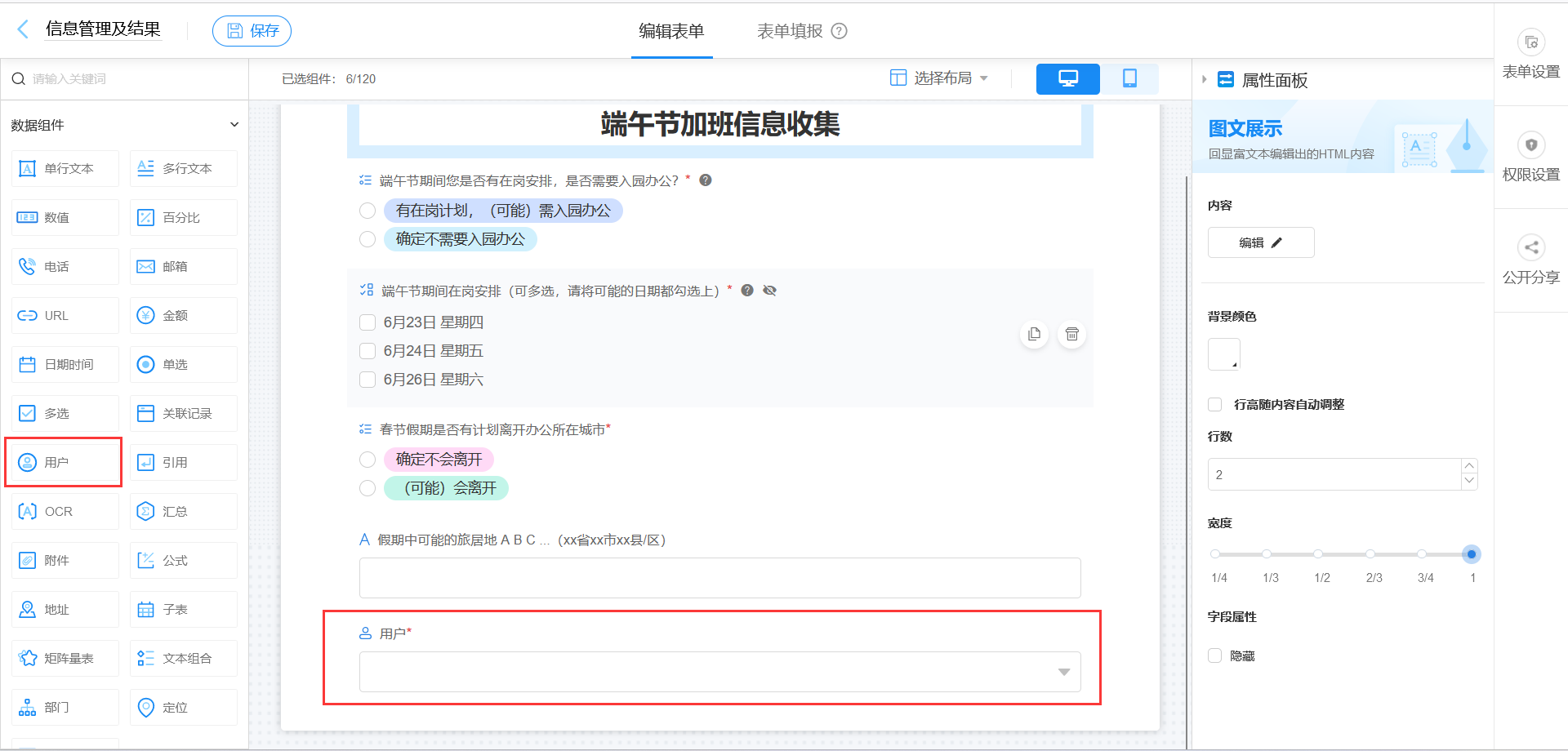
添加用户
将“用户”选项框拖到界面上,就能添加预制的用户选项了

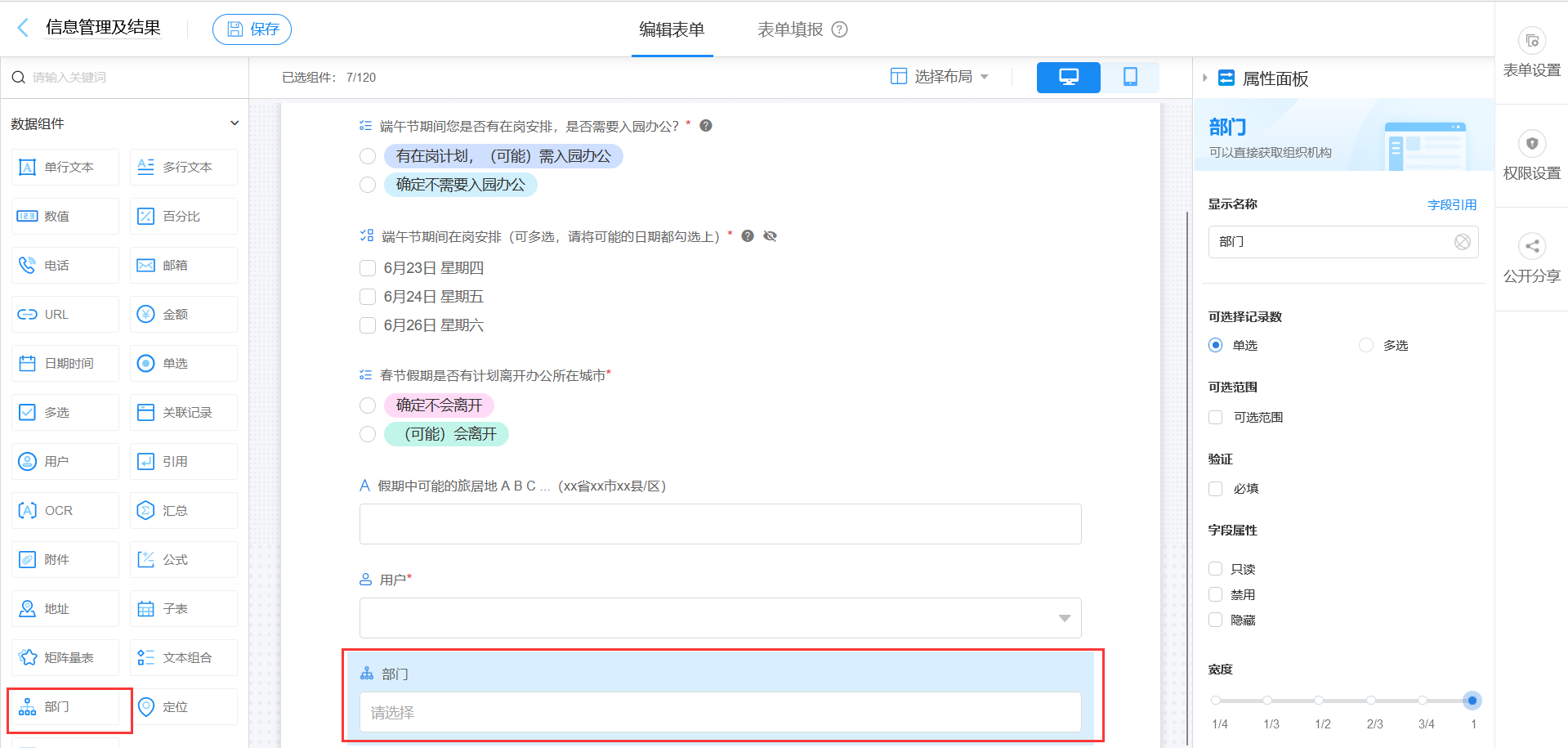
添加部门
将“部门”选项框拖到界面上,就能添加预制的部门选项了

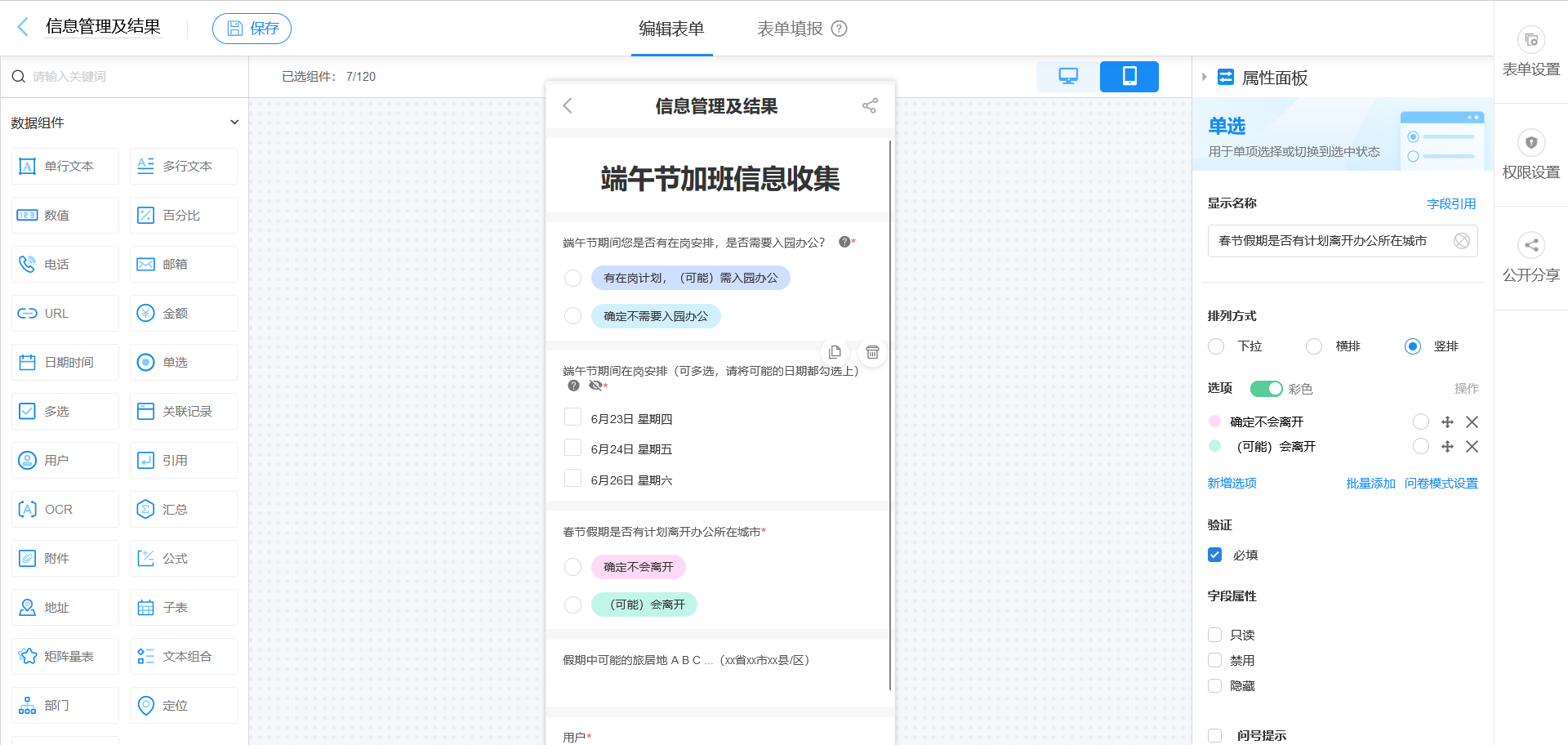
查看手机端布局
我们仅需要设计PC端界面,然后在“切换布局”这里,就能看到Astro Zero为我们自动生成的手机端布局了。点击右上角手机图标,即可切换布局

手机端自动生成的布局如下图

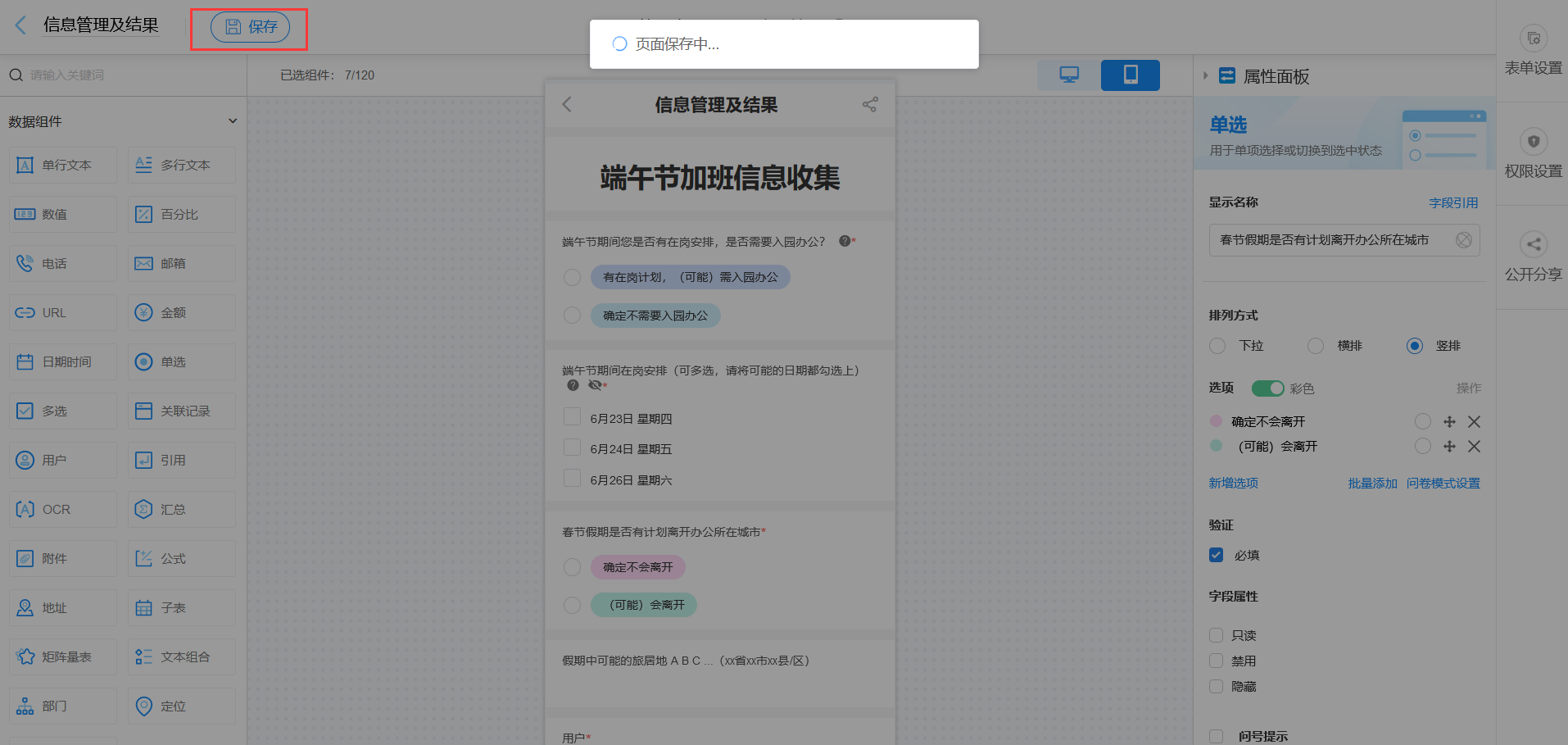
保存修改
所有修改做完后,最重要的就是保存,只有保存后,才会生效

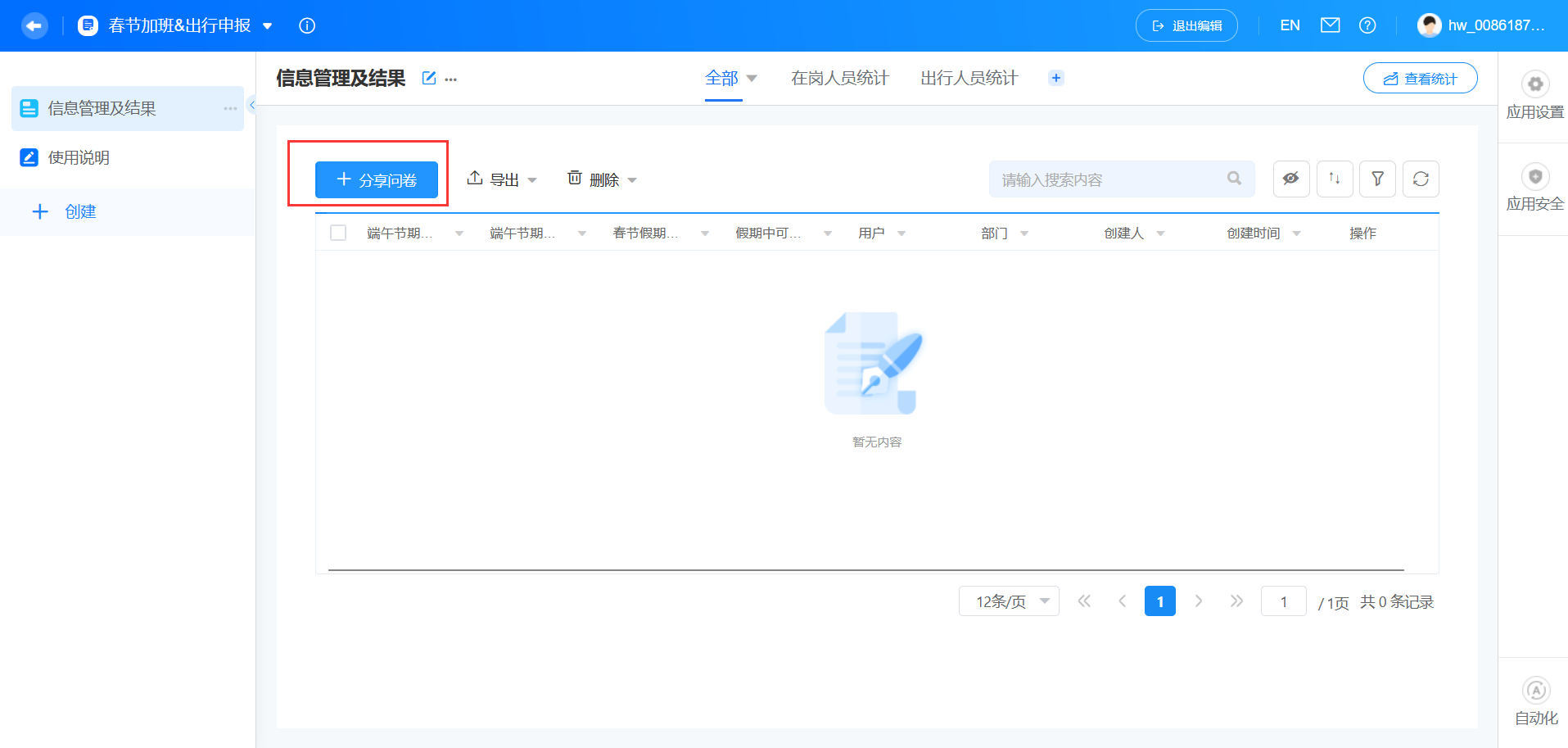
分享问卷
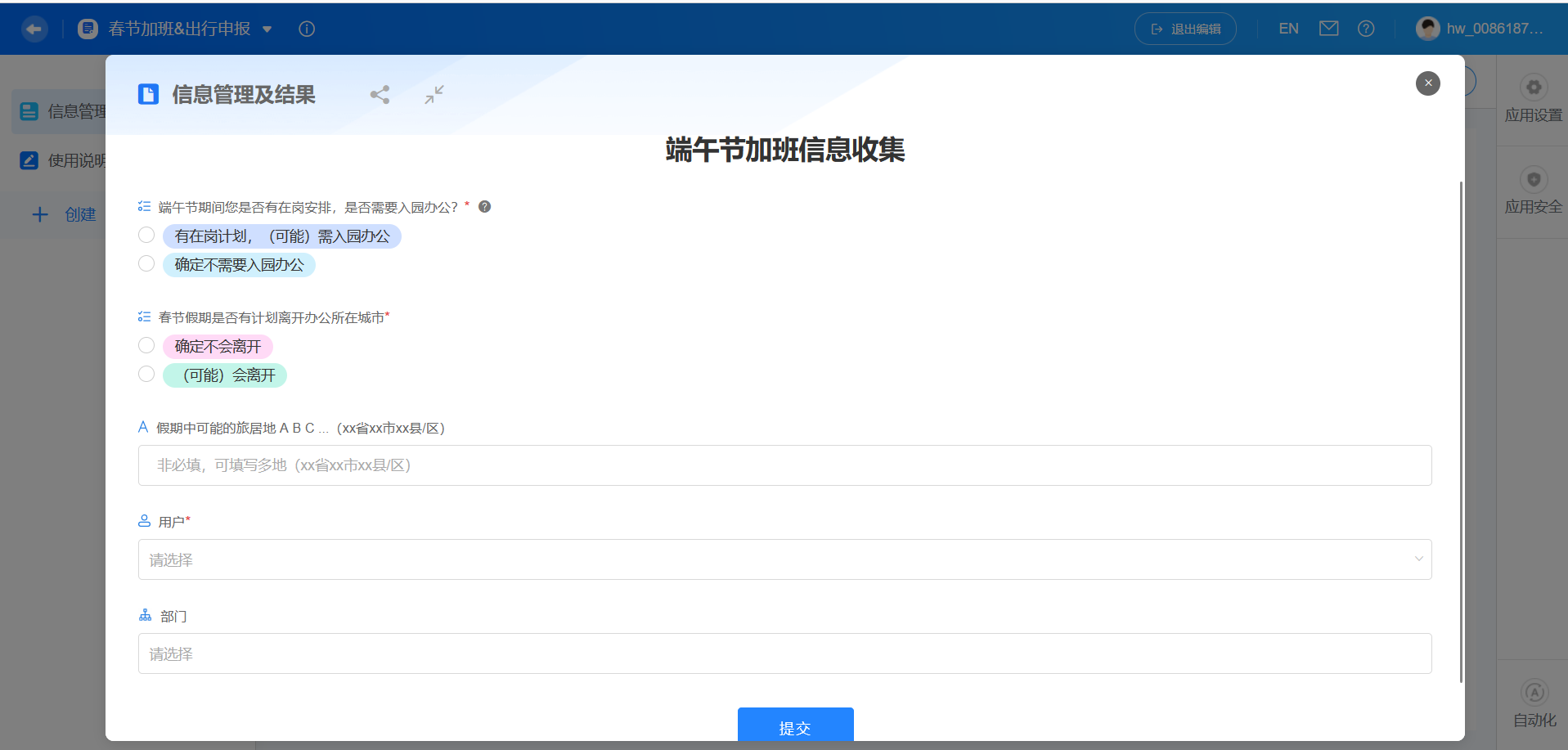
保存后会自动回到首页,点击这里的分享问卷,即可查看到刚刚修改的问卷页面了


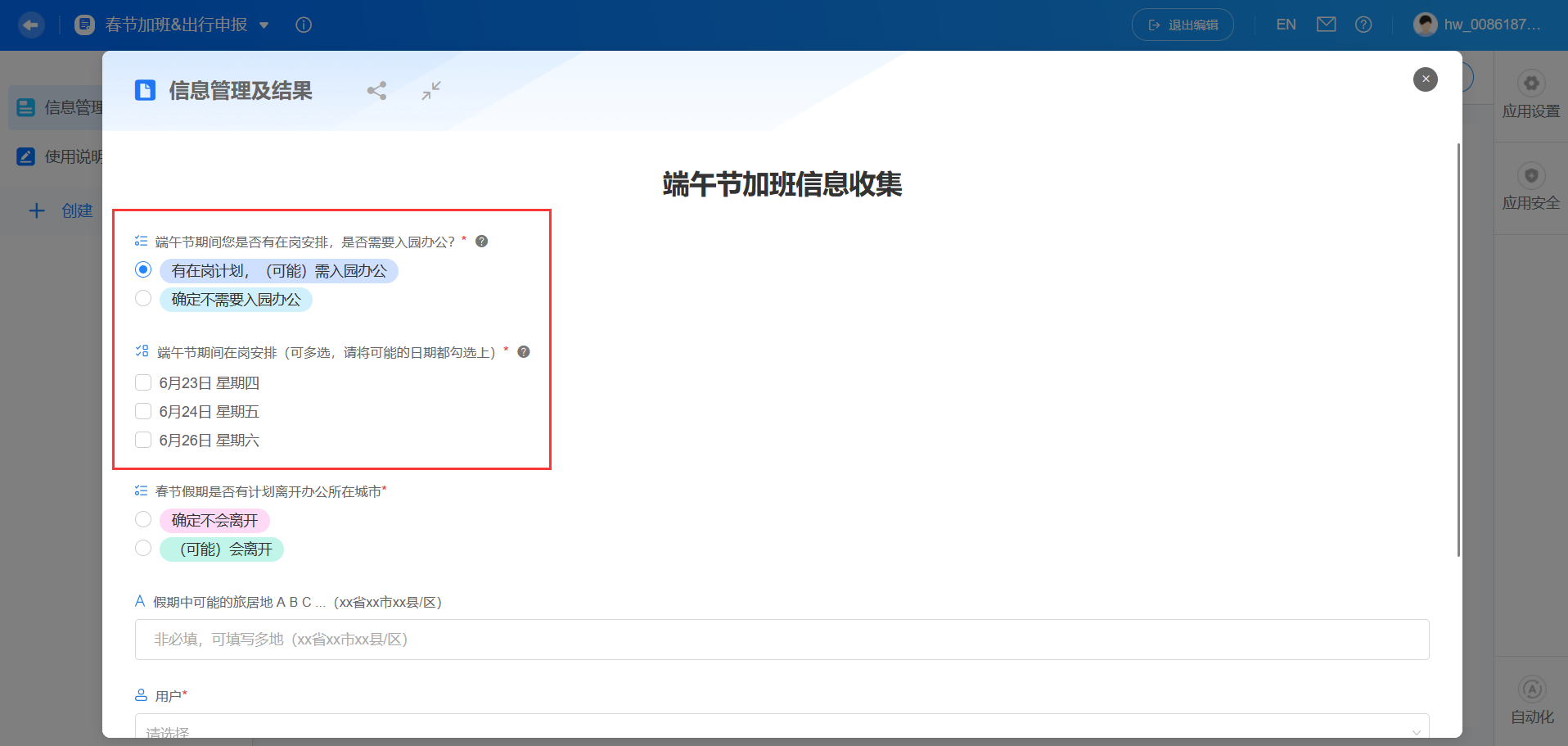
可以看到,头两项信息是联动的,只有勾选了“需要入园办公”,才会让你选择是几号办公

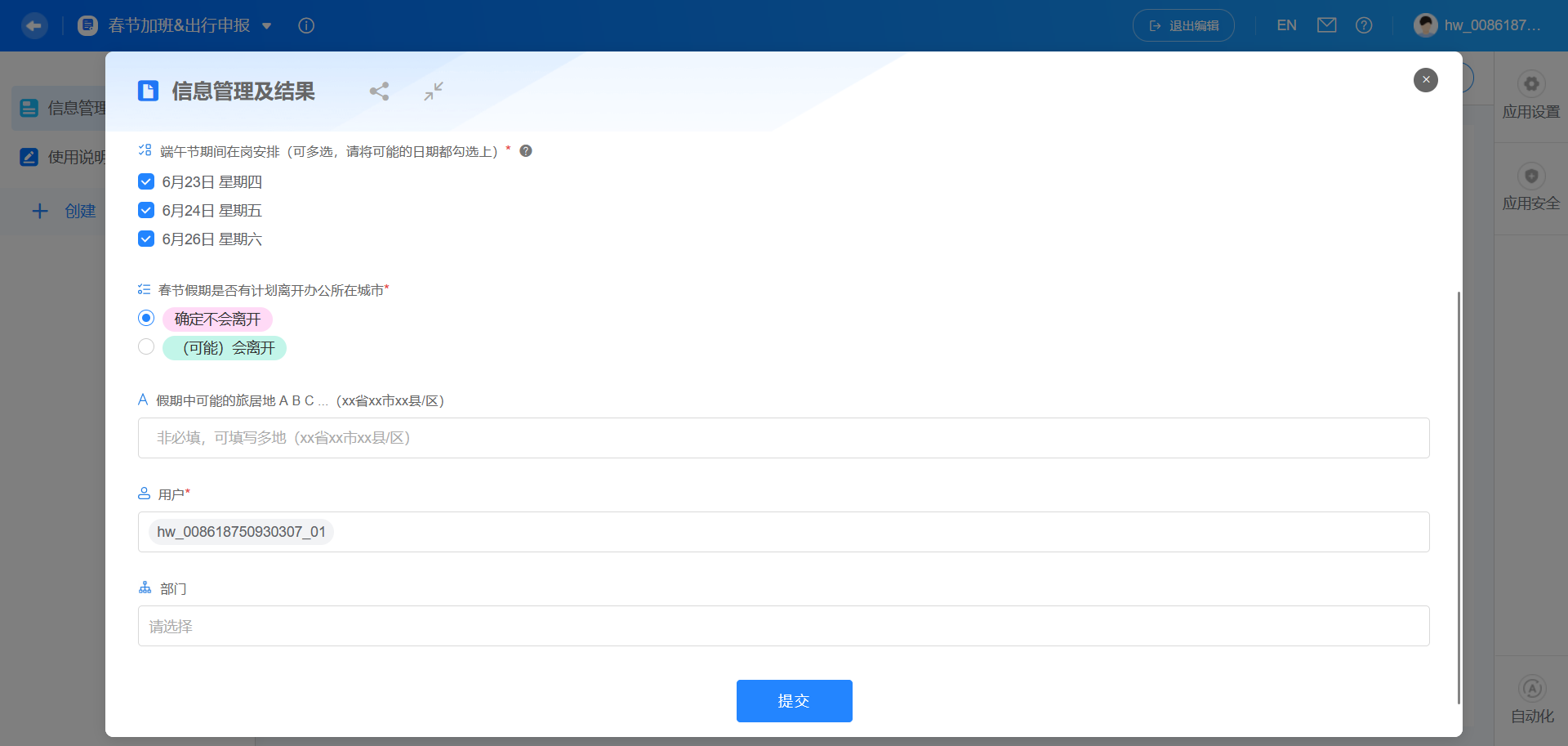
填写完所有信息后,点击提交即可

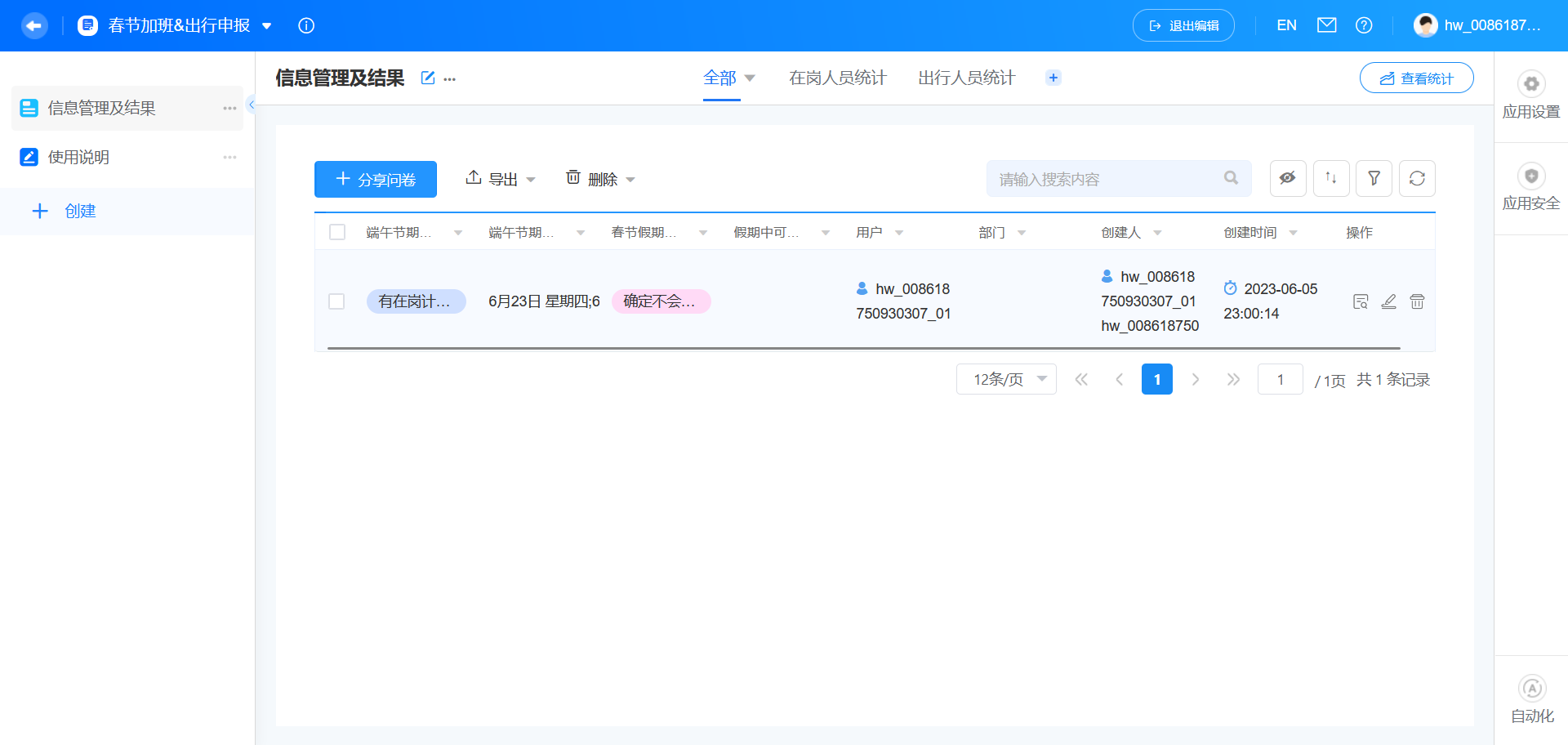
提交后的信息会展示在列表中

总结
通过本篇教程,我们学习了如何运用华为云Astro Zero提供的模板进行零代码开发,在很短的时间内,借助模板的功能实现我们自己的需求,例如本例中将“春节期间加班申请”,改为了“端午节加班申请”表单。过程非常简单,不用写一行代码就能搭建完成
我正在参加【有奖征文 第22期】华为云Astro低代码体验季,输出优质文章,赢开发者大礼包!
【有奖征文 第22期】华为云Astro低代码体验季,输出优质文章,赢开发者大礼包!-云社区-华为云