目录
🤔 第一个问题
🤔 第二个问题
🤔 第三个问题
🤔 第四个问题
🤔 第五个问题

曾经有这么一道经典面试题:从 URL 在浏览器被被输入到页面展现的过程中发生了什么?
相信大多数准备过的同学都能回答出来:大多数答复都是说浏览器请求及服务器响应之后 DOM 怎么被构建,被绘制出来。
当我们输入一个网址,轻敲一下回车,一个页面就展现在了我们面前。那么,从我们输入一个网址到页面展现的过程到底发生了什么呢?作为经典面试题之一,接下来就让我们再重温一下。总体来说分为以下几个过程:
- 输入网址
- DNS解析:将域名解析成 IP 地址
- 建立TCP/IP链接:TCP 三次握手
- 发送HTTP请求
- 服务器处理请求并返回 HTTP 报文(HTTP响应)
- 浏览器处理服务器的响应,即浏览器解析渲染页面并展现
- 断开连接:TCP 四次挥手
👉 更为详细的过程解析,可以参考:经典面试题:从URL输入到页面展现到底发生了什么?
❓但是如果继续问:但是你有没有想过,收到的 HTML 如果包含几十个图片标签,这些图片是以什么方式、什么顺序、建立了多少连接、使用什么协议被下载下来的呢?
要搞懂这个问题,我们需要先解决下面五个问题:
-
现代浏览器在与服务器建立了一个 TCP 连接后是否会在一个 HTTP 请求完成后断开?什么情况下会断开?
-
一个 TCP 连接可以对应几个 HTTP 请求?
-
一个 TCP 连接中 HTTP 请求发送可以一起发送么(比如一起发三个请求,再三个响应一起接收)?
-
为什么有的时候刷新页面不需要重新建立 SSL 连接?
-
浏览器对同一 Host 建立 TCP 连接到数量有没有限制?
🤔 第一个问题
现代浏览器在与服务器建立了一个 TCP 连接后是否会在一个 HTTP 请求完成后断开?什么情况下会断开?
在 HTTP/1.0 中,一个服务器在发送完一个 HTTP 响应后,会断开 TCP 链接。但是这样每次请求都会重新建立和断开 TCP 连接,代价过大。所以,虽然标准中没有设定,某些服务器对 Connection: keep-alive 的 Header 进行了支持。
意思是说,完成这个 HTTP 请求之后,不要断开 HTTP 请求使用的 TCP 连接。这样的好处是连接可以被重新使用,之后发送 HTTP 请求的时候不需要重新建立 TCP 连接,以及如果维持连接,那么 SSL 的开销也可以避免。
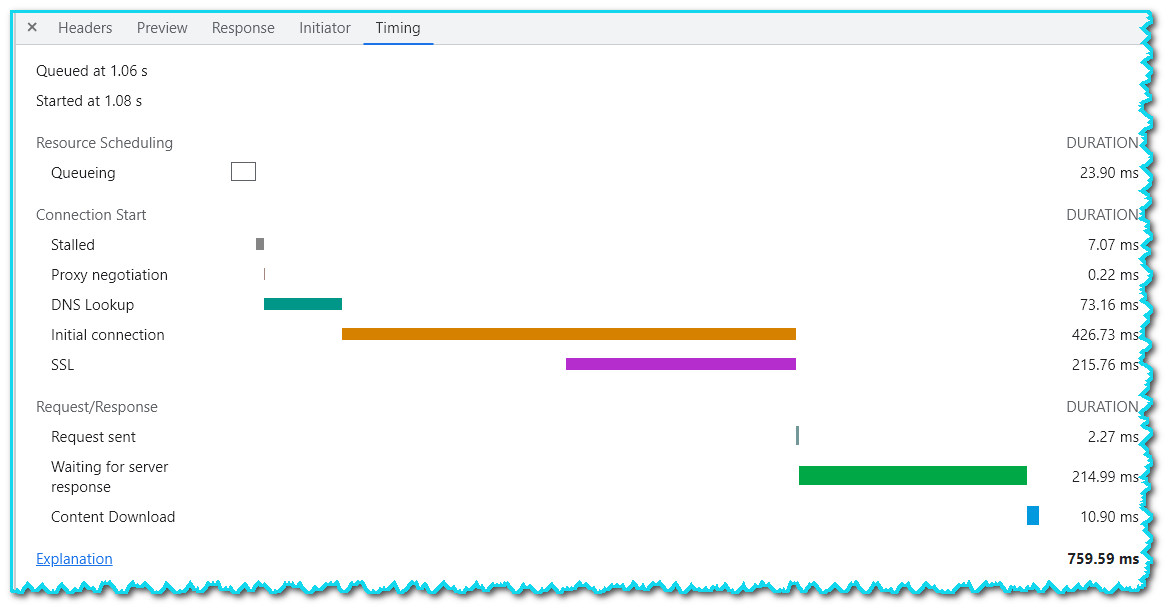
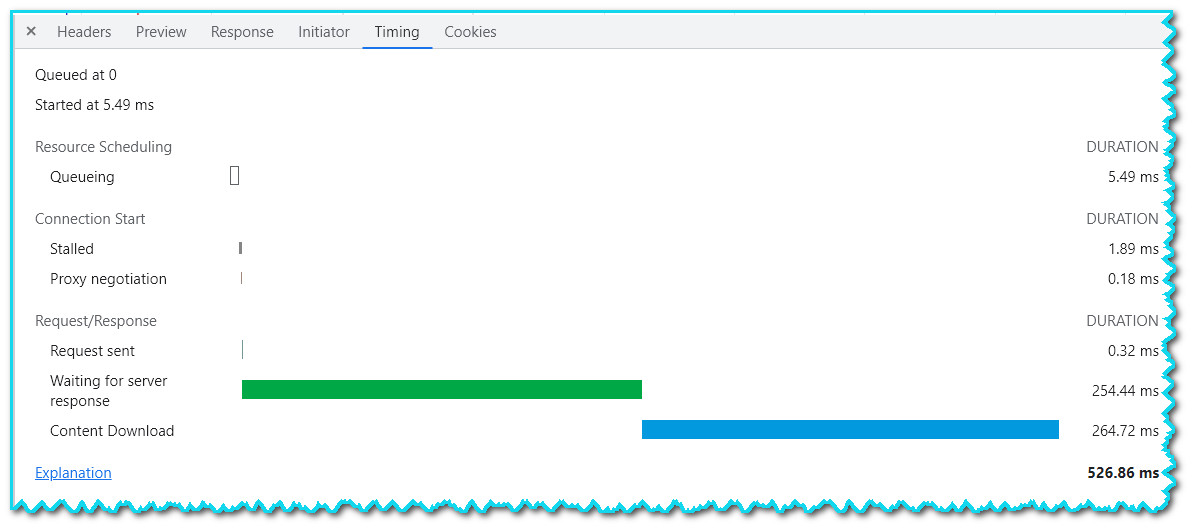
以下两张图片是短时间内两次访问 https://www.github.com的时间统计:

头一次访问,有初始化连接和 SSL 开销

初始化连接和 SSL 开销消失了,说明使用的是同一个 TCP 连接
持久连接:既然维持 TCP 连接好处这么多,HTTP/1.1 就把 Connection 头写进标准,并且默认开启持久连接,除非请求中写明 Connection: close,那么浏览器和服务器之间是会维持一段时间的 TCP 连接,不会一个请求结束就断掉。
🌳 所以,第一个问题的答案是:
默认情况下建立 TCP 连接不会断开,只有在请求报头中声明 Connection: close 才会在请求完成后关闭连接。——详细文档可以参考:RFC 2616 - Hypertext Transfer Protocol -- HTTP/1.1
👉 参考:TCP、HTTP中的保活机制
🤔 第二个问题
一个 TCP 连接可以对应几个 HTTP 请求?也即一个TCP连接可以同时处理多少次请求?
🌳了解了第一个问题之后,其实这个问题已经有了答案:
如果维持连接,一个 TCP 连接是可以发送多个 HTTP 请求的。
如果是 HTTP 1.0 版本协议,一般情况下,不支持长连接,因此在每次请求发送完毕之后,TCP 连接即会断开,因此一个 TCP 发送一个 HTTP 请求,但是有一种情况可以将一条 TCP 连接保持在活跃状态,那就是通过 Connection 和 Keep-Alive 首部,在请求头带上 Connection: Keep-Alive,并且可以通过 Keep-Alive 通用首部中指定的,用逗号分隔的选项调节keep-alive的行为,如果客户端和服务端都支持,那么其实也可以发送多条,不过此方式也有限制,可以关注《HTTP权威指南》4.5.5 节对于 Keep-Alive 连接的限制和规则。
而如果是 HTTP 1.1 版本协议,支持了长连接,因此,只要 TCP 连接不断开,便可以一直发送 HTTP 请求,持续不断,没有上限;
同样,如果是 HTTP 2.0 版本协议,支持多用复用,一个 TCP 连接是可以并发多个 HTTP 请求的,同样也是支持长连接,因此,只要不断开 TCP 的连接,HTTP 请求数也是可以没有上限地持续发送。
🤔 第三个问题
一个 TCP 连接中 HTTP 请求发送可以一起发送么(比如一起发三个请求,再三个响应一起接收)?
HTTP/1.1 存在一个问题,单个 TCP 连接在同一时刻只能处理一个请求,意思是说:两个请求的生命周期不能重叠,任意两个 HTTP 请求从开始到结束的时间在同一个 TCP 连接里不能重叠。
虽然 HTTP/1.1 规范中规定了管道机制 Pipelining 来试图解决这个问题,但是这个功能在浏览器中默认是关闭的。——关于Pipelining详细文档可参考:RFC 2616 - Hypertext Transfer Protocol -- HTTP/1.1
在HTTP1.1中,由于引入了Pipelining ,实现了HTTP流水线技术可以完成多个请求同时发送,但是由于浏览器默认是关闭的,所以,认为这是不可行的。
先来看一下 Pipelining 是什么,RFC 2616 中规定了:
A client that supports persistent connections MAY "pipeline" its requests (i.e., send multiple requests without waiting for each response). A server MUST send its responses to those requests in the same order that the requests were received. 一个支持持久连接的客户端可以在一个连接中发送多个请求(不需要等待任意请求的响应)。收到请求的服务器必须按照请求收到的顺序发送响应。
至于标准为什么这么设定,我们可以大概推测一个原因:由于 HTTP/1.1 是个文本协议,同时返回的内容也并不能区分对应于哪个发送的请求,所以,顺序必须维持一致。比如,你向服务器发送了两个请求 GET/query?q=A 和 GET/query?q=B,服务器返回了两个结果,浏览器是没有办法根据响应结果来判断响应对应于哪一个请求的。
Pipelining 这种流水线技术的设想看起来比较美好,但是在实践中会出现许多问题:
-
某些代理服务器不能正确的处理 HTTP Pipelining,即HTTP管道传输。
-
正确的流水线实现是复杂的,详见:HTTP/1.x 的连接管理 - HTTP | MDN。
-
Head-of-line Blocking 队头阻塞:在建立起一个 TCP 连接之后,假设客户端在这个连接连续向服务器发送了几个请求。按照标准,服务器应该按照收到请求的顺序返回结果,假设服务器在处理首个请求时花费了大量时间,那么,后面所有的请求都需要等着首个请求结束后(也就是首个请求得到服务器响应结果后),才能响应。
所以,现代浏览器默认是不开启 HTTP Pipelining 的。
但是,HTTP2提供了 Multiplexing 多路传输特性,可以在同一个 TCP 连接中同时完成多个HTTP 请求。至于 Multiplexing 具体是如何实现多路复用功能的,这就是另一个问题了。
在HTTP2中由于多路传输特性的存在,多个http请求可以在同一个TCP连接中并行发送。
我们可以看一下使用 HTTP2 的效果。

绿色是发起请求到请求返回的等待时间,蓝色是响应的下载时间,可以看到都是在同一个Connection,并行完成的
🌳 所以,这个问题也有了答案:
在 HTTP/1.1 中,存在管道Pipelining 技术可以完成多个请求同时发送,但是,由于浏览器默认关闭,所以,可以认为这是不可行的。
在 HTTP2 中,由于Multiplexing 多路传输特性的存在,多个 HTTP 请求可以在同一个 TCP 连接中并行进行。
那么,在 HTTP/1.1 时代,浏览器是如何提高页面加载效率的呢?主要有下面两点:
首先,维持和服务器已经建立的 TCP 连接,在同一连接上顺序处理多个HTTP请求。
其次,和服务器建立多个 TCP 连接。
🤔 第四个问题
为什么有的时候刷新页面不需要重新建立 SSL 连接?
在第一个问题的讨论中已经有答案了:TCP 连接有的时候会被浏览器和服务端维持一段时间。TCP 不需要重新建立连接,那SSL 自然也会使用之前的。
🤔 第五个问题
浏览器(客户端)对同一个Host 建立的 TCP 连接的数量有没有限制?
假设我们还处在 HTTP/1.1 时代,那个时候没有多路传输,当浏览器拿到一个有几十张图片的网页该怎么办呢?肯定不能只开一个 TCP 连接顺序下载,那样用户肯定等的很难受,但是如果每个图片都开一个 TCP 连接发 HTTP 请求,那电脑或者服务器都可能受不了,要是有 1000 张图片的话总不能开 1000 个TCP 连接吧,你的电脑同意,NAT也不一定会同意。
所以,答案是:
有数量限制,不同的浏览器之间存在一些差异,Chrome 最多允许对同一个 Host 建立六个TCP 连接。
👉 了解更多:https://developers.google.com/web/tools/chrome-devtools/network/issues#queued-or-stalled-requests
那么,回到最开始的问题,收到的 HTML 页面如果包含几十个图片标签,这些图片是以什么方式、什么顺序、建立了多少连接、使用什么协议被下载下来的呢?
如果图片都是HTTPS连接,并且都是在同一个域名下,那么浏览器在SSL握手之后会和服务器协商能不能用HTTP2,如果能就会使用 Multiplexing 多路传输特性,在这个连接上进行多路传输,不过也未必所有挂在这个域名下的资源都会使用同一个TCP连接去获取,但是可以确定的是多路传输特性很可能会被用到。
如果发现用不了HTTP2呢?或者用不了HTTPS,因为现实中的HTTP2都是基于HTTPS实现的,也就是说都是在HTTPS上实现的,所以只能使用HTTP1.1。那浏览器就会在一个host上建立多个TCP连接,连接数量的最大限制取决于浏览器的限制,这些连接会在空闲的时候被浏览器用来发送新的请求。如果所有的连接都正在发送请求的话,那其他的请求就只能等待了。
◾ 参考资料:
HTTP 协议 connection、keep-alive
Connection:Keep-alive详解
HTTP请求头字段中connection - keep-alive的含义
◾ 参考资料:
从输入url到页面显示过程中发生了什么-博客园 | 经典面试题:从URL输入到页面展现发生了什么?
从url输入到页面展现发生了什么?-简书 | 从输入url到页面展示,中间发生了什么-CSDN
从浏览器输入url到页面展现发生了什么-知乎 | 从浏览器输入url到展现页面经历了哪些过程-B站