layUI框架实战案例系列文章
- layui框架实战案例(21):layui上传的哪些事(layui.upload组件、 file文件域、php后台上传)
- layui框架实战案例(20):常用条件判断和信息展示技巧(图片预览、动态表格、短信已读未读、链接分享、信息脱敏、内置框架页)
- layui框架实战案例(19):layui-table模块表格综合应用(筛选查询、导入导出、群发短信、一键审核、照片展示、隐私加密)
- layui框架实战案例(18):保存草稿和单选radio复选框checkbox无focus属性快速聚焦跳转的解决方案
- layui框架实战案例(17):流加载文档layui.flow组件的前后端解决方案
- layui框架实战案例(16):xm-select下拉多选插件实战记录(远程搜索、过滤、翻页、单选、提示文字)
- layui框架实战案例(15):上传提示413 request entity too large宝塔配置的解决方案
- layui框架实战案例(14):tabs选项卡切换时echarts拉伸变形无法正常显示的解决方案
- layui框架实战案例(13):colorpicker颜色选择器的使用
- layui框架实战案例(12):layui标签输入框inputTag
- layui框架实战案例(11):表单自定义验证规则
- layui框架实战案例(10):短信验证码60秒倒计时
- layui框架实战案例(9):layPage 静态数据分页组件
- layui框架实战案例(8):web图片裁切插件croppers.js组件实现上传图片的自定义截取(含php后端)
- layui框架实战案例(7):时间范围选择及时间处理的解决方案
- layui框架实战案例(6):上传图片和视频自动调用IOS或安卓系统的摄像头功能
- layui框架实战案例(5):基于PHP后端的layUI上传视频到七牛云对象储存并自动转码
- layui框架实战案例(4):因内容安全策略导致弹出层模态框无法正常显示微信公众号文章使用window.open的解决方案
- layui框架实战案例(3):layui上传错误请求上传接口出现异常解决方案
- layui框架实战案例(2):layui文件上传PHP后台参数获取方式及JSON返回格式
- layui框架实战案例(1):layui组件table异步加载数据结合php后台动态翻页的解决方案
其他目录
- layui动态表格翻页和搜索的代码分析
- layui实现定位、查询数据以及select筛选的组合功能
- layui多文件上传与PHP后端对接的解决方案
- layui内部表单互动的实战案例:根据radio单选框自动改变input内容
- layui复选框checkbox全选和获取值的解决方案
- layui和weui结合手机端select表单底部选择和被遮挡的解决方案
多附件上传实战开发实录
- layUI框架实战案例系列文章
- 前言
- 开发步骤
- 保存上传文件的信息
- 上传信息
- 一、HTML容器
- 1.新增信息页
- 2.信息编辑页
- 二、layUI上传
- 三、php后端上传
- 1.接受参数
- 2.设置目录
- 3.安全验证
- 4.数据入库
- 5.返回数据
- 6.删除信息和文件
- 总结
前言
在发布文章时,可以将附件上传至富文本编辑器,但是对文件删除时,无法将其从服务器删除。为了便于附件的管理,将附件上传管理,进行单独的项目开发。具体步骤如下:
开发步骤
- 服务器端的文件上传处理;
- 保存上传文件的信息,包括文件名、大小、类型、上传时间等;
- 在界面上展示上传的附件,并提供下载和删除等操作。
保存上传文件的信息
要保存上传的文件信息,你可以将文件信息保存在数据库中,也可以直接将信息保存在服务器文件系统的某个目录中。以下示例展示了如何将文件信息保存在MySQL数据库中。需要在上传文件时,同时保存文件信息,比如文件名、大小、类型、上传时间等。
上传信息
<?php
if(isset($_FILES['file'])){
$file_name = $_FILES['file']['name'];
$file_size =$_FILES['file']['size'];
$file_tmp =$_FILES['file']['tmp_name'];
$file_type=$_FILES['file']['type'];
// 设置目标文件夹,并保存上传文件
$target_dir = "uploads/";
$target_file = $target_dir . $file_name;
move_uploaded_file($file_tmp,$target_file);
// 保存文件信息到数据库
$conn = mysqli_connect("localhost","my_user","my_password","my_db");
$sql = "INSERT INTO attachments (filename, filesize, filetype, fileurl, uploadtime) VALUES ('$file_name', '$file_size', '$file_type', '$target_file', now())";
mysqli_query($conn,$sql);
mysqli_close($conn);
}
在layui中,如何进行开发呢?


一、HTML容器
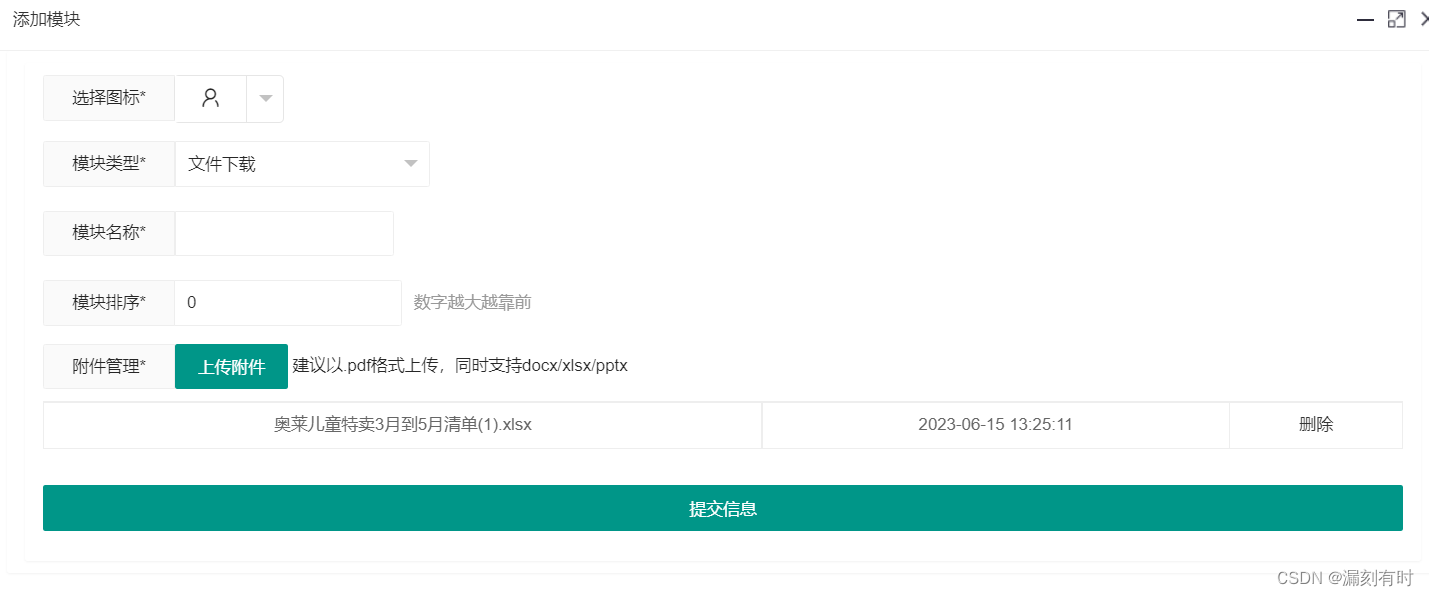
1.新增信息页
新增信息页,上传附件默认是无对应的项目id的,此处以上传token作为唯一索引值,在项目提交时,统一将token更新为项目id.
<!--附件管理-->
<div class="layui-form-item">
<label for="uploadAttach" class="layui-form-label">附件管理<span class="x-red">* </span></label>
<div class="layui-inline layui-upload"><button type="button" class="layui-btn" id="uploadAttach">上传附件</button> 建议以.pdf格式上传,同时支持docx/xlsx/pptx</div>
<!--附件明细-->
<div class="layui-form-item">
<table class="layui-table">
<tbody id="upfiles"></tbody>
</table>
</div>
</div>
2.信息编辑页
在信息处于编辑状态时,将数据库中的数据读出,并在表格内遍历输出。
<!--附件管理-->
<div class="layui-form-item">
<label for="uploadAttach" class="layui-form-label">附件管理<span class="x-red">* </span></label>
<input type="hidden" name="mod_content3" id="mod_content3" value="upfiles">
<div class="layui-inline layui-upload"><button type="button" class="layui-btn" id="uploadAttach">上传附件</button> 建议以.pdf格式上传,同时支持docx/xlsx/pptx</div>
<!--附件明细-->
<div class="layui-form-item">
<table class="layui-table">
<tbody id="upfiles">
{foreach $data_up as $p}
<tr align="center">
<td>{$p['up_name']}</td>
<td>{$p['up_time']}</td>
<td><a href="javascript:;" onclick="delAll(this,'{$p['up_id']}','{$p['up_url']}')">删除</a></td>
</tr>
{/foreach}
</tbody>
</table>
</div>
</div>
二、layUI上传
//上传附件;
upload.render({
elem: '#uploadAttach'
, url: '?m=Upload&a=uploadDeal&act=upAttach&fromType=attachment&token=' + token
, data: {
from_id: 0,
up_types: 0
}
, multiple: false
, size: 102400
, accept: 'file'
, exts: 'jpg|pdf|doc|docx|xls|xlsx|ppt|pptx'
, number: 1
, before: function () {
loadingIndex = layer.load();
}
, done: function (res) {
layer.close(loadingIndex);
if (res.code == 0) {
layer.msg('上传失败:' + res.msg);
} else {
//console.log(res.data);
var trHtml = "<tr align=\"center\">" +
"<td>" + res.data.up_name + "</td>" +
"<td>" + res.data.up_time + "</td>" +
"<td><a href=\"javascript:;\" οnclick=\"delAll(this,'"+ res.data.up_id +"','"+ res.data.up_url +"')\">删除</a></td>" +
"</tr>";
$("#upfiles").append(trHtml);
}
}
});
三、php后端上传
1.接受参数
按照开发需求,接受前端传递过滤的参数,主要涉及:
- $fromType,文件类型,根据不同的类型,创建不同的文件目录,便于管理;
- $token,验证密钥,防止越权漏洞上传;
- $from_user_id,上传用户id,为文件命名,便于查询上传用户;
- from_name,用户昵称,数据库记录;
$fromType = get_param('fromType');
$token = get_param('token');
$from_user_id = AuthCode($_COOKIE["admin_id"], "DECODE", "", 0);
$user_id = $from_user_id . "_ad";
$from_name = $_COOKIE["admin_name"];
$from_id = $_POST['from_id'];
$up_types = $_POST['up_types'];
2.设置目录
//创建目录;
$upload_dir = 'upload';
$imgUrl = $upload_dir . '/' . $fromType;
if (!is_dir($upload_dir)) {
mkdir($upload_dir);
}
if (!is_dir($imgUrl)) {
mkdir($imgUrl);
}
//上传信息;
$file = $_FILES['file'];
$uploaded_type = $file['type'];
$uploaded_tmp = $file['tmp_name'];
$uploaded_ext = substr($file['name'], strrpos($file['name'], '.') + 1);
$fileName = $user_id . "_" . md5(time()) . "." . $uploaded_ext;
$temp_file = $upload_dir . '/' . $fileName;
3.安全验证
//01.获取验证token
if ($token != $_SESSION['upToken'] || $token == "") {
$res['code'] = 0;
$res['msg'] = "非法传参页面,请刷新重新上传";
session_destroy(); //验证码自动销毁;
die(json_encode_lockdata($res));
}
//02.服务器端检查上传文件类型;
if ($uploaded_tmp == "") {
$res['code'] = 0;
$res['msg'] = "无法获取上传文件";
die(json_encode_lockdata($res));
}
//03.后缀判断;
$allow_ext = array('pdf', 'jpg', 'png', 'mp4', 'doc', 'docx', 'xls', 'xlsx', 'ppt', 'pptx');
if (!in_array($uploaded_ext, $allow_ext)) {
$res['code'] = 0;
$res['msg'] = "不支持" . $uploaded_ext . "文件类型上传";
die(json_encode_lockdata($res));
}
//04.检测内容是否包含木马;
if (checkHex($uploaded_tmp) != 0) {
$res['code'] = 0;
$res['msg'] = "文件包含危险信息";
die(json_encode_lockdata($res));
}
//05执行上传;
if (isset($_FILES['file']) && $_FILES['file']['error'] == "0") {
move_uploaded_file($file['tmp_name'], $imgUrl . "/" . $fileName);
$safe_img = $imgUrl . "/" . $fileName;
4.数据入库
//数据入库
$db->insert('upfiles', array('up_name' => $file['name'], 'up_url' => $safe_img, 'up_types' => $up_types, 'from_id' => $from_id, 'from_user_id' => $from_user_id, 'from_name' => $from_name, 'up_token' => $token, 'up_time' => time()));
//获取数据表记录;
$up_id = $db->lastinsertid();
$row = $db->fetch('upfiles', 'up_id,up_name,up_url,FROM_UNIXTIME(up_time) AS up_time', array('up_id' => trim($up_id)), ' up_id DESC');
5.返回数据
将数据以json方式输出,便于前端调用。
//返回JSON;
$res['code'] = 1;
$res['data'] = $row;
$res['msg'] = '上传成功!';
die(json_encode_lockdata($res));
}
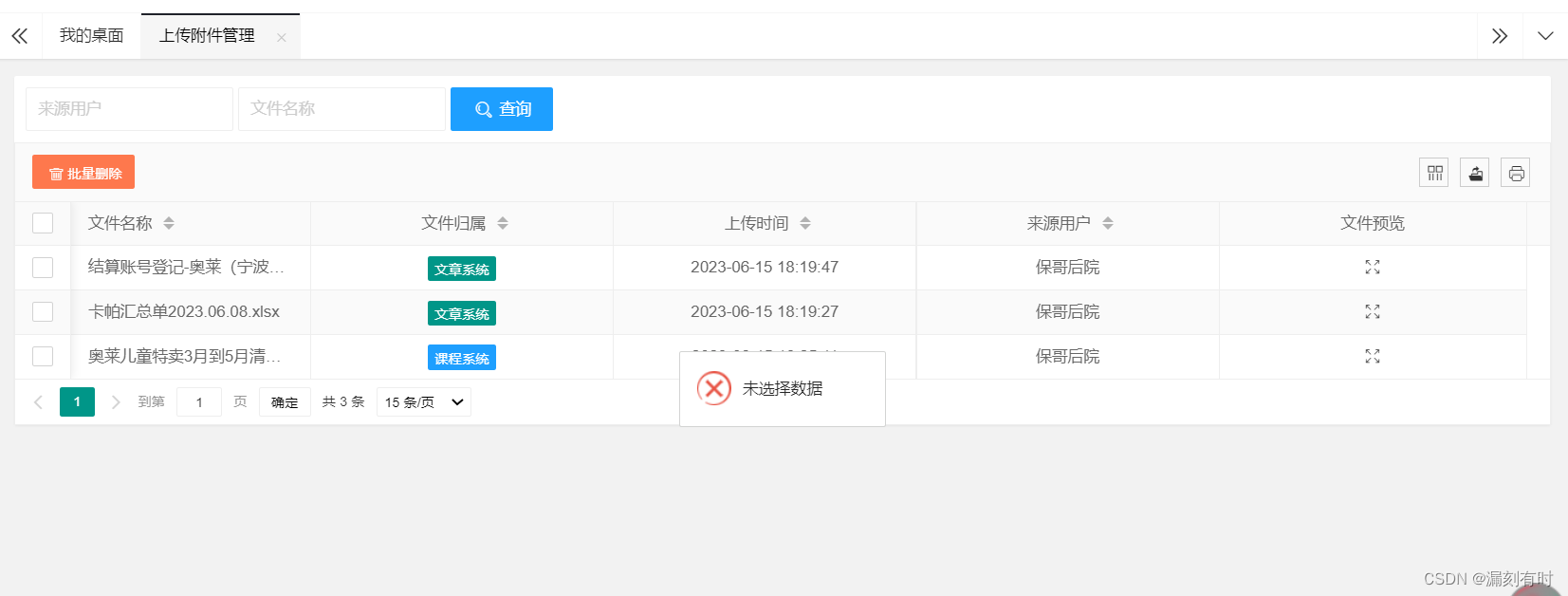
6.删除信息和文件
$up_id = $_POST['up_id'];
$up_url = $_POST['up_url'];
if (is_array($up_id)) {
$up_id = implode(",", $up_id);
}
if ($up_id == '') {
die("up_id错误");
}
//删除文件
if (is_array($up_url)) {
foreach ($up_url as $v) {
if (file_exists($v)) {
unlink($v);
}
}
} else {
if (file_exists($up_url)) {
unlink($up_url);
}
}
$db->delete('upfiles', 'up_id in(' . $up_id . ')');
总结
Layui是一个前端UI框架,它提供了多附件上传的组件,可以方便地在前端实现多附件上传功能。以下是关于Layui多附件上传的总结:
- Layui多附件上传组件的使用方法非常简单,只需要加载相关的js和css文件,然后在HTML中定义上传的元素即可。
- Layui的多附件上传组件默认支持最多同时上传6个文件,可以通过设置
number属性值来改变同时上传的文件数量。 - Layui的多附件上传组件还支持限制上传文件的大小和类型,可以通过设置
size和ext属性值来实现。 - Layui的多附件上传组件提供了多种上传状态的UI显示,比如上传中、上传成功、上传失败等,可以方便地为用户提供良好的上传体验。
- Layui的多附件上传组件还支持预览、下载和删除等操作,可以通过设置
done回调函数来实现处理上传成功后的附件信息,并进行展示和操作。
当然,通过Layui提供的多附件上传组件,可以快速而方便地实现多附件上传和管理,并为用户提供良好的使用体验。在本次开发中,采用的是layui上传组件,但是没有使用多文件上传。
@漏刻有时






![[进阶]Java:打印流、Properties、common-io框架](https://img-blog.csdnimg.cn/832806dc3cd44b1881b0c3c49441102a.png)