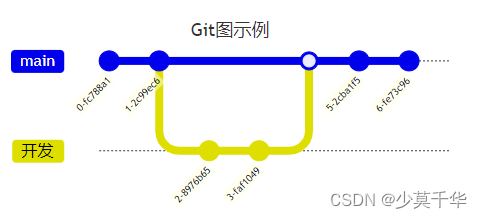
Git图
Git图是对不同分支上的Git提交和Git操作(命令)的图形化表示。
这种类型的图特别适合开发人员和DevOps团队分享他们的Git分支策略。例如,它可以更容易地可视化git流的工作方式。
Mermaid可以呈现Git图,但是只有v10.2.3 才支持。
代码:
```mermaid
—
title: Git图示例
—
gitGraph
commit
commit
branch “开发”
checkout “开发”
commit
commit
checkout main
merge “开发”
commit
commit
```
---
title: Git图示例
---
gitGraph
commit
commit
branch "开发"
checkout "开发"
commit
commit
checkout main
merge "开发"
commit
commit

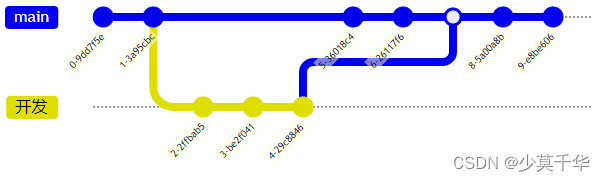
示例Git图
在Mermaid中,我们支持基本的Git操作,如:
commit:表示当前分支上的新提交。branch:创建并切换到新分支,设置它为当前分支。checkout:检出现有分支并将其设置为当前分支。merge:将现有分支合并到当前分支。
借助这些关键的Git命令,您可以非常轻松快速地在Mermaid中绘制Git图。实体名称通常采用大写字母,尽管对此没有公认的标准,并且在Mermaid中也不是必需的。
语法
Git图的Mermaid语法非常简单直观。它采用声明式方法,在图表中按照其代码中出现的顺序为每个提交绘制时间线。基本上,它遵循每个命令的插入顺序。
首先,您需要使用gitgraph关键字声明您的图表类型。该关键字告诉Mermaid您希望绘制Git图并相应地解析图表代码。
每个Git图都是从主干分支开始初始化的。因此,除非您创建了不同的分支,否则提交将默认提交到主分支。这是受Git工作方式的驱动,一开始你总是从主分支(以前称为主分支)开始。默认情况下,主分支被设置为当前分支。
您可以使用commit关键字在当前分支上注册提交。让我们看看这是如何工作的:
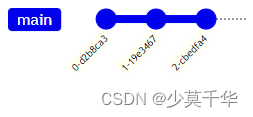
下面是一个简单的Git图示例,显示默认(主)分支上的三个提交:
代码:
```mermaid
gitGraph
commit
commit
commit
```

如果您仔细观察前面的示例,您会发现默认分支为main有三个提交。同时请注意,默认情况下每个提交都被赋予了一个唯一和随机的ID。如果您想给一个提交指定自己的自定义ID怎么办?是的,使用Mermaid是可以实现的。
添加自定义提交ID
对于给定的提交,您可以在声明时使用id属性指定自定义ID,格式为id: "<自定义ID>"。例如:
commit id: "<自定义ID>"
让我们通过以下图表来了解这个过程是如何工作的:
代码:
```mermaid
gitGraph
commit id: “α”
commit id: “β”
commit id: “γ”
```

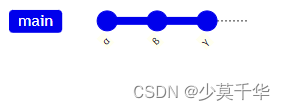
在这个例子中,我们已经为提交指定了自定义ID。
修改提交类型
在Mermaid中,一个提交可以有三种类型,在图表中会以不同的方式呈现。这些类型包括:
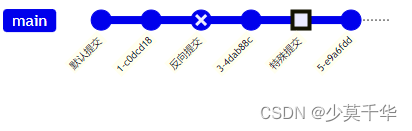
- NORMAL:默认提交类型。在图表中表示为实心圆圈。
- REVERSE:强调提交作为反向提交。在图表中表示为带有交叉实心圆圈。
- HIGHLIGHT:在图表中突出显示特定的提交。在图表中表示为填充矩形。
对于给定的提交,您可以在声明时使用type属性指定其类型,后面跟上上述所述的所需类型选项。例如:commit type: HIGHLIGHT
注意:如果未指定提交类型,则默认选择NORMAL。
让我们通过以下图表来了解这些不同的提交类型是如何呈现的:
代码:
```mermaid
gitGraph
commit id: “默认提交”
commit
commit id: “反向提交” type: REVERSE
commit
commit id: “特殊提交” type: HIGHLIGHT
commit
```

在这个例子中,我们已经为每个提交指定了不同的类型。此外,您还可以看到当我们声明提交时,如何将ID和类型同时包括在内。
添加标签
对于给定的提交,您可以将其装饰为一个标签,类似于Git世界中的标签或发布版本的概念。您可以在声明提交时使用标签属性附加自定义标签,格式为 tag: "<自定义标签>"。例如:
commit tag: "<自定义标签>"
让我们通过以下图表来了解这个过程是如何工作的:
代码:
```mermaid
gitGraph
commit
commit id: “默认提交” tag: “v1.0.0”
commit
commit id: “反向提交” type: REVERSE tag: “返回版本v1.0.0.0”
commit
commit id: “特殊提交” type: HIGHLIGHT tag: “v8.8.4”
commit
```

在这个例子中,我们已经为提交指定了自定义标签。同时您还可以看到我们如何将所有这些属性组合在一个提交声明中。您可以按照自己的喜好混合匹配这些属性。
创建一个新分支
在Mermaid中,要创建一个新的分支,需要使用branch关键字。您还需要提供一个新分支的名称。名称必须是唯一的,不能与现有分支重复。如果分支名称可能会与一个关键字混淆,则必须将其放在引号中。用法示例:branch "<分支名称>",
branch “精简”
当Mermaid读取branch关键字时,它会创建一个新的分支并将其设置为当前分支。等效于在Git中创建一个新分支并切换到该分支。
让我们看一个例子:
代码:
```mermaid
gitGraph
commit
commit
branch “开发”
commit
commit
commit
```

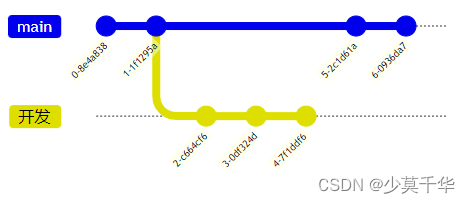
在这个例子中,您可以看到我们从默认的主分支开始,在该分支上推送了两个提交。然后我们创建了"开发"分支,之后的所有提交都被放到了"开发"分支上,因为它成为了当前分支。
检出一个现有分支
在Mermaid中,要切换到现有分支,需要使用checkout关键字。您还需要提供一个现有分支的名称。如果没有找到给定名称的分支,则会导致控制台错误。用法示例:
checkout “开发”
当Mermaid读取checkout关键字时,它会查找给定分支并将其设置为当前分支。等效于在Git中检出一个分支。
让我们修改前面的示例来演示如何进行检出操作:
代码:
```mermaid
gitGraph
commit
commit
branch “开发”
commit
commit
commit
checkout main
commit
commit
```

在这个例子中,您可以看到我们从默认的主分支开始,在该分支上推送了两个提交。然后我们创建了"开发"分支,之后的三个提交都被放到了"开发"分支上,因为它成为了当前分支。之后,我们使用checkout关键字将当前分支设置为main,在此之后的所有提交都将被记录为当前分支即main的提交。
合并两个分支
在Mermaid中,要将两个分支合并或加入现有分支,需要使用merge关键字。您还需要提供一个现有分支的名称来进行合并操作。如果没有找到给定名称的分支,则会导致控制台错误。此外,您只能合并两个独立的分支,不能将一个分支与自身合并。在这种情况下会引发错误。
用法示例:
merge "开发"
当Mermaid读取merge关键字时,它会查找给定分支及其头提交(该分支上的最后一次提交),并将其与当前分支上的头提交合并。每次合并都会产生一个合并提交,在图表中以填充的双圆圈表示。
让我们修改前面的示例来合并我们的两个分支:
代码:
```mermaid
gitGraph
commit
commit
branch “开发”
commit
commit
commit
checkout main
commit
commit
merge “开发”
commit
commit
```

在这个例子中,您可以看到我们从默认的主分支开始,在该分支上推送了两个提交。然后我们创建了"开发"分支,之后的三个提交都被放到了"开发"分支上,因为它成为了当前分支。之后,我们使用checkout关键字将当前分支设置为main,在此之后的所有提交都将被记录为当前分支即main的提交。然后,我们将"开发"分支合并到当前分支main上,从而产生了一个合并提交。由于此时的当前分支仍然是main分支,因此最后的两个提交将被记录为该分支的提交。
您还可以使用类似于提交相同的属性来装饰合并操作:
- id–> 用自定义ID覆盖默认ID
- tag–> 向合并提交添加自定义标签
- type–> 用于覆盖合并提交的默认形状。在此处,您可以使用先前提到的其他提交类型。
您可以选择使用其中的一些或全部属性。例如:
merge develop id:<自定义ID> tag:<自定义标签> type:REVERSE
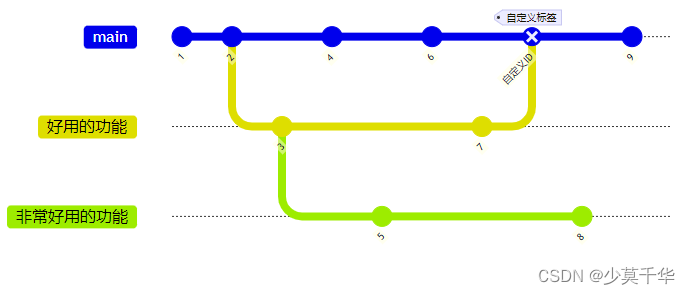
让我们通过以下图表来看看它是如何工作的:
代码:
```mermaid
gitGraph
commit id: “1”
commit id: “2”
branch “好用的功能”
checkout “好用的功能”
commit id: “3”
checkout main
commit id: “4”
checkout “好用的功能”
branch “非常好用的功能”
checkout “非常好用的功能”
commit id: “5”
checkout main
commit id: “6”
checkout “好用的功能”
commit id: “7”
checkout main
merge “好用的功能” id: “自定义ID” tag: “自定义标签” type: REVERSE
checkout “非常好用的功能”
commit id: “8”
checkout main
commit id: “9”
```

从另一个分支挑选提交
类似于“git”允许您从另一个分支中挑选提交到当前分支,Mermaid也支持此功能。您还可以使用cherry-pick关键字从另一个分支中挑选提交。
要使用cherry-pick关键字,您必须使用id属性指定id,然后在""引号内输入所需的提交id,紧随其后的是:。例如:
cherry-pick id:"<自定义ID>"
在这里,将在当前分支上创建一个代表cherry-pick的新提交,并且在图表中以樱桃符号和标签的形式突出显示,以表示从哪个提交ID中挑选。
需要注意的几个重要规则是:
-
挑选的提交必须提供现有的ID。如果给定的提交ID不存在,则会导致错误。为此,请使用
commit id:$value格式声明提交。请参见上面的示例。 -
给定的提交不能存在于当前分支上。挑选的提交必须始终是与当前分支不同的分支。
-
在进行
cherry-pick之前,当前分支必须至少拥有一个提交,否则会引发错误。
让我们看一个例子:
代码:
```mermaid
gitGraph
commit id: “零”
branch “开发”
commit id:“一”
checkout main
commit id:“壹”
checkout “开发”
commit id:“二”
checkout main
commit id:“贰”
cherry-pick id:“一”
commit id:“叁”
checkout “开发”
commit id:“三”
```

Git图特定的配置选项
在Mermaid中,您可以配置git图。您可以配置以下选项:
showBranches:布尔值,默认为true。如果设置为false,则不会在图表中显示分支。showCommitLabel:布尔值,默认为true。如果设置为false,则不会在图表中显示提交标签。mainBranchName:字符串,默认为main。默认/根分支的名称。mainBranchOrder:主分支在分支列表中的位置。默认为0,这意味着默认情况下main分支是第一个。
让我们依次了解它们。
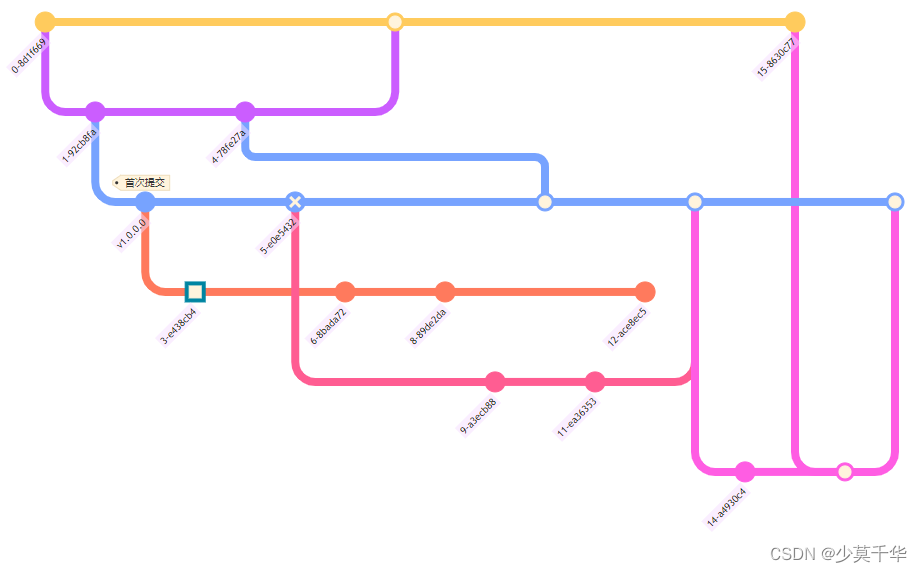
隐藏分支名称和线条
有时您可能希望从图表中隐藏分支名称和线条。您可以通过使用 showBranches 关键字来实现这一点。默认情况下,它的值为 true。您可以使用指令将其设置为false。
使用示例:
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘base’, ‘gitGraph’: {‘showBranches’: false}} }%%
gitGraph
commit
branch “补丁”
checkout “补丁”
commit
branch “开发”
checkout “开发”
commit id:“v1.0.0.0” tag:“首次提交”
branch “功能B”
checkout “功能B”
commit type:HIGHLIGHT
checkout main
checkout “补丁”
commit type:NORMAL
checkout “开发”
commit type:REVERSE
checkout “功能B”
commit
checkout main
merge “补丁”
checkout “功能B”
commit
checkout “开发”
branch “功能A”
commit
checkout “开发”
merge “补丁”
checkout “功能A”
commit
checkout “功能B”
commit
checkout “开发”
merge “功能A”
branch “发布”
checkout “发布”
commit
checkout main
commit
checkout “发布”
merge main
checkout “开发”
merge “发布”
```

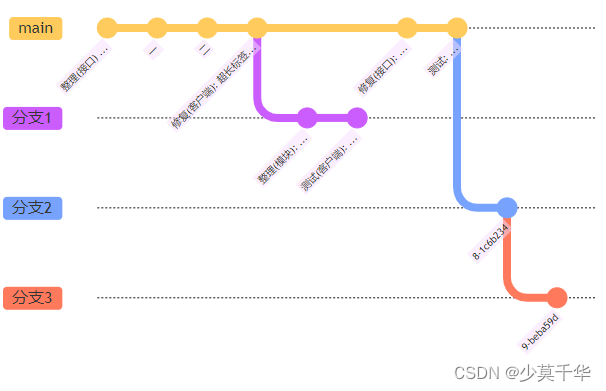
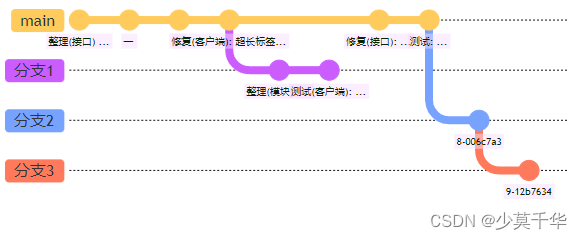
提交标签布局:旋转或水平
Mermaid支持两种类型的提交标签布局。默认布局是旋转的,这意味着标签放置在提交圆圈下方,以45度角旋转,以便更容易阅读。这对于具有长标签的提交特别有用。
另一种选项是水平布局,这意味着标签位于提交圆圈下方,水平居中,并且不旋转。这对于具有短标签的提交特别有用。
您可以通过使用指令中的 rotateCommitLabel 关键字来更改提交标签的布局。它默认为 true,这意味着提交标签被旋转。
使用示例:旋转提交标签
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘base’, ‘gitGraph’: {‘rotateCommitLabel’: true}} }%%
gitGraph
commit id: “整理(接口) …”
commit id: “一”
commit id: “二”
commit id: “修复(客户端): 超长标签…”
branch “分支1”
commit id: “整理(模块): …”
commit id: “测试(客户端): …”
checkout main
commit id: “修复(接口): …”
commit id: “测试: …”
branch “分支2”
commit
branch “分支3”
commit
```

使用示例:水平提交标签
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘base’, ‘gitGraph’: {‘rotateCommitLabel’: false}} }%%
gitGraph
commit id: “整理(接口) …”
commit id: “一”
commit id: “二”
commit id: “修复(客户端): 超长标签…”
branch “分支1”
commit id: “整理(模块): …”
commit id: “测试(客户端): …”
checkout main
commit id: “修复(接口): …”
commit id: “测试: …”
branch “分支2”
commit
branch “分支3”
commit
```

隐藏提交标签
有时您可能希望从图表中隐藏提交标签。您可以通过使用 showCommitLabel 关键字来实现这一点。默认情况下,它的值为 true。您可以使用指令将其设置为false。
使用示例:
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘base’, ‘gitGraph’: {‘showBranches’: false,‘showCommitLabel’: false}} }%%
gitGraph
commit
branch “补丁”
checkout “补丁”
commit
branch “开发”
checkout “开发”
commit id:“v1.0.0.0”
branch “功能B”
checkout “功能B”
commit type:HIGHLIGHT
checkout main
checkout “补丁”
commit type:NORMAL
checkout “开发”
commit type:REVERSE
checkout “功能B”
commit
checkout main
merge “补丁”
checkout “功能B”
commit
checkout “开发”
branch “功能A”
commit
checkout “开发”
merge “补丁”
checkout “功能A”
commit
checkout “功能B”
commit
checkout “开发”
merge “功能A”
branch “发布”
checkout “发布”
commit
checkout main
commit
checkout “发布”
merge main
checkout “开发”
merge “发布”
```

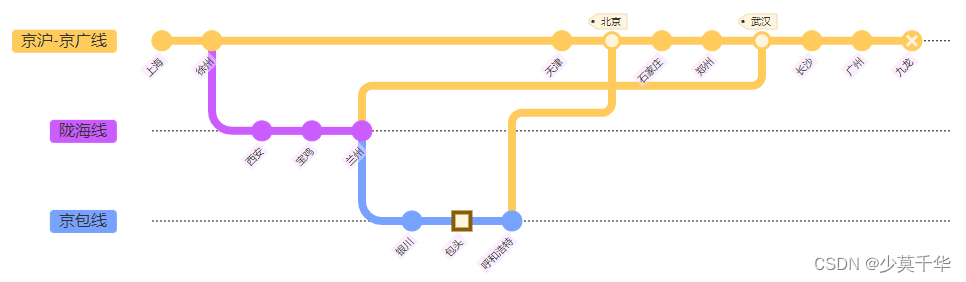
自定义主分支名称
有时您可能需要自定义主/默认分支的名称。您可以通过使用 “mainBranchName” 关键字来实现这一点。默认情况下,它的值为“main”。您可以使用指令将其设置为任何字符串。
使用示例:
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘base’, ‘gitGraph’: {‘showBranches’: true, ‘showCommitLabel’:true,‘mainBranchName’: ‘京沪-京广线’}} }%%
gitGraph
commit id:“上海”
commit id:“徐州”
branch “陇海线”
commit id:“西安”
commit id:“宝鸡”
commit id:“兰州”
branch “京包线”
commit id:“银川”
commit type: HIGHLIGHT id:“包头”
commit id:“呼和浩特”
checkout “京沪-京广线”
commit id:“天津”
merge “京包线” tag:“北京”
commit id:“石家庄”
commit id:“郑州”
merge “陇海线” tag:“武汉”
commit id:“长沙”
commit id:“广州”
commit type:REVERSE id:“九龙”
```

观察使用Mermaid创建的虚构铁路地图。在这里,我们已将默认的主分支名称更改为京沪-京广线。
自定义分支顺序
在Mermaid中,默认情况下,分支按照它们定义或在图表代码中出现的顺序显示。
有时您可能需要自定义分支的顺序。您可以在分支定义旁边使用“order”关键字来实现这一点。您可以将其设置为一个正数。
Mermaid 遵循 order 关键字的先前顺序。
- 主分支始终显示为第一个,因为它具有默认顺序值
0。(除非使用配置中的mainBranchOrder关键字将其顺序修改为非0) - 接下来,所有没有顺序的分支按照它们在图表代码中出现的顺序显示。
- 接下来,所有有顺序的分支按它们的顺序值进行显示。 要完全控制所有分支的顺序,您必须为所有分支定义顺序。
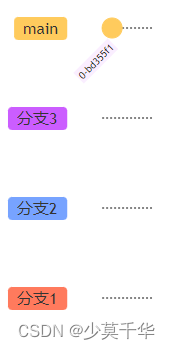
使用示例:
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘base’, ‘gitGraph’: {‘showBranches’: true, ‘showCommitLabel’:true}} }%%
gitGraph
commit
branch “分支1” order: 3
branch “分支2” order: 2
branch “分支3” order: 1
```

观察这个图表,所有分支都按照定义的顺序进行绘制。
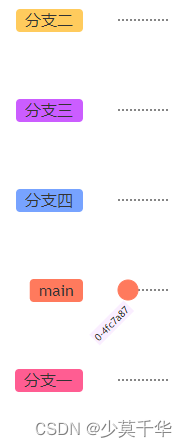
使用示例:
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘base’, ‘gitGraph’: {‘showBranches’: true, ‘showCommitLabel’:true,‘mainBranchOrder’: 2}} }%%
gitGraph
commit
branch “分支一” order: 3
branch “分支二”
branch “分支三”
branch “分支四” order: 1
```

观察这个图表:
- 在这里,所有没有指定顺序的分支按照它们定义的顺序绘制。
- 然后,
"分支四"分支被绘制,因为它位于1的位置。 - 然后,
main分支被绘制,因为它位于2的位置。 - 最后,
"分支一"分支被绘制,因为它位于3的位置。
注意:因为我们覆盖了 mainBranchOrder 为2,所以主分支不会在一开始就绘制,而是按照顺序进行绘制。
主题
Mermaid 支持一些预定义的主题,您可以使用它们来找到适合您的主题。提示:您实际上可以覆盖现有主题的变量以获得自己的自定义主题。在此处查看有关主题化图表的更多信息。
以下是不同的预定义主题选项:
- base
- forest
- dark
- default
- neutral
注意:要更改主题,您可以使用初始化调用或指令。在此处了解有关指令的更多信息。让我们使用它们,并查看样例图在不同主题下的外观:
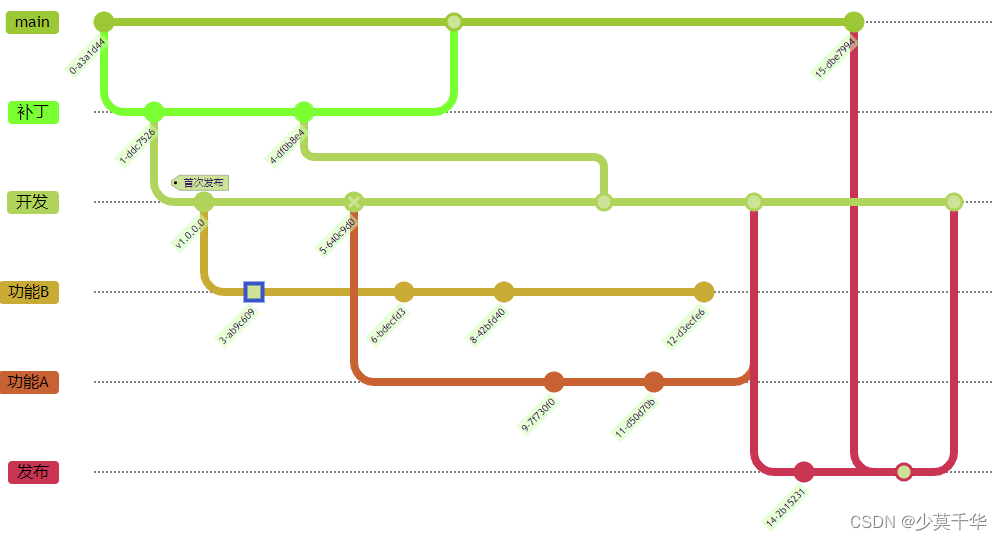
基础主题
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘base’ } }%%
gitGraph
commit
branch “补丁”
checkout “补丁”
commit
branch “开发”
checkout “开发”
commit id:“v1.0.0.0” tag:“首次发布”
branch “功能B”
checkout “功能B”
commit type:HIGHLIGHT
checkout main
checkout “补丁”
commit type:NORMAL
checkout “开发”
commit type:REVERSE
checkout “功能B”
commit
checkout main
merge “补丁”
checkout “功能B”
commit
checkout “开发”
branch “功能A”
commit
checkout “开发”
merge “补丁”
checkout “功能A”
commit
checkout “功能B”
commit
checkout “开发”
merge “功能A”
branch “发布”
checkout “发布”
commit
checkout main
commit
checkout “发布”
merge main
checkout “开发”
merge “发布”
```

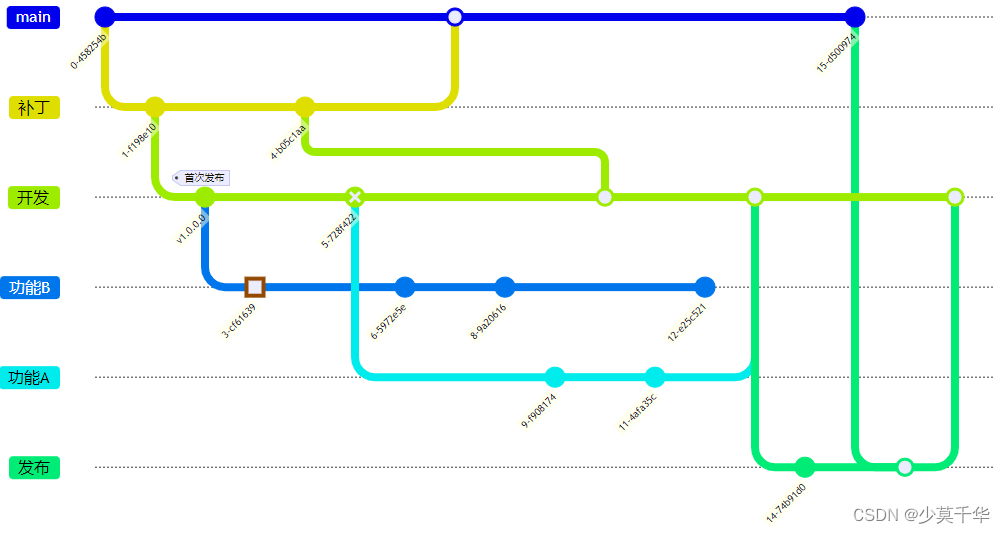
森林主题
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘forest’ } }%%
gitGraph
commit
branch “补丁”
checkout “补丁”
commit
branch “开发”
checkout “开发”
commit id:“v1.0.0.0” tag:“首次发布”
branch “功能B”
checkout “功能B”
commit type:HIGHLIGHT
checkout main
checkout “补丁”
commit type:NORMAL
checkout “开发”
commit type:REVERSE
checkout “功能B”
commit
checkout main
merge “补丁”
checkout “功能B”
commit
checkout “开发”
branch “功能A”
commit
checkout “开发”
merge “补丁”
checkout “功能A”
commit
checkout “功能B”
commit
checkout “开发”
merge “功能A”
branch “发布”
checkout “发布”
commit
checkout main
commit
checkout “发布”
merge main
checkout “开发”
merge “发布”
```

默认主题
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ } }%%
gitGraph
commit
branch “补丁”
checkout “补丁”
commit
branch “开发”
checkout “开发”
commit id:“v1.0.0.0” tag:“首次发布”
branch “功能B”
checkout “功能B”
commit type:HIGHLIGHT
checkout main
checkout “补丁”
commit type:NORMAL
checkout “开发”
commit type:REVERSE
checkout “功能B”
commit
checkout main
merge “补丁”
checkout “功能B”
commit
checkout “开发”
branch “功能A”
commit
checkout “开发”
merge “补丁”
checkout “功能A”
commit
checkout “功能B”
commit
checkout “开发”
merge “功能A”
branch “发布”
checkout “发布”
commit
checkout main
commit
checkout “发布”
merge main
checkout “开发”
merge “发布”
```

暗色主题
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘dark’ } }%%
gitGraph
commit
branch “补丁”
checkout “补丁”
commit
branch “开发”
checkout “开发”
commit id:“v1.0.0.0” tag:“首次发布”
branch “功能B”
checkout “功能B”
commit type:HIGHLIGHT
checkout main
checkout “补丁”
commit type:NORMAL
checkout “开发”
commit type:REVERSE
checkout “功能B”
commit
checkout main
merge “补丁”
checkout “功能B”
commit
checkout “开发”
branch “功能A”
commit
checkout “开发”
merge “补丁”
checkout “功能A”
commit
checkout “功能B”
commit
checkout “开发”
merge “功能A”
branch “发布”
checkout “发布”
commit
checkout main
commit
checkout “发布”
merge main
checkout “开发”
merge “发布”
```

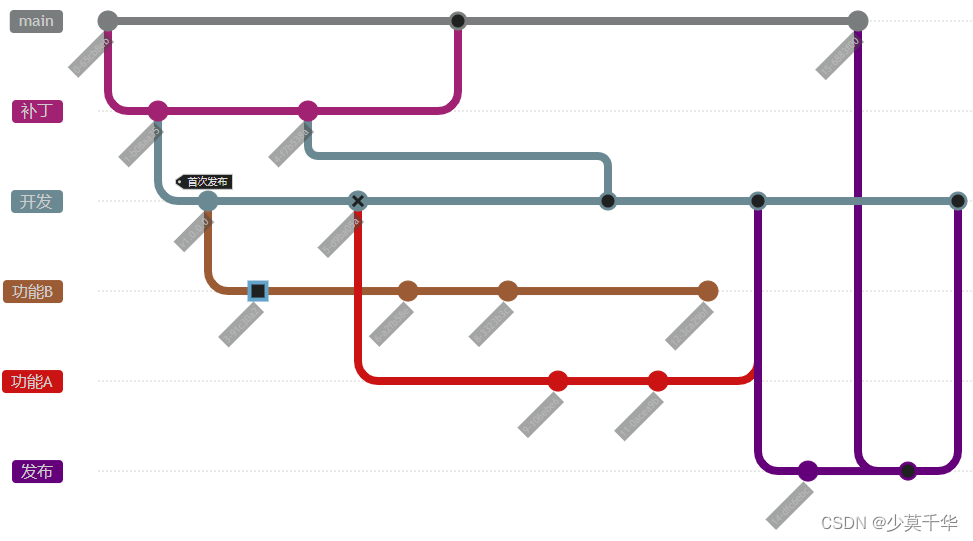
中性主题
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘neutral’ } }%%
gitGraph
commit
branch “补丁”
checkout “补丁”
commit
branch “开发”
checkout “开发”
commit id:“v1.0.0.0” tag:“首次发布”
branch “功能B”
checkout “功能B”
commit type:HIGHLIGHT
checkout main
checkout “补丁”
commit type:NORMAL
checkout “开发”
commit type:REVERSE
checkout “功能B”
commit
checkout main
merge “补丁”
checkout “功能B”
commit
checkout “开发”
branch “功能A”
commit
checkout “开发”
merge “补丁”
checkout “功能A”
commit
checkout “功能B”
commit
checkout “开发”
merge “功能A”
branch “发布”
checkout “发布”
commit
checkout main
commit
checkout “发布”
merge main
checkout “开发”
merge “发布”
```

使用主题变量自定义
Mermaid 允许您使用主题变量自定义图表,该主题变量控制图表各个元素的外观和感觉。
为了理解,让我们以主题默认的示例图表为例,主题变量的默认值将自动从主题中选择。稍后,我们将看到如何覆盖主题变量的默认值。
请看如何使用默认主题设置分支的颜色:
代码:
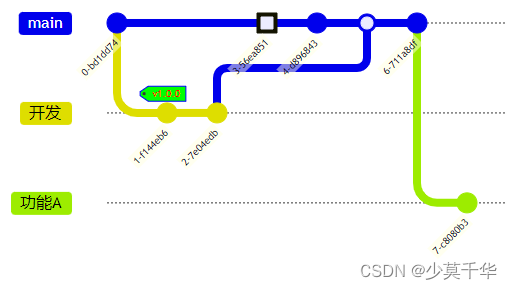
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ } }%%
gitGraph
commit
branch “开发”
commit tag:“v1.0.0”
commit
checkout main
commit type: HIGHLIGHT
commit
merge “开发”
commit
branch “功能A”
commit
```

重要提示:
Mermaid支持主题变量以覆盖最多8个分支的默认值,即您可以使用主题变量设置最多8个分支的颜色/样式。在超过8个分支的阈值后,主题变量将以循环的方式重复使用,即第9个分支将使用第1个分支的颜色/样式,或者索引位置为“8”的分支将使用索引位置为“0”的分支的颜色/样式。关于这个问题,请参见下一节。请参见下面有关自定义分支标签颜色的示例。
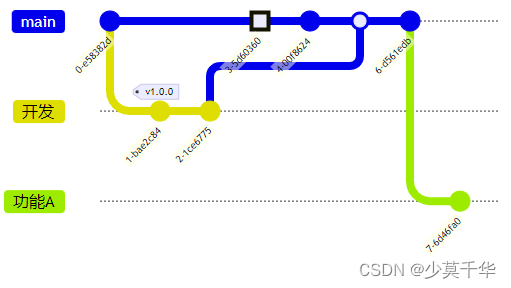
自定义分支颜色
您可以使用 git0 到 git7 主题变量自定义分支颜色。Mermaid 允许您设置最多 8 个分支的颜色,其中 git0 变量将驱动第一个分支的值,git1 将驱动第二个分支的值,以此类推。
注意:这些主题变量的默认值是从所选择的主题中选择的。如果要覆盖默认值,则可以使用初始化调用添加自定义主题变量值。
例如:
现在让我们覆盖 git0 到 git3 变量的默认值:
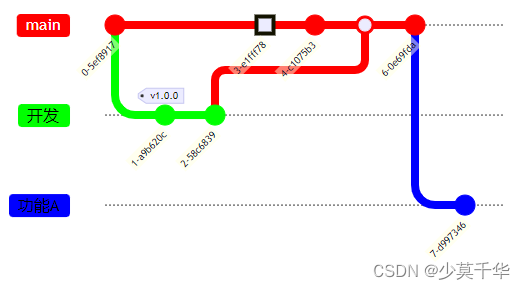
代码:
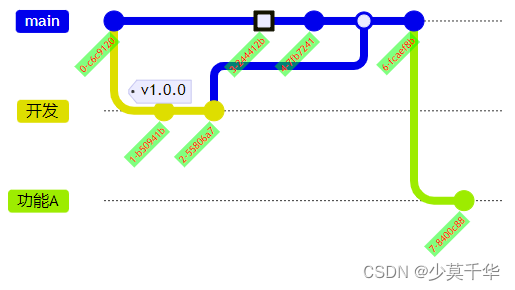
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ , ‘themeVariables’: {
‘git0’: ‘#ff0000’,
‘git1’: ‘#00ff00’,
‘git2’: ‘#0000ff’,
‘git3’: ‘#ff00ff’,
‘git4’: ‘#00ffff’,
‘git5’: ‘#ffff00’,
‘git6’: ‘#ff00ff’,
‘git7’: ‘#00ffff’
} } }%%
gitGraph
commit
branch “开发”
commit tag:“v1.0.0”
commit
checkout main
commit type: HIGHLIGHT
commit
merge “开发”
commit
branch “功能A”
commit
```

请看分支颜色如何更改为主题变量中指定的值。
自定义分支标签颜色
您可以使用 gitBranchLabel0 到 gitBranchLabel7 主题变量自定义分支标签颜色。Mermaid 允许您设置最多 8 个分支的颜色,其中 gitBranchLabel0 变量将驱动第一个分支标签的值,gitBranchLabel1 将驱动第二个分支标签的值,以此类推。
让我们看看默认主题如何用于设置分支标签的颜色:
现在让我们覆盖 gitBranchLabel0 到 gitBranchLabel2 变量的默认值:
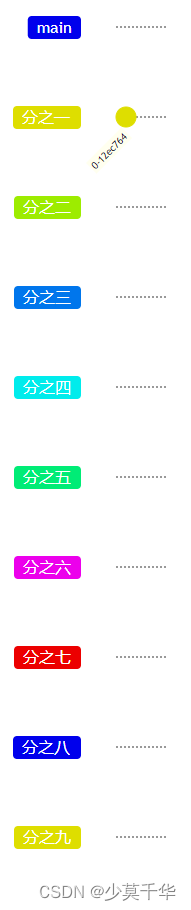
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ , ‘themeVariables’: {
‘gitBranchLabel0’: ‘#ffffff’,
‘gitBranchLabel1’: ‘#ffffff’,
‘gitBranchLabel2’: ‘#ffffff’,
‘gitBranchLabel3’: ‘#ffffff’,
‘gitBranchLabel4’: ‘#ffffff’,
‘gitBranchLabel5’: ‘#ffffff’,
‘gitBranchLabel6’: ‘#ffffff’,
‘gitBranchLabel7’: ‘#ffffff’,
‘gitBranchLabel8’: ‘#ffffff’,
‘gitBranchLabel9’: ‘#ffffff’
} } }%%
gitGraph
checkout main
branch “分之一”
branch “分之二”
branch “分之三”
branch “分之四”
branch “分之五”
branch “分之六”
branch “分之七”
branch “分之八”
branch “分之九”
checkout “分之一”
commit
```

在这里,您可以看到分支8和分支9的颜色和样式是从分支索引位置0(main)和1(branch1)中选择的,即分支主题变量被循环重复使用。
自定义提交颜色
您可以使用 commitLabelColor 和 commitLabelBackground 主题变量自定义提交,分别更改提交标签颜色和背景颜色。
例如:现在让我们覆盖 commitLabelColor 到 commitLabelBackground 变量的默认值:
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ , ‘themeVariables’: {
‘commitLabelColor’: ‘#ff0000’,
‘commitLabelBackground’: ‘#00ff00’
} } }%%
gitGraph
commit
branch “开发”
commit tag:“v1.0.0”
commit
checkout main
commit type: HIGHLIGHT
commit
merge “开发”
commit
branch “功能A”
commit
```

请看提交标签颜色和背景颜色如何更改为主题变量中指定的值。
自定义提交标签字体大小
您可以使用 commitLabelFontSize 主题变量自定义提交,以更改提交标签字体大小。
例如:现在让我们覆盖 commitLabelFontSize 变量的默认值:
代码:
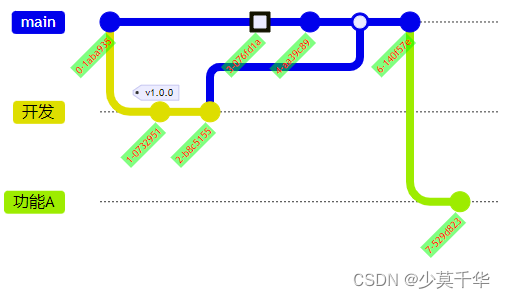
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ , ‘themeVariables’: {
‘commitLabelColor’: ‘#ff0000’,
‘commitLabelBackground’: ‘#00ff00’,
‘commitLabelFontSize’: ‘16px’
} } }%%
gitGraph
commit
branch “开发”
commit tag:“v1.0.0”
commit
checkout main
commit type: HIGHLIGHT
commit
merge “开发”
commit
branch “功能A”
commit
```

请看提交标签字体大小如何更改。
自定义标签标签字体大小
您可以使用 tagLabelFontSize 主题变量自定义提交,以更改标签标签字体大小。
例如:现在让我们覆盖 tagLabelFontSize 变量的默认值:
代码:
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ , ‘themeVariables’: {
‘commitLabelColor’: ‘#ff0000’,
‘commitLabelBackground’: ‘#00ff00’,
‘tagLabelFontSize’: ‘16px’
} } }%%
gitGraph
commit
branch “开发”
commit tag:“v1.0.0”
commit
checkout main
commit type: HIGHLIGHT
commit
merge “开发”
commit
branch “功能A”
commit
```

请看标签标签字体大小如何更改。
自定义标签颜色
您可以使用 tagLabelColor、tagLabelBackground 和 tagLabelBorder 主题变量自定义标签,以更改标签标签颜色、标签背景颜色和标签边框。例如:现在让我们覆盖 tagLabelColor、tagLabelBackground 和 tagLabelBorder 变量的默认值:
代码:
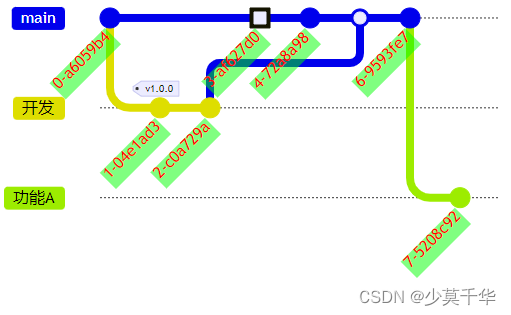
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ , ‘themeVariables’: {
‘tagLabelColor’: ‘#ff0000’,
‘tagLabelBackground’: ‘#00ff00’,
‘tagLabelBorder’: ‘#0000ff’
} } }%%
gitGraph
commit
branch “开发”
commit tag:“v1.0.0”
commit
checkout main
commit type: HIGHLIGHT
commit
merge “开发”
commit
branch “功能A”
commit
```

请看标签颜色如何更改为主题变量中指定的值。
自定义高亮提交颜色
您可以使用 gitInv0 到 gitInv7 的主题变量自定义与其所在分支相关的高亮提交颜色。 Mermaid 允许您设置高亮提交颜色的最多 8 个分支的颜色,其中 gitInv0 变量将控制第一个分支的高亮提交颜色,gitInv1 将控制第二个分支的高亮提交颜色标签,以此类推。
示例:
现在让我们覆盖 git0 到 git3 变量的默认值:
代码:
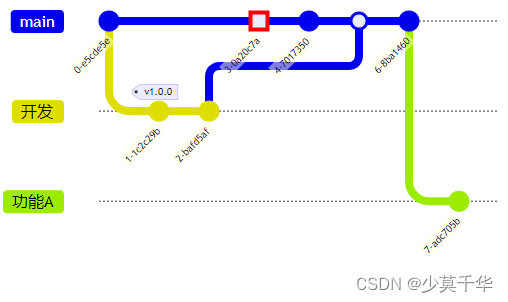
```mermaid
%%{init: { ‘logLevel’: ‘debug’, ‘theme’: ‘default’ , ‘themeVariables’: {
‘gitInv0’: ‘#ff0000’
} } }%%
gitGraph
commit
branch “开发”
commit tag:“v1.0.0”
commit
checkout main
commit type: HIGHLIGHT
commit
merge “开发”
commit
branch “功能A”
commit
```

请看第一个分支上高亮的提交颜色如何更改为主题变量 gitInv0 指定的值。