1.说说设备像素、css像素、设备独立像素、dpr、ppi 之间的区别?
css 像素:长度单位,在css规范中,长度单位分为两类:绝对单位 和 相对单位。
设备像素:物理像素,指设备能控制显示的最小物理单位。
设备独立像素:与设备逻辑无关的逻辑像素,代表通过程序控制使用的虚拟像素,是总体概念。
设备像素比 ( dpr ) = 设备像素 / 设备独立像素
每英寸像素 ( ppi ) =值越大,图像越清晰。
2. 谈谈对BFC的理解
BFC(Block Formatting Context) 块级格式化上下文
BFC的原理:
BFC内部的子元素,在垂直方向,边距会发生重叠。
BFC在页面中是独立的容器,外面的元素不会影响里面的元素,反之亦然。
BFC区域不与旁边float box 区域重叠。
计算BFC 的高度时,浮动的子元素也参与计算。
如何生成BFC,有以下几种方法:
方法1:overflow:不为visible,可以让属性是 hidden、auto。
方法2:浮动中:float 的属性值不为none。
方法3:定位中:只要position的值是 static 或者是 relative 即可,可以是 absolute 或 fixed,也就生成了一个BFC。
方法4:display 为 inline-block,table-cell, table-caption, flex, inline-flex
3.说说em/px/rem/vh/vw区别?
| CSS 单位 | |
| 相对长度单位 | em、ex、ch、rem、vw、vh、vmin、vmax、% |
| 绝对长度单位 | cm、mm、in、px、pt、pc |
px:绝对单位,页面按精确像素展示
em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算,整个页面内1em不是一个固定的值
rem:相对单位,可理解为root em, 相对根节点html的字体大小来计算
vh、vw:主要用于页面视口大小布局,在页面布局上更加方便简单
4.什么是响应式设计?响应式设计的基本原理是什么?如何做?
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1. user-scalable=no">-
width=device-width: 是自适应手机屏幕的尺寸宽度
-
maximum-scale:是缩放比例的最大值
-
inital-scale:是缩放的初始化
-
user-scalable:是用户的可以缩放的操作
响应式设计通常会考虑一下几个方面:
- 弹性盒子(包括图片、表格、视频)和媒体查询等技术
- 使用百分比布局创建流式布局的弹性UI,同时使用媒体查询限制元素的尺寸和内容变更范围
- 使用相对单位使得内容自适应调节
- 选择断点,针对不同断点实现不同布局和内容展示
5.CSS如何画一个三角形?原理是什么?
.border {
width: 0;
height: 0;
border-style: solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
position: relative;
}
.border:after {
content:'';
border-style: solid;
border-width: 0 40px 40px;
border-color: transparent transparent #96ceb4;
position: absolute;
top: 0;
left: 0;
} 
6.css选择器有哪些?优先级?哪些属性可以继承?
!important > 内联样式 > ID选择器 > 类选择器/属性选择器/伪类选择器 > 元素选择器/伪元素选择器 > 关系选择器/通配符选择器
关于css属性选择器常用的有:
-
id选择器(#box),选择id为box的元素
-
类选择器(.one),选择类名为one的所有元素
-
标签选择器(div),选择标签为div的所有元素
-
后代选择器(#box div),选择id为box元素内部所有的div元素
-
子选择器(.one>one_1),选择父元素为.one的所有.one_1的元素
-
相邻同胞选择器(.one+.two),选择紧接在.one之后的所有.two元素
-
群组选择器(div,p),选择div、p的所有元素
7. 说说对Css预编语言的理解?有哪些区别?
css 预编译语言在前端里面有三大优秀的预编处理器,分别是:sass、less、stylus
- 变量(variables)
- 作用域(scope)
- 代码混合( mixins)
- 嵌套(nested rules)
- 代码模块化(Modules)
8.让Chrome支持小于12px 的文字方式有哪些?区别?
Chrome中文版浏览器会默认设定页面的最小字号是12px,英文版没有限制。
zoom: 有兼容性问题,缩放会改变元素占据的空间大小,触发重排。 zoom: 0.8
-webkit-transform:scale():大部分浏览器支持,并且对英文、数字、中文 能够生效,缩放不会改变元素占据的空间大小,页面布局不会发生变化。-webkit-transform:scale(0.8);
-webkit-text-size-adjust:只对英文、数字生效。
html { -webkit-text-size-adjust: none; }
- percentage:字体显示的大小;
- auto:默认,字体大小会根据设备/浏览器来自动调整;
- none:字体大小不会自动调整
9.怎么理解回流和重绘?什么场景下会触发?
- 回流:布局引擎会根据各种样式计算每个盒子在页面上的大小与位置。
- 重绘:当计算好盒模型的位置、大小及其他属性后,浏览器会根据每个盒子特性进行绘制。
浏览器解析渲染机制:
-
解析HTML,生成DOM树,解析CSS,生成CSSOM树
-
将DOM树和CSSOM树结合,生成渲染树(Render Tree)
-
Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小)
-
Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素
-
Display:将像素发送给GPU,展示在页面上
10. css中,有哪些方式可以隐藏页面元素?区别?
- display: none
- visible: hidden
- opacity: 0
- 设置height、weight 模型属性为0
- position: absolute
- clip-path clip-path: polygon(0px 0px,0px 0px,0px 0px,0px 0px); 元素不可见 占据页面空间 无法响应点击事件
重点:关于display: none、 visibility: hidden、opacity: 0的区别
| display:none | visibility:hidden | opacity:0 | |
| 页面中 | 不存在 | 存在 | 存在 |
| 重排 | 会 | 不会 | 不会 |
| 重绘 | 会 | 会 | 不一定 |
| 自身绑定事件 | 不触发 | 不触发 | 不触发 |
| transition | 不支持 | 支持 | 支持 |
| 子元素可复原 | 不能 | 能 | 不能 |
| 被遮挡的元素可触发事件 | 能 | 能 | 不能 |
11、如果要做优化,CSS提高性能的方法有哪些?
- 内联首屏关键CSS
- 异步加载CSS
- 资源压缩
- 合理使用选择器
- 减少使用昂贵的属性
- 不要使用@import
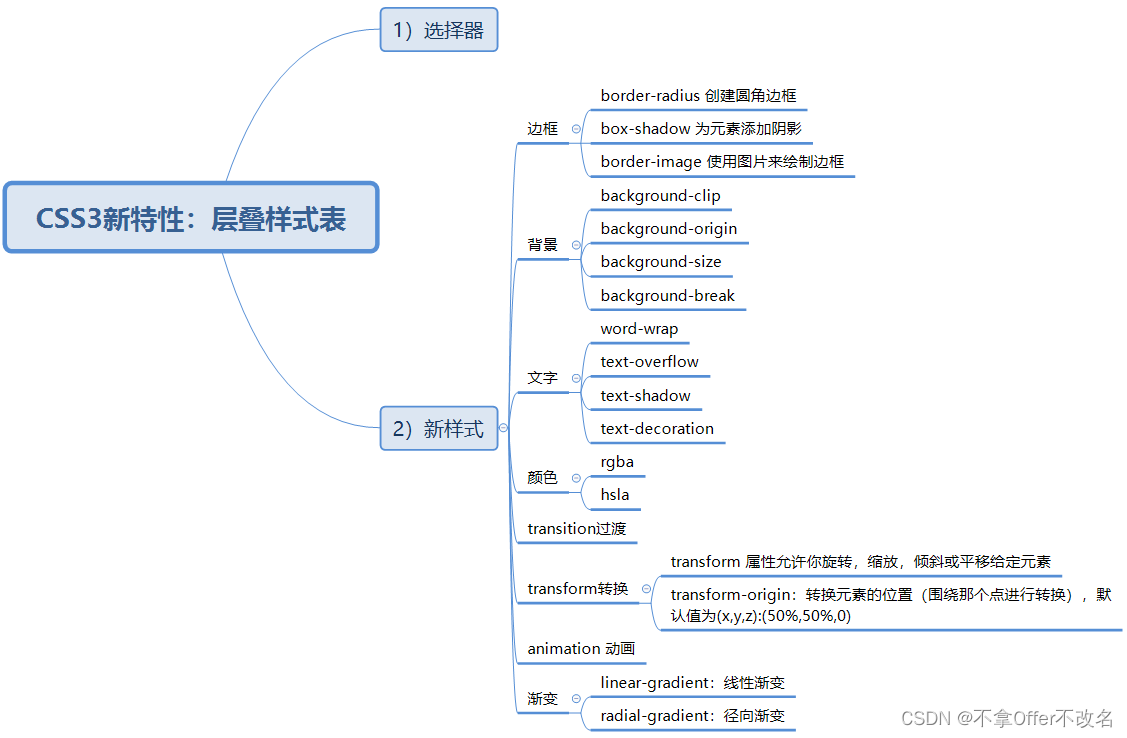
12、CSS3 新增了哪些新特性?

13、如何实现两栏布局,右侧自适应?三栏布局中间自适应呢?
两栏布局实现效果就是将页面分割成左右宽度不等的两列,宽度较小的列设置为固定宽度,剩余宽度由另一列撑满,
- 使用 float 左浮左边栏
- 右边模块使用 margin-left 撑出内容块做内容展示
- 为父级元素添加BFC,防止下方元素飞到上方内容
14、元素水平垂直居中的方法有哪些?
- 绝对定位法:top、left、right、bottom
- 负margin 居中
- margin 固定宽高居中
- flex 居中
- transform 居中
- table-cell
- grid布局 flex布局
15、对盒子模型的理解?
一个盒子由四个部分组成:
content(内容)、padding(内边距)、border(边框)、margin(外边距)
16、CSS3动画有哪些?
transition
linear ease ease-in ease-out
transform
translate scale rotate skew
animation
17、介绍下grid 网格布局
18、说说flexbox(弹性盒布局模型),以及适用场景?
flex-direction flex-wrap flex-flow justify-content align-items align-content













![[架构之路-215]- 系统分析-领域建模基本概念](https://img-blog.csdnimg.cn/img_convert/4c9251dceb3ff67823831f80be8921a6.jpeg)