本文将教大家如何用AXURE制作环形进度条
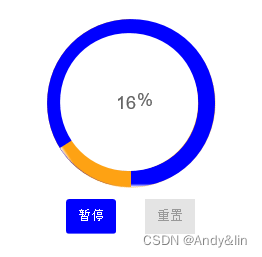
一、效果

预览地址:https://mmfwgo.axshare.com
二、功能
(1)、点击“开始”按钮,环形进度开始执行,“开始”按钮转换为“暂停”按钮
(2)点击“重置”按钮,进行条恢复原位
三、制作
1、制作环形
拖入两个矩形,形状设为半圆,颜色设置为#FEA213,如图:

两个半圆总成一个圆,如图:

拖入另两个矩形,形状设为半圆,颜色设置为#0000FF,组合为一个圆,如图:

两个圆叠放一起,如图:


2、按钮制作
拖入两个矩形,分别制作“开始”和“重置”按钮,如图:

3、进度
拖入一个文本框,默认值为0,拖入一个矩形用来显示百分号,如图:

最终设计,如图:

四、交互
1、“开始”按钮交互设置
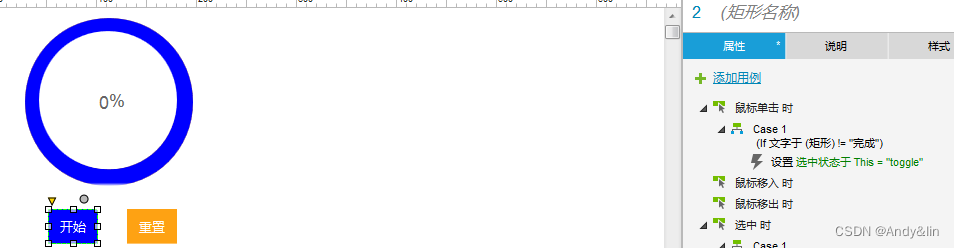
“开始”按钮鼠标点击时设置,如图:

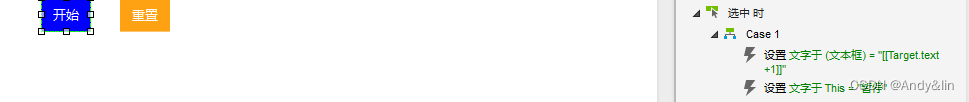
选中时交互设置,如图:

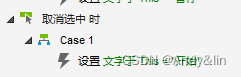
取消选中时设置,如图:

2、“重置”按钮交互设置
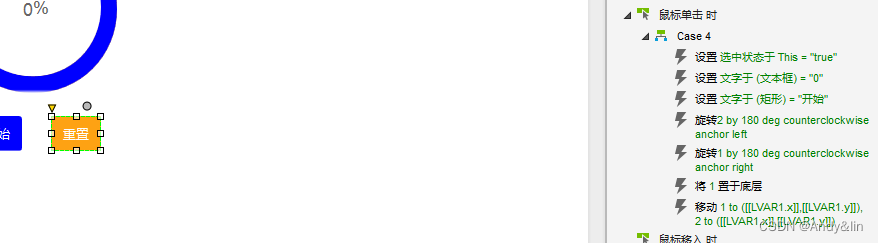
“重置”按钮鼠标点击时设置,如图:

3、进度文本框交互设置
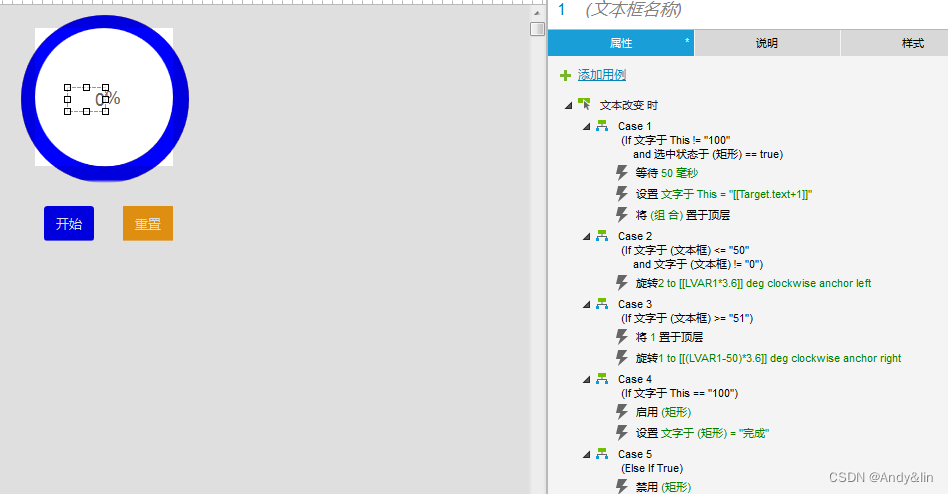
文本改变时设置,如图:

所有制作完毕










![[元带你学: eMMC协议详解 15] 写保护(Write Protect)详解](https://img-blog.csdnimg.cn/img_convert/262abfa94e2b5642120b21810384ce4b.png)




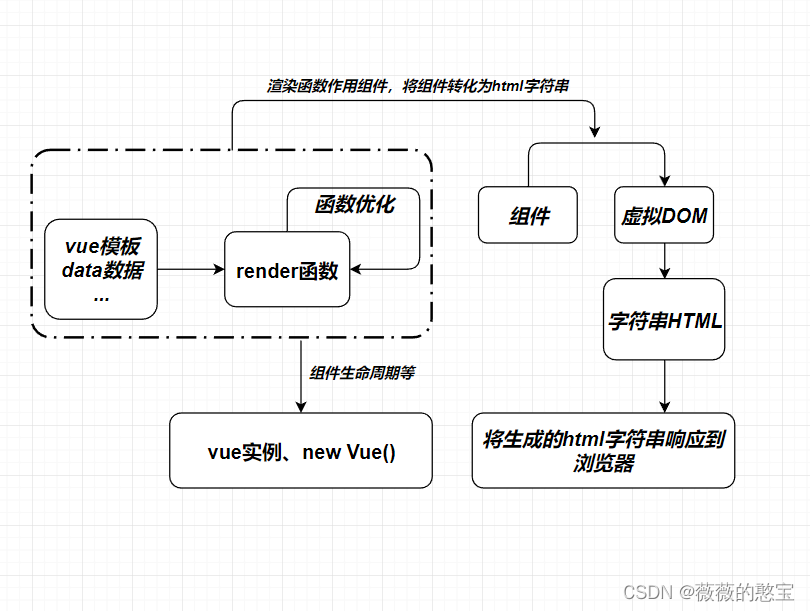
![[架构之路-213]- 架构 - 架构设计过程快速概览与在线画图工具](https://img-blog.csdnimg.cn/6285d87798964cd09c29d2459e716327.png)