大家都知道在网页控制台编写的js脚本一刷新就没了下面教程教大家如何自己写一个js插件,此教程是小白在网上看到的的确认有效才发出来的,无需借助油猴。
最近工作需要小白研究了一下浏览器插件编写的过程下面分享给大家
步骤
在桌面创建一个文件夹,命名demo
在demo文件夹下创建一个文件夹,命名content
然后再content文件夹下创建一个js文件夹和一个manifest.json文件。
最后在js文件夹下创建一个index.js文件,最终目录格式如下

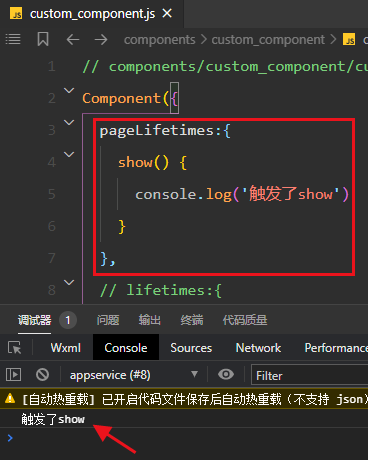
展示
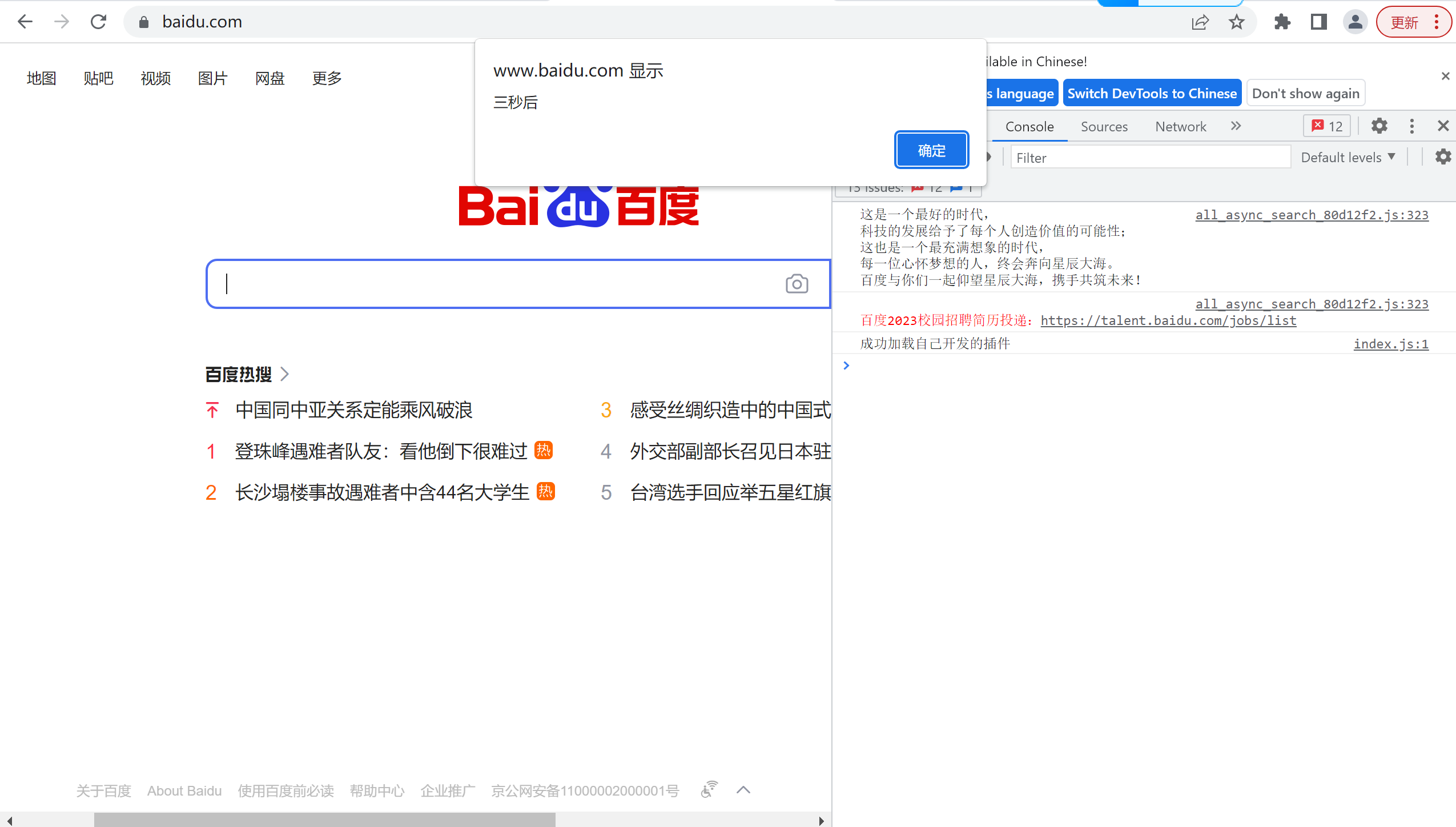
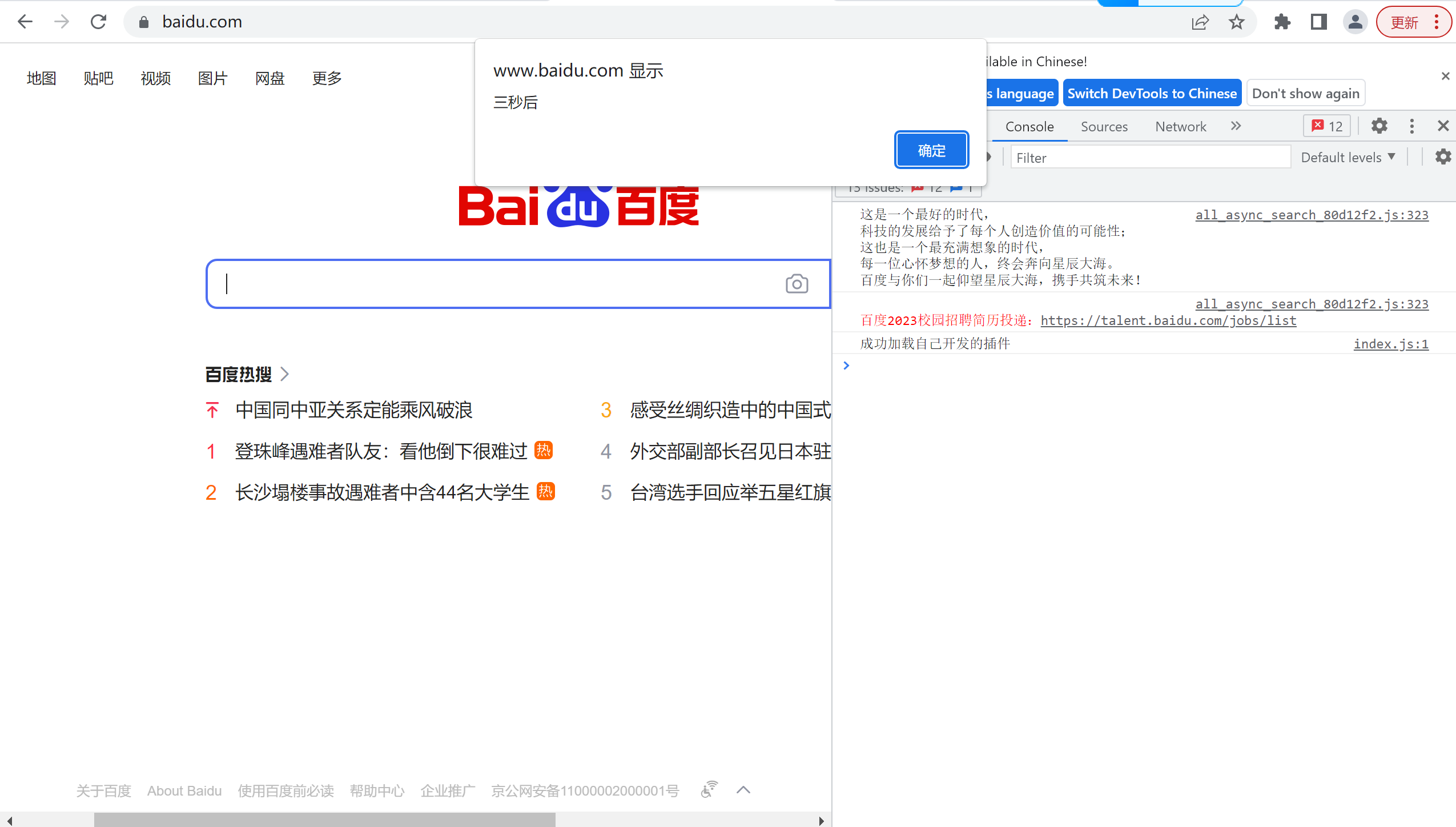
举例在任意页面中打开网页能看到自己写的js代码生成结果

manifest.json文件配置插件适用的网页,也就是指定域名。
{
"manifest_version": 2,
"name": "弹窗",
"version": "1.0",
"description": "小白开发的一个插件",
"content_scripts": [
{
"matches": ["*://*/*"],
"js": ["js/index.js"]
}
]
}
matches:指定插件在哪些域名下生效。(此处*代表任意名称,就是所有网页都会生效)
js:引入index.js
1.在index.js 控制台打印日志并且三秒后有弹窗
console.log("成功加载自己开发的插件")
setTimeout(function(){
alert("三秒后")
},3000)
2. 安装插件
一.打开谷歌浏览器,找到更多工具->扩展程序
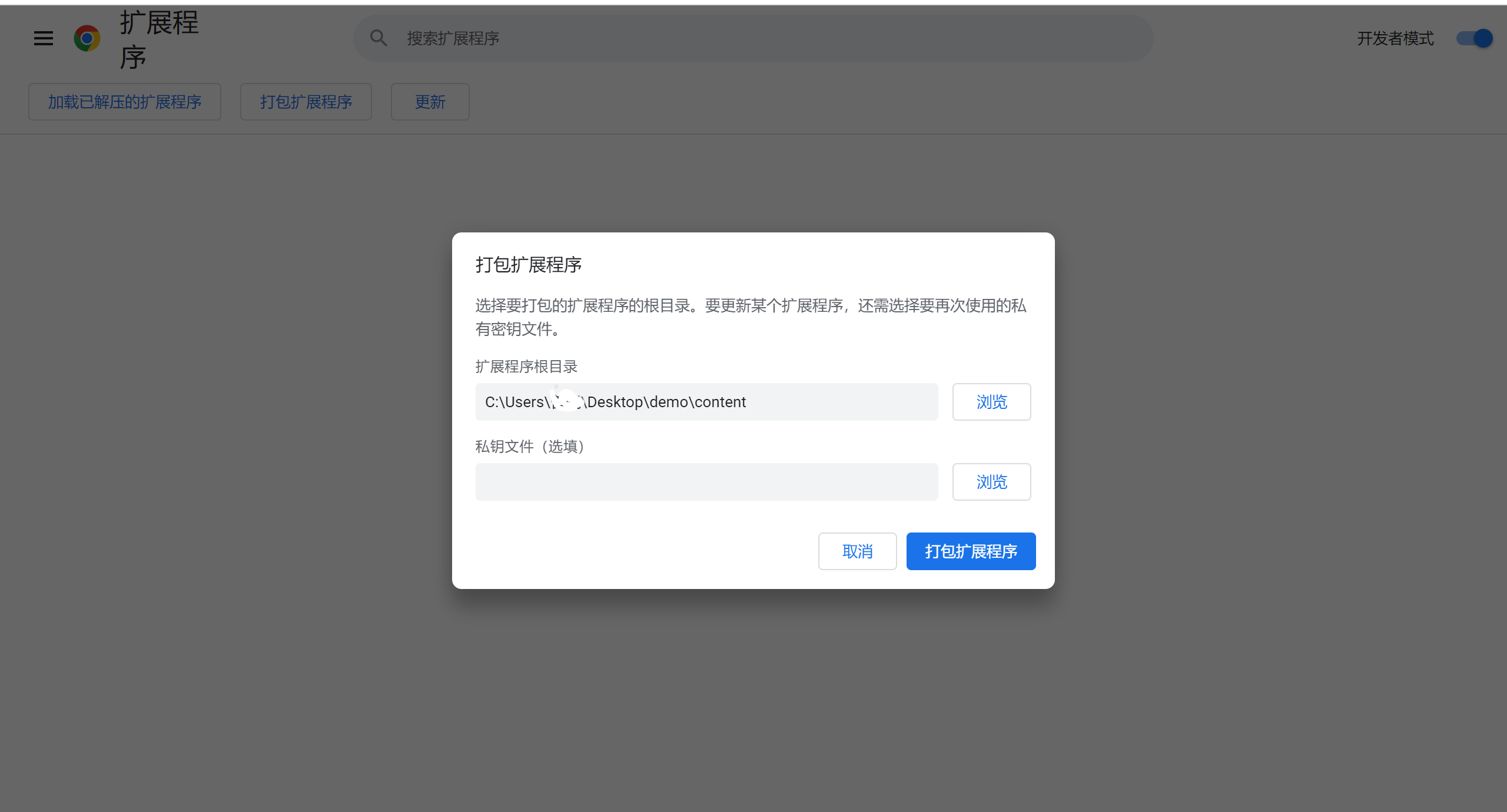
二.点击“打包扩展程序”按钮
三.选择content文件夹,点击打包开始

注意!!打包好后在demo文件夹下生成两个文件。如果需要重新打包,则需要先删除这两个文件。
最后,安装打包的插件
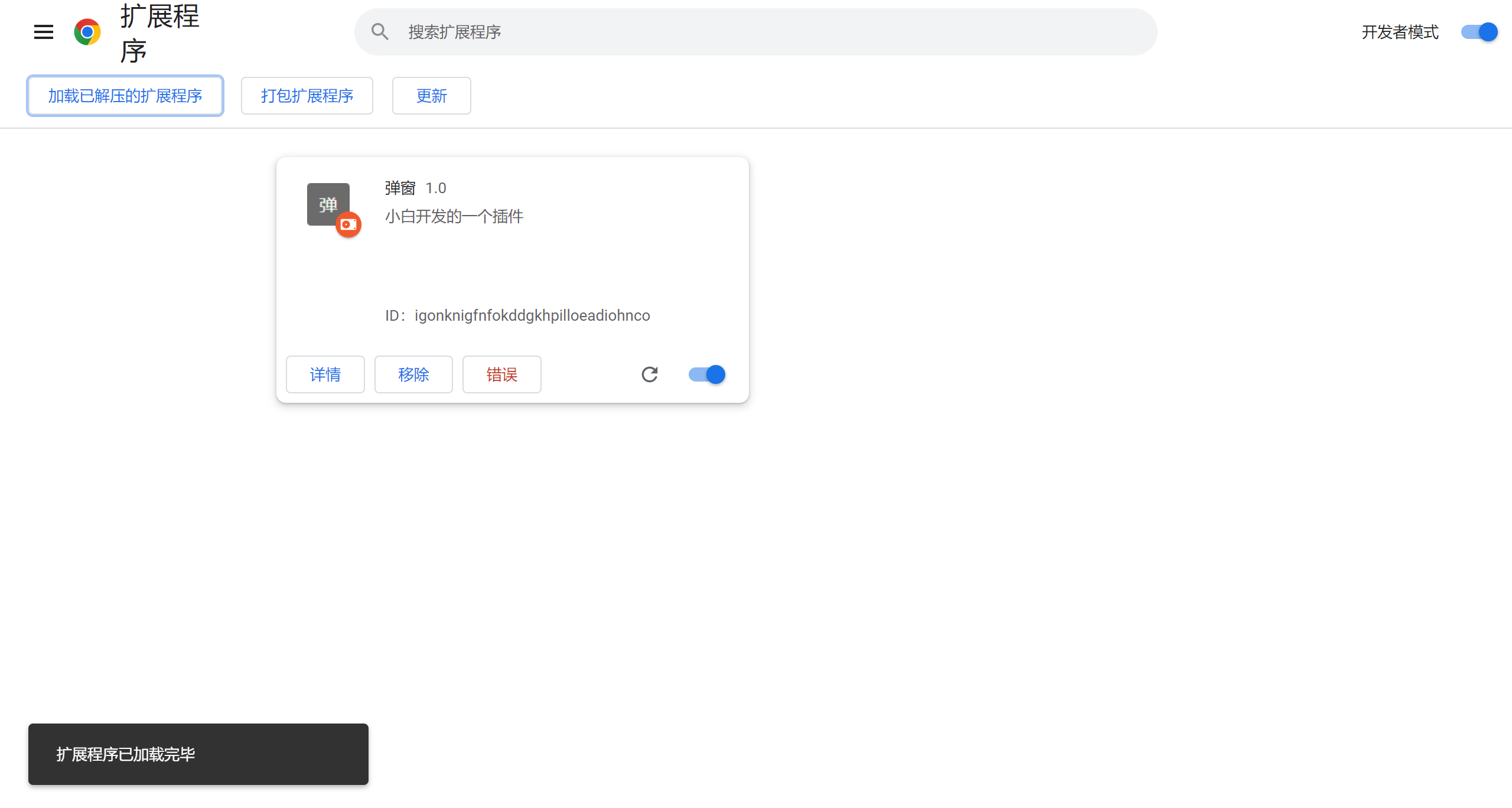
选择“加载已解压的扩展程序”
选择content文件夹,插件就安装成功了。

验证
打开百度首页可看到弹窗内容了