目录
1 组件自身的生命周期函数
1.1 使用lifetimes声明生命周期函数
1.2 不使用lifetimes声明生命周期函数
2 组件所在页面的生命周期函数
1 组件自身的生命周期函数
- created 组件实例刚刚被创建后执行,可以理解为 html模板刚刚搞好
- attached 组件被放入节点树中执行,可以理解为 html模板放入body中了,但是还没渲染出来,发请求可以在这个阶段发
- ready 组件在视图层布局完成后执行,可以理解为 页面已经渲染好了
- moved 组件实例被移动到节点树另一个位置时执行。这里通常是两种情况,一种是改变了数据,导数页面有所变化会触发moved。第二种是组件被移动到页面的不同位置
- detached 组件实例被从页面节点树移除时执行。退出页面的时候就会触发detached
- error 组件抛出错误时执行
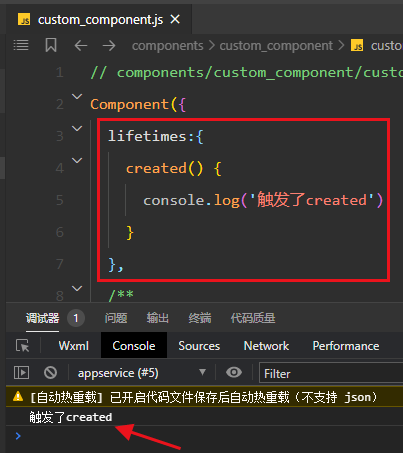
1.1 使用lifetimes声明生命周期函数

1.2 不使用lifetimes声明生命周期函数

如果 使用lifetimes声明的生命周期函数 与 不使用lifetimes声明的生命周期函数 同时存在,会优先使用 使用lifetimes声明的生命周期函数
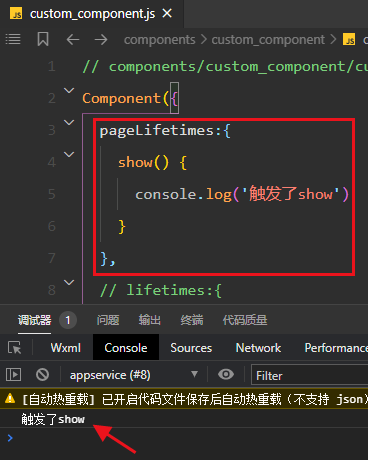
2 组件所在页面的生命周期函数
- show 组件所在的页面被展示时执行
- hide 组件所在的页面被隐藏时执行
- resize 组件所在的页面尺寸变化时执行
在组件中使用 组件所在页面的生命周期函数 比如定义在pageLifetimes节点中