在微信小程序中使用 behaviors 进行代码共享,功能类似于vue的mixins
每个behavior可以包含一组属性、数据、生命周期函数和方法
每个组件可以引用多个behavior,behavior也可以引用其他的behavior
目录
1 创建behavior
2 使用behavior
3 behavior数据冲突
1 创建behavior
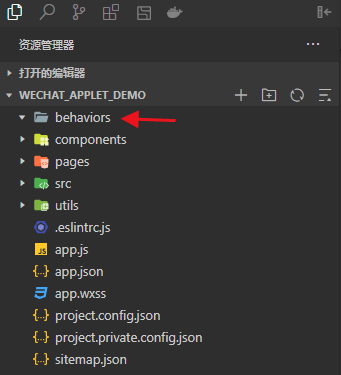
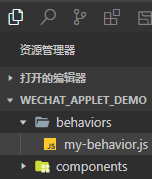
我们首先在项目中创建一个名为 behaviors 的文件夹

之后创建一个 js 文件,这个js文件名建议命名为 behavior 的名字

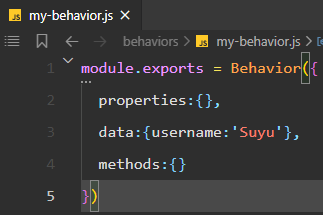
然后使用 Behavior 方法,里面放一些要共享的信息

常用的节点有下面这些

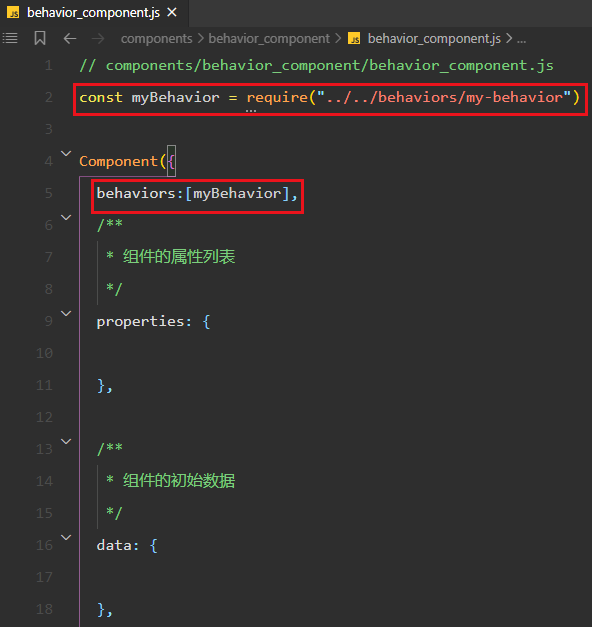
2 使用behavior
在组件中引用后注册

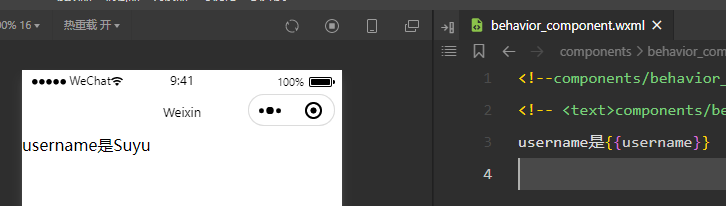
然后直接使用就行了
- 需要重新编译

3 behavior数据冲突
组件引用behaviors的时候,组件与behaviors的信息会合并到一起。如果当名称有冲突时,会使用下面的规则
- 相同的data,如果是对象类型,会将对象合并。其余情况组件原有属性会覆盖掉behaviors提供的属性
- 相同的methods,properties,组件原有属性会覆盖掉behaviors提供的属性
- 相同的生命周期函数会合并,behavior的生命周期函数会在组件的生命周期函数前执行
详细的覆盖规则如下,有兴趣可以看一下 behaviors | 微信开放文档