目录
- 1 显示文本
- 2 自定义组件
- 3 变量定义
- 4 值绑定
- 总结
我们上一篇讲解了TDesign模板的基本用法,如何开始阅读模板。本篇我们讲解一下自定义组件的用法。
1 显示文本
官方模板在顶部除了显示图片外,还显示了一段文字介绍。文字是嵌套在容器组件里,先按照他的写法复制代码到我们自己创建的index.wxml文件里
<view class="main">
<view class="title-wrap">
<image class="title-icon" mode="aspectFit" src="/assets/TDesignLogo@2x.png" aria-label="TDesign Logo" />
</view>
<view> TDesign 适配微信小程序的组件库 </view>
</view>
因为我们的布局是从上到下,默认状态下view组件是块级布局,所谓的块级布局就是占满一行,为了看到具体的效果,我们给新添加的布局组件添加一个样式
.desc{
border:1px red solid
}
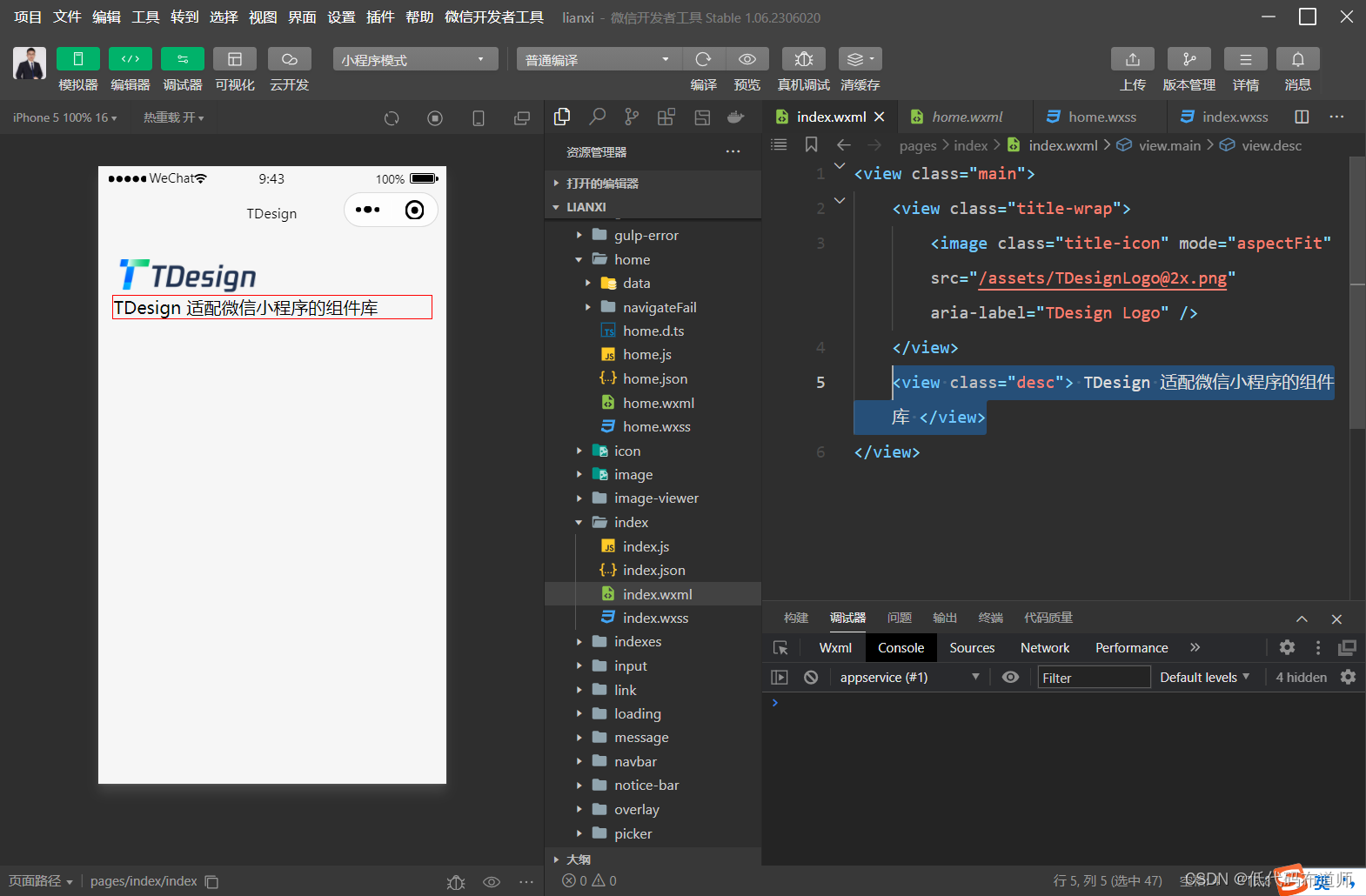
然后在布局容器组件使用class属性引用我们的样式
<view class="desc"> TDesign 适配微信小程序的组件库 </view>

样式是增加了一个边框,可以看到新添加的这个容器组件是占满一行的
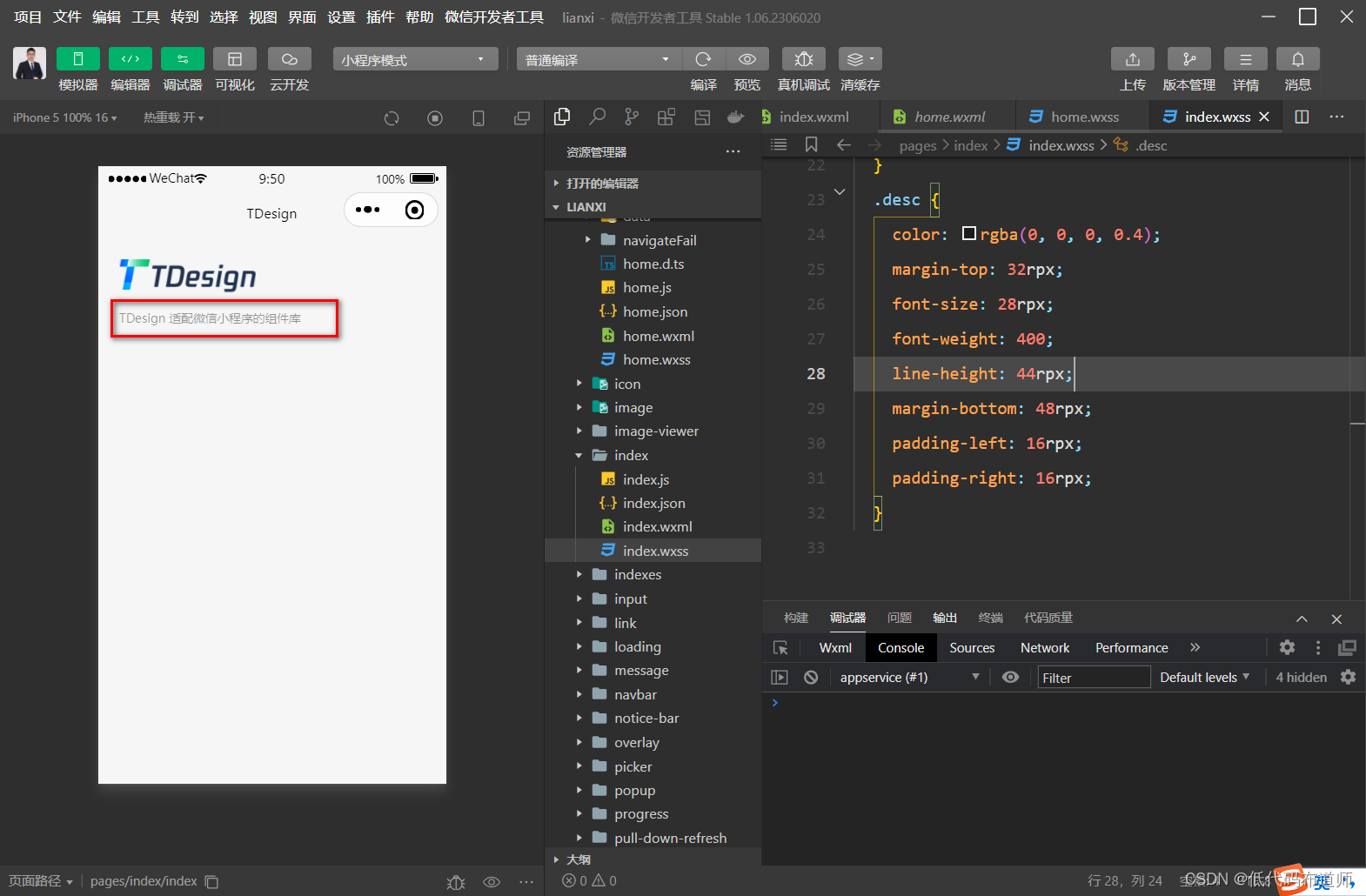
知道布局的原理后,给文本组件添加一些新的样式
.desc {
color: rgba(0, 0, 0, 0.4);
margin-top: 32rpx;
font-size: 28rpx;
font-weight: 400;
line-height: 44rpx;
margin-bottom: 48rpx;
padding-left: 16rpx;
padding-right: 16rpx;
}
首先是设置了文章的颜色,颜色模式我们使用了rgb来设置,每个位置的取值范围是0~255,最后一位是不透明度,取值是0 ~ 1,这样通过不透明度的设置我们就得到了一个灰色
其余的给了文本一定的内边距和外边距,同时设置了字体大小、字重和行高

2 自定义组件
接着官方模板引入了一个自定义组件
<pull-down-list
wx:for="{{list}}"
name="{{item.name}}"
icon="{{item.icon}}"
wx:key="name"
childArr="{{item.childArr}}"
bind:click="clickHandle"
/>
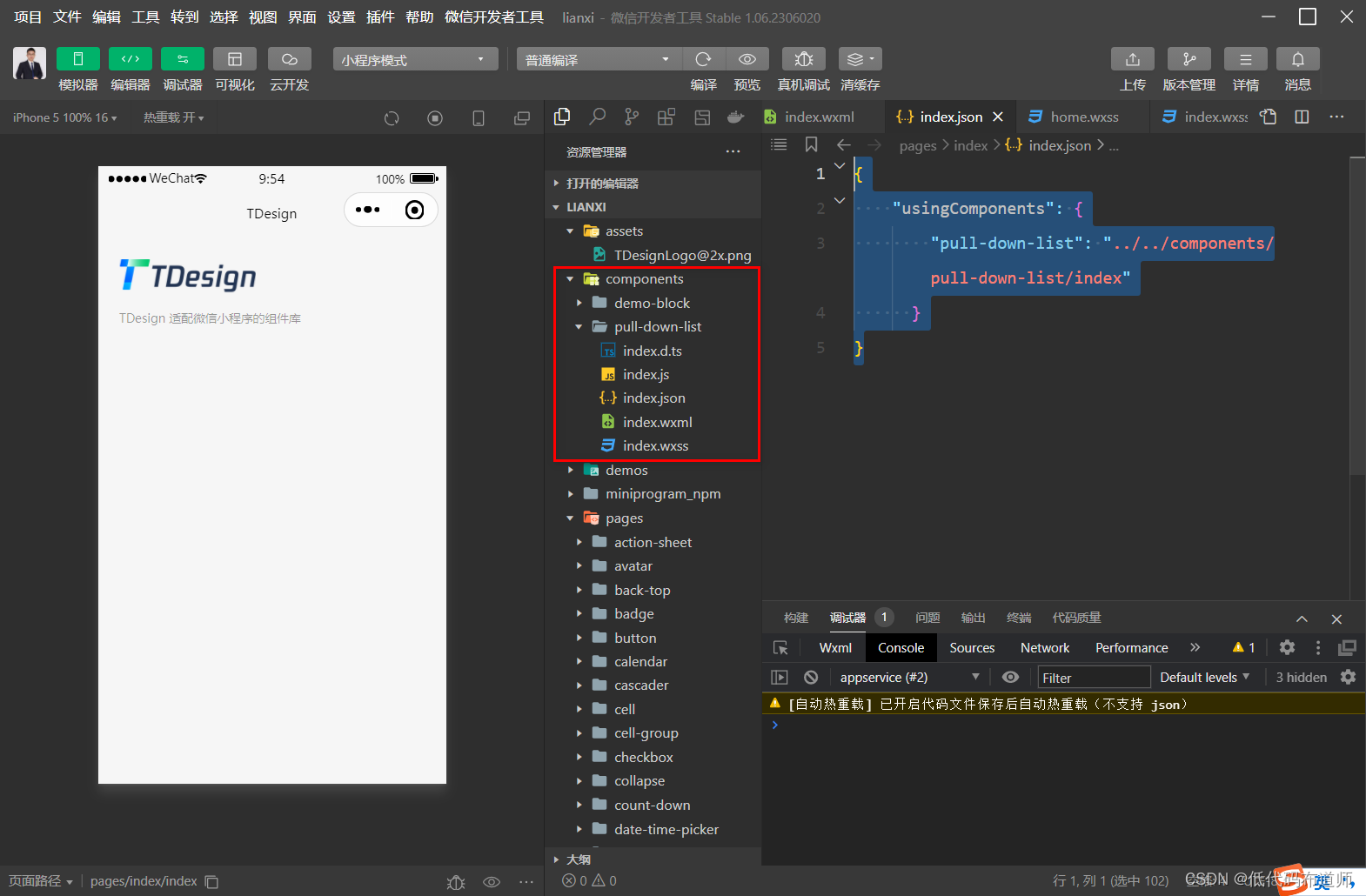
这里的pull-down-list就是自定义组件,首先是要在我们的index.json文件里引入
{
"usingComponents": {
"pull-down-list": "../../components/pull-down-list/index"
}
}
使用usingCompnents属性来标注我们使用了哪些组件,然后属性名表示我们组件的名称,属性值配置了自定义组件具体的路径
…/表示相对路径,这样就找到了根目录下的组件

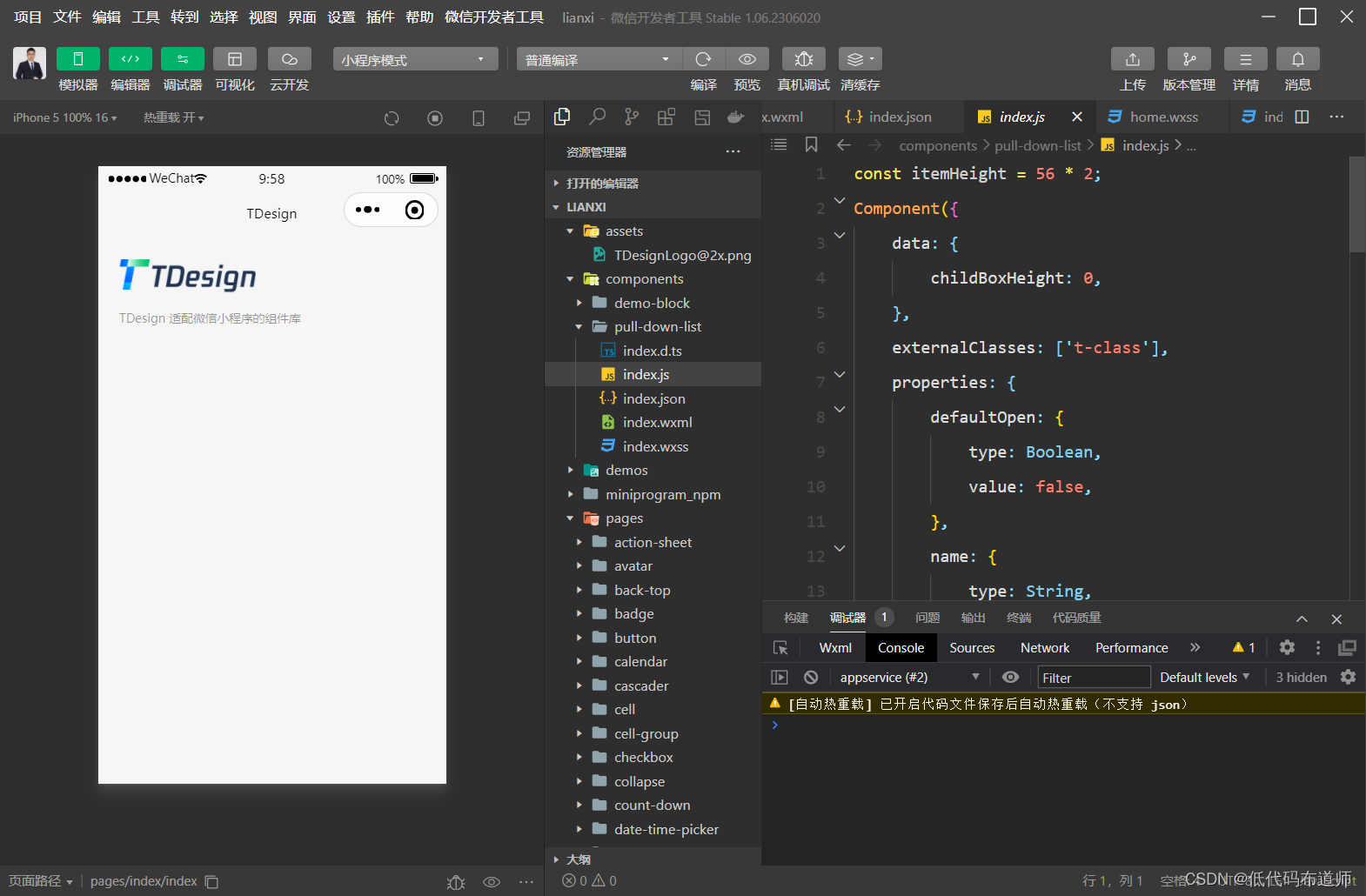
一个自定义组件包含index.js、index.json、index.wxml、index.wxss
在index.json中声明这是一个自定义组件
{
"component": true
}
在index.js里声明了组件有哪些属性,有哪些方法

3 变量定义
组件上需要设置一些属性,这些属性的值是通过变量进行赋值,变量我们在index.js里定义
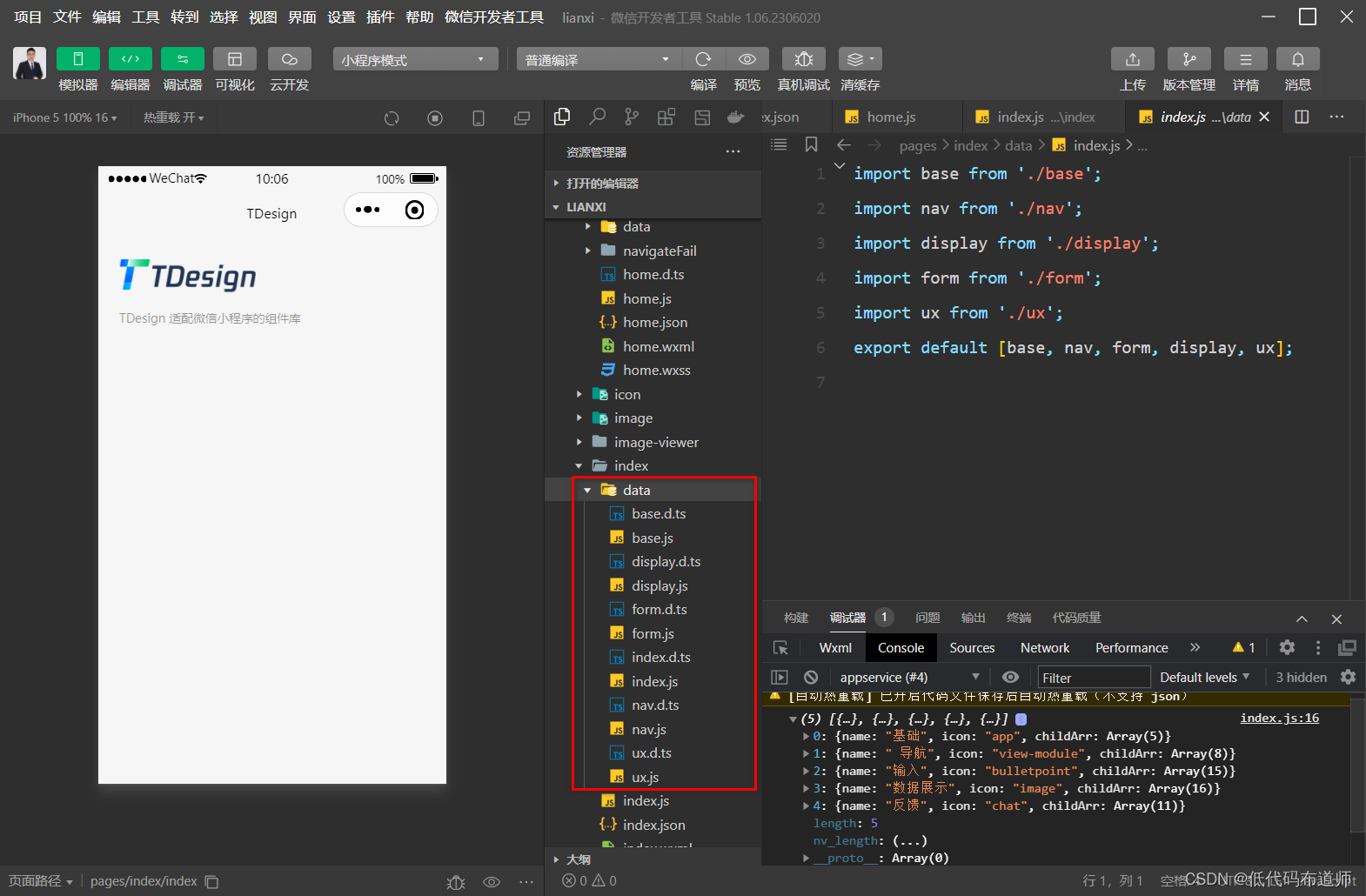
官方模板的构造是使用了模块的导入导出来管理不同的菜单数据,先在index文件下建一个data文件夹,然后里边放置每个菜单的js

首先我们先阅读一下base.js
const base = {
name: '基础',
icon: 'app',
childArr: [
{
name: 'Button',
label: '按钮',
},
{
name: 'Divider',
label: '分割线',
},
{
name: 'Fab',
label: '悬浮按钮',
},
{
name: 'Icon',
label: '图标',
},
{
name: 'Link',
label: '链接',
},
],
};
export default base;
const关键字表示我们定义一个常量,等号表示赋值的意思,一对儿大括号表示这是一个对象,里边有name、icon、childArr这三个属性,name和icon是字符串,childArr是一个数组,数组里又放置了一系列对象属性
代码的最后一行通过export语句将base变量进行了导出
我们再看一下index.js
import base from './base';
import nav from './nav';
import display from './display';
import form from './form';
import ux from './ux';
export default [base, nav, form, display, ux];
先是用import关键字将每个js文件里导出的变量进行了导入,然后将几个变量合并到数组里进行导出
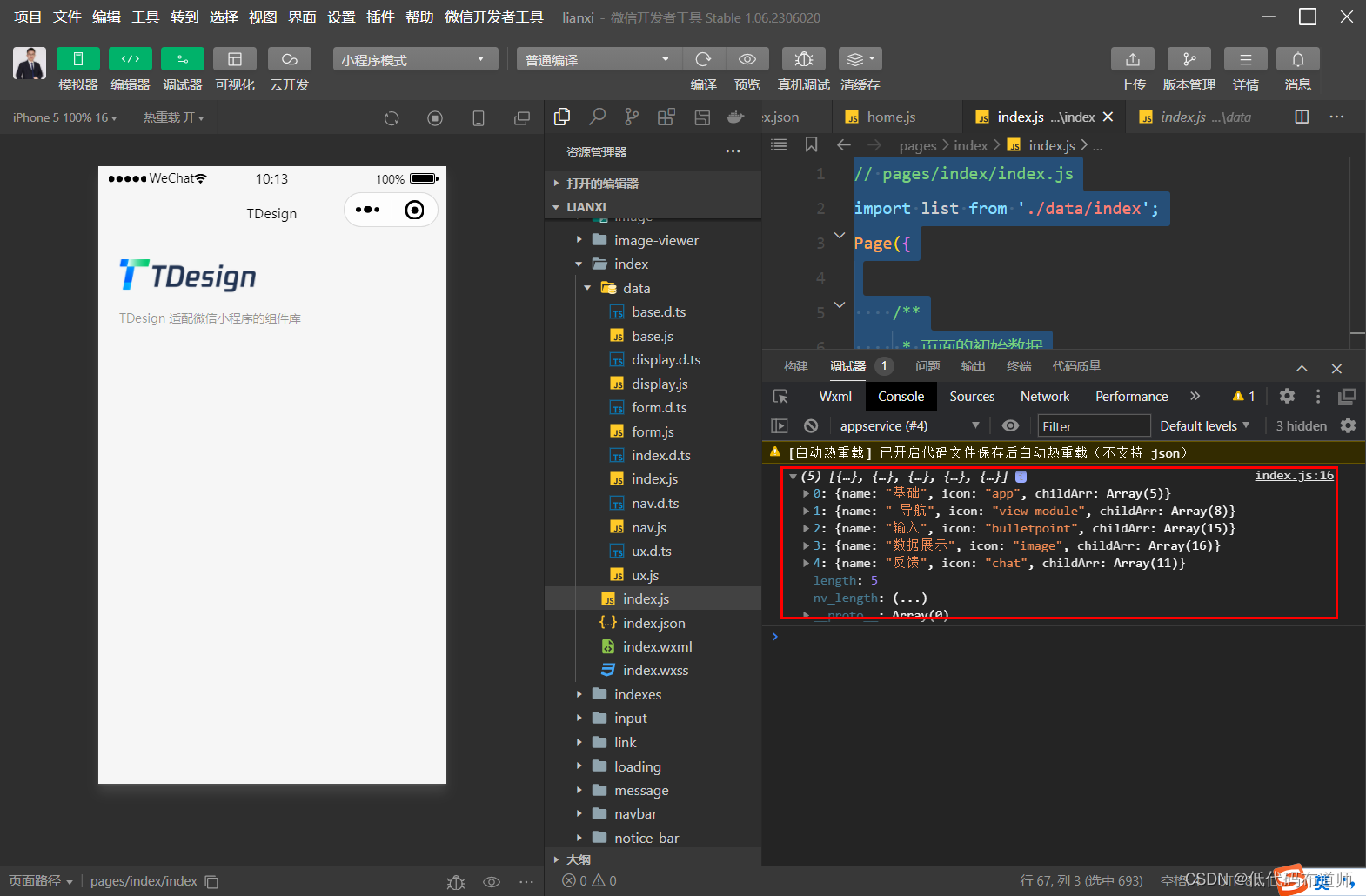
通过这样的代码组织方式,我们就比较合理的维护好了每个菜单的具体的值,然后在我们首页的index.js里引入我们定义的变量,放入到我们的data属性里
// pages/index/index.js
import list from './data/index';
Page({
/**
* 页面的初始数据
*/
data: {
list
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(list)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
凡是在页面上需要使用的变量我们都需要放入到data属性里,页面有生命周期函数,我们在页面加载方法里把我们的list打印一下看看究竟有哪些值

可以看到最终的list是一个有五个元素的数组,每个元素又有name、icon、childArr这三个属性
4 值绑定
在js中定义好变量之后,就需要在组件上使用,先是wx:for表示这是一个循环,需要传入一个数组,而我们的变量正好是一个数组,值绑定的时候需要使用双大括号的语法,标识我们里边的内容是一个变量
wx:for="{{list}}"
然后就要从循环中填充具体的属性,我们的循环体用item来表达,可以通过点的语法取具体的属性
最终的完整组件用法
<pull-down-list
wx:for="{{list}}"
name="{{item.name}}"
icon="{{item.icon}}"
wx:key="name"
childArr="{{item.childArr}}"
bind:click="clickHandle"
/>
这里还有一个就是组件还可以绑定事件,是通过bind:click体现,现在是绑定了点击事件,传入的值是clickHandle
clickHandle需要在index.js的method里定义
// pages/index/index.js
import list from './data/index';
Page({
/**
* 页面的初始数据
*/
data: {
list
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(list)
},
clickHandle(e) {
let { name, path = '' } = e.detail.item;
if (!path) {
name = name.replace(/^[A-Z]/, (match) => `${match}`.toLocaleLowerCase());
name = name.replace(/[A-Z]/g, (match) => {
return `-${match.toLowerCase()}`;
});
path = `/pages/${name}/${name}`;
}
wx.navigateTo({
url: path,
fail: () => {
wx.navigateTo({
url: '/pages/home/navigateFail/navigateFail',
});
},
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
定义了方法之后就可以跳转到对应的页面,当然了我们看模板只需要看懂他具体的思路即可,在实际业务开发中事件里边具体的逻辑该如何写是由你的需求决定的,看模板是打开一个思路可以更好的完成业务逻辑的编写
总结
我们本篇解读了TDesign中如何使用自定义组件,当然了我们入门开发还不需要做的这么复杂,通常我们是调用组件库中的组件来帮助我们提效,等后续对自定义组件了解深入之后再自己扩展。