🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
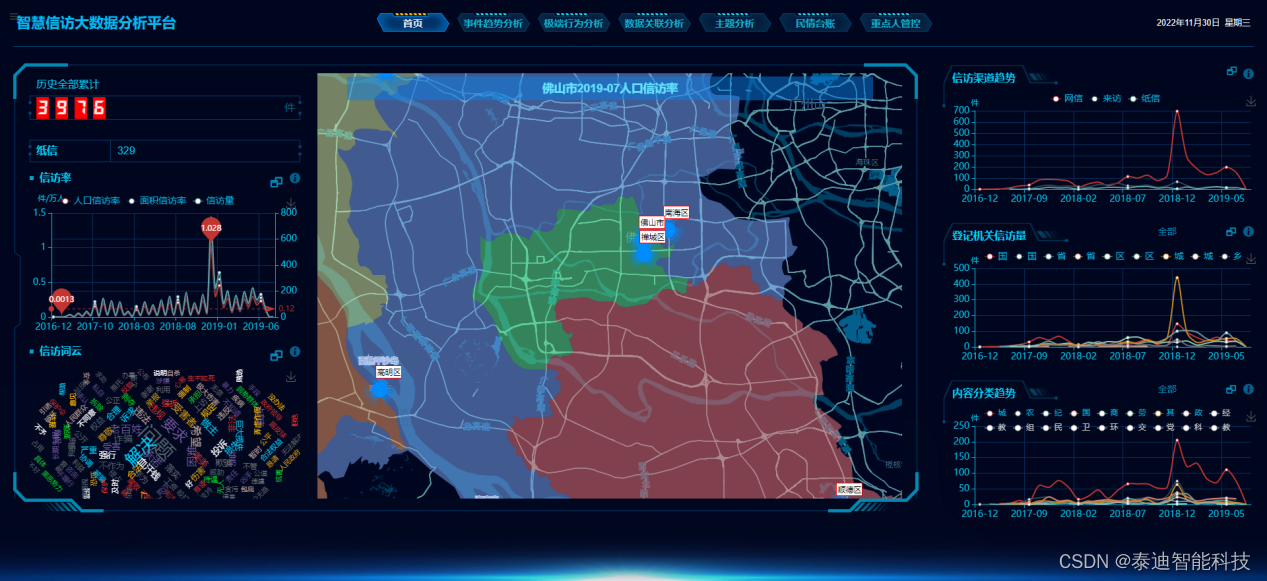
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️5000套HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🚗汽车网站、🚘汽车介绍、🚍汽车官网、汽车租赁、企业网页 、等网站的设计与制作。
二、✍️网站描述
🏷️ 此作品为学生汽车网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>鑫舆汇</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/nav.css" rel="stylesheet">
<link href="css/css.css" rel="stylesheet">
<style>
.slider{max-width:1920px;text-align:center;}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="heads">
<div class="top">
<span class="headerRight"><img src="images/phone.png" width="273" height="19" /></span>
</div><!--top/-->
</div><!--heads/-->
<h1 class="xlogo">
<a href="index.html"><img src="images/logo.png" width="210" height="77" /></a>
</h1>
<nav class="nav-collapse">
<ul>
<li class="navCur"><a href="index.html">首页</a></li>
<li><a href="recommend.html">推荐车源</a>
<div class="chilNav">
<div class="row chilNavCar">
<div class="col-sm-6 col-md-2">
<div class="thumbnail">
<img data-src="holder.js/300x300" src="images/car1.jpg" alt="...">
<div class="caption">
<h3>43.8万</h3>
<p>魅•力之承 2014捷豹城市巡展”</p>
<p><a href="proinfo.html" class="more">查看更多>></a></p>
</div>
</div>
</div><!--col-sm-6 col-md-2/-->
<div class="col-sm-6 col-md-2">
<div class="thumbnail">
<img data-src="holder.js/300x300" src="images/car1.jpg" alt="..
</div><!--pinggu/-->
<div class="pingguClick"> </div>
<!--客服代码 end-->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/js.js"></script>
<!--响应式导航-->
<script>
var navigation = responsiveNav(".nav-collapse", {
animate: true, // Boolean: Use CSS3 transitions, true or false
transition: 284, // Integer: Speed of the transition, in milliseconds
label: "Menu", // String: Label for the navigation toggle
insert: "after", // String: Insert the toggle before or after the navigation
customToggle: "", // Selector: Specify the ID of a custom toggle
closeOnNavClick: false, // Boolean: Close the navigation when one of the links are clicked
openPos: "relative", // String: Position of the opened nav, relative or static
navClass: "nav-collapse", // String: Default CSS class. If changed, you need to edit the CSS too!
navActiveClass: "js-nav-active", // String: Class that is added to <html> element when nav is active
jsClass: "js", // String: 'JS enabled' class which is added to <html> element
init: function(){}, // Function: Init callback
open: function(){}, // Function: Open callback
close: function(){} // Function: Close callback
});
</script>
<!--banner焦点轮换-->
<script src="js/jquery.excoloSlider.js"></script>
<script>
$(function () {
$("#sliderA").excoloSlider();
});
</script>
<!--图片左右滚动-->
<script type="text/javascript" src="js/slider.js"></script>
<script type="text/javascript">
$(function(){
//默认状态下左右滚动
$("#s1").xslider({
unitdisplayed:4,
movelength:1,
unitlen:300,
autoscroll:30000
});
})
</script>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video, select{margin: 0;padding: 0;border: 0;}
table{ border-collapse:collapse;}
body{font-size:12px;color:#333; background:#e7e6e6;}
img,a{border:0; text-decoration:none;}
ol, ul {list-style: none; }
.clears{ clear:both;}
a{color:#333;}
a:hover{color:#F00;}
/*header*/
.heads{
width:100%;
height:40px;
background:url(../images/headerBg.jpg) left top repeat-x;
position:relative;
}
.top{
position:relative;
width:85%;
height:40px;
margin:0 auto;
}
.headerRight{
position:absolute;
right:0;top:9px;
color:#fff;
}
/*logo*/
.xlogo{
padding:10px;
height:97px;
text-align:center;
background:url(../images/logoBg.jpg) left top repeat-x;}
/*banner*/
/* slider
----------------------------------------------------------*/
.slide > * { position:relative;
max-width: 100%;
}
.slider .slide-prev {
cursor: pointer;
height: 48px;
width: 48px;
position: absolute;
left: 0;
top: 50%;
margin-top: -24px;
background-color: rgba(255,255,255,0.8);
padding: 0px;
}
.slider .slide-next {
cursor: pointer;
height: 48px;
width: 48px;
position: absolute;
right: 0;
top: 50%;
margin-top: -24px;
background-color: rgba(255,255,255,0.8);
padding: 0px;
}
.slider .slide-next:hover, .slider .slide-prev:hover {
background-color: rgba(255,255,255,0.9);
}
.slider .slide-next img, .slider .slide-prev img {
position: relative;
top: 0;
left: 0;
max-height: 100%;
max-width: 100%;
}
.es-caption {
position: absolute;
bottom: 0;
text-align: center;
background-color: rgba(0,0,0,0.8);
color: #fff;
font-size: 14px;
padding: 16px;
margin: 10px;
width: auto;
left: 0;
right: 0;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-khtml-border-radius: 6px;
border: 1px solid rgba(255,255,255,0.3);
}
ul.es-pager {
display: block;
width: 100%;
text-align: center;
margin: 5px 0 0 0;
padding: 0;
line-height: 0px;
}
ul.es-pager li {
display: inline-block;
margin: 0;
padding: 0;
height: 16px;
width: 16px;
/*background-image: url("../Images/pagericon.png");*/
background-repeat: no-repeat;
background-position: 0 -16px;
cursor: pointer;
}
ul.es-pager li:hover, ul.es-pager li.act {
background-position: 0 0;
}
ul.es-pager li.act {
cursor: default;
}
/*hengfu*/
.removeHengfu{ display:none;}
.hengfu{width:85%;height:180px;margin:0 auto;margin-top:5px; overflow:hidden;}
.hengfuParBox{width:1140px; margin:0 auto;}
.hengfuPar{width:440px;padding:30px 0 0 30px;}
.hengfu h3,.removeHengfu h3{color:#fff;padding:0.8em 0; font-size:1.2em; font-weight:bold;}
.hengfu p,.removeHengfu p{padding:0.4em 0;line-height:25px;}
.hengfu .more{}
.hengfu .more a,.removeHengfu .more a{ display:block;height:20px;line-height:20px; background:url(../images/more.jpg) 0px center no-repeat;padding-left:25px;color:#fff;}
.hengfu .more a.zuojian{ background:none; background:url(../images/zuojian.jpg) 0px center no-repeat}
.hfBg1{ background:url(../images/hengfu1.jpg) center center no-repeat;color:#fff;}
.hfBg2{ background:url(../images/hengfu2.jpg) center center no-repeat;color:#fff;}
.hfBg2 .hengfuPar{float:right;}
.hfBg2 .hengfuPar{color:#000;}
.hfBg2 .hengfuPar h3{color:#185480;}
.hfBg2 .hengfuPar .more a{color:#000;}
.hfBg3{ background:url(../images/hengfu3.jpg) center center no-repeat;color:#fff;}
.hfBg3 .hengfuPar{color:#000;}
.hfBg3 .hengfuPar h3{color:#185480;}
.hfBg3 .hengfuPar .more a{color:#000;}
/*搜搜*/
.h4Title{width:85%;padding:0.5em 0;font-size:1.2em; font-weight:bold;color:#fff; background:#404040;margin:0 auto; text-indent:1em;margin-top:10px;}
/*selectBox*/
.h5Title{width:65px;height:21px; background:url(../images/h5Bg.jpg) left center no-repeat;line-height:21px;color:#fff; font-size:1em; font-weight:bold; text-align:center;}
.selectBox{width:85%;margin:0 auto;padding-top:10px; background:#ededed;}
.selectBox td{padding:5px 0;border-bottom:#D5D5D5 1px solid;}
.sel1{width:75px;}
.selectBox td a{margin-left:5px;}
.sel2{line-height:20px;}
/*滚动*/
.scrolllist{width:85%;height:240px;margin:5px auto; padding:10px 0;}
.scrolllist .imglist_w{width:89%;height:240px;overflow:hidden;float:left;position:relative;/*必要元素*/margin-left:55px;}
.scrolllist a.abtn{display:block;height:239px;width:29px;overflow:hidden;}
.scrolllist a.aleft{float:left;position:relative;left:0;bottom:10px;}
.scrolllist a.agrayleft{cursor:default;background-position:2px 50%;}
.scrolllist a.aright{float:right;position:relative;right:0;z-index:10;bottom:10px;}
.scrolllist a.agrayright{cursor:default;background-position:-51px 50%;}
.scrolllist .imglist_w ul{width:20000px;position:absolute;left:0px;top:0px;}
.scrolllist .imglist_w li{width:244px;float:left;height:240px;margin-right:65px;}
.scrolllist .imglist_w li img{width:244px;height:154px;}
.scrolllist .imglist_w li a{color:#3366cc;text-decoration:none;float:left;}
.scrolllist .imglist_w li a:hover img{filter:alpha(opacity=86);-moz-opacity:0.86;opacity:0.86;}
.imglist h3{font-size:1.4em;color:#}
.imglist h3{color:#900; font-family:"微软雅黑";font-size:1.3em; font-weight:bold;line-height:30px;}
.imglist p{line-height:22px;}
.imglist .more{color:#610101; text-decoration:underline;}
.imglist p a{ display:inline;margin:0;padding:0; position:static; float:none; font-weight:400; font-size:1em;}
.imglist p a:hover{ background:none;color:#F00;}
/*footer*/
.footer{padding:20px 0;width:100%; background:#161012 url(../images/footbg.jpg) right top repeat-x;border-top:#000 5px solid;}
.footer p{line-height:25px;width:85%;margin:0 auto;color:#fff;}
.footer p a{color:#fff;padding:0 5px 0 5px;border-right:#FFF 1px solid;}
.footer p a:hover{color:#ccc; font-family:"宋体"}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.











![[附源码]计算机毕业设计汽车美容店管理系统Springboot程序](https://img-blog.csdnimg.cn/17922fbb298c4c608bb59f9d4b2f87cd.png)