实现效果:

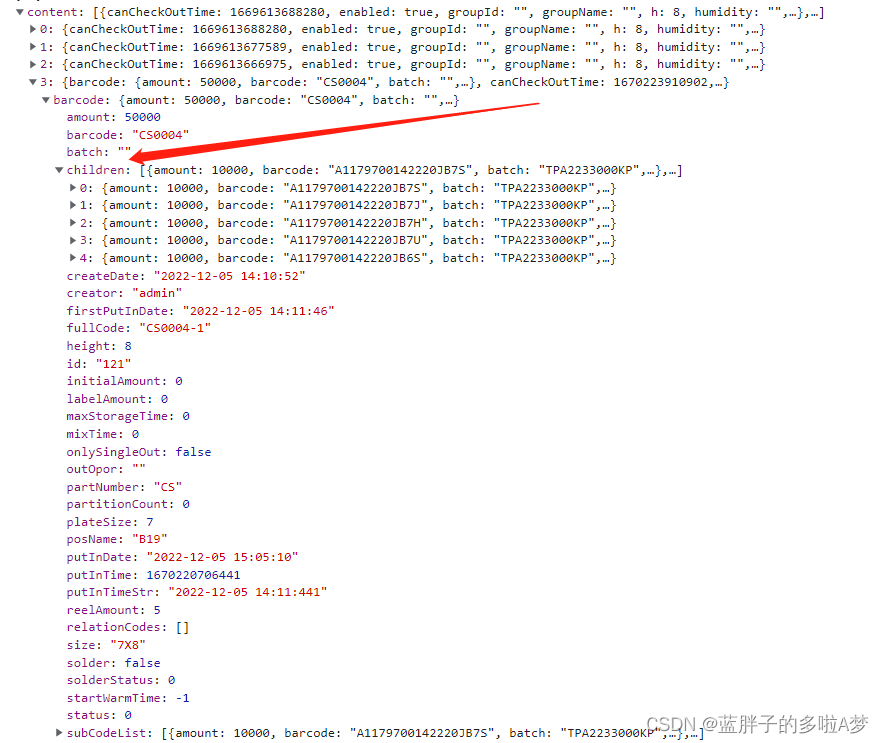
element官网提示设置tree-props为{children: ‘children’,hasChildren: ‘hasChildren’},data数据需要设置children和hasChildren属性,row-key也绑定了数据的唯一值变量id,但是树形结构的第三级就是出不来
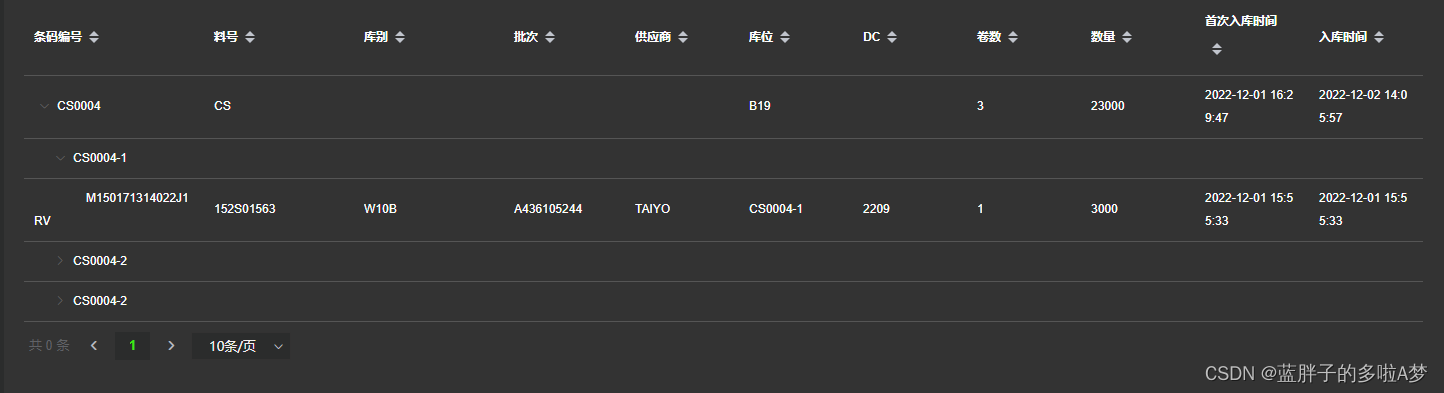
如图

可以看到只有第二级,第三级并没有,于是查看了数据格式,和官方要求的也是一样的呢,但是第三层级就是不展示
最后发现
在el-table中,支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。
设置 Table 的 lazy 属性为 true 与加载函数 load 。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
default-expand-all属性表示默认展开,不需要展开可以删除。row-key="id" 和 row里面的属性有children字段(即数据里面需要有children字段) 是必须的,:tree-props="{children: ‘children’,hasChildren: ‘hasChildren’}可有可无。
如果不是懒加载的话,后端不要设置hasChildren 这个属性,要不然树形不能显示;
如果是懒加载,则需要设置hasChildren字段。
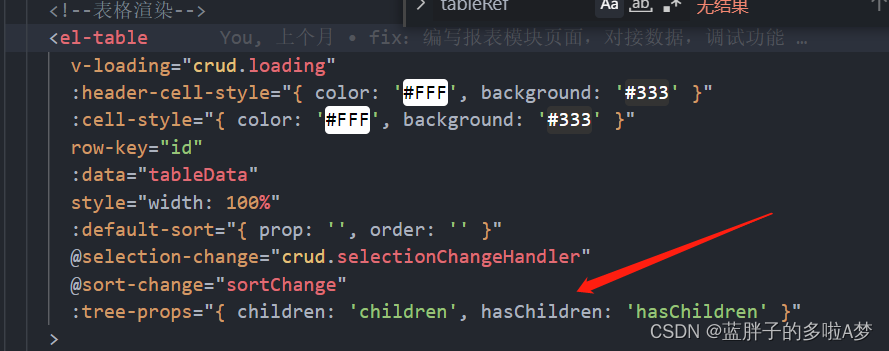
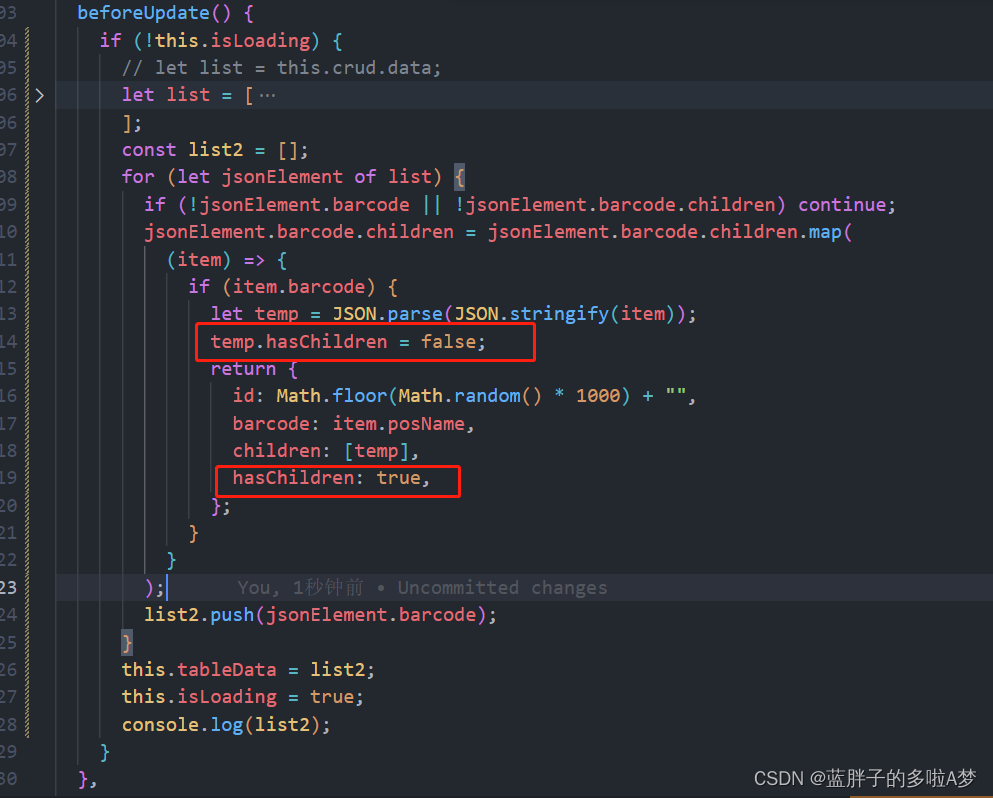
错误代码:

因为我的数据不是懒加载,所以不需要添加后面的 hasChildren: 'hasChildren' 配置
并且在组装数据格式时,也不需要加上 hasChildren=true / hasChildren=false 的字段

完整代码:
<!--表格渲染-->
<el-table
:header-cell-style="{ color: '#FFF', background: '#333' }"
:cell-style="{ color: '#FFF', background: '#333' }"
row-key="id"
:data="tableData"
style="width: 100%"
:default-sort="{ prop: '', order: '' }"
@sort-change="sortChange"
:tree-props="{ children: 'children' }"
>
<template slot="empty">
<span style="color: #969799">{{ $t("NeoLight.empty") }}</span>
</template>
<el-table-column
prop="barcode"
:sortable="true"
:label="$t('NeoLight.barcodeNo')"
width="180"
/>
<el-table-column
prop="partNumber"
:sortable="true"
label="料号"
width="150"
/>
<el-table-column
prop="warehouseCode"
:sortable="true"
label="库别"
width="150"
/>
<el-table-column
prop="batch"
:sortable="true"
:label="$t('barcode.batch')"
/>
<el-table-column
prop="provider"
:sortable="true"
:label="$t('storagePos.providerNumber')"
/>
<el-table-column
prop="posName"
:sortable="true"
:label="$t('NeoLight.storageNo')"
/>
<el-table-column prop="dateCode" :sortable="true" label="DC" />
<el-table-column prop="reelAmount" :sortable="true" label="卷数" />
<el-table-column
prop="amount"
:sortable="true"
:label="$t('NeoLight.amount')"
/>
<el-table-column
prop="firstPutInDate"
:sortable="true"
:label="$t('NeoLight.firstPutInDate')"
/>
<el-table-column
prop="putInDate"
:sortable="true"
:label="$t('NeoLight.putInDate')"
/>
</el-table>
接口返回的数据 为 二级 数据格式 但是table表格中要展示 三个层级 需要前端自己来处理 组装需要的格式
(有和我一样的小伙伴,可以让后端组装好格式返回噢)
let list = [
{
canCheckOutTime: 1669613688280
enabled: true
groupId: ""
groupName: ""
h: 8
humidity: ""
id: "21"
labelId: ""
labelName: ""
posName: "C1"
priority: 1
storageId: "1"
temperature: ""
used: true
w: 7
warmPos: false
},
{
barcode: {
amount: 23000,
barcode: "CS0004",
batch: "",
children: [
{
amount: 3000,
barcode: "M150171314022J1RV",
batch: "A436105244",
createDate: "2022-12-01 15:55:32",
dateCode: "2209",
firstPutInDate: "2022-12-01 15:55:33",
fullCode:
"152S01563-017131|A436105244-2209|3000|M150171314022J1RV|TAIYO|4101546111011J1007FS",
height: 8,
id: "92",
initialAmount: 0,
labelAmount: 3000,
maxStorageTime: 0,
mixTime: 0,
onlySingleOut: false,
partNumber: "152S01563",
partitionCount: 1,
plateSize: 7,
posName: "CS0004-1",
provider: "TAIYO",
providerNumber: "017131",
putInDate: "2022-12-01 15:55:33",
putInTime: 1669881333306,
putInTimeStr: "2022-12-01 15:55:306",
reelAmount: 1,
relationCodes: [],
size: "7X8",
solder: false,
solderStatus: 0,
startWarmTime: -1,
status: 0,
thickness: "",
type: 0,
updateDate: "2022-12-01 15:55:33",
used: false,
usedCount: 0,
warehouseCode: "W10B",
warmTime: 0,
},
{
amount: 10000,
barcode: "A1179700142220JB6S",
batch: "TPA2233000KP",
createDate: "2022-12-01 15:56:01",
dateCode: "2022080",
firstPutInDate: "2022-12-01 15:56:02",
fullCode:
"118S0176-797001|TPA2233000KP-20220807|10000|A1179700142220JB6S|CYNTEC|TPA2233000KP0000JB6S",
height: 8,
id: "95",
initialAmount: 0,
labelAmount: 10000,
maxStorageTime: 0,
mixTime: 0,
onlySingleOut: false,
partNumber: "118S0176",
partitionCount: 2,
plateSize: 7,
posName: "CS0004-2",
provider: "CYNTEC",
providerNumber: "797001",
putInDate: "2022-12-01 15:56:02",
putInTime: 1669881362306,
putInTimeStr: "2022-12-01 15:56:306",
reelAmount: 1,
relationCodes: [],
size: "7X8",
solder: false,
solderStatus: 0,
startWarmTime: -1,
status: 0,
thickness: "",
type: 0,
updateDate: "2022-12-01 15:56:02",
used: false,
usedCount: 0,
warehouseCode: "W10B",
warmTime: 0,
},
{
amount: 10000,
barcode: "A1179700142220JB7L",
batch: "TPA2233000KP",
createDate: "2022-12-01 15:56:06",
dateCode: "2022080",
firstPutInDate: "2022-12-01 15:56:07",
fullCode:
"118S0176-797001|TPA2233000KP-20220807|10000|A1179700142220JB7L|CYNTEC|TPA2233000KP0000JB7L",
height: 8,
id: "96",
initialAmount: 0,
labelAmount: 10000,
maxStorageTime: 0,
mixTime: 0,
onlySingleOut: false,
partNumber: "118S0176",
partitionCount: 2,
plateSize: 7,
posName: "CS0004-2",
provider: "CYNTEC",
providerNumber: "797001",
putInDate: "2022-12-01 15:56:07",
putInTime: 1669881367304,
putInTimeStr: "2022-12-01 15:56:304",
reelAmount: 1,
relationCodes: [],
size: "7X8",
solder: false,
solderStatus: 0,
startWarmTime: -1,
status: 0,
thickness: "",
type: 0,
updateDate: "2022-12-01 15:56:07",
used: false,
usedCount: 0,
warehouseCode: "W10B",
warmTime: 0,
},
],
createDate: "2022-12-01 15:55:05",
firstPutInDate: "2022-12-01 16:29:47",
fullCode: "CS0004-1",
height: 8,
id: "90",
initialAmount: 0,
labelAmount: 0,
maxStorageTime: 0,
mixTime: 0,
onlySingleOut: false,
outOpor: "",
partNumber: "CS",
partitionCount: 0,
plateSize: 7,
posName: "B19",
putInDate: "2022-12-02 14:05:57",
putInTime: 1669883387333,
putInTimeStr: "2022-12-01 16:29:333",
reelAmount: 3,
relationCodes: [],
size: "7X8",
solder: false,
solderStatus: 0,
startWarmTime: -1,
status: 0,
subCodeList: [
],
thickness: "",
type: 0,
updateDate: "2022-12-02 14:05:57",
used: true,
usedCount: 4,
usedDate: "2022-12-01 17:03:30",
warmTime: 0,
},
canCheckOutTime: 1669961157870,
enabled: true,
groupId: "",
groupName: "",
h: 8,
humidity: "",
id: "59",
labelId: "",
labelName: "",
posName: "B19",
priority: 19,
storageId: "3",
temperature: "",
used: true,
w: 7,
warmPos: false,
},
];

可以看出
有的数据中没有children字段,有的有children字段
后端返回的树形结构数据一个二级数据格式,还需要前端处理,将children中每一条数据里的 posName 字段值取出来 并赋值给一个 barcode 的新字段 加上id 组成第二级数据,后端返回的 第二层级数据 作为 树形结构的 第三层级数据 使用
js代码
methods: {
//从接口中获取数据
getList() {
let data = this.query;
outerInventory(data).then((res) => {
this.pageLength = res.totalElements;
this.changeTableJson(res.content); //调用组装数据方法
});
},
// 组装表格需要的数据格式
changeTableJson(listArray) {
if (!this.isLoading) {
const list2 = [];
for (let jsonElement of listArray) {
if (!jsonElement.barcode || !jsonElement.barcode.children) {
list2.push(jsonElement);
continue;
}
jsonElement.barcode.children = jsonElement.barcode.children.map(
(item) => {
if (item.barcode) {
let temp = JSON.parse(JSON.stringify(item));
return {
id: Math.floor(Math.random() * 1000) + "",
barcode: item.posName,
children: [temp],
};
}
}
);
list2.push(jsonElement.barcode);
}
this.tableData = list2;
this.isLoading = true;
console.log(list2);
}
},
}
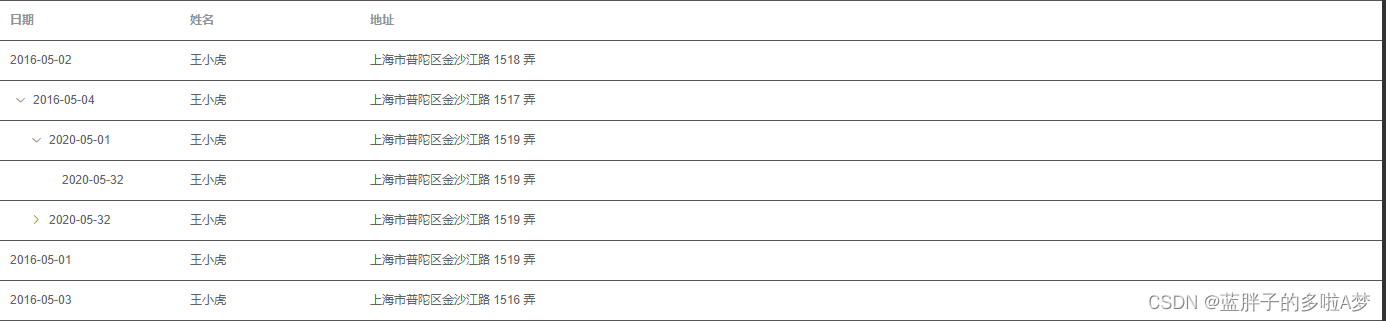
三级树形结构 官方例子
<el-table
:data="tableData1"
style="width: 100%"
row-key="id"
:tree-props="{children: 'children'}">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
data() {
return {
tableData1: [{
id: 1,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
id: 2,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
children: [
{
id: 31,
date: '2020-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
children: [
{
id: 33,
date: '2020-05-32',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}
]
},
{
id: 32,
date: '2020-05-32',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
children: [
{
id: 34,
date: '2020-05-32',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}
]
}
]
},
{
id: 3,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
},
{
id: 4,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
实现效果