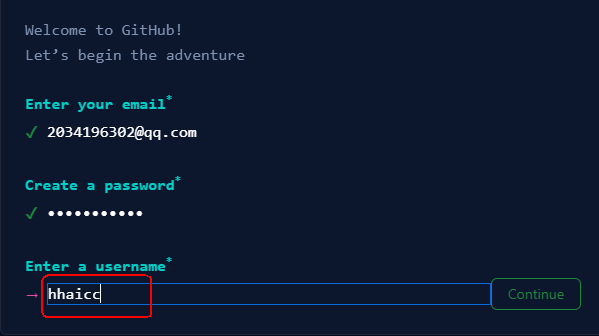
01-进入github的网站,链接 https://github.com/ ,然后注册,登陆,注意登陆时设置的用户名(username)就是将来你个人主页的三级域名,所以这里一定要慎重填写username。如下图所示:

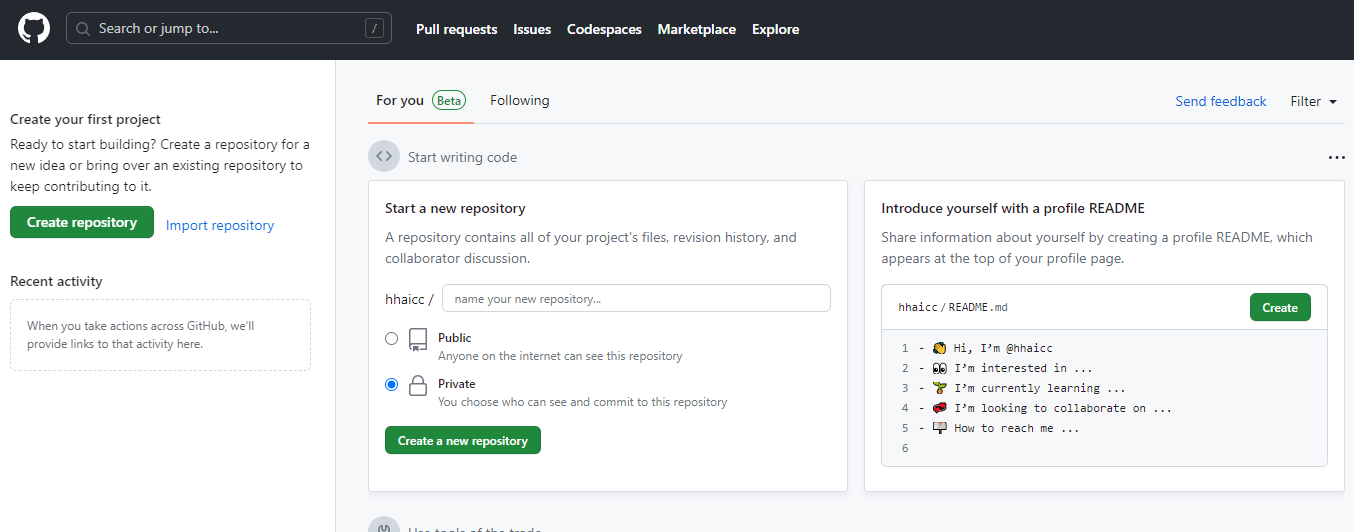
02-注册完成后进入个人主页如下图所示:

03-创建一个个人主页的repository(仓库)
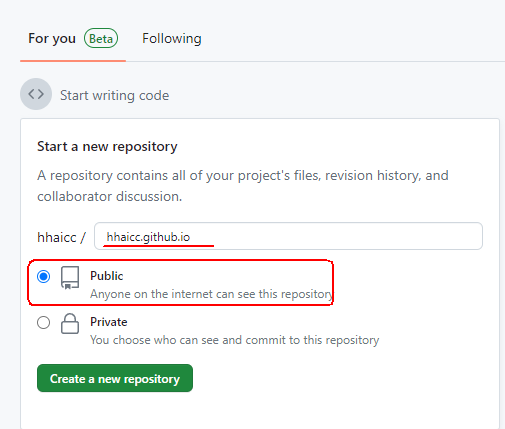
这里格式为:
用户名.github.io
比如我的github的用户名为:hhaicc
那么我这里就要写为:
hhaicc.github.io

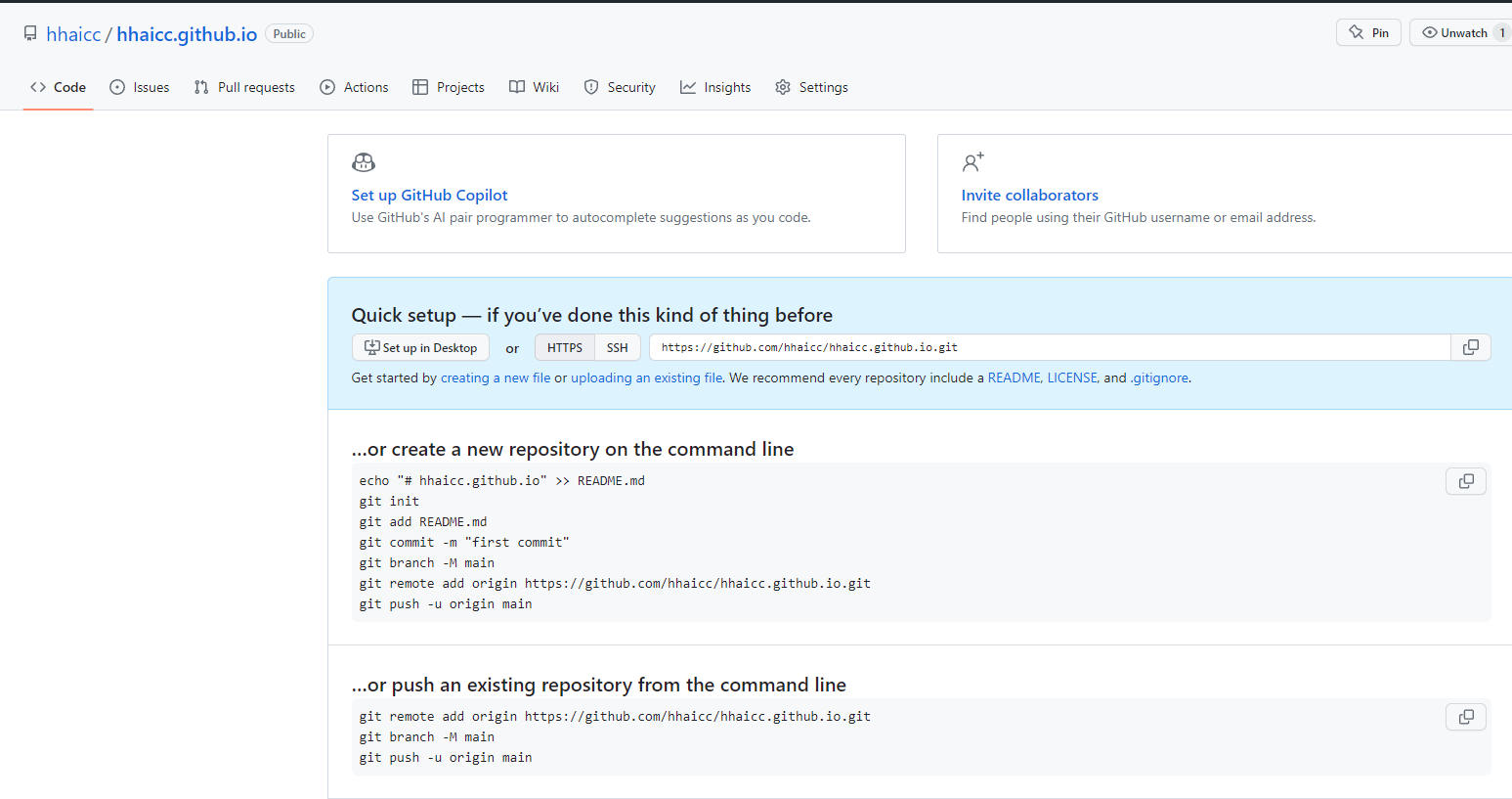
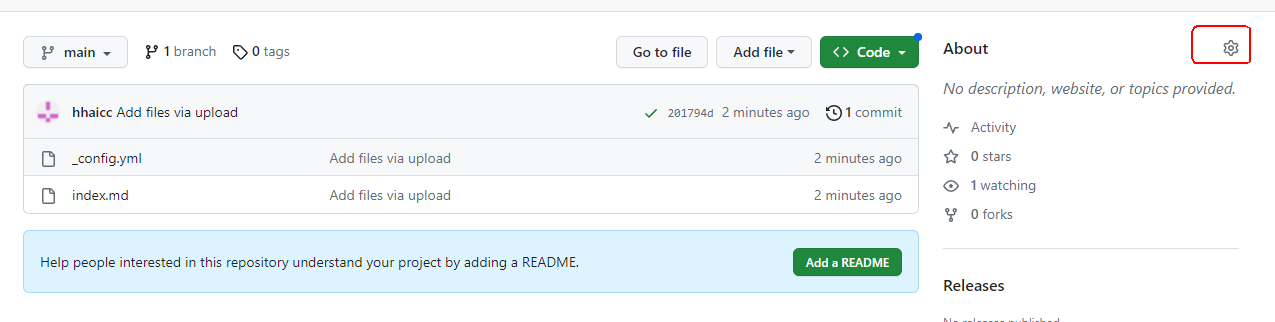
创建完成后的截图如下:

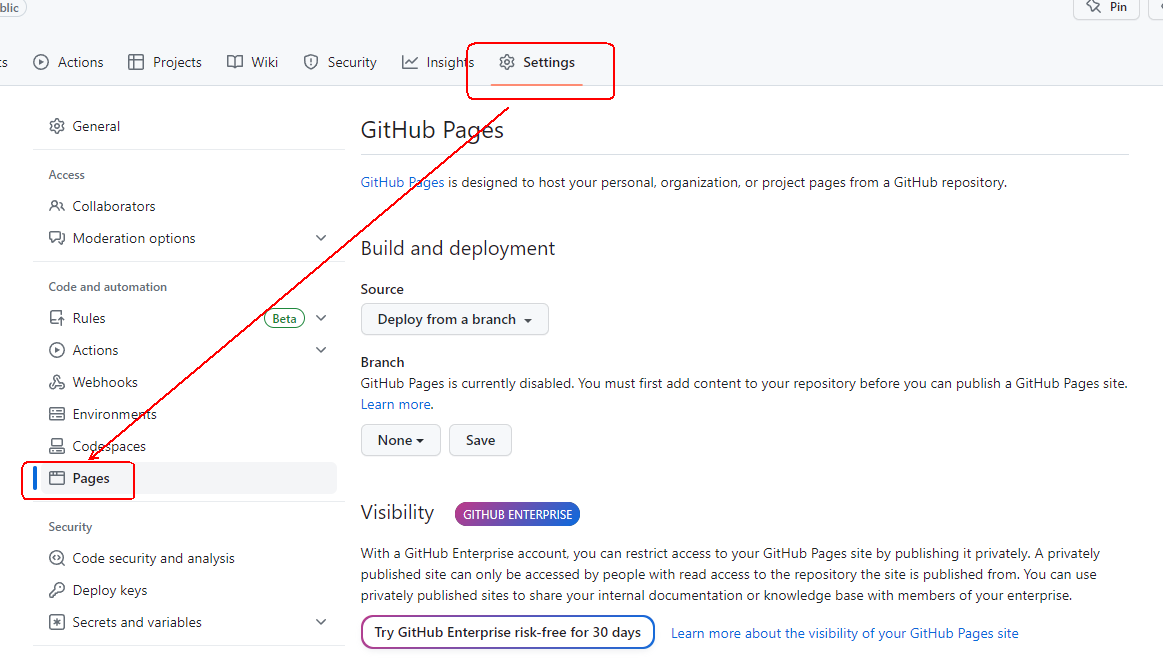
04-点击上图中的Settings→Pages


从上面的截图可以看到,此时没有相关的配置项产生。
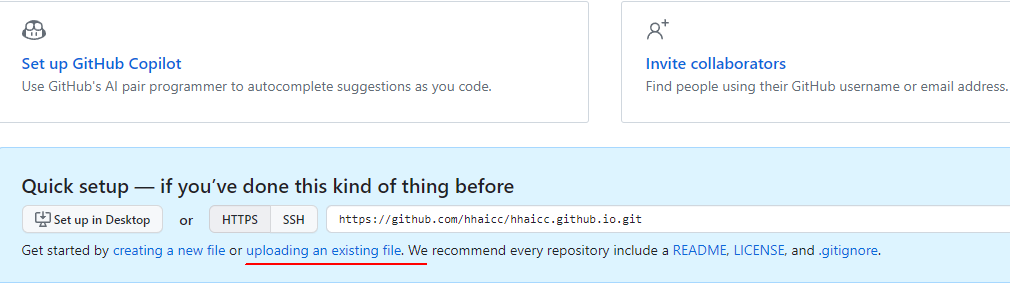
05-回到 code

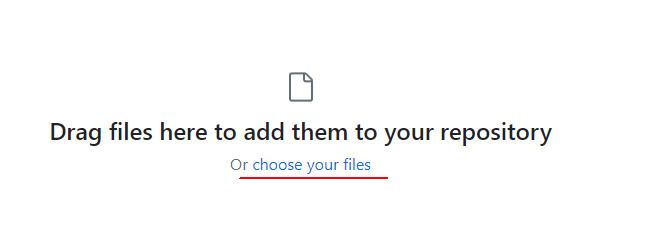
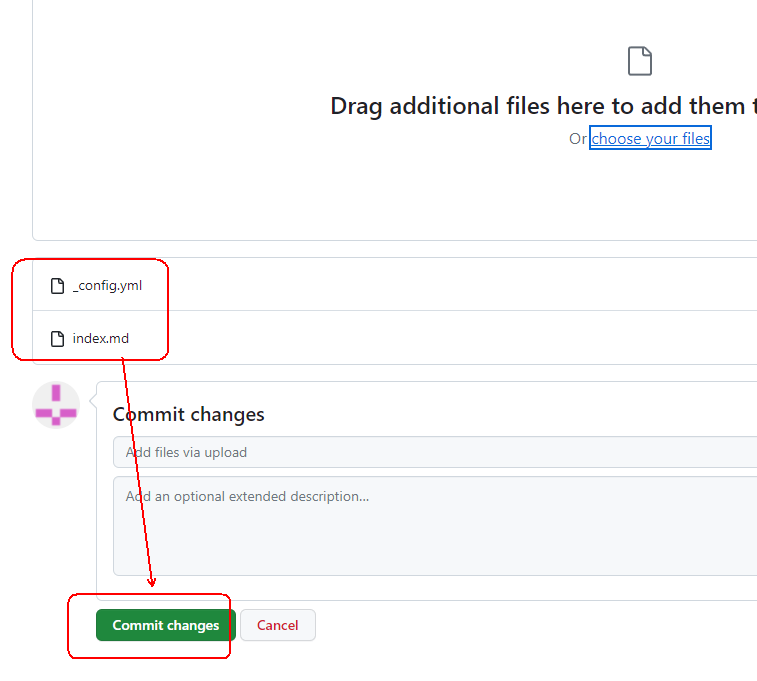
把下面这个压缩包中的内容上传到这个仓库中。
https://pan.baidu.com/s/1VJY-fTHUTjpyOY225BOlIg?pwd=5cgl



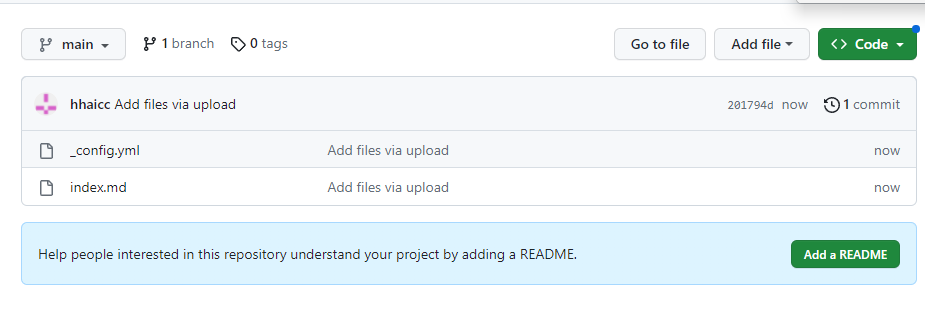
Commit chages后如下图所示:

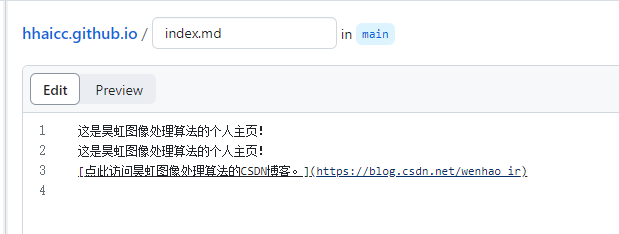
文件 index.md 就是你个人主页所展示的内容,语法为 Markdown 格式。
可以点击进行编辑为自己想展示给大家的内容。
文件_config.yml是主题配置文件,这里面其实是名叫 Jekyll theme 的主题。
编辑界面如下:

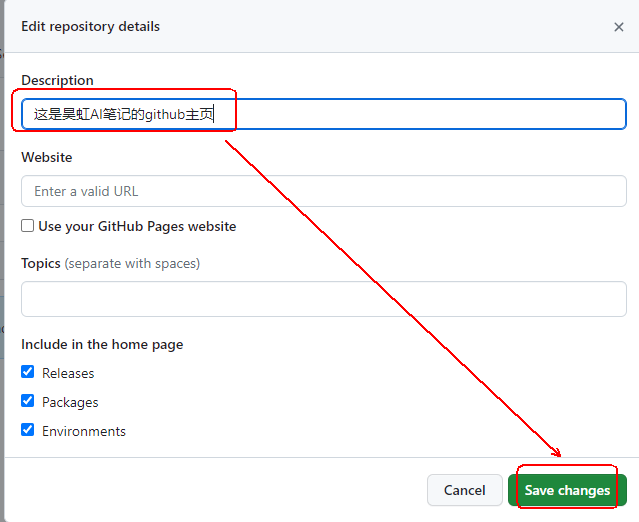
接下来设置对这个仓库的描述,这个描述会展现在个人主页中。



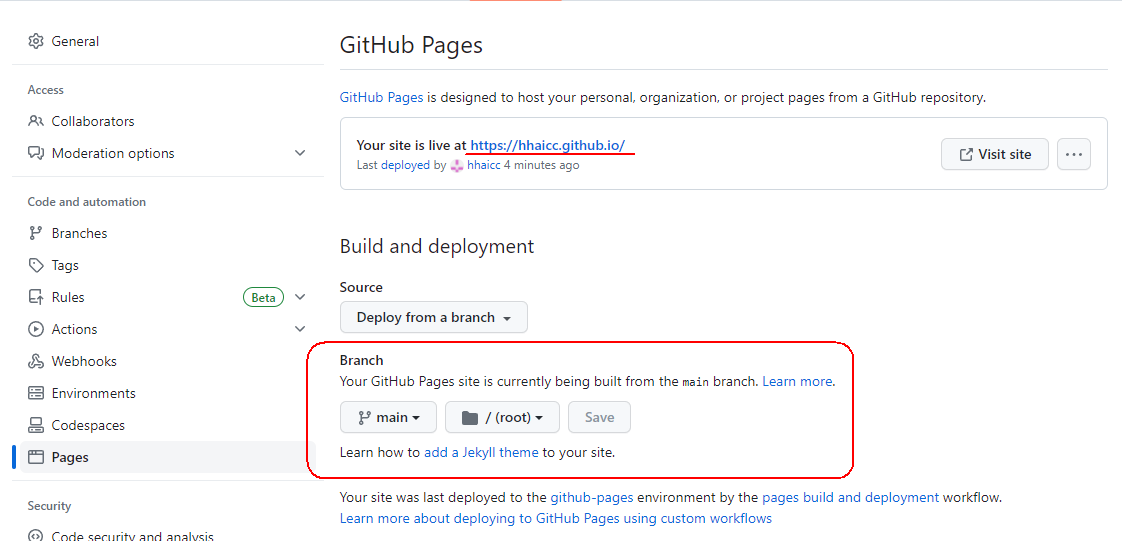
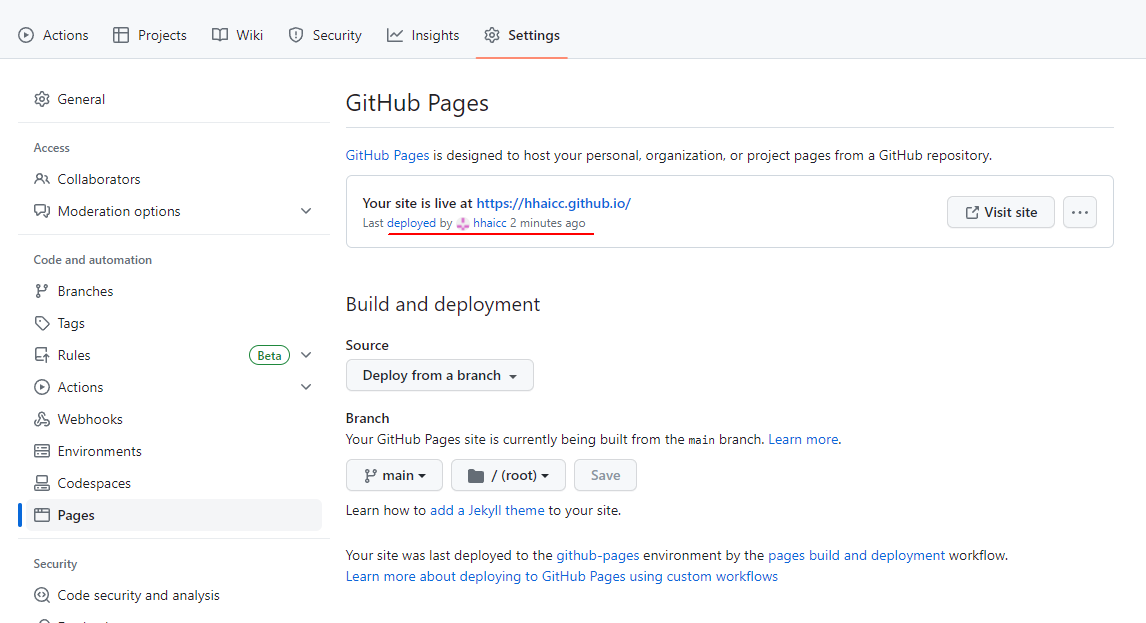
此时再看 Settings→Pages 选项,就和之前不一样了,如下图所示:

上面横线中的:
https://hhaicc.github.io/
便是自己的个人主页地址了。
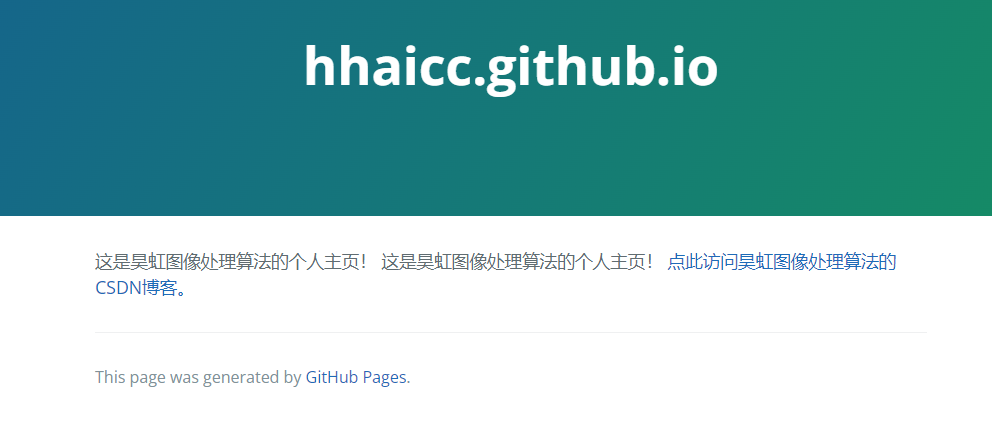
访问上面的这个网址:
https://hhaicc.github.io/ 效果如下:

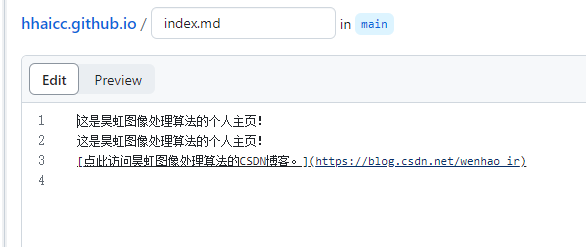
我们修改一下文件index.md的内容:
修改前的内容如下:

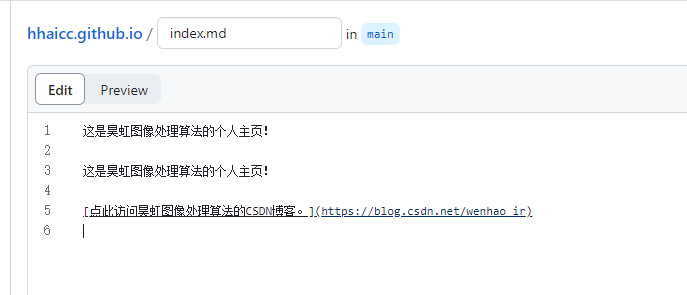
修改后的内容如下:

修改完后提交保存。

然后再访问一下:
https://hhaicc.github.io/
注意:更新需要一点时间,如果没有变化,可以过几分钟再试,如果过几分钟还是没有变化,就刷新一下或者进入Settings→Pages页面,这样有可能会触发更新,如下图所示:

修改后的效果如下:

这样就比刚才的排版好看多了。