前面 我们通过
java springboot整合MyBatis做数据库查询操作
java springboot整合MyBatis-Plus 多用点Plus支持一下国人开发的东西吧
java springboot整合Druid数据源配置
大体熟悉了springboot正好第三方应用的操作
那么 我们就来写一个 基于springboot的SSMP整合案例
其实就是将 spring springboot springMVC MyBatis-Plus 整合在一起
做的案例的就是一个模块的增删改查
做这个东西 我们需要掌握 vue+element ui的一个基本开发
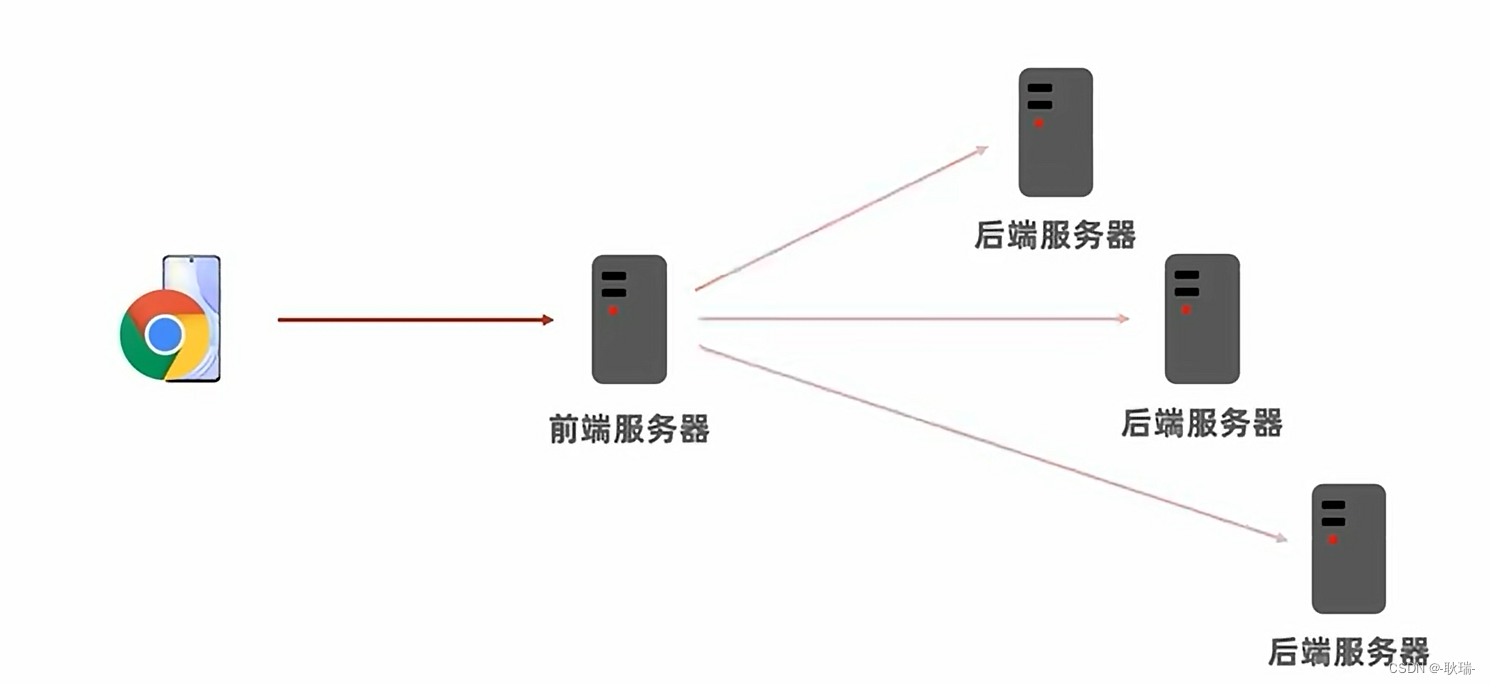
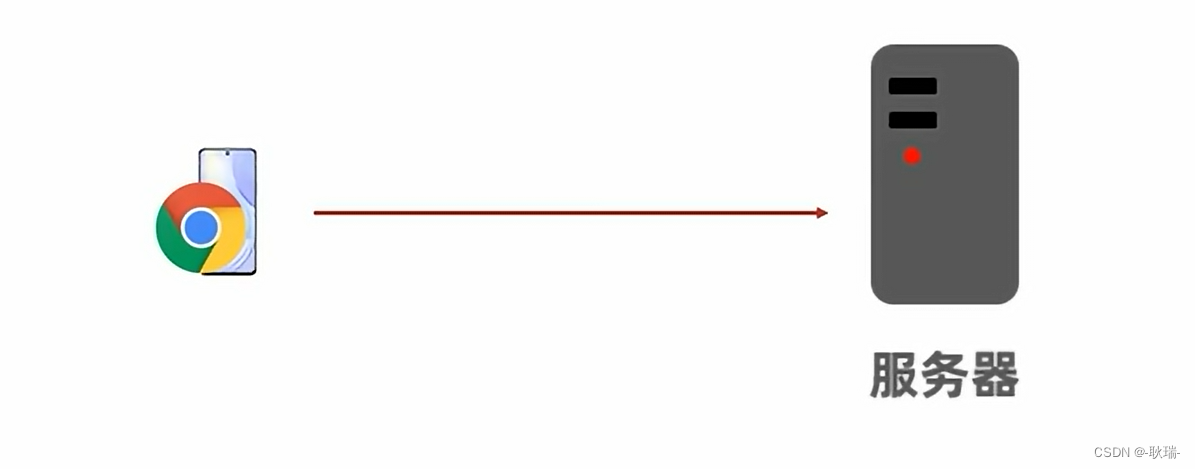
在正常开发过程中 我们通常是通过手机App 小程序 浏览器去访问前端服务,前端访问后端服务器 而我们可以部署一个微服务概念 用多个服务器处理不同模块的逻辑
但是 这里 微服务 我们还没有讲过 就先写简单一点 将所有逻辑都写在一个服务上

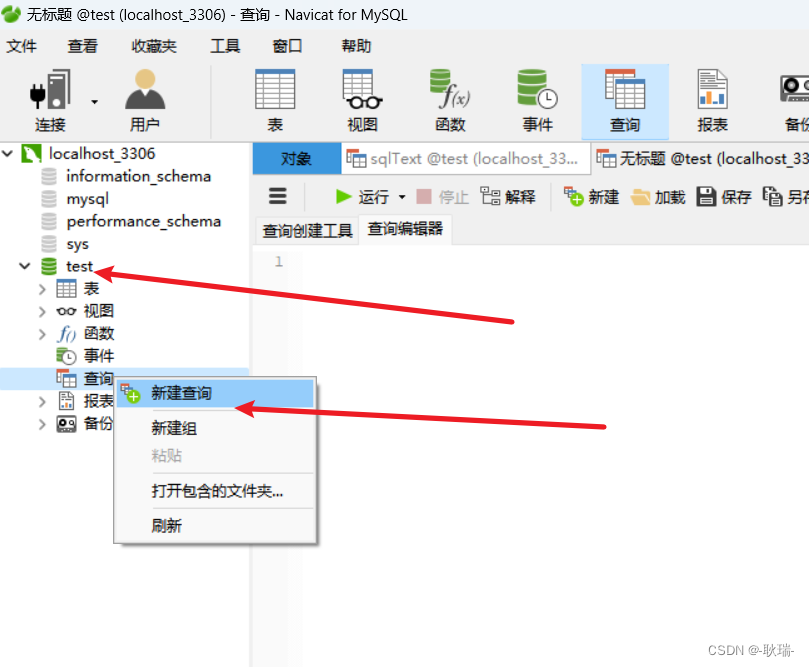
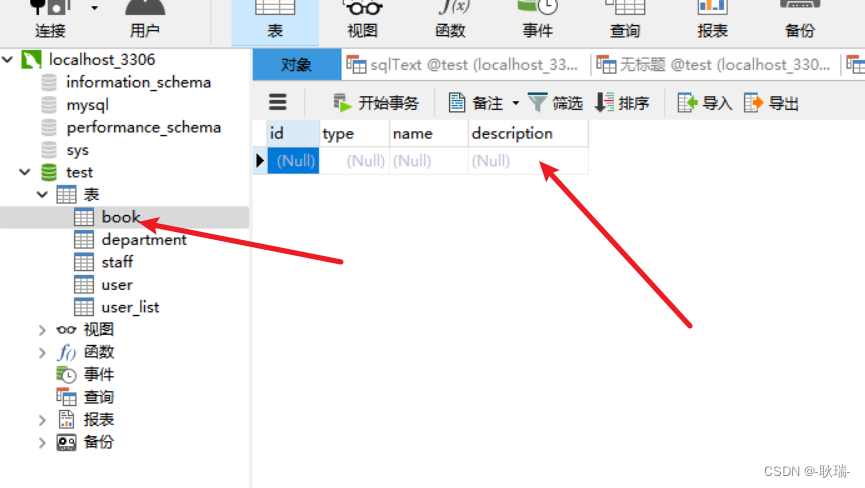
那么 首先呢 我们打开本地MySql数据库
这里 我选择一个 test数据库 你们可以根据自己的情况调整 然后新建一个查询语句

在新的查询语句中编写如下代码
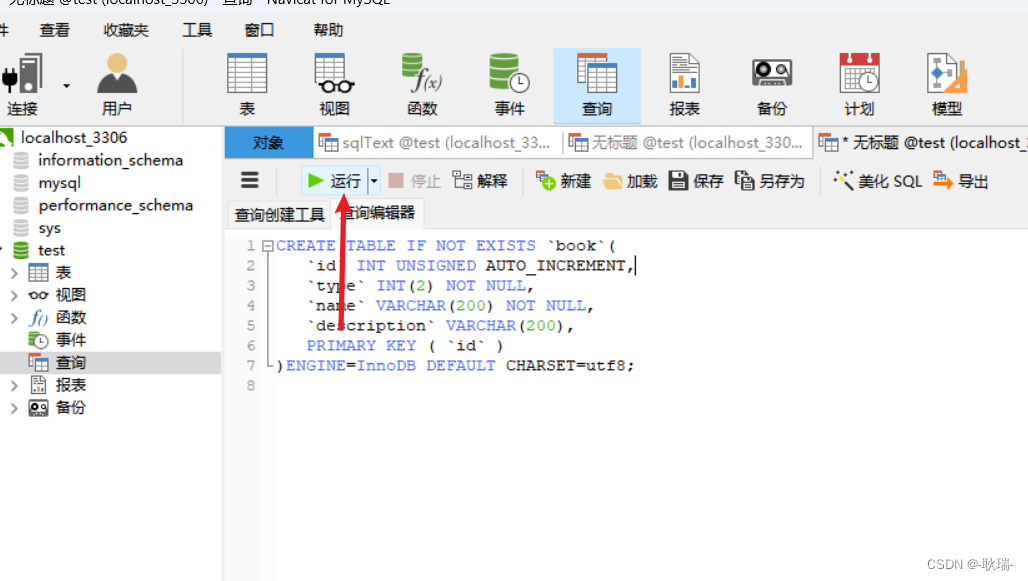
CREATE TABLE IF NOT EXISTS `book`(
`id` INT UNSIGNED AUTO_INCREMENT,
`type` INT(2) NOT NULL,
`name` VARCHAR(200) NOT NULL,
`description` VARCHAR(200),
PRIMARY KEY ( `id` )
)ENGINE=InnoDB DEFAULT CHARSET=utf8;
我们这段代码的意思是 创建一个book表
其中
主键id 为 INT 数字类型 绑定了 主键自增表示
然后 type 为数字枚举 我们绑上了非空约缚
然后 第三个 name 字符串类型 我们设置非空
最后一个 description 我们用来当详情 设置字符串可以是空的
然后点击运行

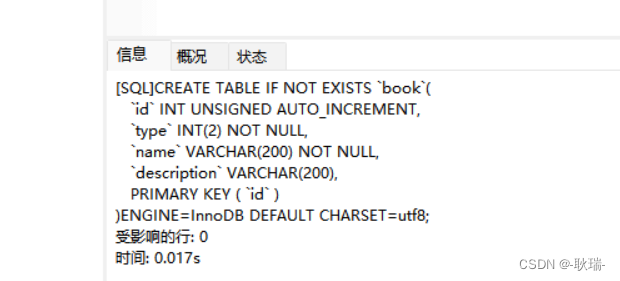
下面就会输出结果

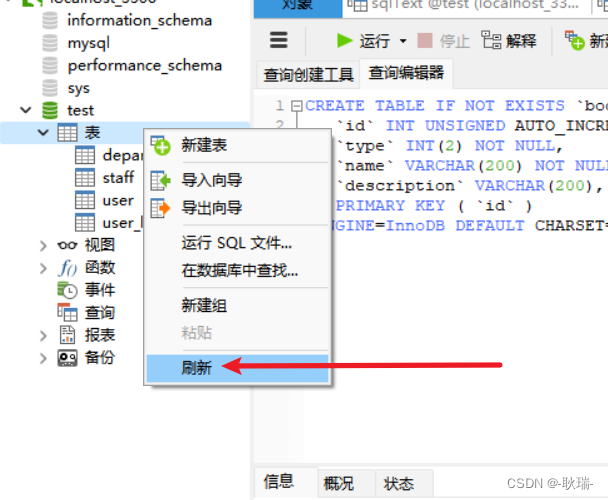
然后 我们右键表这个位置 点击刷新

新的book表就出来了

这样 我们数据库的表就好了
我们在需要创建前端工厂的目录下打开终端
执行
vue create book
创建一个 叫 book的vue项目
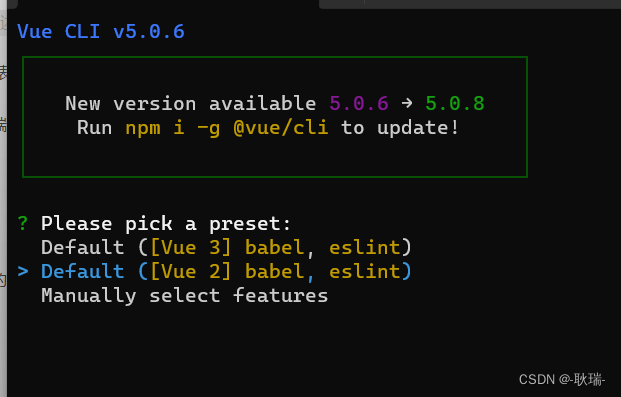
版本的话 这里我们选择vue2

我们打开vue项目 然后在终端输入
npm install element-ui@latest -S
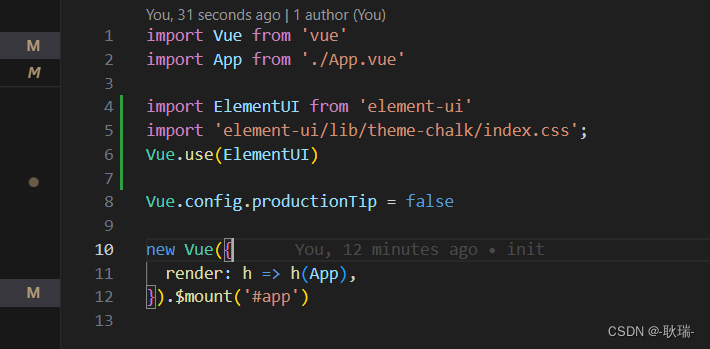
找到 main.js 添加如下代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)

这样 我们就创建了一个vue2项目 并引入了ElementUI
到java啦 那来吧
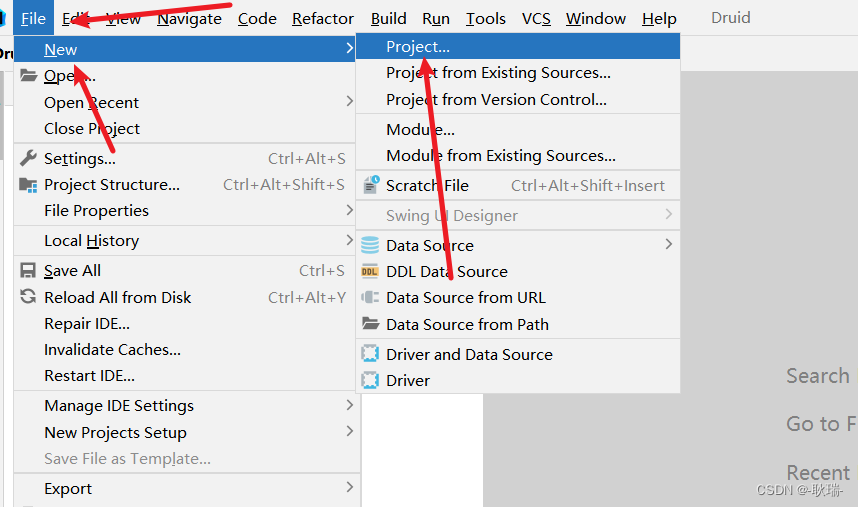
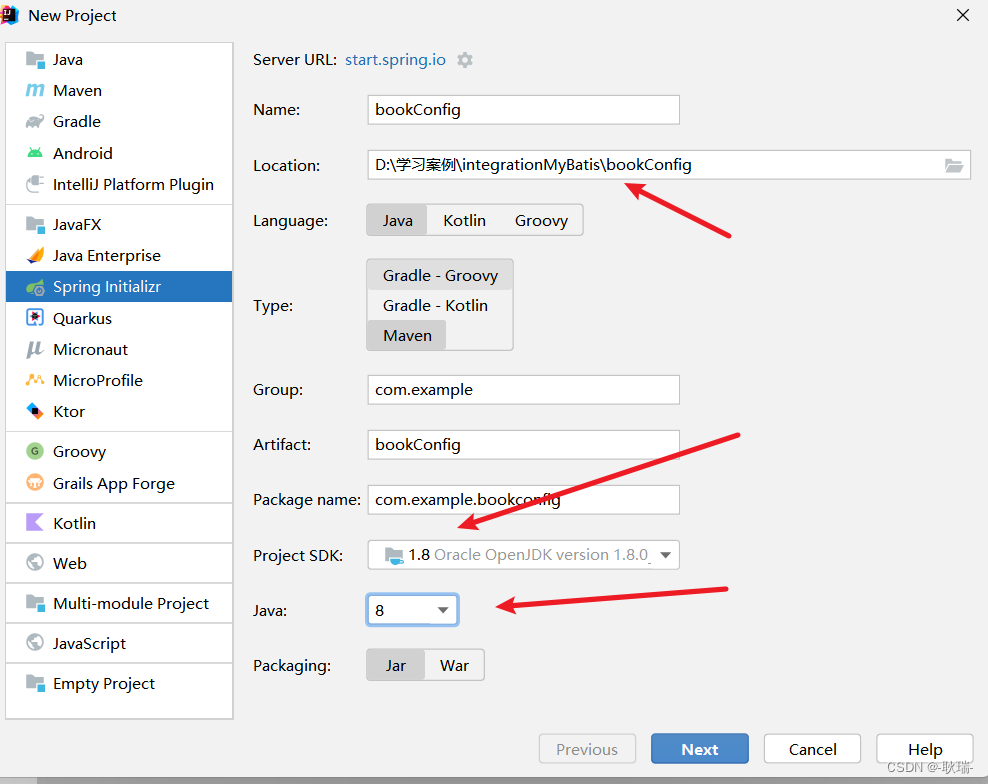
打开idea 创建一个项目

项目目录选一下 然后 java的版本建议 8 JDK版本选1.8 然后点击 Next

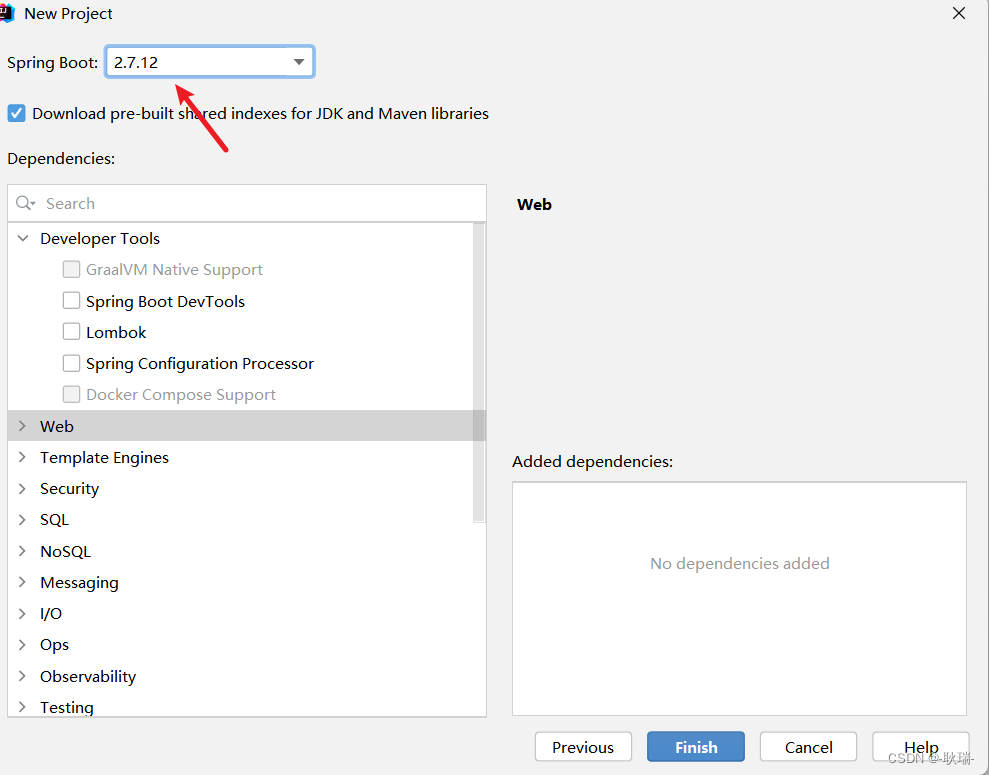
然后注意一下 Spring Boot的版本 2.几即可

然后 我们选一下技术
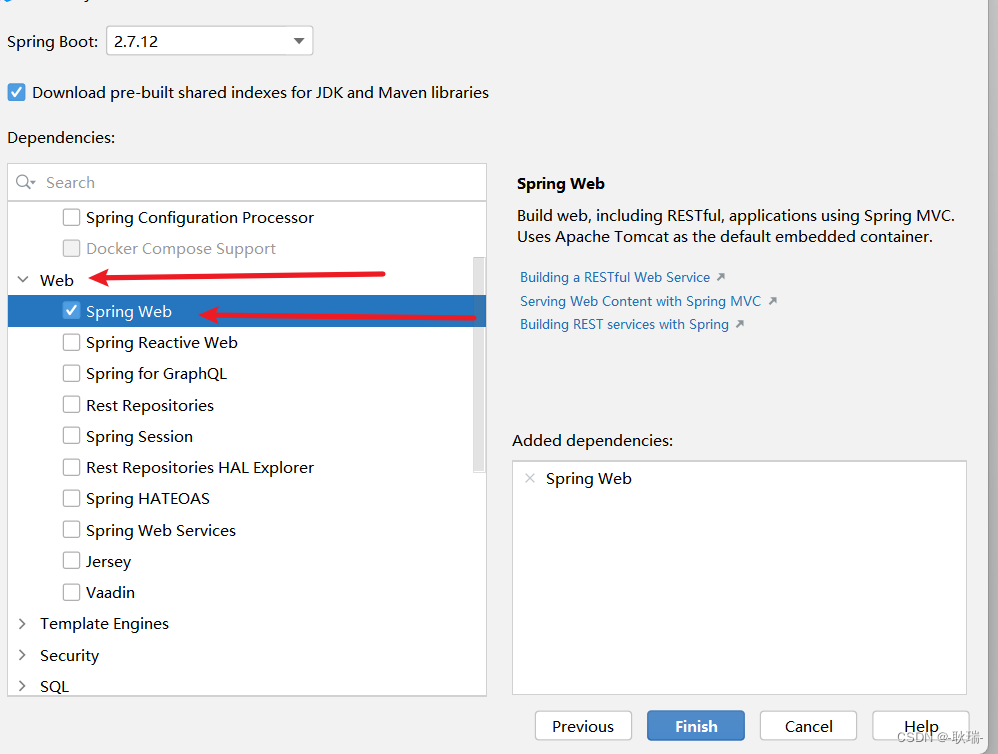
我们要写接口 所有 WEB 是需要的

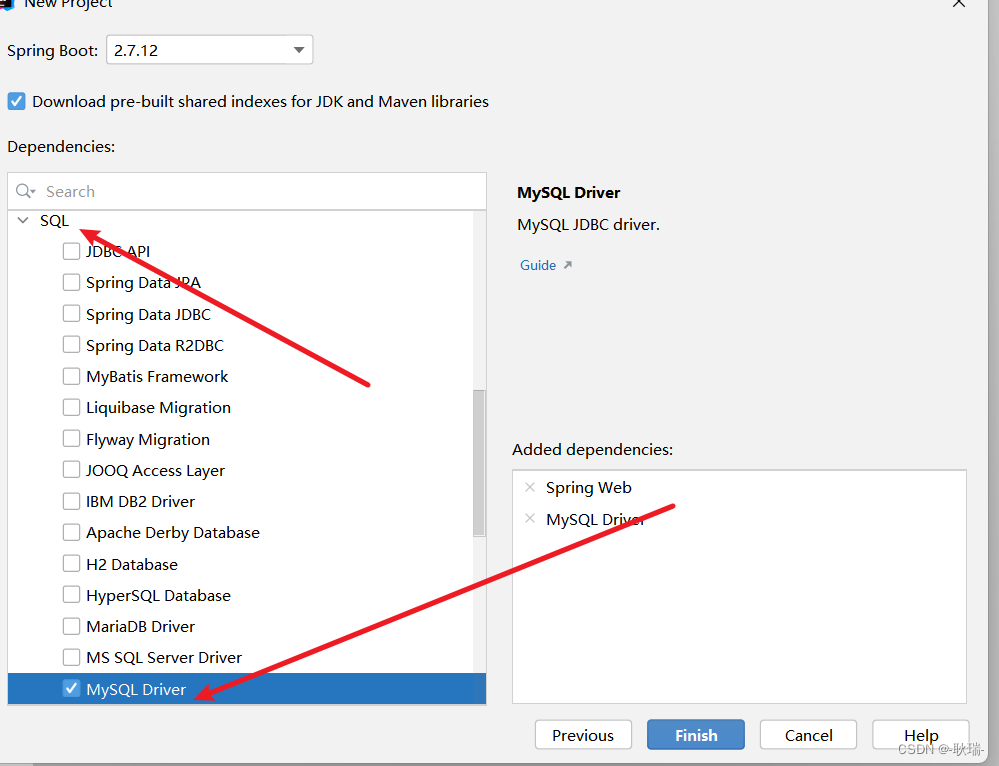
sql下 我们加一个 MySql的驱动

不要直接加 MyBatis 了 我们要用MyBatis-Plus
选好之后 点击 Finish
这样 我们的项目就出来了

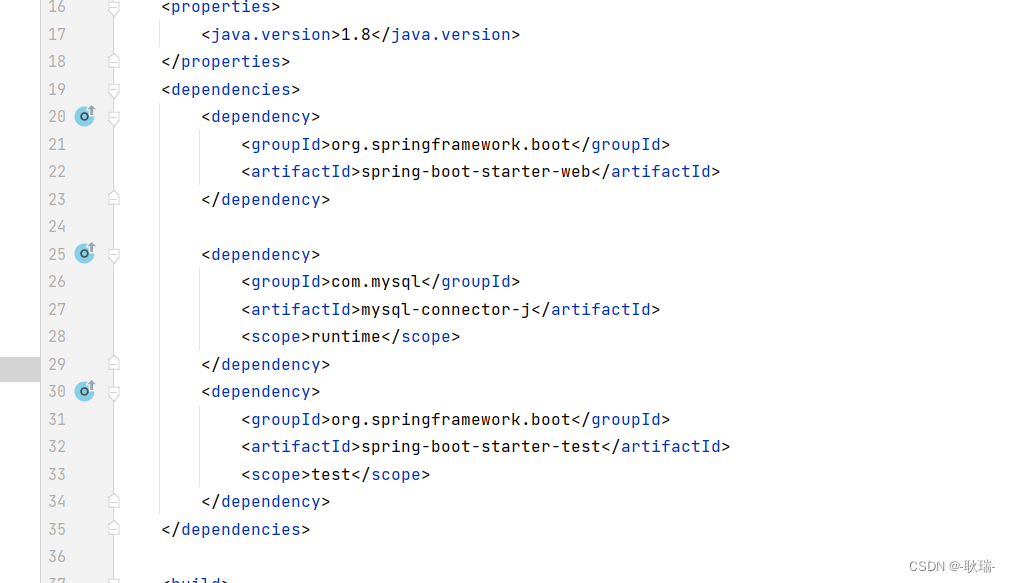
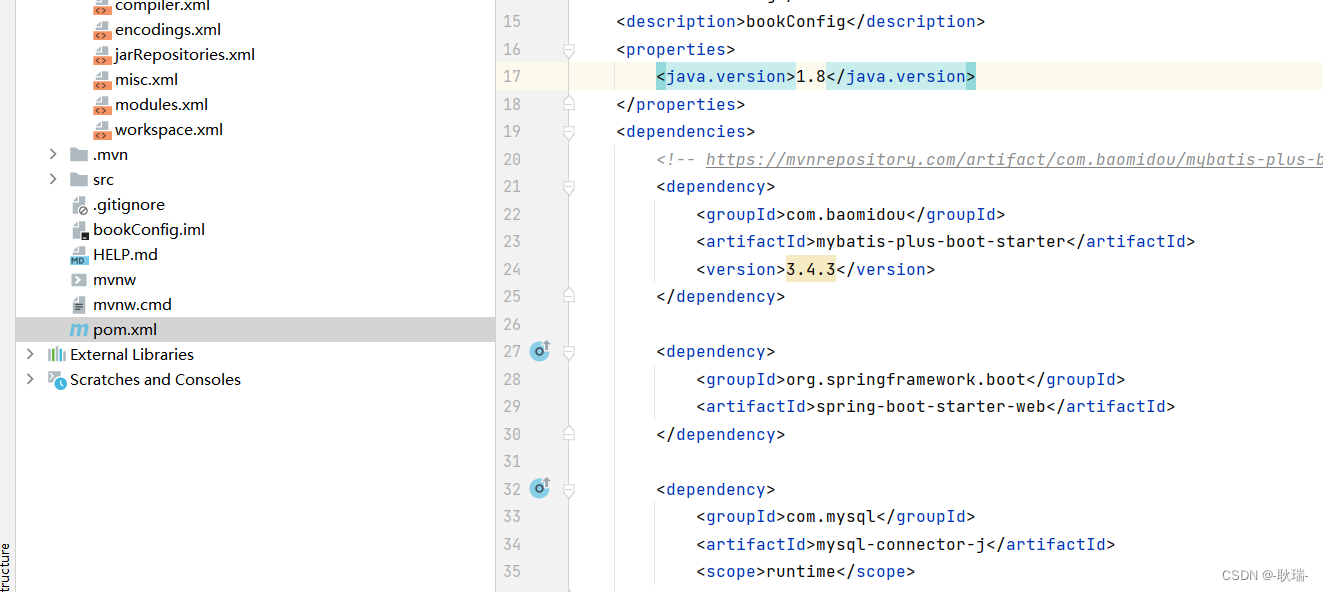
还是先看 pom.xml
这里引入了 MVC的启动 MySql的驱动 测试的启动

就还少两个东西
那么 我们还是先访问
https://mvnrepository.com/artifact/commons-httpclient/commons-httpclient/3.1
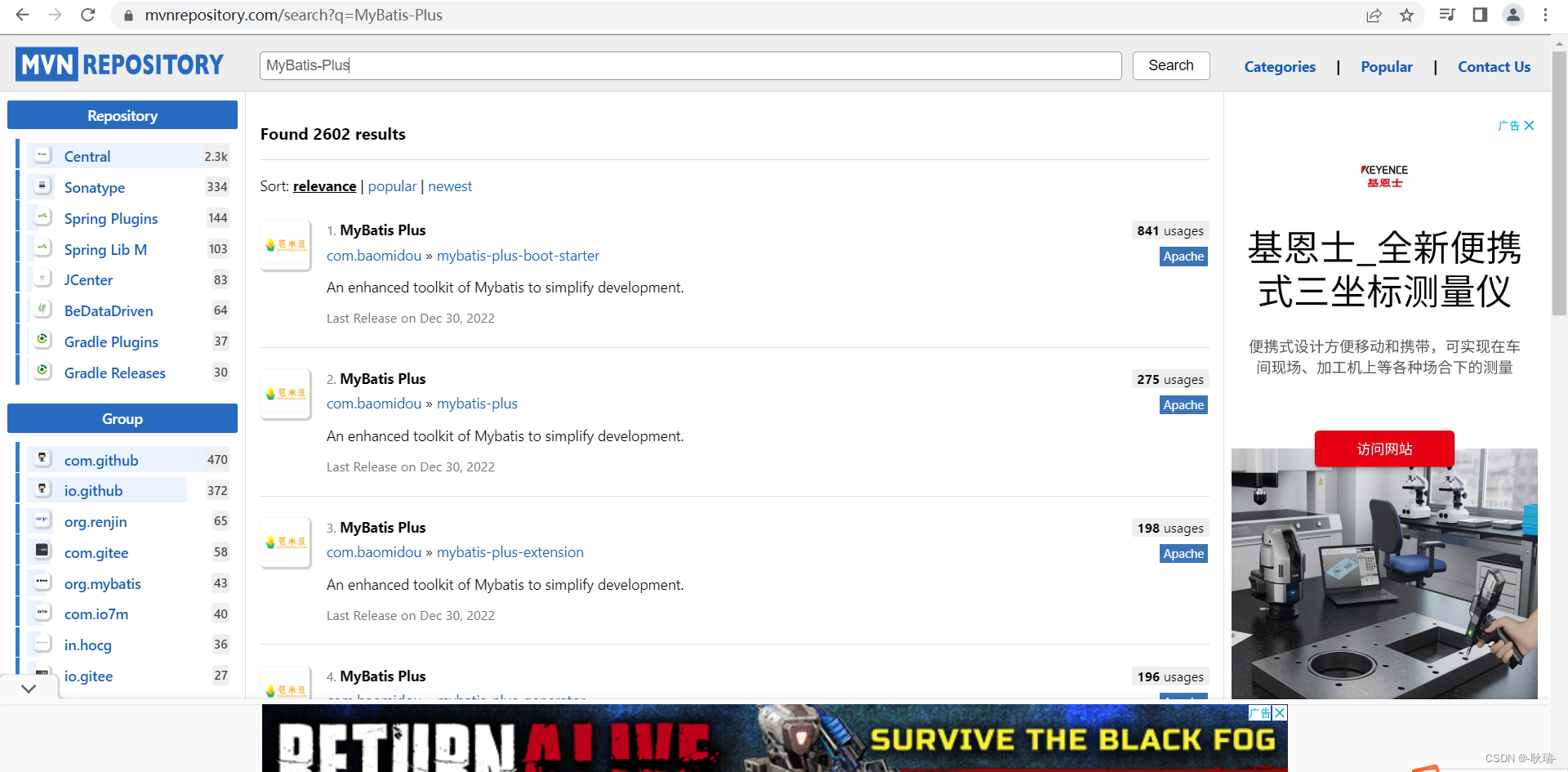
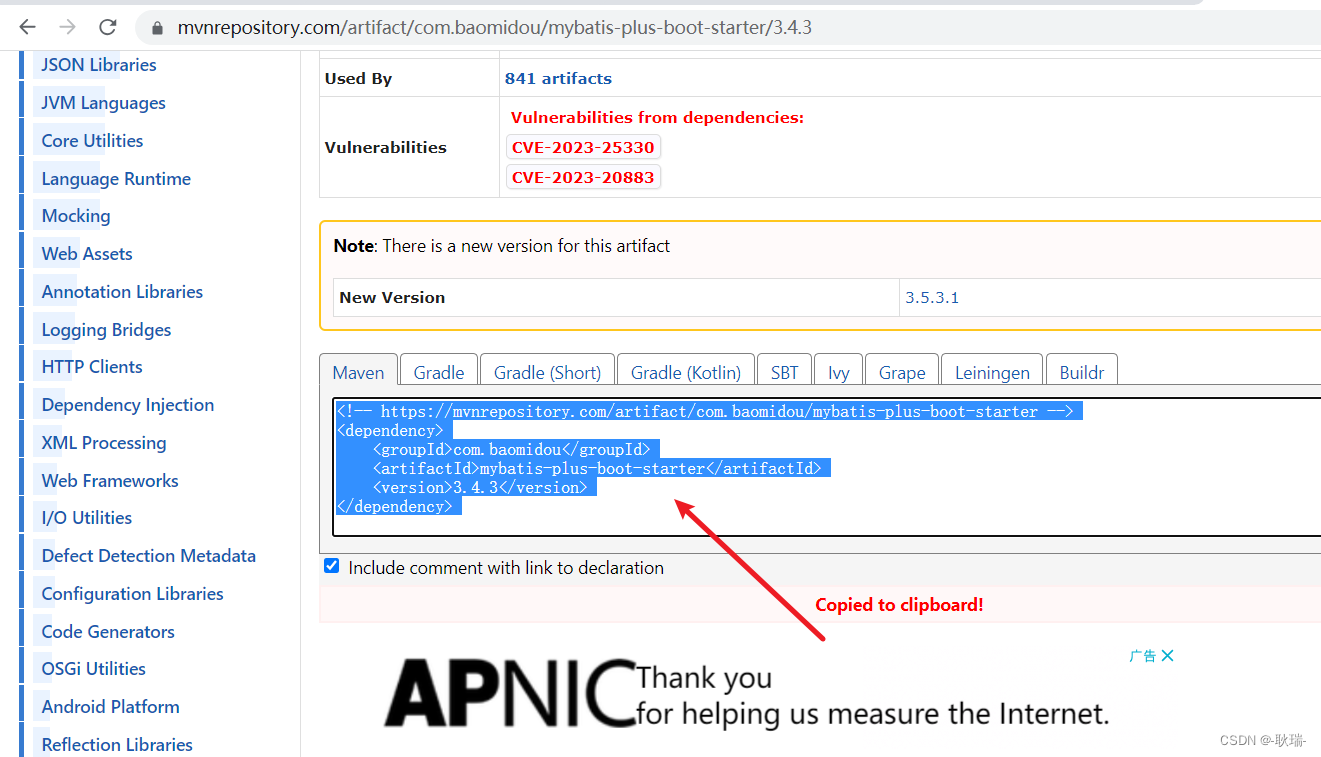
还是在最上面搜索 MyBatis-Plus

点击第一个进去
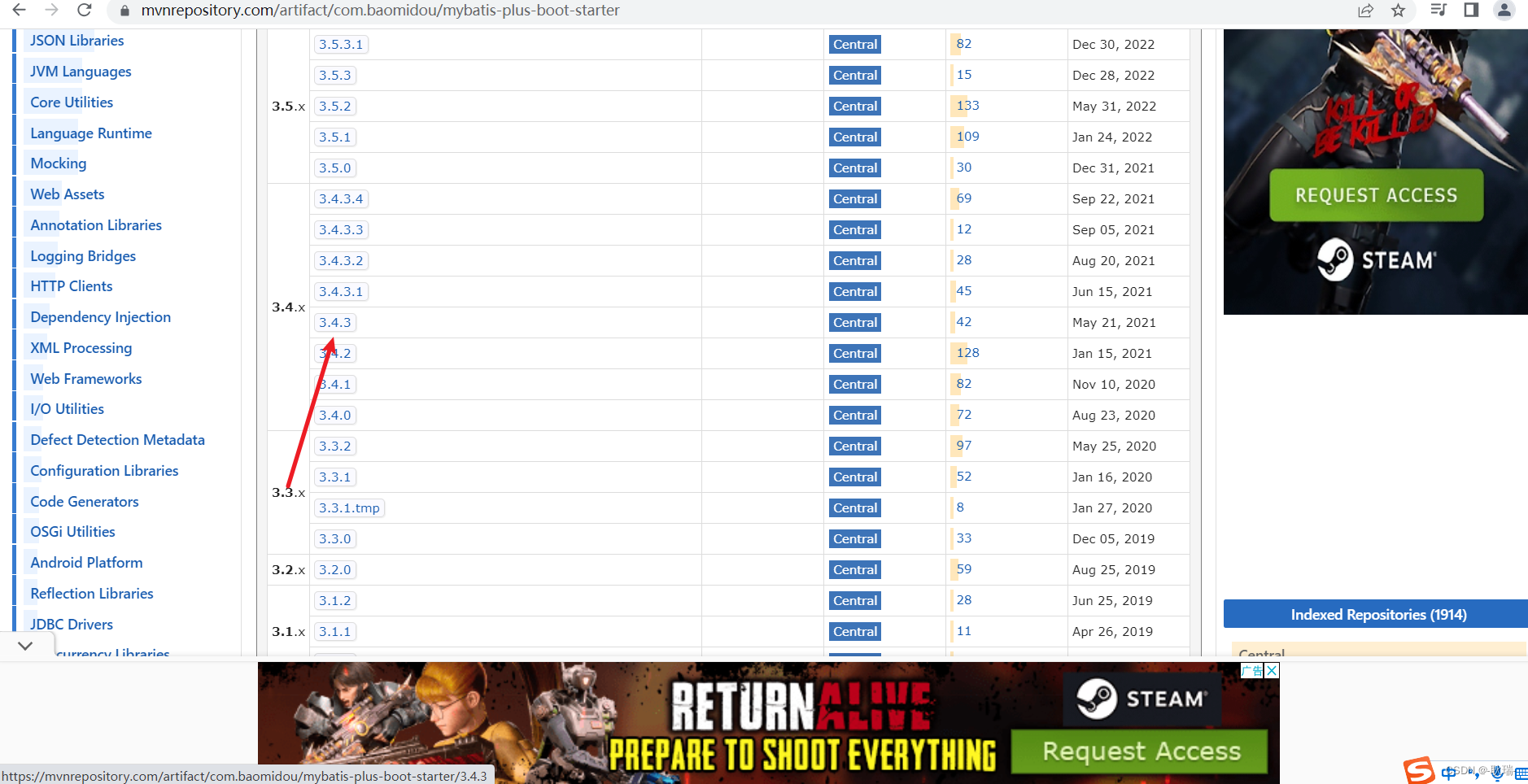
版本选择 3.4.3

下来将这一块内容复制

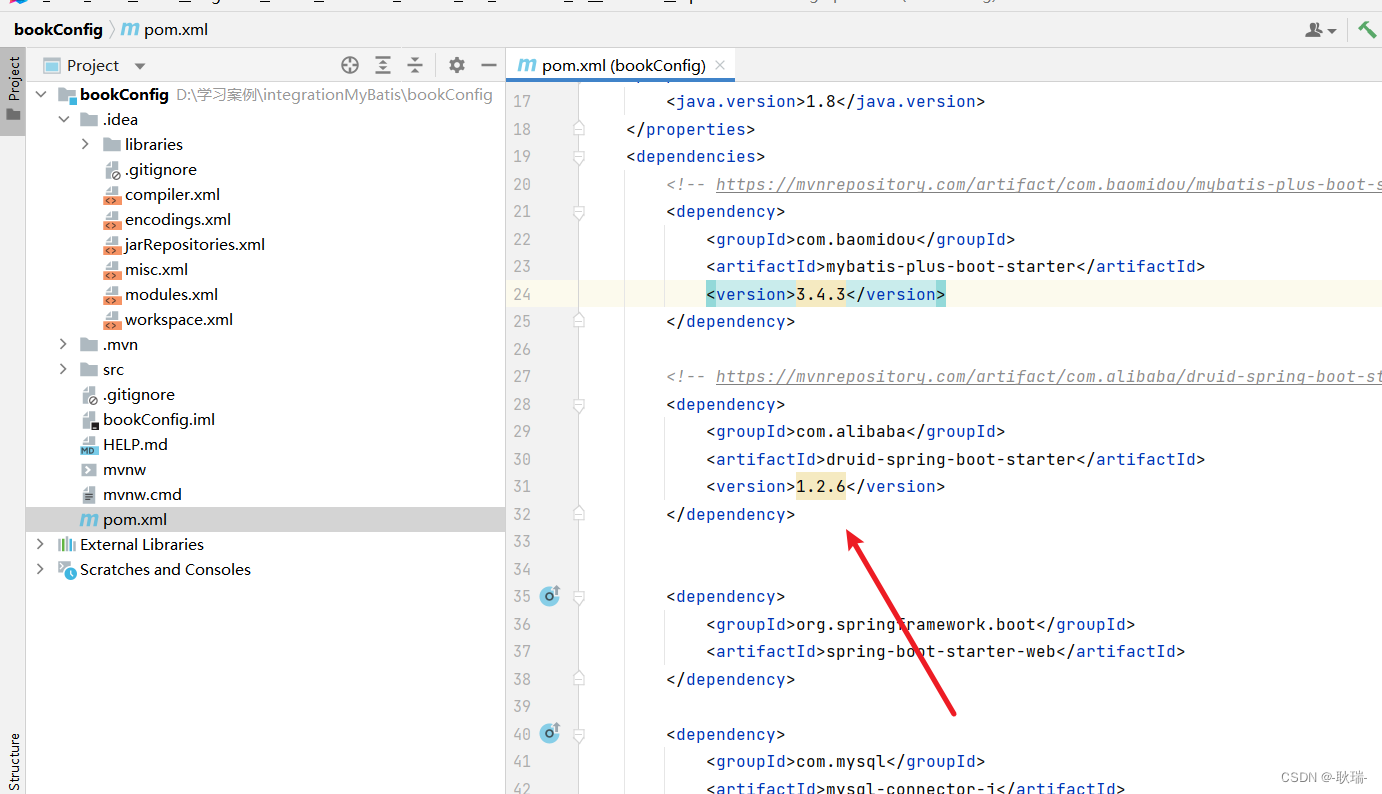
然后复制到 pom.xml 中

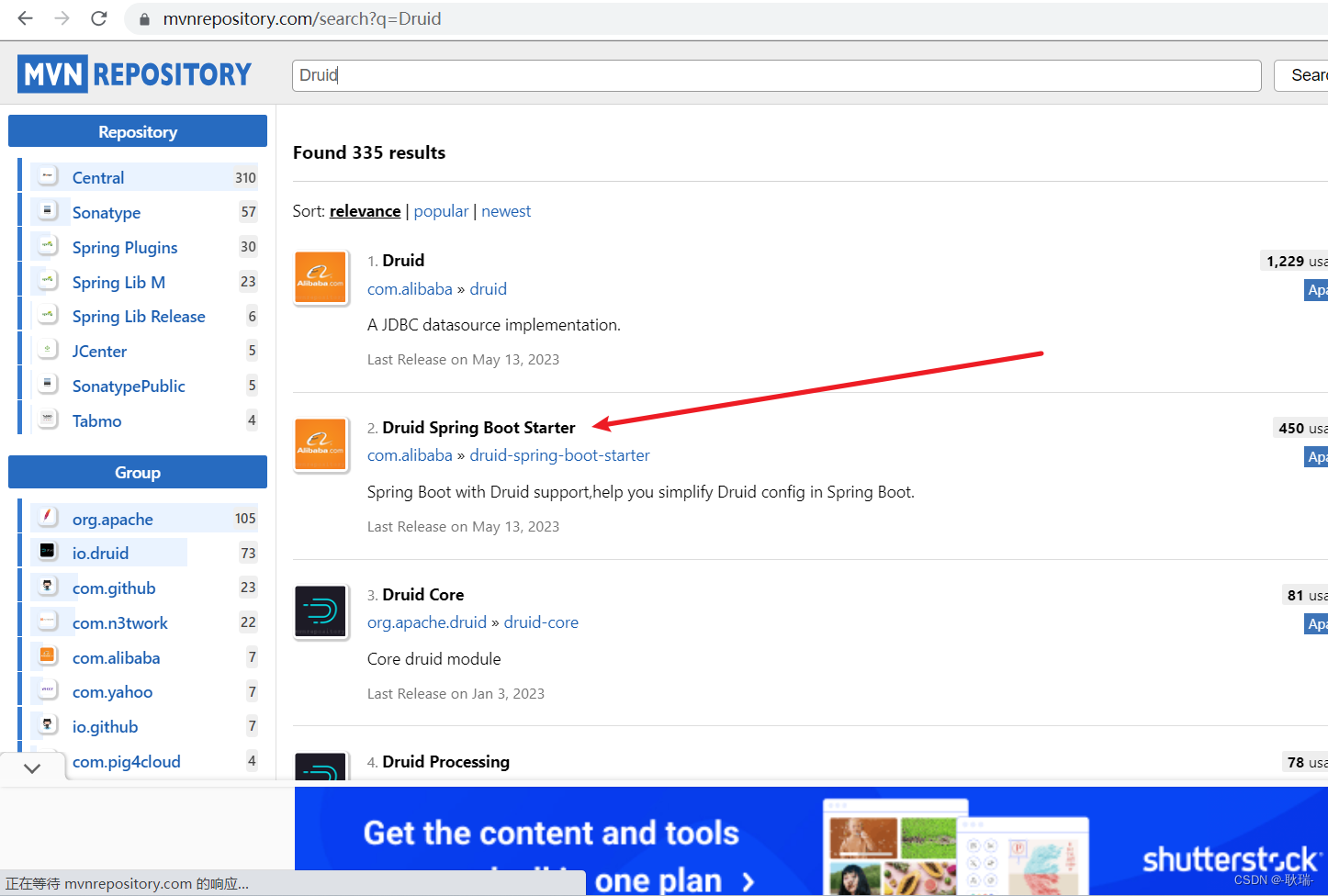
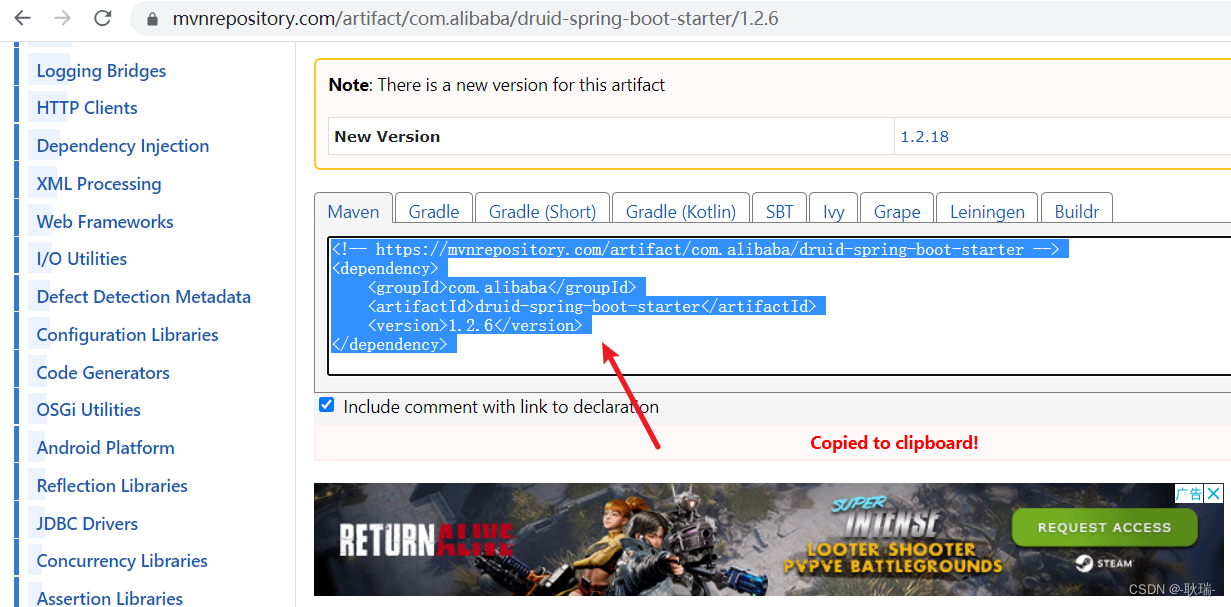
然后 我们再索索 Druid
这个的话 我们要选这个 Spring Boot 的这个

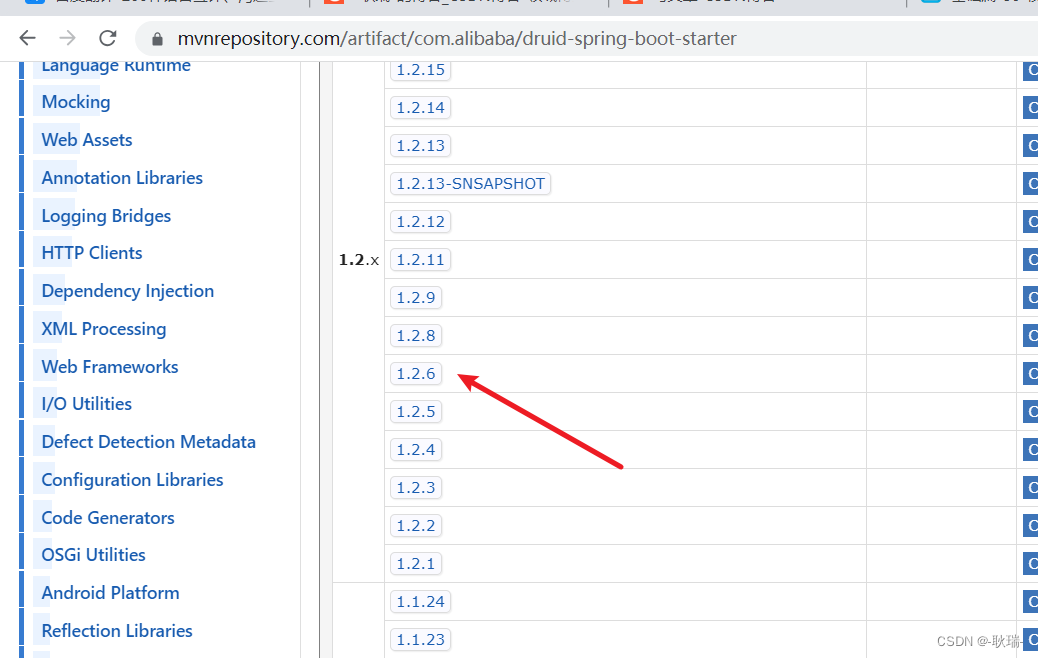
我们用这个 1.2.6的

还是将这个内容 复制

放到 pom.xml 中

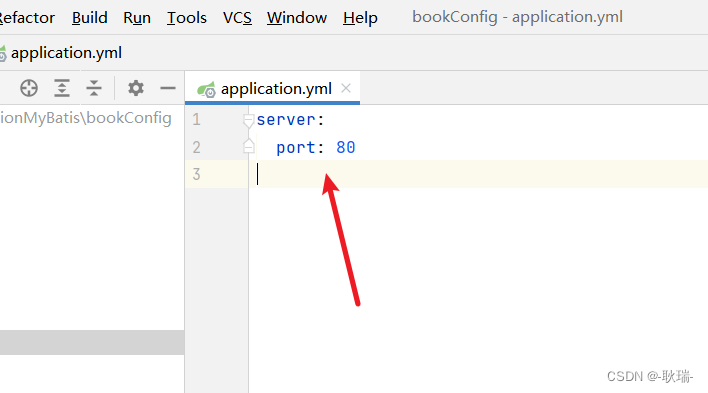
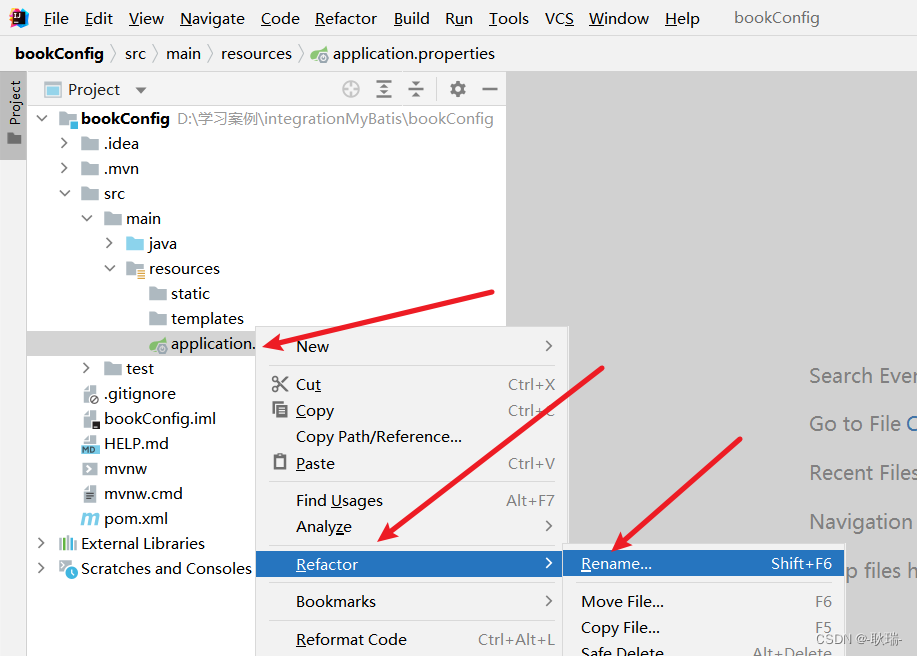
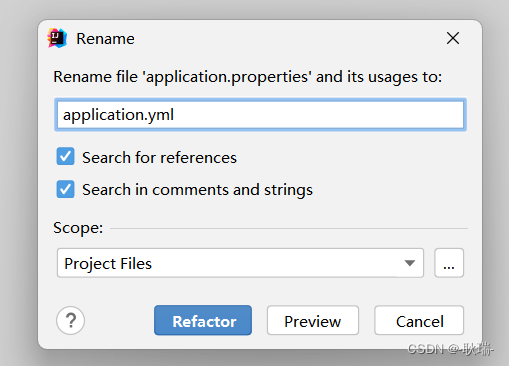
然后 在src下找到配置文件 修改一下名称

改成 yml 格式的

然后 我们先在 application.yml 中将端口挂一下