作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/131251347
目 录
1. 概述
Yeoman 是一个开源的、基于 Node.js 的脚手架工具, 由 Google 的前端工程师 Paul Irish 和 Addy Osmani 于 2012 年创建。它用于生成项目结构、配置文件和代码模板。Yeoman 提供了一个丰富的插件和模板生态系统,可以支持多种技术栈和项目类型。通过 Yeoman,开发者可以快速搭建项目、统一技术栈和规范、降低学习成本,提高开发效率。
其主要功能和特点包括:
| 功能 | 描述 |
|---|---|
| 项目搭建 | Yeoman 可以根据预设的模板,自动生成项目的目录结构、配置文件和基础代码。 |
| 插件生态 | Yeoman 提供了一个丰富的插件生态系统,包括各种生成器(Generator)、子生成器(Sub-Generator)和工具。开发者可以根据项目需求选择合适的插件,或者自定义插件。 |
| 技术栈支持 | Yeoman 支持多种技术栈和项目类型,如 Web 应用、Node.js 项目、React/Vue/Angular 应用等。开发者可以根据自己的技术栈和需求选择合适的模板。 |
| 自定义模板 | Yeoman 支持自定义项目结构和技术栈,开发者可以根据团队的规范和需求创建自己的模板。 |
| 易于升级和维护 | Yeoman 可以集中管理项目的依赖和配置,方便开发者进行升级和维护。当项目需要更新技术栈或规范时,只需更新 Yeoman 的插件和模板即可。 |
通过了解 Yeoman 的概念、背景和主要功能,开发者可以更好地利用 Yeoman 脚手架技术构建高效的前端项目。本文将详细介绍 Yeoman 的安装、使用和自定义方法。
如果你想要了解更多关于 Yeoman 的信息,也可以访问其官方站点 https://yeoman.io/。
2. 安装和使用 Yeoman
2.1 安装 Node.js 和 pnpm
使用 Yeoman前,需要安装 Node.js 和 pnpm。如果你习惯于 npm,后续也可以直接使用 npm 而不要单独安装 pnpm。
2.1.1 安装 Node.js
访问 Node.js 官网,下载并安装适合你操作系统的 Node.js 版本。安装完成后,打开命令行工具,输入 node -v,如果显示 Node.js 版本号,则说明安装成功。
2.1.1 安装 pnpm
pnpm 是一个更快、更高效的 npm 替代品。要安装 pnpm,请打开命令行工具,输入以下命令:
npm install -g pnpm
当然其实你也可以使用 npm 或者 yarn。
安装完成后,输入 pnpm -v,如果显示 pnpm 版本号,则说明安装成功。
2.2 全局安装 yo 和相关 generator
安装好 Node.js 和 pnpm 后,我们可以全局安装 yo 和相关 generator。
2.2.1 安装 yo
打开命令行工具,输入以下命令:
pnpm install -g yo
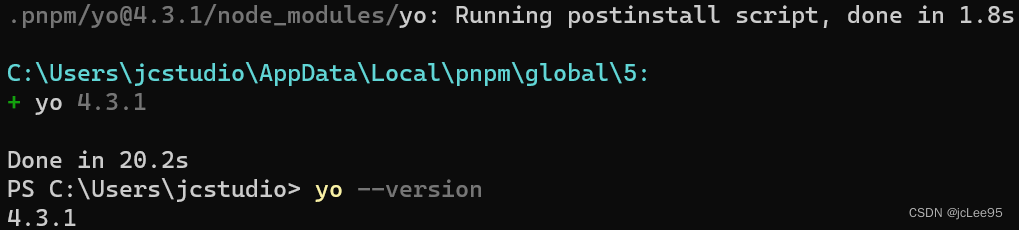
安装完成后,输入 yo --version,如果显示 yo 版本号,则说明安装成功:

2.2.1 安装相关 generator
根据你的需求,需要选择并安装合适的 generator。例如,安装 generator-webapp 的命令为:
pnpm install -g generator-webapp
安装完成后,输入 yo,如果显示已安装的 generator 列表,则说明安装成功。
现在我们已经成功安装了 Node.js、pnpm、yo 和相关 generator。
2.3 使用 yo 初始化项目和运行 generator
在安装好 Node.js、pnpm、yo 和相关 generator 后,我们可以使用 yo 初始化项目并运行 generator。本小节将介绍如何初始化项目、运行 generator、生成代码模板等操作。
- 创建项目目录:首先,我们需要创建一个项目目录。在命令行工具中,输入以下命令:
mkdir my-projectcd my-project
这将创建一个名为 my-project 的目录,并将当前工作目录切换到该目录。
- 初始化项目:在项目目录中,我们需要使用 yo 初始化项目。输入以下命令:
yo
这将启动 yo,并显示已安装的 generator 列表。根据提示,选择合适的 generator,如 generator-webapp。然后,按照提示输入项目信息,如项目名称、描述、作者等。
-
运行 generator:在初始化项目后,yo 将自动运行所选的 generator。generator 会根据预设的模板和配置文件,自动生成项目结构、代码模板和配置文件。这些文件包括 HTML、CSS、JavaScript、图片等资源,以及构建工具(如 Grunt/Gulp)的配置文件。
-
查看生成的项目结构和代码模板:在 generator 运行完成后,我们可以查看生成的项目结构和代码模板。这些文件已经按照最佳实践进行了组织,可以直接用于开发。
-
修改代码模板:根据项目需求,我们可以修改生成的代码模板。例如,我们可以添加新的 HTML 页面、修改 CSS 样式、编写 JavaScript 代码等。我们还可以使用其他 generator,如
generator-angular,为项目添加新的功能。 -
构建项目:在完成代码编写后,我们可以使用集成的构建工具(如 Grunt/Gulp)构建项目。输入以下命令:
grunt build
# 或
gulp build
这将执行构建任务,如编译、压缩、合并、测试、发布等。构建完成后,我们可以将项目部署到服务器上,供用户访问。
通过以上步骤,我们使用 yo 初始化了项目并运行了 generator。接下来,我们可以根据需求修改代码模板,使用构建工具构建项目,提高开发效率。在实际项目中,我们还可以使用其他 generator 和插件,以实现更多功能。
3. Yeoman 原理和相关核心
3.1 Yeoman 核心组件
上一章中我们已经初步使用了Yeoman,尽管对一些概念还不是很清楚。而这一招,我们将聚焦与介绍相关的概念。包括 yo、generator 和 grunt/gulp。
3.1 命令行工具 yo
yo 是 Yeoman 的命令行工具,用于运行和管理生成器(generator)。通过 yo,开发者可以方便地创建、更新和维护项目。yo 提供了一系列命令,如 yo --help(查看帮助信息)、yo --generators(查看已安装的生成器)等。
yo 的常用选项有:
| 命令 | 描述 |
|---|---|
yo | 运行默认生成器 |
yo [generator-name] | 运行指定的生成器 |
yo --version | 查看 yo 的版本信息 |
yo --generators | 查看已安装的生成器 |
无需记忆,忘记的时候可以使用 yo --help 查看帮助:
yo --help

3.1.2 生成器:generator
generator 用于生成 项目结构、配置文件 和 代码模板,实际上也是一个 Node.js 模块,可以通过 npm/pnpm 等工具安装和管理。每个 generator 都有一个独立的命名空间,如 generator-webapp、generator-angular 等。
generator 的主要功能包括:
- 自动生成项目结构和配置文件
- 提供可选的子生成器(sub-generator),用于生成特定的代码模板和文件
- 支持自定义模板和技术栈
你需要根据自己的实际需求选择合适的 generator,或者自定义 generator。
比如,如果需要创建一个基于 React 和 Webpack 的项目,可以选择 generator-react-webpack;如果需要创建一个基于 Vue.js 的项目,可以选择 generator-vuejs。
★请注意,如果你自定义了一个 generator,需要确保它成为一个全局模块才可以使用,这时,你如要先依据你所使用的包管理器,获取你的全局模块位置。
比如如果你使用的是pnpm,先运行 root 命令:
pnpm root # 或者如果你使用npm npm root将显示全局模块的位置,比如
C:\Users\jcstudio\node_modules
然后你可以将你的生成器项目使用
pnpm lint或者npm lint链接过来。
3.1.3 grunt 与 gulp
grunt 和 gulp 是两款流行的前端构建工具,用于自动化项目的构建、测试、发布等任务。Yeoman 可以与 grunt 或 gulp 集成,提供一站式的脚手架解决方案。grunt 和 gulp 的功能差不多,不过我个人更喜欢 gulp。比较起来:
| 项目 | 描述 |
|---|---|
| 语法和API |
|
| 插件系统 | 两者都使用插件来实现各种任务,但Gulp的插件通常更加简单,因为它们直接操作文件流。 |
| 构建性能 | 由于Gulp 一款基于流且支持异步构建的工具,它通往往 Grunt 更快速和高效。 |
| 配置文件 |
|
| 社区支持 | Grunt是早期比较流行的构建工具,因此它有一个庞大的社区支持,有大量的插件可用。Gulp也有一个活跃的社区,尽管插件数量可能相对较少,但仍然有很多常用的插件可供选择。 |
通过集成 grunt/gulp,Yeoman 可以提供更完善的脚手架解决方案,帮助开发者提高前端项目的开发效率。
3.2 Yeoman 的工作原理和特点
在了解了 Yeoman 的核心组件后,我们将详细介绍 Yeoman 的工作原理和特点。这将有助于我们更深入地理解 Yeoman 脚手架技术,以便在实际项目中更好地使用它。
3.2.1 Yeoman 的工作原理
Yeoman 的工作原理可以分为以下几个步骤:
| 步骤序号 | 描述 |
|---|---|
| 选择生成器 | 开发者根据项目需求选择合适的 generator,如 generator-webapp、generator-angular 等。也可以自定义 generator,以满足特定的需求。 |
| 安装生成器 | 通过 npm 安装 generator。例如,安装 generator-webapp 的命令为 npm install -g generator-webapp。 |
| 运行生成器 | 使用 yo 命令运行 generator。例如,运行 generator-webapp 的命令为 yo webapp。 |
| 生成项目结构和代码模板 | generator 根据预设的模板和配置文件,自动生成项目结构、代码模板和配置文件。开发者可以根据需求修改这些文件。 |
| 构建项目 | 通过集成的 grunt/gulp 进行项目构建,如编译、压缩、合并、测试、发布等。 |
3.2.2 Yeoman 的特点
Yeoman 主要具有以下特点:
| 项目 | 描述 |
|---|---|
| 易用 | Yeoman 提供了简洁的命令行界面,开发者可以快速上手。通过 yo 命令,开发者可以轻松创建、更新和维护项目。 |
| 灵活 | Yeoman 支持多种 generator,可以根据项目需求选择合适的 generator。同时,开发者可以自定义 generator,以满足特定的需求。 |
| 一站式解决方案 | Yeoman 集成了 grunt/gulp,提供了一站式的脚手架解决方案。开发者无需单独安装和配置构建工具,可以直接进行项目构建。 |
| 丰富的生态系统 | Yeoman 拥有丰富的生态系统,包括大量的 generator 和插件。开发者可以根据需求选择合适的 generator 和插件,轻松实现项目的快速开发。 |
| 可扩展 | Yeoman 支持自定义 generator 和插件,开发者可以根据需求扩展 Yeoman 的功能。这使得 Yeoman 能够适应各种前端项目,满足不同的开发需求。 |
Yeoman 脚手架技术通过简洁的命令行界面、灵活的生成器选择、一站式的构建解决方案、丰富的生态系统和可扩展性等特点,帮助开发者快速搭建前端项目,提高开发效率。了解 Yeoman 的工作原理和特点,将有助于我们在实际项目中更好地利用 Yeoman 脚手架技术。
4. 自定义 生成器
使用 Yeoman 的过程中,我们可能需要创建自定义的 generator,以满足特定的项目需求。本章将介绍如何创建和发布自定义 generator。首先,我们需要了解 Yeoman generator 的基本结构。
4.1 生成器项目的结构
一个 Yeoman generator 通常包含以下几个部分:
- package.json:这是一个标准的 npm 包描述文件,包含了 generator 的名称、版本、依赖、脚本等信息。其中,generator 的名称必须以
generator-开头,例如generator-webapp。此外,package.json文件还需要包含一个files字段,指定要发布的文件和目录。 - generators:这是一个目录,包含了 generator 的所有子生成器。一个 generator 可以包含多个子生成器,每个子生成器负责生成特定类型的文件或代码。子生成器的名称通常为
app、module、controller等。每个子生成器都有一个index.js文件,用于定义生成器的行为和选项。 - templates:这是一个目录,包含了 generator 的所有模板文件。模板文件可以是任何类型的文件,如 HTML、CSS、JavaScript、图片等。在生成项目结构和代码模板时,generator 会根据用户输入的信息,替换模板文件中的变量,并将生成的文件输出到目标目录。
- .yo-rc.json:这是一个配置文件,包含了 generator 的默认选项和配置信息。用户可以在项目目录中创建一个同名文件,以覆盖 generator 的默认配置。
.yo-rc.json文件还可以用于识别项目目录,以确保 generator 在正确的位置运行。
了解了 Yeoman generator 的基本结构后,我们可以开始创建自定义 generator。在下一小节中,我们将介绍如何创建、测试和发布自定义 generator。
4.2 创建自定义generator的基本步骤
本节介绍一个自定义generator一般步骤,在4.3小节中我们将在本节基础上进一步完成我们的生成器。
4.2.1 创建 generator 目录
首先,我们需要创建一个目录,用于存放 generator 的代码和资源。在命令行工具中,输入以下命令:
mkdir generator-my-generatorcd generator-my-generator
这将创建一个名为 generator-my-generator 的目录,并将当前工作目录切换到该目录。
4.2.2 初始化 npm 项目
在 generator 目录中,我们需要初始化一个 npm 项目。输入以下命令:
pnpm init
# or
npm init -y
然后在 package.json文件中修改 name字段。该字段表示项目名。作为一个 generator 的项目名称必须以 generator- 开头,例如 generator-my-generator。
4.2.3 安装 Yeoman 依赖
创建 generator 时,我们需要安装 Yeoman 和相关依赖。输入以下命令:
pnpm add yeoman-generator
这将安装 yeoman-generator 包,并将其添加到 package.json 文件的依赖中。
4.2.4 创建子生成器
在 generator 目录中,创建一个名为 generators 的目录。然后,在该目录中创建一个名为 app 的子目录。在 app 子目录中,创建一个名为 index.js 的文件,用于定义子生成器的行为和选项。在 index.js 文件中,输入以下代码:
const Generator = require('yeoman-generator');
module.exports = class extends Generator {
prompting() {} // 在其中添加与用户的交互代码
writing() {} // 在其中添加生成文件的代码
install() {} // 在其中添加安装依赖的代码
end() {} // 在其中添加生成器结束时的代码
};
这在 4.3 生成器行为选项 中有详细的例子。
4.2.5 创建模板文件
在 generator 目录中,创建一个名为 templates 的目录。然后,在该目录中添加模板文件,如 HTML、CSS、JavaScript 等。在生成项目时,这些模板文件将根据用户输入的信息进行替换,并输出到目标目录。
4.2.6 编写生成器逻辑
在子生成器的 index.js 文件中,编写生成器逻辑。这包括与用户的交互、生成文件、安装依赖等操作。例如,我们可以使用 this.prompt() 方法与用户交互,使用 this.fs.copyTpl() 方法生成文件,使用 this.npmInstall() 方法安装依赖等。
4.2.7 测试生成器
在开发过程中,我们需要不断测试生成器,以确保其正常工作。为了方便测试,我们可以在本地安装生成器。在命令行工具中,输入以下命令:
pnpm link
# or
npm link
这将在全局范围内安装生成器,使其可以在任何位置使用。然后,在测试项目中,使用以下命令运行生成器:
yo my-generator
如果生成器正常工作,我们可以继续优化和完善其功能。
4.2.8 发布生成器
在完成生成器开发后,我们可以将其发布到 npm。首先,确保 package.json 文件中的信息正确无误。然后,在命令行工具中,输入以下命令:
npm publish
这将将生成器发布到 npm,使其他用户可以安装和使用。
通过以上步骤,我们创建了一个自定义 Yeoman generator。在实际项目中,我们可以根据需求创建多个子生成器,以生成不同类型的文件和代码。此外,我们还可以使用 Yeoman 提供的 API 和插件,以实现更多功能。
4.3 生成器行为选项
在上一小节中,我们介绍了自定义 Yeoman generator 的基本步骤。现在,让我们详细介绍如何使用 yeoman-generator 模块来创建一个功能丰富的自定义 generator。
yeoman-generator 模块提供了一系列 API 和工具,用于简化生成器的开发过程。在本小节中,我们将介绍以下几个重要的功能:
4.3.1 prompting:用户交互
与用户交互是生成器的核心功能之一。yeoman-generator 模块提供了 this.prompt() 方法,用于获取用户输入的信息。例如,我们可以在 prompting() 方法中添加以下代码:
async prompting() {
const answers = await this.prompt([
{
type: 'input',
name: 'name',
message: '你的项目名',
default: this.appname // 默认值为当前目录名
},
{
type: 'confirm',
name: 'typescript',
message: '您想要在项目中使用TypeScript吗?'
}
]);
this.log('项目名:', answers.name);
this.log('typescript:', answers.typescript);
}
上述代码将向用户显示两个问题:项目名称和是否启用 Typescript 编写项目。用户输入的答案将被存储在 answers 对象中,供后续使用。
4.3.2 writing:生成文件
生成文件 是生成器的另一个核心功能。yeoman-generator 模块提供了 this.fs 对象,用于处理文件的读写操作。例如,我们可以在 writing() 方法中添加以下代码:
writing() {
this.fs.copyTpl(
this.templatePath('index.html'),
this.destinationPath('public/index.html'),
{ title: '一个Yeoman应用' }
);
}
上述代码将从 templates 目录中读取 index.html 文件,替换其中的变量(如 title),然后将结果写入到目标目录(如 public/index.html)。
4.3.3 install:安装依赖
在生成项目时,我们通常需要安装一些依赖包。yeoman-generator 模块提供了 this.npmInstall() 方法,用于安装 npm 依赖。例如,我们可以在 install() 方法中添加以下代码:
install() {
this.npmInstall(
['lodash', 'jquery'], { 'save-dev': true });
}
上述代码将安装 lodash 和 jquery 两个依赖包,并将它们添加到 package.json 文件的 devDependencies 中。
4.3.4 end:生成器结束
在生成器结束时,我们可以执行一些清理或提示操作。yeoman-generator 模块提供了 this.log() 方法,用于输出信息。例如,我们可以在 end() 方法中添加以下代码:
end() {
this.log('全部完成!');
}
上述代码将在生成器结束时,向用户显示一条友好的提示信息。
通过以上功能,我们可以创建一个功能丰富的自定义 Yeoman generator。在实际项目中,我们还可以根据需求使用其他 yeoman-generator 模块提供的 API 和工具,以实现更多功能。同时,我们可以使用 Yeoman 生态系统中的插件和扩展,进一步提高生成器的效率和可用性。
4.4 在 generator 中使用模板引擎
在自定义的 Yeoman generator 中,我们可以使用模板引擎(如 EJS、Handlebars)生成文件,从而实现更加灵活和强大的功能。在本小节中,我们将介绍如何在 generator 中使用 EJS 和 Handlebars 模板引擎生成文件。
4.4.1 使用 EJS 模板引擎
首先,我们需要安装 EJS 模板引擎:
pnpm install ejs
接下来,在 generator 的 templates 目录中,创建一个名为 index.ejs 的模板文件,并添加如下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title>
</head>
<body>
<h1>Welcome to <%= projectName %>!</h1>
<% if (cool) { %>
<p>This is a cool project!</p>
<% } %>
</body>
</html>
在 generator 的 writing 阶段,我们可以使用 this.fs.copyTpl() 方法将模板文件转换为实际的 HTML 文件:
writing() {
this.fs.copyTpl(
this.templatePath('index.ejs'),
this.destinationPath('public/index.html'),
{
title: 'My App',
projectName: this.answers.name,
cool: this.answers.cool
}
);
}
4.4.2 使用 Handlebars 模板引擎
首先,我们需要安装 Handlebars 模板引擎:
npm install handlebars
接下来,在 generator 的 templates 目录中,创建一个名为 index.hbs 的模板文件,并添加如下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{title}}</title>
</head>
<body>
<h1>Welcome to {{projectName}}!</h1>
{{#if cool}}
<p>This is a cool project!</p>
{{/if}}
</body>
</html>
在 generator 的 writing 阶段,我们需要使用 Handlebars 的 compile() 方法将模板文件转换为实际的 HTML 文件:
const Handlebars = require('handlebars');
const fs = require('fs');
writing() {
const template = this.fs.read(this.templatePath('index.hbs'));
const compiledTemplate = Handlebars.compile(template);
const output = compiledTemplate({
title: 'My App',
projectName: this.answers.name,
cool: this.answers.cool
});
this.fs.write(this.destinationPath('public/index.html'), output);
}
通过以上步骤,我们在自定义的 Yeoman generator 中成功使用了 EJS 和 Handlebars 模板引擎生成文件。在实际项目中,我们可以根据需求选择合适的模板引擎,以实现更加灵活和强大的功能。
5. 发布和使用自定义 generator
在创建了自定义的 Yeoman generator 之后,你当然可以使用 pnpm 或者npm 的
lint命令,以方便自己在本地中使用。不过我们该可以考虑将其发布到 npm 仓库,以便其他开发者可以方便地安装和使用。在本小节中,我们将介绍如何发布和使用自定义 generator,其实这和发布一个其它普通的npm包是一样的。
5.1 发布自定义 generator
在发布自定义 generator 之前,我们需要确保已安装并配置好 npm。接下来,按照以下步骤发布 generator:
-
在 generator 项目根目录中,打开
package.json文件,确保name字段以generator-为前缀,例如generator-myapp。这是 Yeoman 识别 generator 的标准命名规范。 -
确保
version字段已设置为一个合适的版本号,例如1.0.0。 -
在项目根目录中,运行以下命令登录 npm:
npm login
输入您的 npm 用户名、密码和邮箱地址。
- 登录成功后,运行以下命令发布 generator:
npm publish
此命令将把 generator 打包并发布到 npm 仓库。
其实更简单地,你也可以直接使用 publish 命令,如果你还没有登陆,会引导你打开浏览器登陆后获得权限,授权给npm会话,完成你的登陆过程。
5.2 使用自定义 generator
在发布了自定义 generator 之后,我们自己或者其他开发者就都可以通过以下步骤安装和使用它了:
- 在命令行中,运行以下命令安装自定义 generator:
npm install -g generator-myapp
将 generator-myapp 替换为实际的 generator 名称。
- 在项目目录中,运行以下命令启动自定义 generator:
yo myapp
将 myapp 替换为实际的 generator 名称。
- 根据提示输入相关信息,generator 将自动生成项目文件。
通过以上步骤,我们成功发布了自定义的 Yeoman generator,并在其他项目中使用了它。
6. 结语
Yeoman 与 前端专门化的CLI,如 Vue CLI 等不同,Yeoman 本质其实是一个制作 CLI 的工具,或者说是 CLI 框架 本文仅仅是介绍了 Yeoman 的基本用法,在本文之后你还需要有大量的工程实践。
Yeoman 辅助实现 前端工程化 时,我们还需要各种工具。比如使用 Yeoman 集成代码质量工具,如 ESLint、Prettier。
我们也可以多逛逛 https://yeoman.io/generators/ 寻找对我们有用的现成的生成器,完成特定的工作。