标题:使用uni-app开发壁纸图像小程序:瀑布流与懒加载展示
引言:
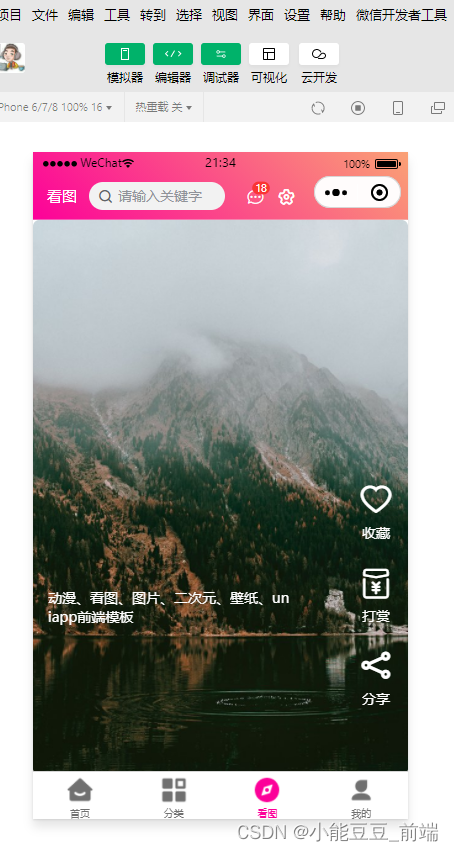
在今天的移动应用市场中,壁纸图像小程序备受欢迎。为了提高用户体验,我们可以使用uni-app框架来开发这样的小程序,并实现瀑布流和懒加载展示功能。本文将介绍如何使用uni-app框架来开发壁纸图像小程序,并详细讲解瀑布流和懒加载展示的实现方法。

1. uni-app简介
uni-app是一个基于Vue.js的跨平台开发框架,可以一次编写代码,同时发布到多个平台,如微信小程序、支付宝小程序、H5等。使用uni-app可以快速开发小程序,并且具备良好的跨平台兼容性。
2. 开发准备
首先,我们需要安装uni-app的开发环境。可以通过命令行工具或者HBuilderX等IDE来安装和配置uni-app的开发环境。安装完成后,我们可以创建一个新的uni-app项目,并选择小程序模板。

3. 瀑布流展示
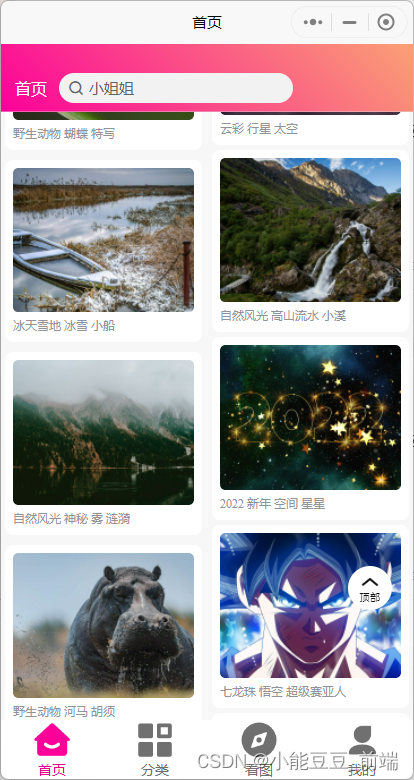
瀑布流展示是指将图片按照一定的规则排列在页面上,形成像瀑布流一样的效果。在uni-app中,我们可以使用flex布局和CSS样式来实现瀑布流展示。首先,我们需要创建一个瀑布流容器,并设置其为flex布局。然后,通过计算每个图片的宽度和高度,动态设置每个图片的样式,使其按瀑布流的规则排列在容器中。
4. 懒加载展示
懒加载展示是指在页面滚动时,动态加载图片,以提高页面加载速度和用户体验。在uni-app中,我们可以使用Intersection Observer API来实现懒加载展示。首先,我们需要将所有需要懒加载的图片设置一个占位符,然后通过Intersection Observer API监听页面滚动事件,当图片进入可视区域时,再将占位符替换为真实的图片。

5. 总结
使用uni-app开发壁纸图像小程序可以快速实现瀑布流和懒加载展示功能。通过瀑布流展示,可以使图片按照瀑布流的规则排列在页面上,提高页面的美观性;通过懒加载展示,可以提高页面的加载速度和用户体验。希望本文对你理解uni-app开发壁纸图像小程序以及瀑布流和懒加载展示有所帮助。
扫码体验

需要获取源码的可以关注微信公众:H5前端开发社区

参考链接:
- uni-app官方文档:https://uniapp.dcloud.io/
- Intersection Observer API:https://developer.mozilla.org/zh-CN/docs/Web/API/Intersection_Observer_API