交互式系统的设计
- 设计框架
- 定义外形因素和输入方法
- 定义功能和数据元素
- 决定功能组合层次
- 勾画大致的设计框架
- 构建关键情景场景剧本
- 通过验证性的场景剧本来检查设计
- 设计策略
- 删除
- 组织
- 隐藏
- 转移
- 简化设计策略的组合
- 设计中的折中
- 个性化和配置
- 本地化和国际化
- 审美学与实用性
- 软件设计的细节
- 加快系统的响应时间
- 减轻用户的记忆负担
- 减少用户的等待感
- 设计好的出错信息
- 交互设计模式
- 模式
- 交互设计模式
- 从何处开始设计?
- 切分内容
设计框架
Allan Cooper建议不要过早地把重点放在小细节、小部件和精细的交互上会妨碍产品的设计,应先站在一个高层次上关注用户界面和相关行为的整体结构
Allan Cooper提出的交互框架不仅定义了高层次的屏幕布局,同时定义了产品的工作流、行为和组织。它包括了6个主要步骤:
定义外形因素和输入方法
- 外形因素
设计什么样的产品? - 产品输入方法
产品与用户互动的形式
取决于产品的外形和人物角色的能力和喜好
哪种方式或者组合更适合设定的人物角色
定义功能和数据元素
- 数据元素
交互产品中的基本主体,如相片、电子邮件、订单 - 功能元素
对数据元素操作的工具以及输入或者放置数据元素的位置 - 在智能电话人物角色Vivien,满足其需求的功能元素包括:(使用场景剧本检验)
声音激活控制(声音数据和联系人关联起来)
快速拨号键
从地址簿中选择联系人
从电子邮件、约会项以及备忘录中选取联系人
在某些情境下自动拨号键(比如即将到来的约会事项)
决定功能组合层次
对定义的高层次数据元素和功能元素进行分组,并决定其层次。
- 元素分组
更好地在任务中和任务间来帮助促进任务角色的操作流程 - 需考虑的内容
哪些元素需要大片的视频区域
容器如何组织才能优化工作流
哪些元素是被一起使用的等
产品平台、屏幕大小、外形尺寸和输入方法的影响
1)容纳对象的容器之间有比较关系或者要放在一起使用,则其应该是相邻的
2)表达一个过程中多个步骤的对象通常也要放在一起,并且遵循一定的次序
勾画大致的设计框架
最初阶段,界面的视觉化工作应该非常简单:
- 方块图阶段
用粗略的方块图来表达并区分每个视图
方块图对应窗格、控制部件(如工具栏)
为每个方块图添加上标签和注解

不要被界面上某个特殊区域的细枝末节分散了精力
构建关键情景场景剧本
- 描述了人物角色如何同产品交互
这些场景剧本描述了人物角色最频繁使用界面的主要路径
必须在细节上严谨地描述每个主要交互的精确行为,并提供每个主要线路的走查 - 可使用低保真草图序列的故事板

通过验证性的场景剧本来检查设计
验证性的场景剧本不用具备很多细节,但包含一系列“如果怎样,将怎样”的问题。
下面介绍三种验证性的场景剧本:
(1)关键线路的变种场景剧本
关键途径的替代:如果Vivien决定不给Frank打电话,而是发电子邮件
(2)必须使用的场景剧本
必须要被执行但又不是经常发生的情况:智能电话中如果该手机被买卖,则需要删除原用户所有个人信息的功能
(3)边缘情形使用场景剧本
非典型产品具备,但不太常用的功能:如Vivien想添加两个同名联系人
设计策略
注:important
增加的功能越多,越难发现对用户而言真正有价值的功能,同时还可能使遗留代码变得越来越沉重,系统的维护成本越来越高。
交互设计策略的目的就是让软件产品变得简单,并借此提高大多数用户的用户体验。
删除
- 最明显的简化设计方法
64%的软件功能“从未使用或极少使用” - 删除杂乱的特性
可以让设计师专注于把有限的重要问题解决好
有助于用户心无旁骛地完成自己的目标
如何删除?
- 关注核心
关系到用户日常使用体验的功能
能够消除用户挫折感的功能 - 砍掉残缺功能
删除实现的不够理想的功能
为什么要留着它?”而非“为什么应该去掉它” - 把注意力集中到客户的目的上面,而非流程
消除错误
消除错误也能提供简单的用户体验:如银行对账单查询

删除策略不仅适用于界面上的功能,还适用于界面上的文字:
删除视觉混乱
- 减少用户必须处理的信息,集中注意力在真正重要的内容上
- 方法:
使用空白或轻微背景来划分页面,不要使用线条
尽可能少使用强调,仅加粗就可以了
别使用粗黑线,匀称、浅色的线更好
控制信息的层次,标题、子标题、正文
减少元素大小的变化
减少元素形状的变化
删除文字
- 几乎任何句子都能够精简,几乎任何文字都可以删除
- 精简句子的方法:
不使用介词(对于/根据/为了/基于/通过/关于)
不使用is的动词形式,尽可能使用其他表达方式
把被动句式转换为主动句式,如:时间是被这个项目所需要的->这个项目需要时间
删除索然无味的开头,开门见山
删除不必要的说明和解释
不要删减过多
人们希望自己能够掌控局面:
- 让人们能够控制结果
- 足够多的控制可以让他们消除因基本需求得不到满足而引发的焦虑
- 要避免控制太多导致他们因选择而浪费时间
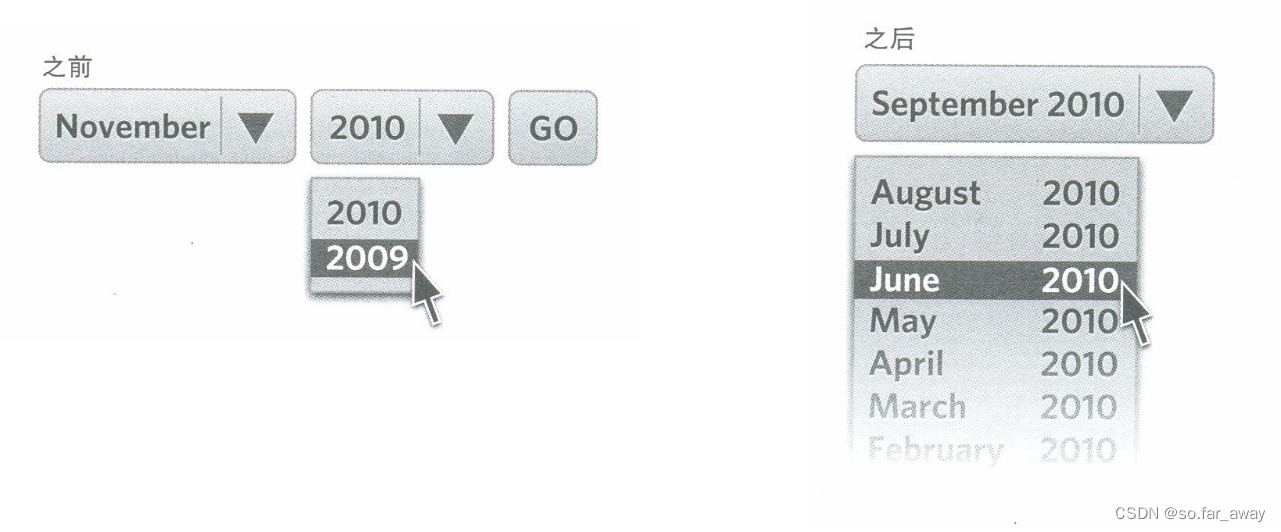
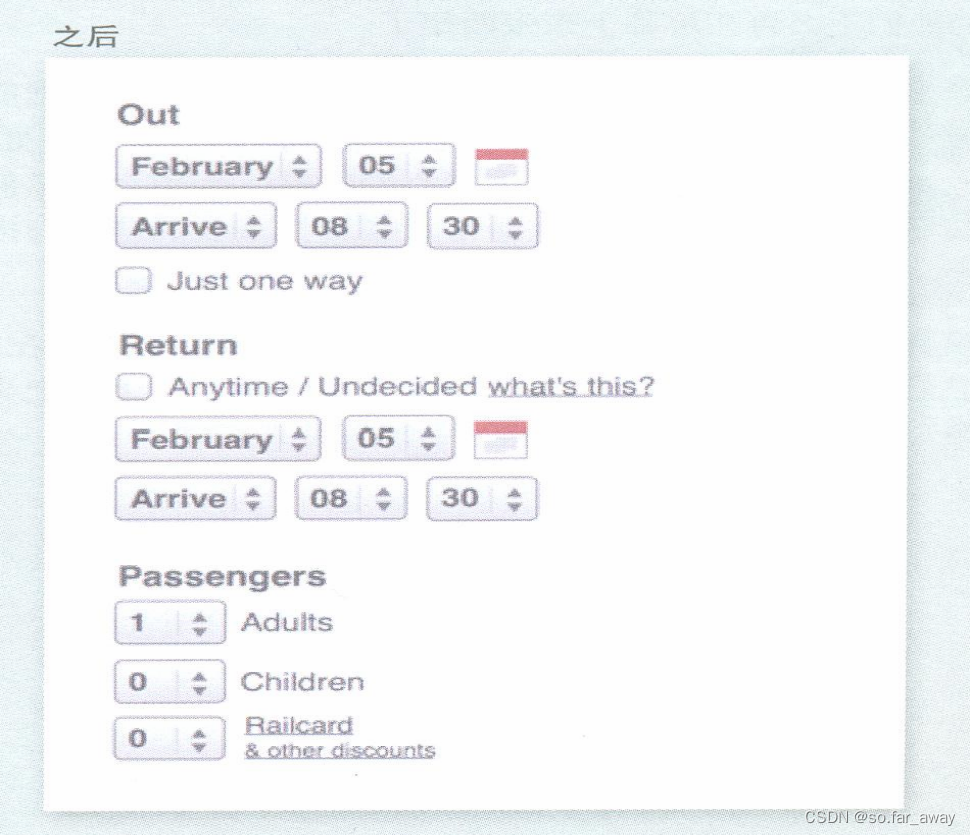
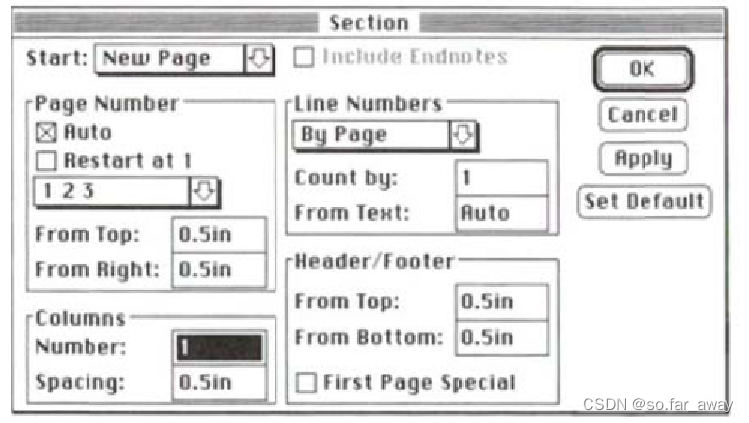
组织
- 最快捷的简化设计方式
- 分块
可对命令分块,如菜单
可以按字母表或时间顺序排列的清单
分块越少,选择越少,用户的负担就越轻 - 围绕行为进行组织
人们希望按照某种特定的步骤做事 - 确定清晰的分类标准
建议多找一些用户,询问他们的分类标准 - 利用不可见的网格来对齐界面元素

- 大小和位置
重要的元素要大一些,不太重要的界面元素应该小一些
把相似元素放在一起 - 感知分层的实现方式
眯起眼睛观察屏幕,看是否能区分不同的层 - 期望路径
在描述用户使用软件的路径时,千万不要被自己规划图中清晰的线条和整洁的布局所迷惑
隐藏
- 隐藏是一种低成本的简化方案
1)用户不会因不常用的功能分散注意力
2)可作为删除不必要功能的开始
3)必须仔细权衡要隐藏哪些功能 - 隐藏什么
1)主流用户很少使用,但自身需要更新的功能
2)事关细节(对服务器进行配置或设计邮件签名)
3)选项和偏好(修改绘图应用的单位)
4)特定于地区的信息(如时间和日期需频繁自动更新的信息) - 自定义
1)是否应该给用户自己选择的权利?
自定义可能是一件非常耗费时间的事,且要求对软件中各种各样的功能了如指掌
2)主流用户感兴趣的是展示自己的个性
3)如果自定义的工具很简单,还是有价值的 - 渐进展示
1)隐藏精确的控制部件
2)对于用户期望的功能,要在正确的环境下给出明确的提示 - 适时出现
1)过分强调隐藏功能会导致混乱
2)成功的隐藏
尽可能彻底地隐藏所有需要隐藏的功能
在合适的时机、合适的位置上显示相应功能 - 让功能易于发现
1)怎样介绍被隐藏在幕后的附件项?
为隐藏功能打上标签:更多,高级
把标签放在哪里比把标签做多大重要得多
2)用户关注点
用户在遇到问题的时候,过于关注屏幕上问题区域就算标签再大,放在用户关注点之外,用户也看不到
转移
- 设备间的转移
- 用户间的转移
简化设计策略的组合
- 删除不必要的
- 组织要提供的
- 隐藏非核心的
设计中的折中
个性化和配置
问题:是否应该让产品具有用户定制功能?
- 个性化
人们喜欢改变周围的事物,使之适合自己
必须简单易用
在用户确定选择之前给他们一个预览的机会
必须容易撤销 - 配置
移动、添加或者删除持久对象
富有经验的用户所期望的
包含多种配置形式
本地化和国际化
- 调整软件,使之能适用于不同语言及地区的过程
- 国际化
指在设计软件时,将软件与特定语言及地区脱钩的过程
当移植到不同的语言及地区时,软件本身不用做内部工程上的改变或修正
意味着产品有适用于任何地方的“潜力”
只需做一次 - 本地化
当移植软件时,加上与特定区域设置有关的信息和翻译文件的过程
为了更适合于“特定”地方的使用,而另外增添的特色
针对不同的区域各做一次
审美学与实用性
- 一个漂亮的界面不一定就是一个好的界面!
- 审美与实用的冲突
为确保文本的可读性,文本的背景采用较低的对比度
复杂而强烈的对比可能获奖,但不实用 - 交互设计角度
根据语义和任务因素来进行视觉组织是最重要的
视觉美学的重要性稍低
换句话说,先实现一个良好的基本布局,然后再在这个基础上进行改进来实现好的美学效果
组件之间的空白非常重要

组件的对齐会影响界面的可理解性和易用性

软件设计的细节
加快系统的响应时间
- 软件的空闲时间被浪费了
CPU除了等待,没有做任何事 - 如何利用程序的空闲时间
- 需要以全新并更主动的方式来思考软件能够怎样帮助人们实现其目标和任务
减轻用户的记忆负担
- 为了使用软件来完成某些任务,必须记住两类信息或知识
和软件如何操作相关:应当选择哪个命令或操作、文件存在哪个目录中等
和该任务所需的领域知识相关:哪些系统函数可以使用,这些函数的参数及返回值是什么 - 好的软件通过回忆用户上次的行为预测用户可能的操作
程序可以使用用户以前的设置作为默认值,如文档存放目录、窗口位置等
减少用户的等待感
- 以某种形式的反馈让用户了解操作进行的进度和状态
如进度对话框 - 以渐进方式向用户呈现处理结果
分成多个连续的部分来顺序地把结果提供给用户
先传输全局概括,再传输细节 - 给用户分配任务,分散用户的注意力
- 减低用户的期望值
设计好的出错信息
四个简单原则 :
- 使用清晰的语言来表达,而不要使用难懂的代码
- 使用的语言应当精炼准确,而不是空泛而模糊的
- 对用户解决问题提供建设性的帮助
- 出错信息应当友好,不要威胁或责备用户
交互设计模式
模式
模式就是某个情形下某个问题的解决方案,描述了问题和解决方案,并说明了它成功应用于何处。
模式捕捉的只是良好设计中不变的特性,具体实现,将取决于环境和设计者的创造性。
举例:
问题
当人们有一种选择的时候,总是倾向于进入两边透亮的房子中,离开一边透亮的房子,使其处于闲置状态
解决方案
定位每个房间,使得至少在其两边的外部有户外空间。然后,在两边的墙上设置窗户,结果自然光能从多于一个方向照射进来
交互设计模式
Allan Cooper将交互设计模式分为三种类型:
1)定位模式:应用于概念层面,帮助界定产品对用户的整体定位。
2)结构模式:解答如何在屏幕上安排信息和功能元素之类的问题。
3)行为模式:旨在解决功能或数据元素的具体交互问题。
模式不是拿来即用的商品,每一次模式的运用都有所不同。
向导模式:在界面上一步步引导用户按预定的顺序完成任务
从何处开始设计?
- 画草图?
可能将思路限定在最开始画出来的设计上
在把应用的总体组织方式设计出来之起,需要在一段时间内保持灵活性和创造性 - 如何进行高层组织?
切分内容,把系统的内容从它的外在表现上分离开来
物理结构,把内容用页面、窗口、面板等元素表达出来
切分内容
- 大多数应用程序或网站基于如下角度组织:
对象列表
动作或任务列表
某种主题类别的列表
工具列表 - 如何进行选择:
软件的本质和所在的领域
用户的领域知识
用户的计算机熟练程度
用户的心智模型