method传参
标签:
<image src="/img/b1.jpg" class='bannerImg' mode="widthFix" bindtap="gotoMessage" data-flag="msg"></image>
使用data-参数Key = '指定参数值'
method:
gotoMessage(e){
let flagName = e.target.dataset.flag
if(flagName === 'msg'){
wx.switchTab({
url: '/pages/message/message',
})
}else if(flagName === 'contect'){
wx.switchTab({
url: '/pages/contact/contact',
})
}
},
使用 e.target.dataset.参数key 得到参数值
页面传参
方式一 <navigator url="/pages/info/info?from=home" open-type="navigate">
navigator设置from参数值为home
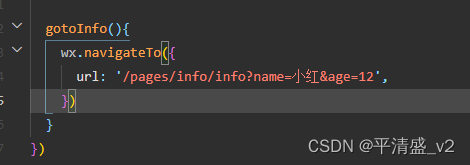
方式二 通过编程方式导航


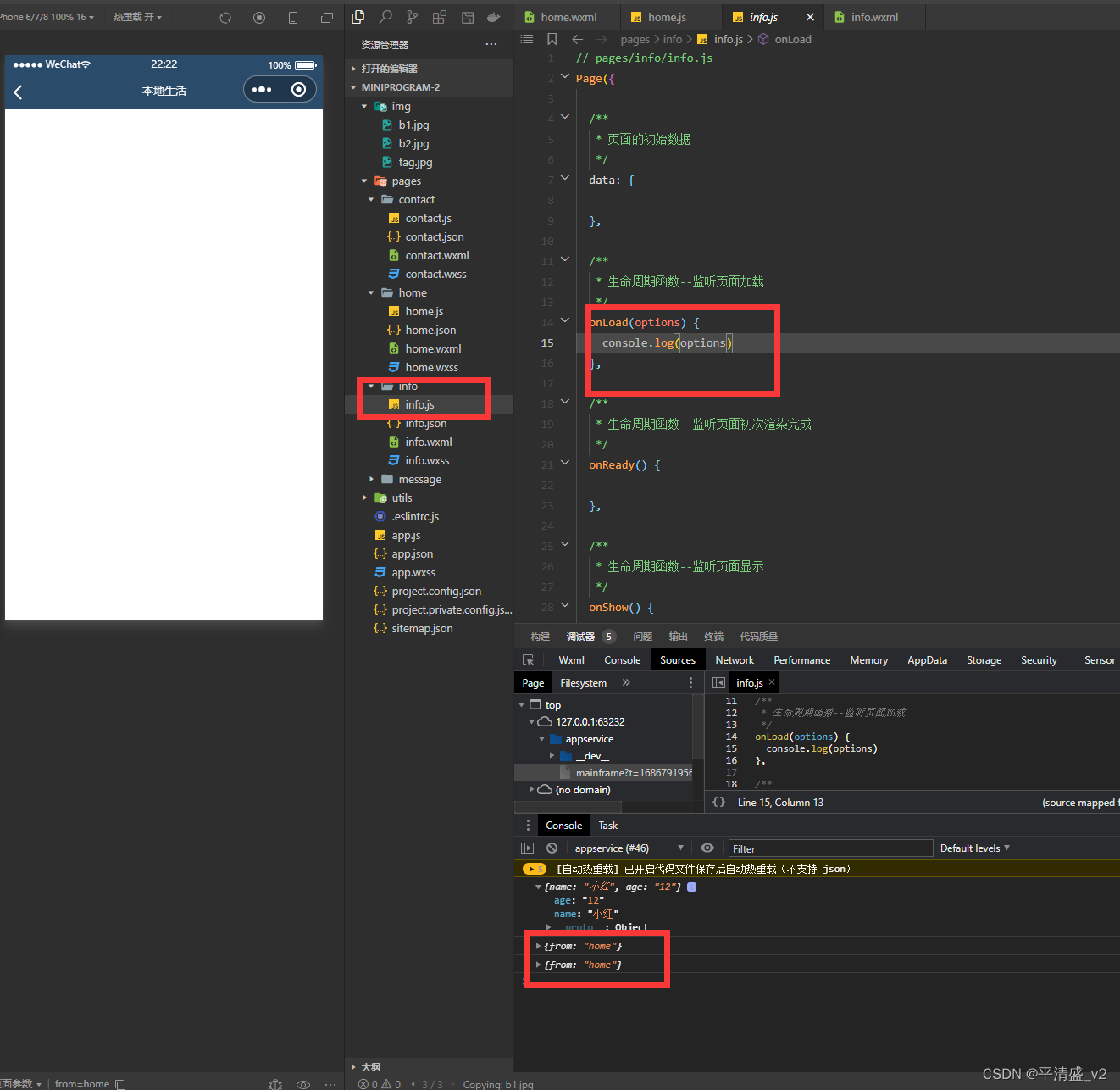
右下角可以看到数据
在xx.js 的 onLoad 的 options参数中可以获取参数