文章主要讲解Mac环境下如何搭建selenium环境。作者也是测试初学者,对selenium目前是一无所知的状态,希望从搭建环境开始对它逐步了解。
环境准备
本文采用的环境:
• Python 3.7.3
PS:
Mac环境会默认自带Python环境,但是Python2的版本,所以如果要使用Python3环境需要自行安装。因为本人没有进行环境配置,所以在终端中如果需要使用Python3的环境,需要输入python3 xxx才可以,否则如果是python xxx则是默认的python2版本。
• IDE PyCharm CE
搭建步骤
- 安装Python3环境
- 安装selenium
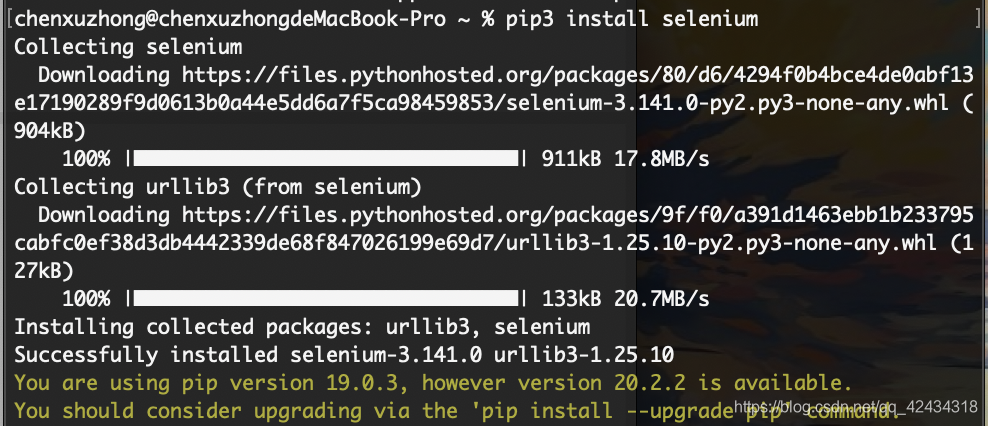
- pip3 install selenium

这里有一个警告,是pip3命令需要进行升级(pip是一个用于安装及维护Python包的命令)
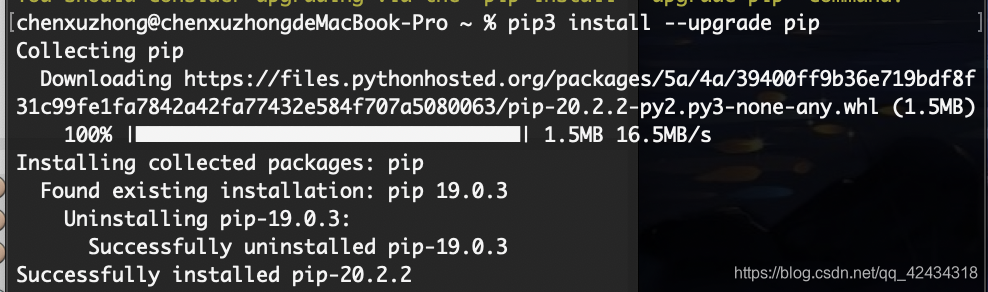
于是通过pip3 install --upgrade pip进行升级即可
安装对应浏览器的驱动WebDriver
• 不同浏览器对应不同的驱动,作者这里使用的是Chrome,当前Chroem版本为84.0.4147.135(因为没有找到完全一样的版本号对应,这里采用了一直到次级版本对应的进行尝试)
• ChromeDriver下载地址:https://chromedriver.storage.googleapis.com/index.html
• 下载以后将文件进行解决,会看到一个ChromeDriver.exe的文件,将其移动到 /usr/local/bin 路径
这里既可以通过命令后进行移动,也可以直接打开对应目录进行移动。
命令行形式:
mv xxx文件 移动的目录
直接拖动:
Mac下/usr/local目录默认是对于Finder是隐藏,如果需要到/usr/local下去,打开Finder,然后使用command+shift+G,在弹出的目录中填写/usr/local就可以了。
在pyCharm中新建文件,检验配置是否成功
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
print("Selenium Test.")
time.sleep(6)
driver.quit()
print("Time's up. Already quit.")
运行后可以打开Chrome浏览器并访问百度主页,打印Selenium Test. 等待6秒后关闭Chrome。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取