要实现让丧尸能够智能的追逐玩家,我们需要用到ue封装的ai行为树来实现。基础相关的请查看:Unreal Engine 5.1 AI行为树基础入门,来学习一下如何使用ai行为树来实现一个简单的追逐功能。这一篇就是基于这个基础上进行了优化,实现了声音的震慑玩家,以及对玩家的攻击。
创建丧尸蓝图
创建丧尸蓝图,需要添加模型,创建动画蓝图,还要根据速度设置的动画混合空间,实现idle到移动的效果。这些之前说过,这里不再赘述。
接下来看一下在丧尸里面添加的一些方法
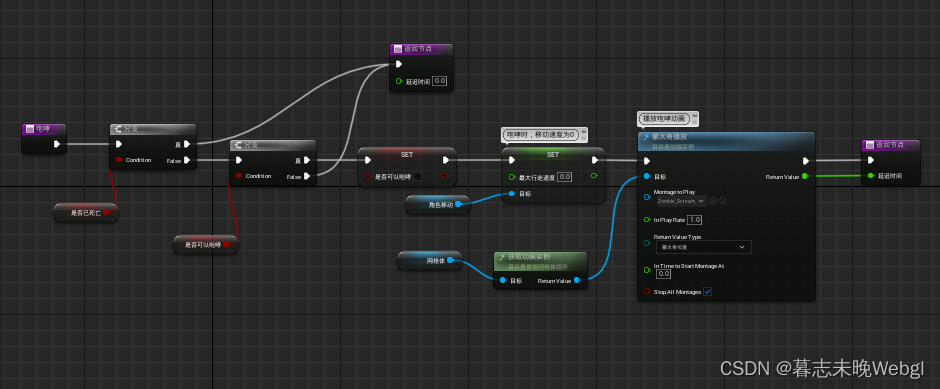
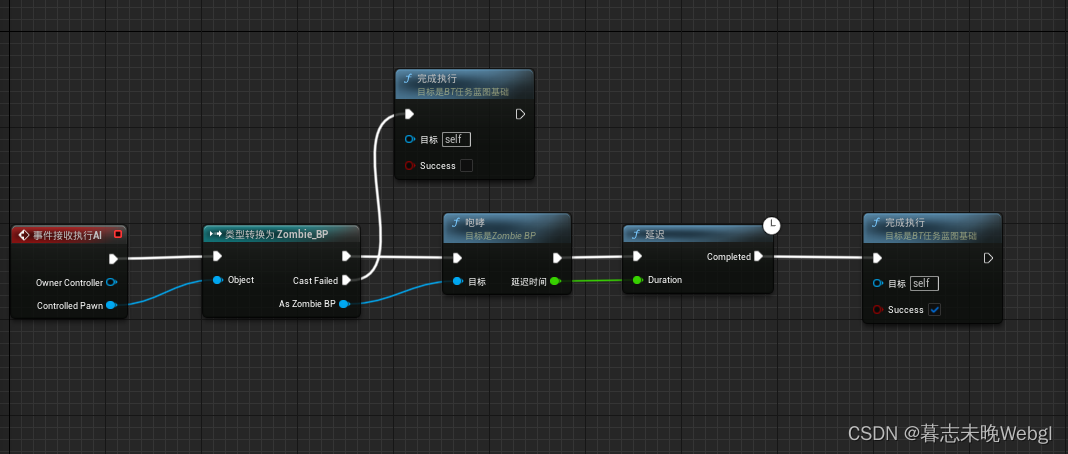
创建了一个咆哮函数,这个函数会在可以执行咆哮动画时,会将移动速度设置为0,播放咆哮蒙太奇。然后将蒙太奇的播放时间传出,这个函数会在ai行为树中调用,在可以咆哮时,去执行,不能咆哮,则直接进行追逐。

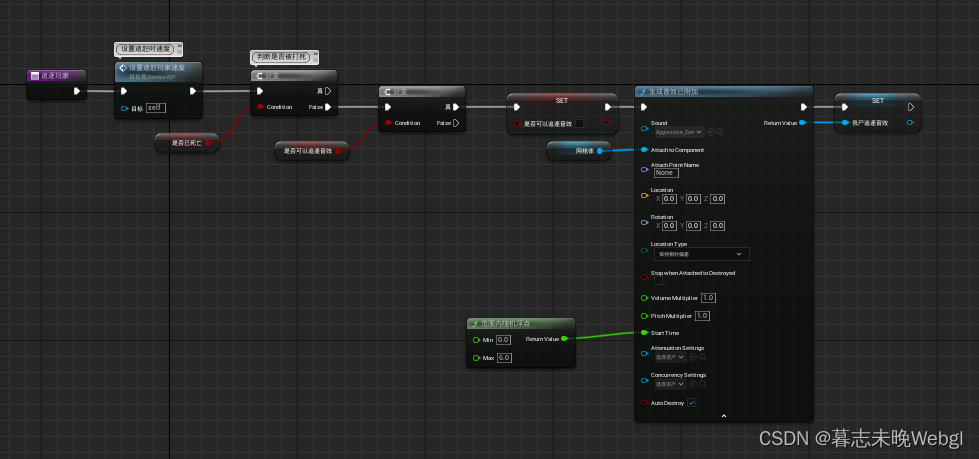
增加了追逐函数,追逐函数内根据是否第一次追逐,设置一个音效播放,并将其添加到了角色身上,跟随角色播放,具有立体空间感。

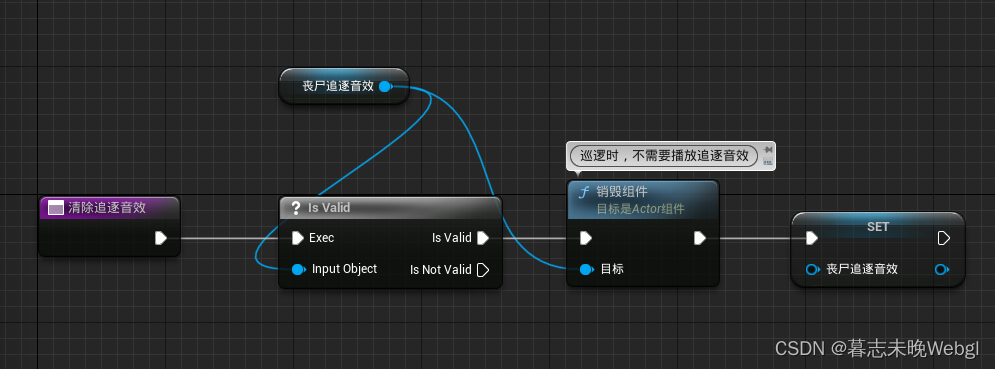
并增加了清除追逐音效的函数,在无法看到玩家时,将清除掉追逐音效的组件。

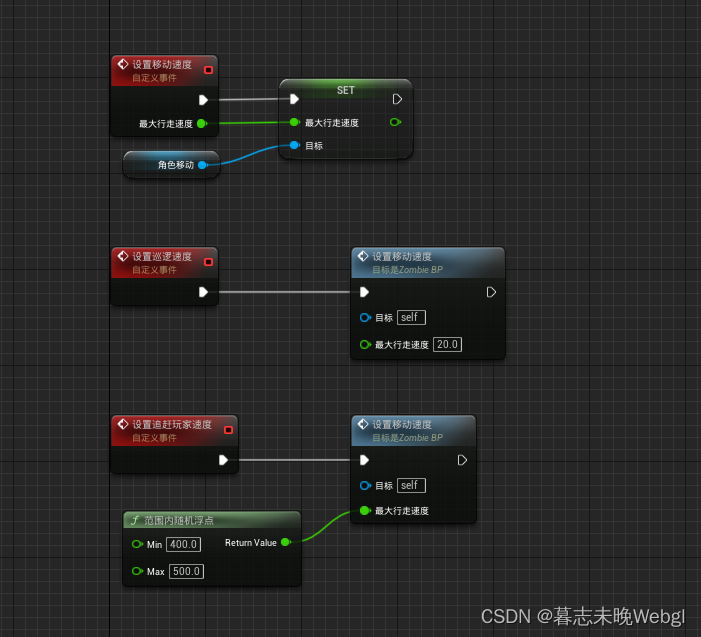
增加修改移动速度事件,巡逻速度要慢一些,发现玩家修改为奔跑速度。奔跑速度再一个范围内随机一个速度,然丧尸之间的速度也不同。

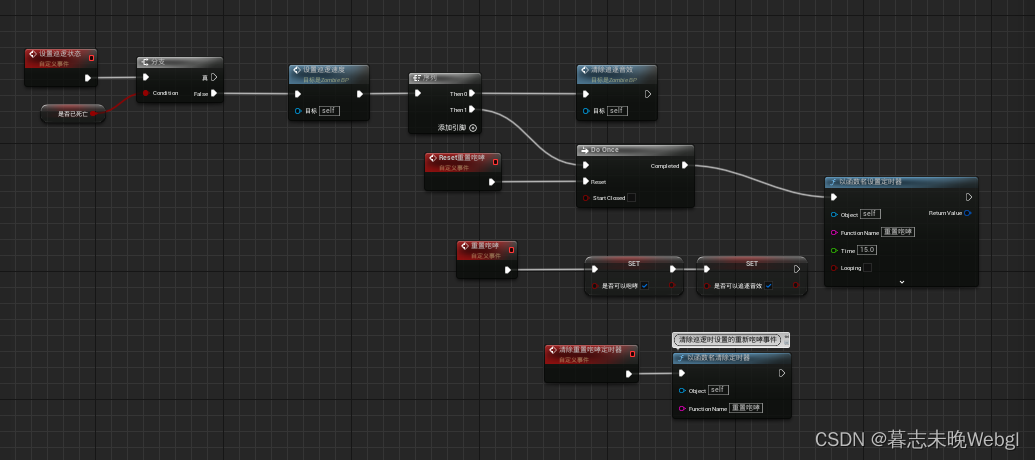
增加巡逻状态的设置,设置巡逻速度,然后清除追逐玩家时的音效,并增加一个定时器,在一定时间以后,重置咆哮相关变量,再次看见玩家,还会声音震慑,增加清除咆哮定时器,巡逻时间不够的话,无法重置咆哮。

AI控制器的实现
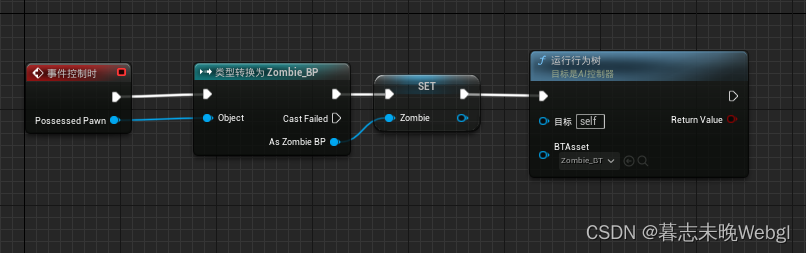
先看一下AI 控制器的修改后的逻辑,将自身的所有者存储了下来

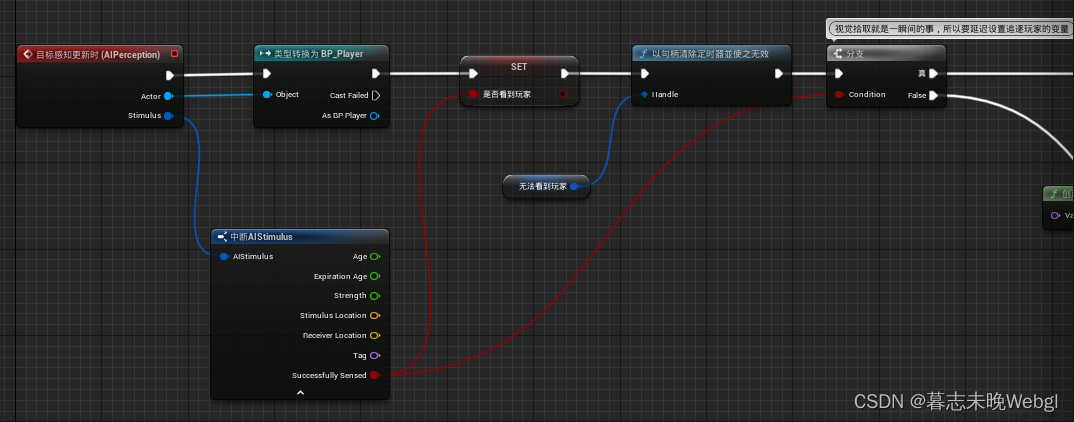
在AI控制器里面,我们还是通过视觉感知,进行玩家角色拾取

如果能够拾取到玩家,则将黑板的值设置为true,如果拾取未成功,则创建一个定时器,延迟一段时间去设置黑板值的变动,这样还可以防止AI行为树的频繁变动。

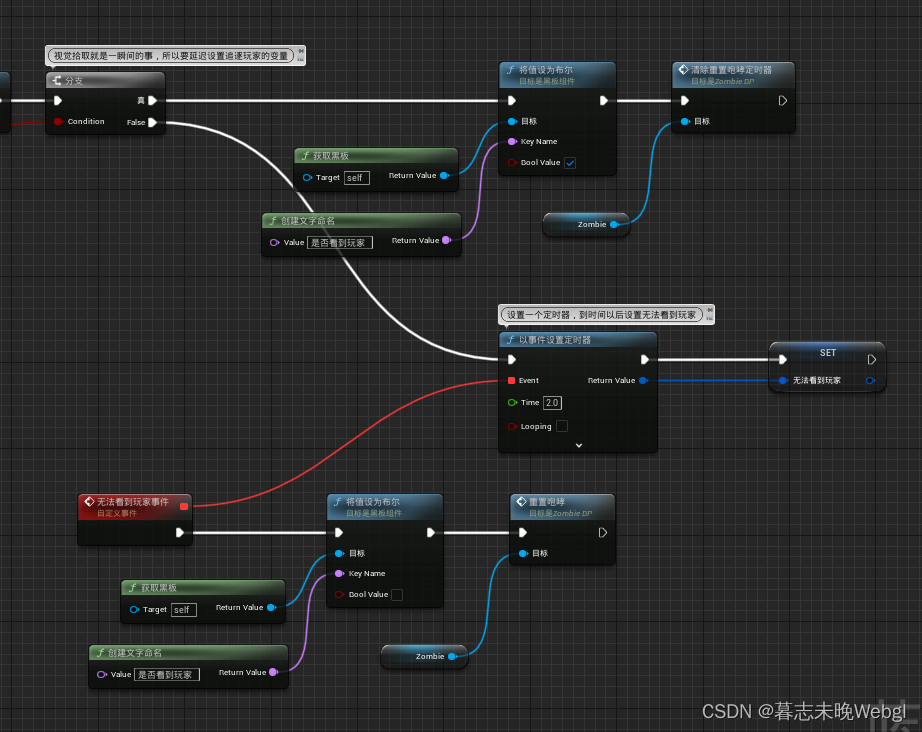
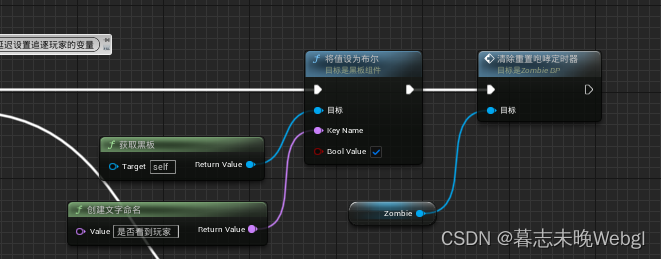
看到玩家时,将黑板看到玩家的值设置为true,然后清除定时器,主要是为了防止逻辑出现错误。

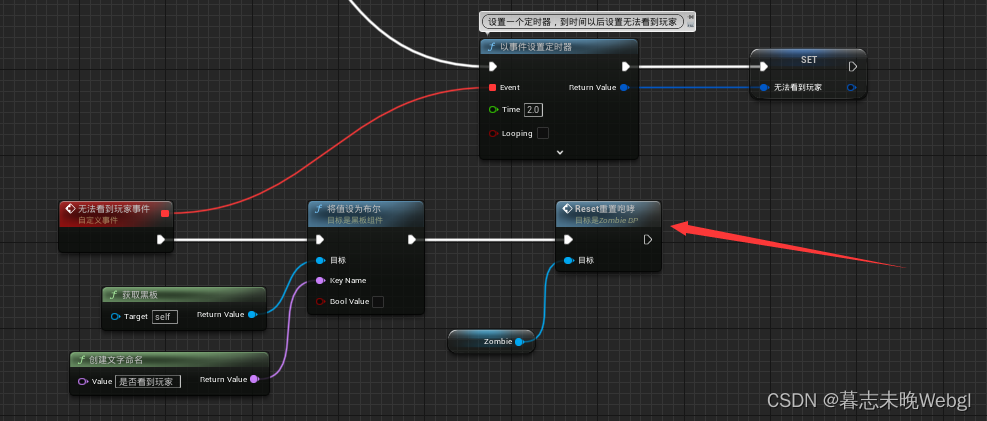
在视觉拾取时没有看到,则使用定时器,由于视觉拾取只有在有变动时,才会触发这个定时器,相当于两秒内都未拾取到玩家,才会变更黑板的值,注意那里是Reset重置咆哮,在巡逻时,可以重新设置定时器。这样逻辑就变成了进入巡逻时,有设置重置定时器的权限,巡逻时,可以设置一次重置定时器,未达到时间,重置定时器就会被清除,达到时间,重置定时器触发事件,重新定时器。这里的逻辑比较复杂,请大家注意。

AI行为树的更新

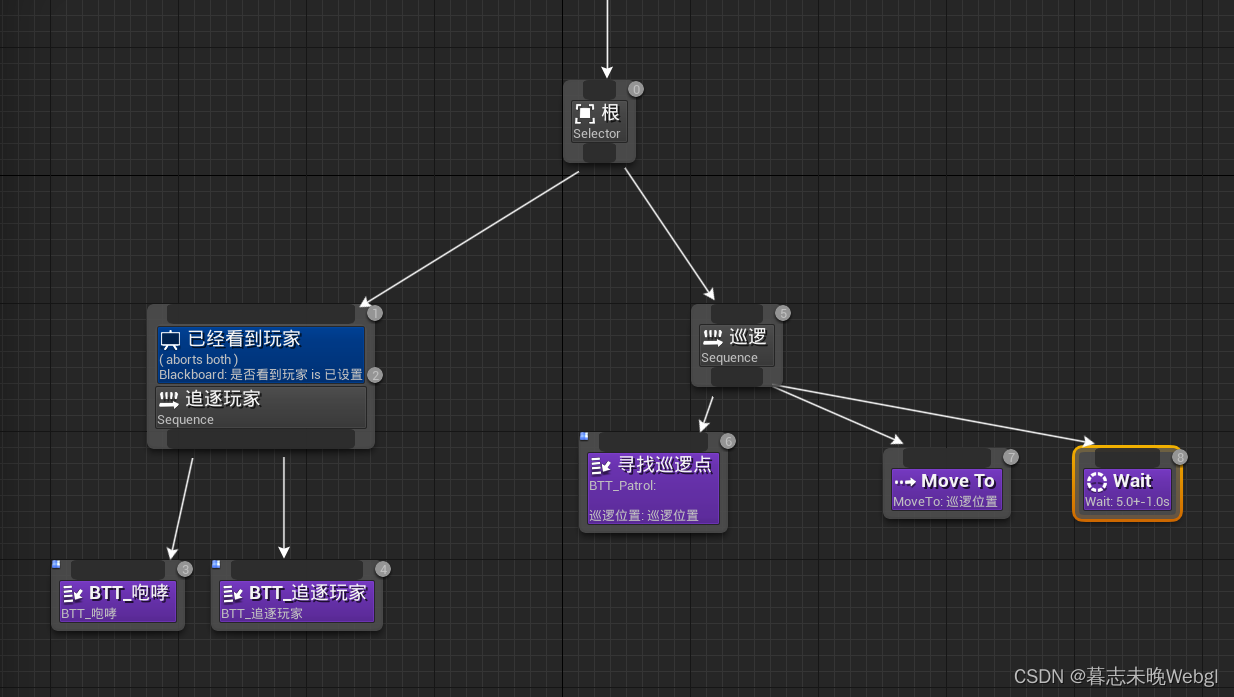
ai行为树这里,还是标准的两个选择,看到玩家就进入追逐玩家序列,看不到玩家,就去巡逻。
在看到玩家后,将会先进行语言上的恐吓,或者后面实现招呼小伙伴们一起攻击玩家(后面有可能会去实现)。然后才去追逐玩家,这个触发序列只能触发一次,但是会在巡逻一定时间后重置。
BTT_咆哮 任务就是调用丧尸的咆哮,函数内会根据条件运行

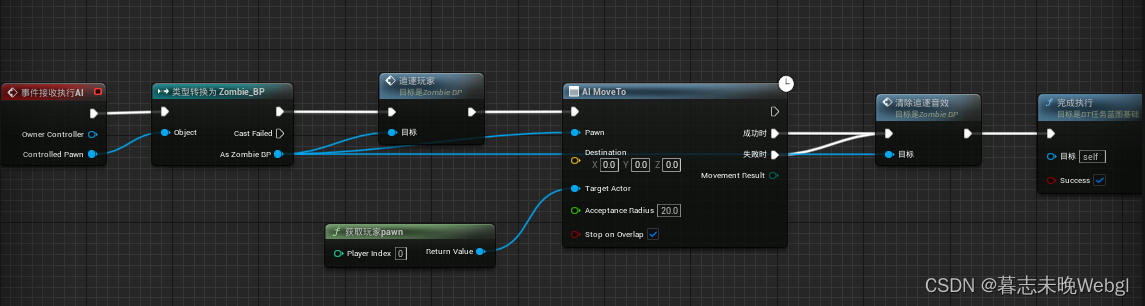
BTT_追逐玩家会先调用丧尸的追逐玩家函数,里面主要实现的是追逐是的追逐音效。然后朝向玩家追逐的AI MoveTo,然后到达玩家身边时,清除追逐音效,因为,在玩家身边,丧尸会进行攻击,到时候会有攻击音效,就不需要追逐音效了。

实现丧尸攻击
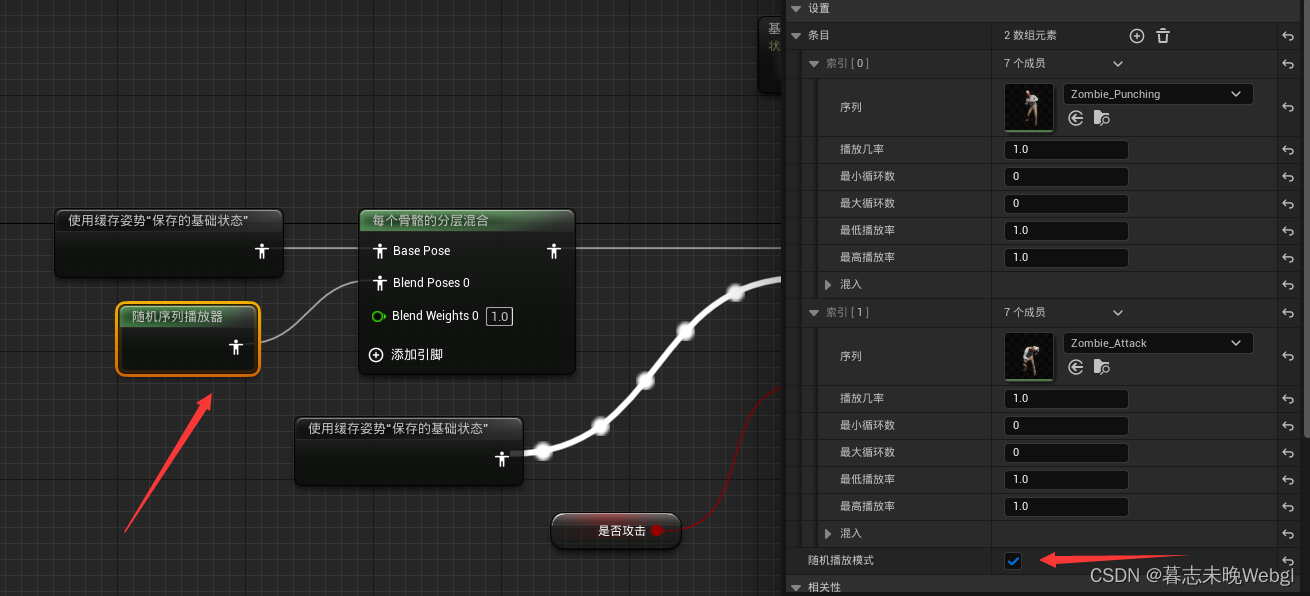
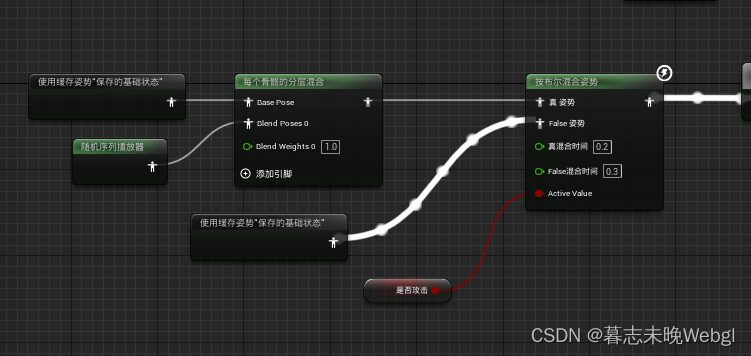
实现攻击,首先实现攻击动画,这里我们使用了随机序列播放器,可以增加多个动画,然后动画蓝图会随机用其中一个攻击,然后和基础的移动动画混合,只混合上半身,下半身还是使用默认的。

使用变量布尔混合,如果不攻击,则不会播放动画。

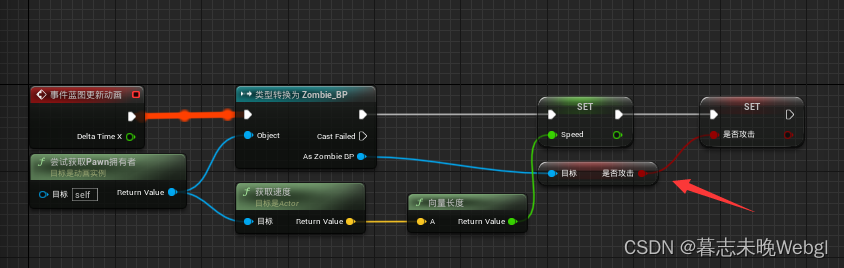
在动画蓝图的事件图表里面去获取丧尸蓝图的变量设置动画蓝图的变量

接下来,只要我们在丧尸蓝图中实现变量的设置,就可以实现丧尸的攻击了。
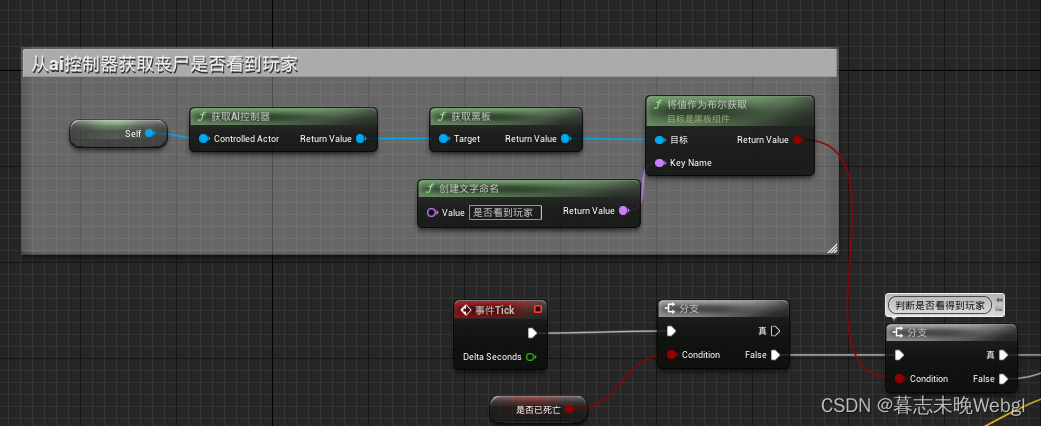
在丧尸蓝图中,首先呢判断是否能够看到玩家,这里需要在AI控制器中获取黑板的变量

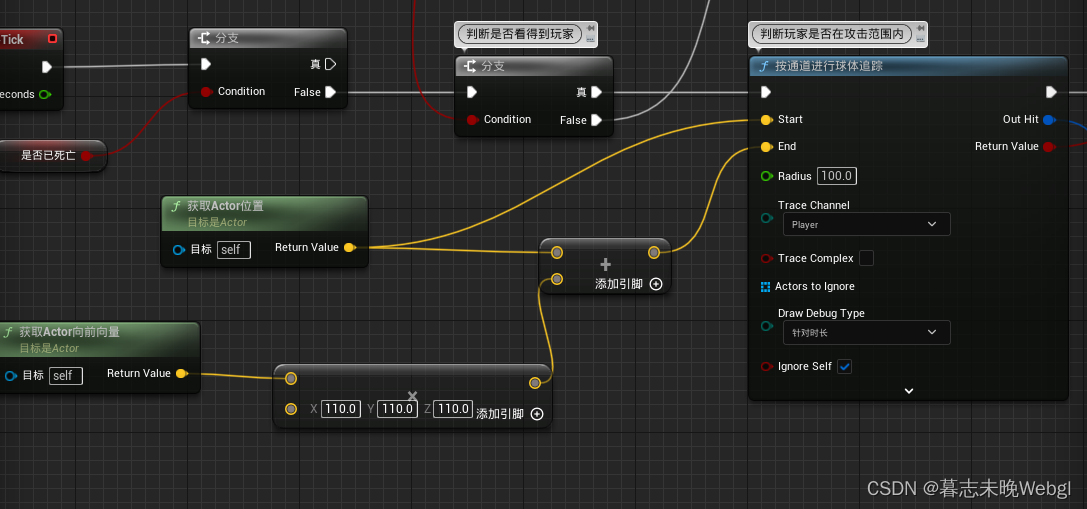
然后 按通道进行球体追踪,查看角色是否在丧尸的前方

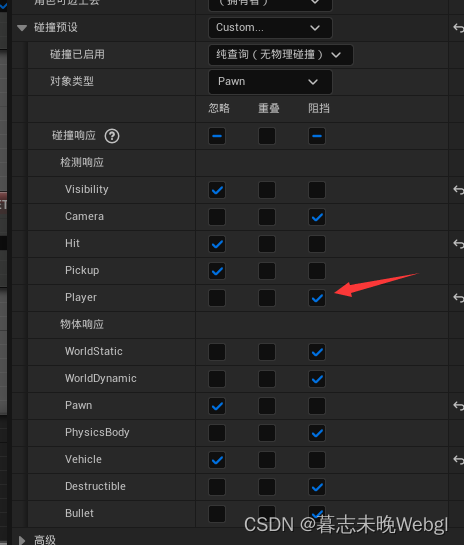
这里我们新创建了一个通道为角色通道,这个通道是专门为角色的,只会判断角色追踪,需要在角色网格体上面,将碰撞预设设置为阻挡,才能追踪到

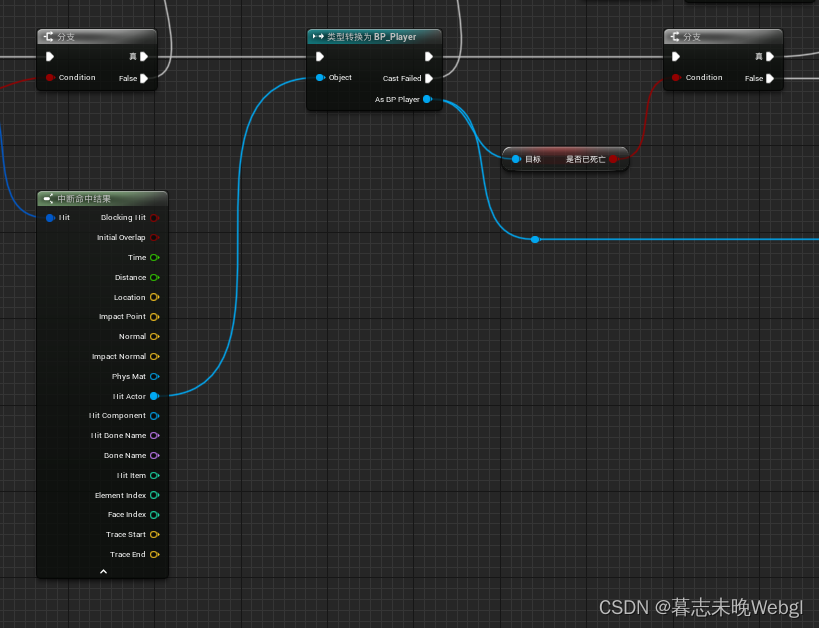
然后对拾取到的角色进行判断

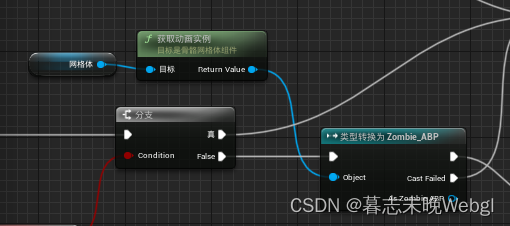
接着判断丧尸的动画蓝图是否为需要使用的动画蓝图

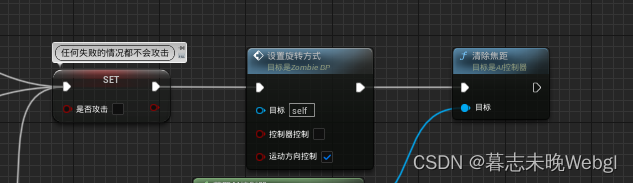
任何失败的情况下,都将不会设置为攻击状态

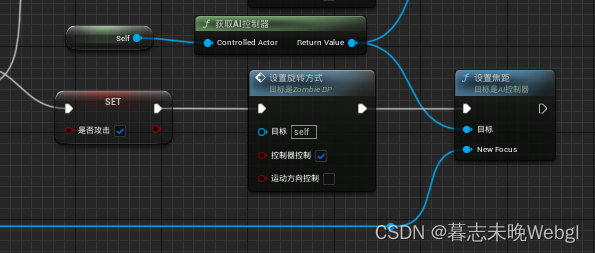
在可以攻击时,设置可以攻击变量,修改旋转方式,使用控制器控制,然后设置焦距为玩家(设置旋转和设置焦距,这两个是相辅相成的,控制器控制朝向,然后控制器焦距玩家,丧尸攻击时可以一直朝向相机)

实现丧尸脚步声
之前我们在角色蓝图中实现过脚步声,在这里使用一个新的方式,那就是蓝图函数库。
蓝图函数库相当于全局函数,可以通过右键直接获取,函数库内无法存储变量,变量的使用只能通过传入。
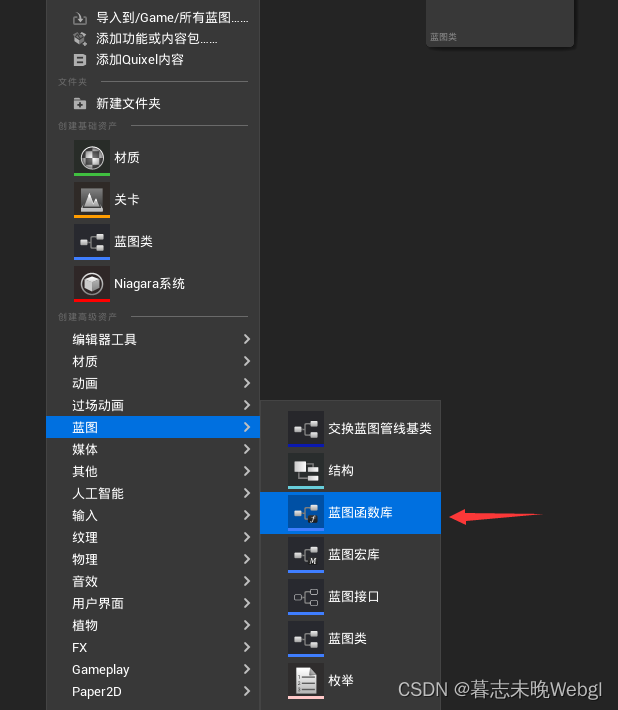
鼠标右键创建蓝图函数库

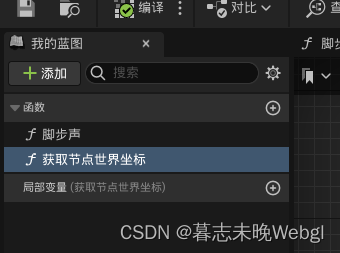
在蓝图函数库里面,我实现了两个函数,传入节点获取世界坐标,以及实现脚步声

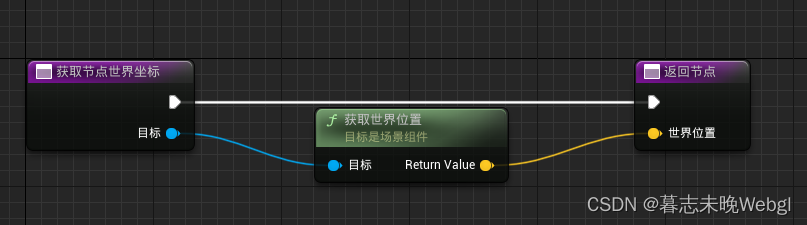
获取世界坐标比较简单,只要传入一个对象组件,获取即可

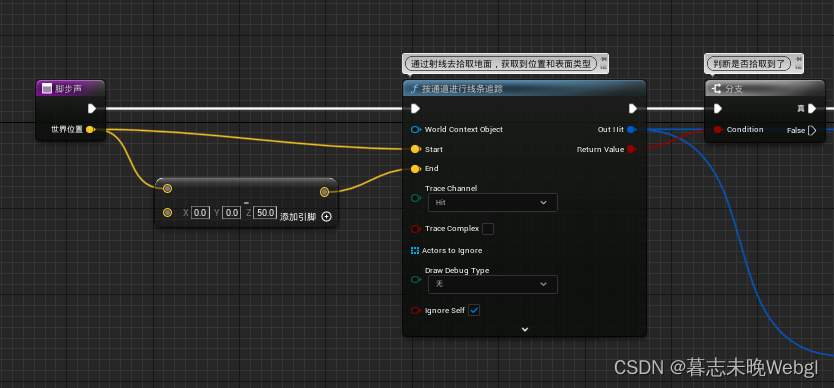
脚步声的函数则是将世界坐标传入,然后去拾取地面坐标,获取地面物理材质类型,根据类型播放不同音效。这个在之前做角色的时候那一套。

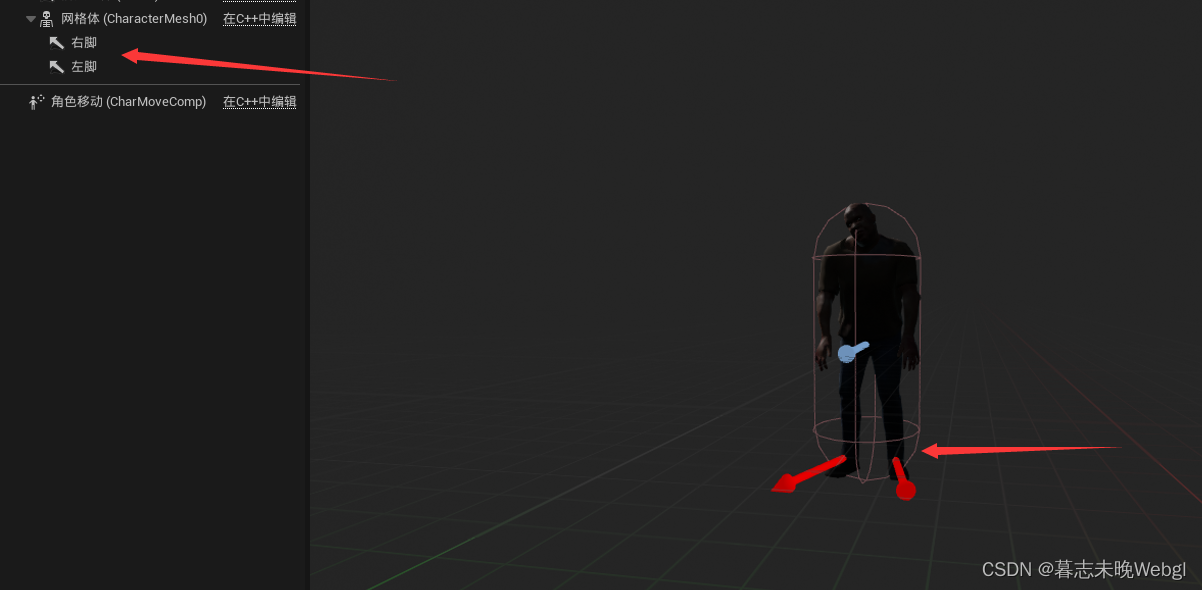
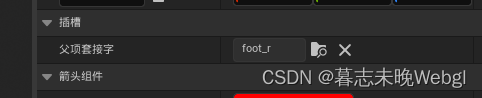
然后记得在骨骼网格体下面,挂两个箭头组件,绑定一下骨骼


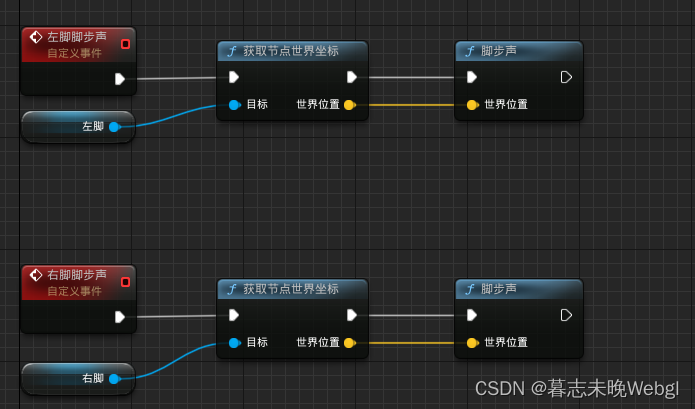
这样完成了以后,自定义两个事件,分别是播放左脚脚步声和右脚脚步声的

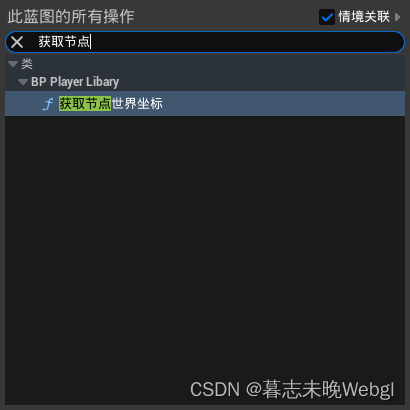
鼠标右键现在可以右键去调用函数库函数了,没有的话,记得编译一下蓝图。

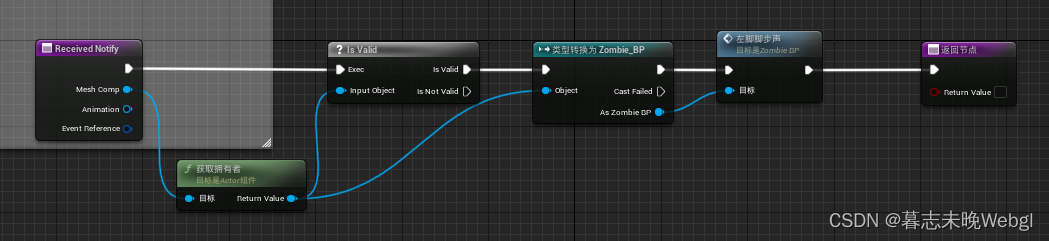
最后就是这两个事件的触发,会在动画通知中触发,和之前没区别,就改了类型转换。

随机丧尸模型和朝向
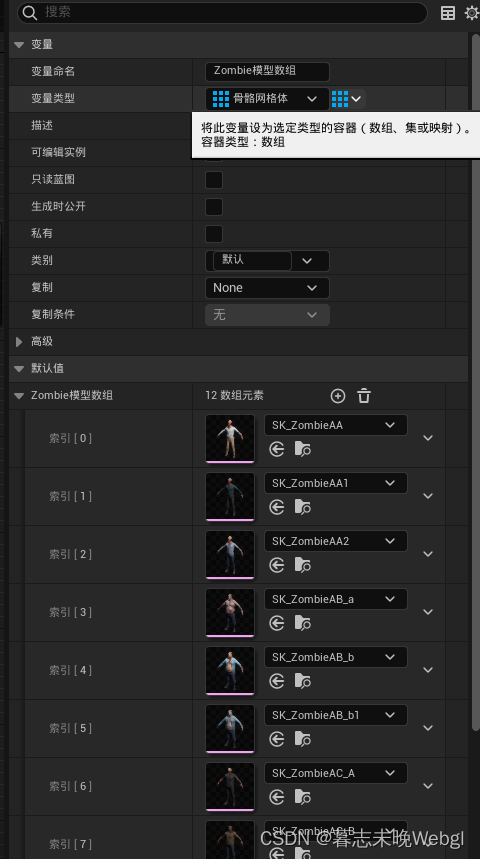
要随机模型,肯定要有一个数组的模型去随机,先创建一个模型数组,右侧类型可以更改存储变量的类型。

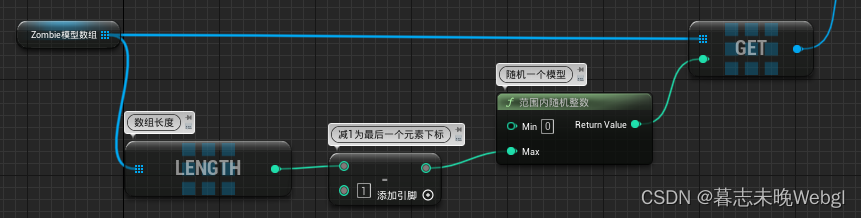
然后从数组里面随机抽一个模型用

最后使用节点重新设置骨骼模型

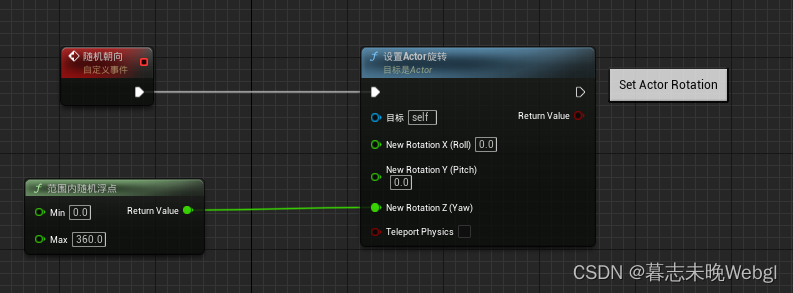
随机朝向,就是修改z轴旋转,随机一个0到360度的值,重新设置Actor旋转即可。