目录
一、说一说BFC
1、BFC的概念
2、BFC布局规则
3、BFC形成的条件
3、BFC解决能的问题
4、BFC的其他
5、总结
二、说一说Vuex是什么,每个属性是干嘛的,如何使用 ?
1、Vuex是什么
2、Vuex 的属性
3、使用方法
4、简单总结
三、说一说JavaScript有几种方法判断变量的类型?
四、说一说样式优先级的规则是什么?
1、样式优先级的规则
2、使用!important要谨慎
3、总结
五、说一说JS实现异步的方法?
一、说一说BFC
1、BFC的概念
- BFC(Block Formatting Context)块级格式化上下文,是Web页面一块独立的渲染区域,内部元素的渲染不会影响边界以外的元素。
2、BFC布局规则
- 内部盒子会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
3、BFC形成的条件
- float 设置成 left 或 right
- position 是absolute或者fixed
- overflow不是visible,为 auto、scroll、hidden
- display是flex或者inline-block等
3、BFC解决能的问题
- 清除浮动
4、BFC的其他
- BFC的方式都能清除浮动,但是常使用的清除浮动的BFC方式只有overflow:hidden,原因是使用float或者position方式清除浮动,虽然父级盒子内部浮动被清除了,但是父级本身又脱离文档流了,会对父级后面的兄弟盒子的布局造成影响。如果设置父级为display:flex,内部的浮动就会失效。所以通常只是用overflow: hidden清除浮动。
- IFC(Inline formatting contexts):内联格式上下文。IFC的高度由其包含行内元素中最高的实际高度计算而来(不受到竖直方向的padding/margin影响),IFC中的line box一般左右都贴紧整个IFC,但是会因为float元素而扰乱。
- GFC(GrideLayout formatting contexts):网格布局格式化上下文。当为一个元素设置display值为grid的时候,此元素将会获得一个独立的渲染区域。
- FFC(Flex formatting contexts):自适应格式上下文。display值为flex或者inline-flex的元素将会生成自适应容器。
5、简单总结
1.定义:块级格式化上下文,独立渲染区域,不会影响边界外的元素
2.形成条件
a.float
b.position
c.overflow
d.display
3. 布局规则:
a.区域内box从上到下排列
b.垂直方向由margin决定
c.同一bfc内box会外边距重叠
d.bfc不会与float重叠
e.bfc计算高度,也会计算float元素
4.解决问题
a.清除浮动
b.外边距重叠
c.高度塌陷
- 级格式化上下文、独立的渲染区域、不会影响边界以外的元素、形成BFC条件、float、position、overflow、display块
二、说一说Vuex是什么,每个属性是干嘛的,如何使用 ?
1、Vuex是什么
- Vuex是集中管理项目公共数据的。
2、Vuex 的属性
有state、mutations 、getters、actions、module五种属性
- state属性用来存储公共管理的数据。
- mutations属性定义改变state中数据的方法, 注意:不要在mutation中的方法中写异步方法ajax,那样数据就不可跟踪了 。
- getters属性可以认为是定义store的计算属性。就像计算属性一样,getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
- action属性类似于mutation,不同在于:Action 提交的是 mutation,而不是直接变更状态。Action 可以包含任意异步操作。
- moudle属性是将store分割成模块。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块,从上至下进行同样方式的分割
3、使用方法
- state :直接以对象方式添加属性
- mutations :通过store.commit调用
- action:通过 store.dispatch`方法触发
- getters:直接通过store.getters.调用 加分回答 可以使用mapState、mapMutations、mapAction、mapGetters一次性获取每个属性下对应的多个方法。
- VueX在大型项目中比较常用,非关系组件传递数据比较方便。
4、简单总结
1. 概念:Vuex是全局状态管理仓库,相当于window对象挂载了一个全局变量。
2. 属性:state(数据源)、actions(处理异步事件)、mutations(处理同步事件)、getters(过滤数据)和modules(模块)
三、说一说JavaScript有几种方法判断变量的类型?
- JavaScript有4种方法判断变量的类型,分别是typeof、instanceof、Object.prototype.toString.call()(对象原型链判断方法)、 constructor (用于引用数据类型)
- typeof:常用于判断基本数据类型,对于引用数据类型除了function返回function,其余全部返回object。
- instanceof:主要用于区分引用数据类型,检测方法是检测的类型在当前实例的原型链上,用其检测出来的结果都是true,不太适合用于简单数据类型的检测,检测过程繁琐且对于简单数据类型中的undefined, null, symbol检测不出来。
- constructor:用于检测引用数据类型,检测方法是获取实例的构造函数判断和某个类是否相同,如果相同就说明该数据是符合那个数据类型的,这种方法不会把原型链上的其他类也加入进来,避免了原型链的干扰。
- Object.prototype.toString.call():适用于所有类型的判断检测,检测方法是Object.prototype.toString.call(数据) 返回的是该数据类型的字符串。 这四种判断数据类型的方法中,各种数据类型都能检测且检测精准的就是Object.prototype.toString.call()这种方法。
- instanceof的实现原理:验证当前类的原型prototype是否会出现在实例的原型链__proto__上,只要在它的原型链上,则结果都为true。因此,instanceof 在查找的过程中会遍历左边变量的原型链,直到找到右边变量的 prototype,找到返回true,未找到返回false。
- Object.prototype.toString.call()原理:Object.prototype.toString 表示一个返回对象类型的字符串,call()方法可以改变this的指向,那么把Object.prototype.toString()方法指向不同的数据类型上面,返回不同的结果
简单总结:
- 1. typeof(根据二进制判断),不能判断数据类型:null和object
- 2. intanceof(根据原型链判断),基本数据类型不能判断
- 3. constructor.name(根据构造器判断),不能判断null数据类型
- 4. Object.prototype.toString.call()(用Object的toString方法判断)所有类型数据都能判断,记住判断结果打印为:'[object Xxx]'
四、说一说样式优先级的规则是什么?
1、样式优先级的规则
标准回答 CSS样式的优先级应该分成四大类
- 第一类 !important,无论引入方式是什么,选择器是什么,它的优先级都是最高的。
- 第二类引入方式,行内样式的优先级要高于嵌入和外链,嵌入和外链如果使用的选择器相同就看他们在页面中插入的顺序,在后面插入的会覆盖前面的。
- 第三类选择器,选择器优先级:id选择器>(类选择器 | 伪类选择器 | 属性选择器 )> (后代选择器 | 伪元素选择器 )> (子选择器 | 相邻选择器) > 通配符选择器 。
- 第四类继承样式,是所有样式中优先级比较低的。
- 第五类浏览器默认样式优先级最低。
2、使用!important要谨慎
- 一定要优先考虑使用样式规则的优先级来解决问题而不是 !important
- 只有在需要覆盖全站或外部 CSS 的特定页面中使用 !important
- 永远不要在你的插件中使用!important
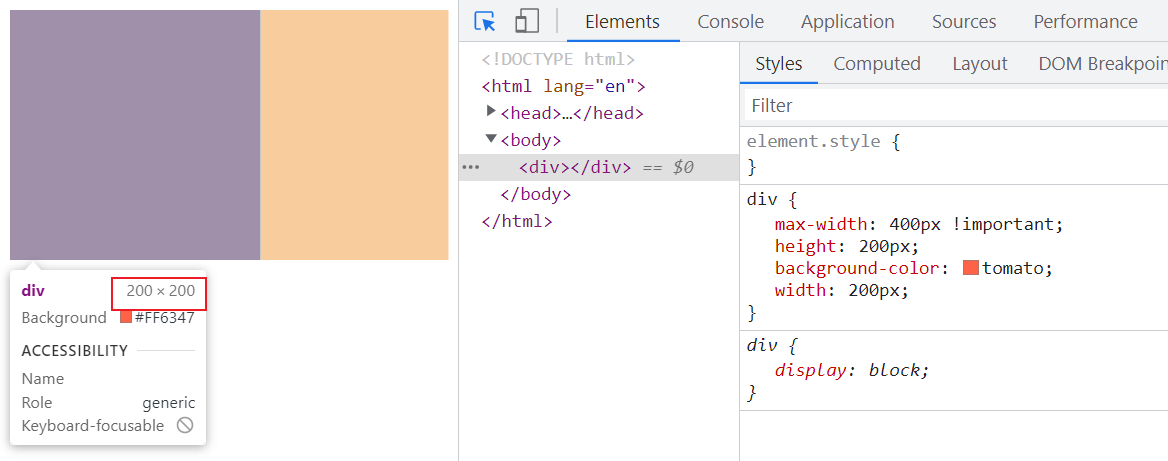
- 永远不要在全站范围的 CSS 代码中使用 !important优先级的比较指的是相同的样式属性,不同样式属性优先级比较失效,比如:在设置max-width时注意,已经给元素的max-width设置了!important但是还不生效,很有可能就是被width覆盖了
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
max-width: 400px !important;
height: 200px;
background-color: tomato;
width: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3、简单总结
- !important、行内样式、嵌入样式、外链样式、id选择器、类选择器、标签选择器、复合选择器、通配符、继承样式
- !important > 内联样式(style) > ID选择器(id) > 类选择器(class) > 标签选择器
五、说一说JS实现异步的方法?
- 所有异步任务都是在同步任务执行结束之后,从任务队列中依次取出执行。、
回调函数
- 回调函数是异步操作最基本的方法,比如AJAX回调
- 回调函数的优点是简单、容易理解和实现
- 缺点是不利于代码的阅读和维护,各个部分之间高度耦合,使得程序结构混乱、流程难以追踪(尤其是多个回调函数嵌套的情况),而且每个任务只能指定一个回调函数。
- 回调函数不能使用 try catch 捕获错误,不能直接 return Promise包装了一个异步调用并生成一个Promise实例,当异步调用返回的时候根据调用的结果分别调用实例化时传入的resolve 和 reject方法,then接收到对应的数据,做出相应的处理。
Promise
- Promise不仅能够捕获错误,而且也很好地解决了回调地狱的问题
- 缺点是无法取消 Promise,错误需要通过回调函数捕获。
Generator(生成器)
- Generator函数是 ES6 提供的一种异步编程解决方案
- Generator 函数是一个状态机,封装了多个内部状态,可暂停函数, yield可暂停,next方法可启动,每次返回的是yield后的表达式结果。
- 优点是异步语义清晰,
- 缺点是手动迭代`Generator` 函数很麻烦,实现逻辑有点绕 async/await是基于Promise实现的
async/await
- async/await使得异步代码看起来像同步代码
- 优点是,使用方法清晰明了
- 缺点是await将异步代码改造成了同步代码,如果多个异步代码没有依赖性却使用了await会导致性能上的降低,代码没有依赖性的话,完全可以使用 Promise.all 的方式
async/await函数是对Generator函数的改进
- 内置执行器。 Generator 函数的执行必须靠执行器,而 async 函数自带执行器。也就是说,async 函数的执行,与普通函数一模一样,只要一行。
- 更广的适用性。 yield 命令后面只能是 Thunk 函数或 Promise 对象,而 async 函数的await 命令后面,可以跟 Promise 对象和原始类型的值(数值、字符串和布尔值,但这时等同于同步操作)。
- 更好的语义。 async 和 awt,比起星号和 yield,语义更清楚了。async 表示函数里有异步操作,awt 表示紧跟在后面的表达式需要等待结果。 目前使用很广泛的就是promise和async/await
JS异步编程进化史:callback ---> promise ---> generator/yield ---> async/await。
总结
1. 回调函数
2. promise
2. setTimeout/setImmediate
3. async/await
4. generator/yield
异步微任务:回调函数,promise, async/await
异步宏任务:setTimeout setIntervial