本篇是Pyside6的第八篇,本章来看看另一个知识点。
文本标签QLabel。它不仅仅可以用于文本,还可以显示富文本和图像。它是一个多功能的小部件,可以根据需要显示不同类型的内容。
部分源码
class QLabel(QFrame):
"""
QLabel(self, parent: Optional[PySide6.QtWidgets.QWidget] = None, f: PySide6.QtCore.Qt.WindowType = Default(Qt.WindowFlags)) -> None
QLabel(self, text: str, parent: Optional[PySide6.QtWidgets.QWidget] = None, f: PySide6.QtCore.Qt.WindowType = Default(Qt.WindowFlags)) -> None
"""很明显,有两种方式创建,跟之前的按钮类似。
from PySide6.QtWidgets import QApplication,QWidget,QLabel
class Label(QWidget):
def __init__(self):
super(Label, self).__init__()
self.UI()
self.setWindowTitle("QLabel")
self.setGeometry(200,200,500,300)
def UI(self):
label_ = QLabel(self)
label_.setText("账号")
label_.setGeometry(100,100,30,30)
label_1 = QLabel("密码",self)
label_1.setGeometry(100, 140, 30, 30)
self.show()
if __name__ == '__main__':
app = QApplication([])
label = Label()
app.exec()
好了,基础的玩意介绍完毕,接下来就是正题了。
对齐方式
❝为什么这里要讲,因为后面很多时候都会用到。
❞
水平对齐:
Qt.AlignLeft 与左边缘对齐
Qt.AlignRight 与右边缘对齐
Qt.AlignHCenter 在可用空间中水平居中
Qt.AlignJustify 两端对齐(尽可能使文字占满横向空间)
垂直对齐:
Qt.AlignTop 与顶部对齐
Qt.AlignBottom 与底部对齐
Qt.AlignVCenter 在可用空间中垂直居中
Qt.AlignBaseline 与基线对齐from PySide6.QtCore import Qt
from PySide6.QtWidgets import QApplication, QWidget, QLabel
class Label(QWidget):
def __init__(self):
super(Label, self).__init__()
self.UI()
self.setWindowTitle("QLabel")
self.setGeometry(200, 200, 500, 300)
def UI(self):
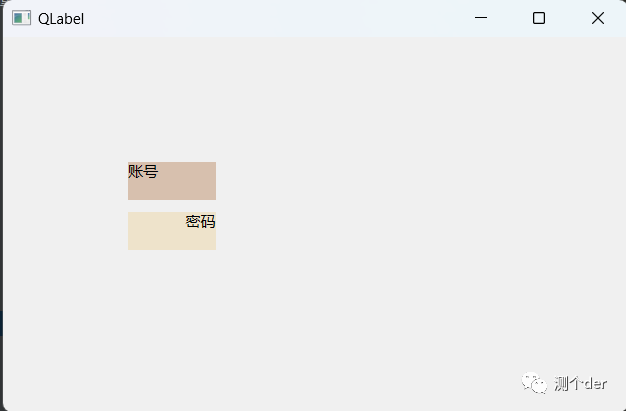
label_ = QLabel(self)
label_.setText("账号")
label_.setGeometry(100, 100, 70, 30)
label_.setAlignment(Qt.AlignLeft)
label_.setStyleSheet("background-color: #D7C0AE")
label_1 = QLabel("密码", self)
label_1.setGeometry(100, 140, 70, 30)
label_1.setAlignment(Qt.AlignRight)
label_1.setStyleSheet("background-color: #EEE3CB")
self.show()
if __name__ == '__main__':
app = QApplication([])
label = Label()
app.exec()
❝上述中使用了setStyleSheet设置样式,后续也会讲到,这里暂做了了解,知道background-color是用来设置背景颜色的。
❞
设置文本格式
❝官方其实弄了很多的格式,这里就不搞什么虚的了,介绍一下不常用中的常用的。
❞
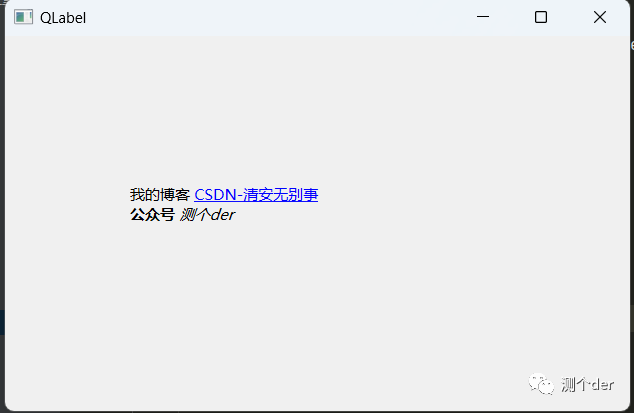
from PySide6.QtWidgets import QApplication, QWidget, QLabel
class Label(QWidget):
def __init__(self):
super(Label, self).__init__()
self.UI()
self.setWindowTitle("QLabel")
self.setGeometry(200, 200, 500, 300)
def UI(self):
label_ = QLabel(self)
label_.setText("<html><body>我的博客 <a href='https://blog.csdn.net/weixin_52040868'>CSDN-清安无别事</a><b>公众号 </b> <i>测个der</i></body></html>")
label_.setGeometry(100, 100, 160, 70)
label_.setWordWrap(True) # 设置自动换行
self.show()
if __name__ == '__main__':
app = QApplication([])
label = Label()
app.exec()
图标
from PySide6.QtGui import QPixmap
from PySide6.QtWidgets import QApplication, QWidget, QLabel
class Label(QWidget):
def __init__(self):
super(Label, self).__init__()
self.UI()
self.setWindowTitle("QLabel")
self.setGeometry(200, 200, 500, 300)
def UI(self):
label_ = QLabel(self)
pix = QPixmap('close.png')
pix_size = pix.scaled(30, 30) # 设置图标大小
label_.setPixmap(pix_size) # 显示的图像
label_.setGeometry(100, 100, 30, 30)
self.show()
if __name__ == '__main__':
app = QApplication([])
label = Label()
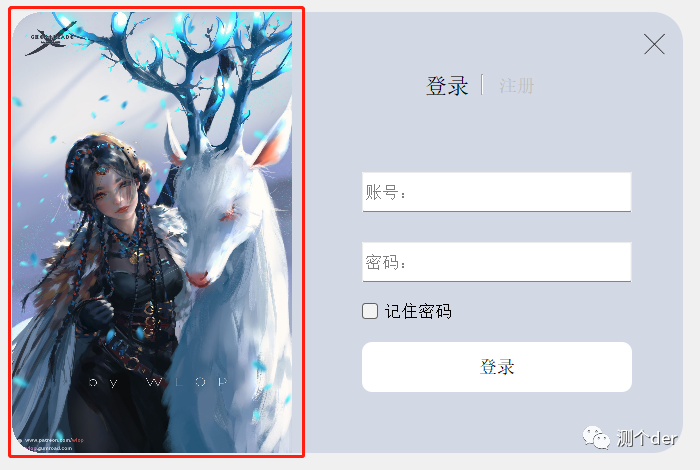
app.exec()❝在后续的开发过程中,也可以使用QLbel来作为一个衬托图,使用QSS来设置QLabel的背景图,进而制作UI,也不会将QLabel局限于用来左一个文本标签。
❞

❝如上图所示,红色区域就是一个QLbel标签,使用了setStyleSheet的border-image或者background-image来设置背景图。
❞
快捷键与信号槽
❝它本身是没有内置的信号与槽的。但是可以与其他小部件或信号进行交互
❞
链接点击事件(linkActivated):当用户点击QLabel上的链接时触发该信号。
链接悬停事件(linkHovered):当鼠标悬停在QLabel上的链接上时触发该信号。from PySide6.QtGui import QShortcut, QKeySequence
from PySide6.QtWidgets import QApplication, QWidget, QLabel
class Label(QWidget):
def __init__(self):
super(Label, self).__init__()
self.UI()
self.setWindowTitle("QLabel")
self.setGeometry(200, 200, 500, 300)
def UI(self):
label_ = QLabel(self)
label_.setText("<a href='https://gitee.com/qinganan_admin/Pyside6_Information'>我的Pyside6代码笔记</a>")
shortcut = QShortcut(QKeySequence("Ctrl+o"), label_) # z设置CTRL+o为快捷键
label_.setGeometry(100, 100, 200, 30)
label_.linkHovered.connect(self.labelTest1) # 当鼠标悬停在QLabel上的链接上时触发该信号。
label_.linkActivated.connect(self.labelTest2) # 当用户点击QLabel上的链接时触发该信号。
shortcut.activated.connect(self.labelTest3) # 设置快捷键的信号与槽
self.label_1 = QLabel(self)
self.label_1.setGeometry(140, 140, 200, 30)
self.show()
def labelTest1(self, txt):
self.label_1.setText(txt)
def labelTest2(self):
self.label_1.setStyleSheet("background-color: #EEE3CB")
def labelTest3(self):
self.label_1.setStyleSheet("background-color: #9BABB8")
if __name__ == '__main__':
app = QApplication([])
label = Label()
app.exec()如果你需要上述图片中的登录界面源码,那么就去:
https://gitee.com/qinganan_admin/pyqt5-case-study/tree/master/%E7%99%BB%E5%BD%95%E7%95%8C%E9%9D%A2最后,本章的代码在:
https://gitee.com/qinganan_admin/Pyside6_Information/tree/master/%E7%AC%AC%E5%9B%9B%E7%AB%A0%EF%BC%8CQLabel