前言
迷你图(Mini Chart)最早起源于流程图和组织架构图中的一种简化图形,用于表示一个大型数据集合中的趋势和变化。随着数据可视化技术的发展,迷你图也被广泛应用在各种类型的数据图表中,例如折线图、柱形图、散点图等。迷你图通常具有小巧、简洁、直观的特点,能够在有限的空间内有效地展示数据趋势,方便用户理解和分析数据。在现代数据分析和商业决策中,迷你图已经成为一种非常常见的数据可视化工具。今天的文章内容就是介绍如何在JavaScript中引入迷你图。
本文使用软件Visual Studio Code(以下简称“VSCode”)作为编程环境,请您以管理员身份运行它。
下面是文章的目录:
- 创建工程文件
- 引入迷你图的JS文件
- 引入迷你图的CSS文件
- 引入迷你图的Html文件
- 资源链接
创建工程文件
第一步在文件管理器中创建一个空白的文件夹作为工程并用VSCode打开。
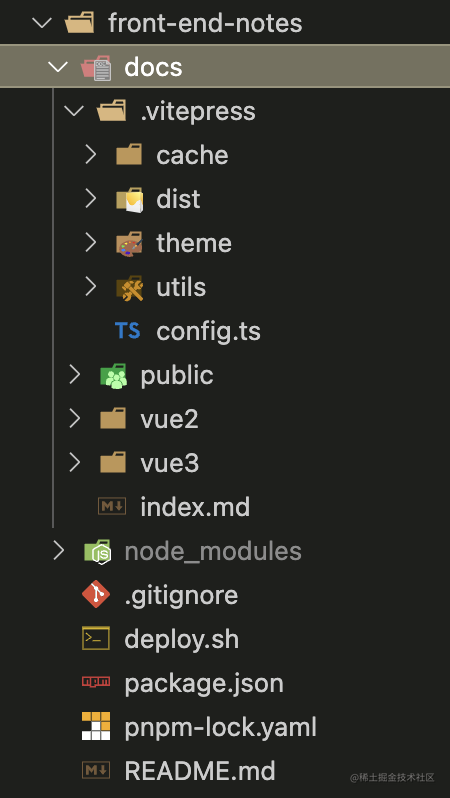
第二步在工程中新建两个文件夹用来存放JS文件和CSS文件。

(新建两个文件夹)
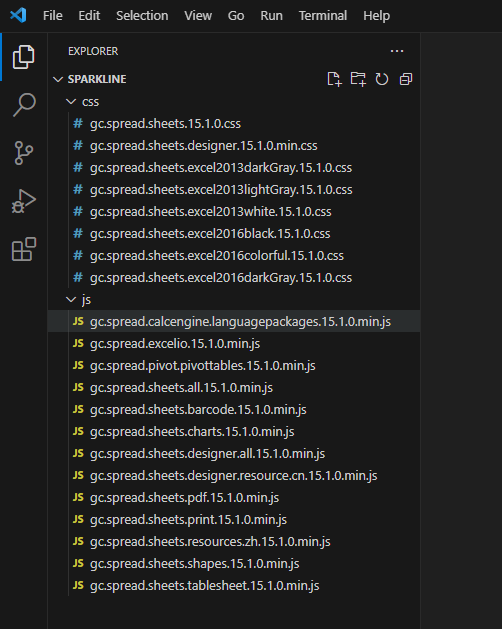
第三步引入需要的JS文件和CSS文件。(资源在文末的源码链接中)。

(引入JS文件和CSS文件)
至此已经完成了创建工程并引入资源的步骤。
引入迷你图的JS文件
第一步在JS文件夹中新建一个.JS文件,名称任意起即可。
第二步在JS文件中引入需要的JavaScript方法:
1.初始化获取表格并设置表格内容初始化方法:
window.onload = function () {
//获取表格
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
//初始化方法
initSpread(spread);
};
2.编辑initSpread方法:
2.1初始化表格并引入数据信息:
//初始化表格
var sheet = spread.getSheet(0);
sheet.suspendPaint();
sheet.options.allowCellOverflow = true;
//设置数据
var data = [1,-2,-1,6,4,-4,3,8];
var dateAxis = [new Date(2011, 0, 5),new Date(2011, 0, 1),new Date(2011, 1, 11),new Date(2011, 2, 1),
new Date(2011, 1, 1),new Date(2011, 1, 3),new Date(2011, 2, 6),new Date(2011, 1, 19)];
sheet.setValue(0, 0, "Series 1");
sheet.setValue(0, 1, "Series 2");
//数据循环写入
for(let i=0;i<8;i++)
{
sheet.setValue(i+1, 0,data[i]);
sheet.getCell(i+1, 1).value(dateAxis[i]).formatter("yyyy-mm-dd");
}
2.2设置迷你图的两种显示方式:包含日期坐标和不包含日期坐标。
//设置迷你图不包含日期坐标轴
sheet.getCell(0, 5).text("Sparkline without dateAxis:");
sheet.getCell(1, 5).text("(1) Line");
sheet.getCell(1, 8).text("(2) Column");
sheet.getCell(1, 11).text("(3) Winloss");
//设置迷你图包含日期坐标轴
sheet.getCell(7, 5).text("Sparkline with dateAxis:");
sheet.getCell(8, 5).text("(1) Line");
sheet.getCell(8, 8).text("(2) Column");
sheet.getCell(8, 11).text("(3) Winloss");
2.3设置更新迷你图和新增迷你图的方法:
//选择已更改的方法
function selectionChangedCallback() {
var sheet = spread.getActiveSheet();
var sparkline = sheet.getSparkline(sheet.getActiveRowIndex(), sheet.getActiveColumnIndex());
//判断更新迷你图还是新增迷你图
if (sparkline) {
updateSetting(sparkline);
} else {
initSetting();
}
}
//更新迷你图
function updateSetting(sparkline) {
var type = sparkline.sparklineType(), orientation = sparkline.dataOrientation(),
row = sparkline.row, column = sparkline.column;
_getElementById("line_position").value = row + "," + column;
var line_type = _getElementById("line_type");
_selectOption(line_type, type + "");
var line_orientation = _getElementById("line_orientation");
_selectOption(line_orientation, orientation + "");
}
//新增迷你图
function initSetting() {
_getElementById("line_position").value = '';
var line_type = _getElementById("line_type");
_selectOption(line_type, '0');
var line_orientation = _getElementById("line_orientation");
_selectOption(line_orientation, '0');
}
2.4加入迷你图设计器:
//迷你图选项容器设置
var setting = new spreadNS.Sparklines.SparklineSetting();
setting.options.showMarkers = true;
setting.options.lineWeight = 3;
setting.options.displayXAxis = true;
setting.options.showFirst = true;
setting.options.showLast = true;
setting.options.showLow = true;
setting.options.showHigh = true;
setting.options.showNegative = true;
//行
sheet.addSpan(2, 5, 4, 3);
//setSparkline方法用来设置单元格
sheet.setSparkline(2, 5, dataRange
, spreadNS.Sparklines.DataOrientation.vertical
, spreadNS.Sparklines.SparklineType.line
, setting
);
至此已经完成了迷你图JS文件的引入。
引入迷你图的CSS文件
第一步在CSS文件夹中新建一个.CSS文件,名称任意起即可。
第二步编写迷你图的CSS样式:
1.示例样式
\*示例样式\
.sample {
position: relative;
height: 100%;
overflow: auto;
}
.sample::after {
display: block;
content: "";
clear: both;
}
.sample-tutorial {
position: relative;
height: 100%;
overflow: hidden;
}
2.选项容器设置
\*选项容器\
.options-container {
float: right;
width: 280px;
padding: 12px;
height: 100%;
box-sizing: border-box;
background: \#fbfbfb;
overflow: auto;
}
\*选项行\
.option-row {
font-size: 14px;
padding: 5px;
margin-top: 10px;
}
\*选项组\
.option-group {
margin-bottom: 8px;
}
至此已经完成了迷你图CSS文件的引入。
4.引入迷你图的Html文件
第一步在工程文件中创建一个.Html文件,名称任意起即可。
第二步在Html文件中导入JS文件资源,主要用到的是迷你图组件(点击这里可以了解其他组件资源)。
<title>迷你图</title>
<link rel="stylesheet" type="text/css" href="./css/gc.spread.sheets.excel2013white.15.1.0.css" />
<!-- 核心资源,最小依赖资源,只要引入了该资源,组件运行时就能显示出来 -->
<script type="text/javascript" src="./js/gc.spread.sheets.all.15.1.0.min.js"\></script>
<!-- 中文资源文件,组件运行时默认会用英文资源,使用中文资源需要引入并设置 -->
<script type="text/javascript" src="./js/gc.spread.sheets.resources.zh.15.1.0.min.js"></script>
<!-- 导入导出excel文件的相关资源 -->
<!-- <script type="text/javascript" src="./js/gc.spread.excelio.15.1.0.min.js"></script> -->
<!-- 形状相关资源-->
<script type="text/javascript" src="./js/gc.spread.sheets.shapes.15.1.0.min.js"></script>
<!-- 透视表相关资源 -->
<script type="text/javascript" src="./js/gc.spread.pivot.pivottables.15.1.0.min.js"></script>
<!-- 迷你图的相关资源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.charts.15.1.0.min.js"\></script>
<!-- 二维码相关资源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.barcode.15.1.0.min.js"></script>
<!-- 打印相关资源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.print.15.1.0.min.js"></script>
第三步引入Html中的内容(迷你图设计器和迷你图样式)
- 添加迷你图:
<!--添加迷你图-->
<div class="option-group">
<label><b>Add SparkLine(-添加迷你图):</b></label>
</div>
<hr>
<!--选择工作表中的数据区域-->
<div class="option-group">
<label>1. Select the data range in the sheet(选择工作表中的数据区域)</label>
</div>
<div class="option-group">
<!--输入目标单元格(行、列索引)-->
<label for="line_position">2. Enter destination cell (row,column index)(输入目标单元格(行、列索引))</label>
<!--id名称,用来在js中获取事件-->
<input id="line_position" value="0,0" />
</div>
<!--更改迷你图的类型和方向-->
<div class="option-group">
<label for="line_position">3. Change the type and orientation(更改迷你图的类型和方向)</label\>
</div>
<div class="option-group">
<label for="line_type" style="width: auto;">Type:</label>
<select id="line_type" class="position">
<option value="0">line</option>
<option value="1">column</option>
<option value="2">winloss</option>
</select>
</div>
<div class="option-group">
<label for="line_orientation">Orientation:</label>
<!--id名称,用来在js中获取事件-->
<select id="line_orientation" class="position">
<option value="0">Vertical</option>
<option value="1">Horizontal</option>
</select>
</div>
<!--单击“添加迷你图”按钮-->
<div class="option-group">
<label for="line_position">4. Click "Add Sparkline" button(单击“添加迷你图”按钮)</label>
</div>
<div class="option-group">
<input type="button" value="Add Sparkline" id="btnAddSparkline">
</div>
- 删除迷你图:
<div>
<!--删除迷你图-->
<label><b>Remove SparkLine(删除迷你图):</b></label>
</div>
<hr>
<div class="option-group">
<label>1. Select Sparkline(选择要删除的迷你图)</label>
</div>
<div class="option-group">
<label for="line_position">2. Click "Clear Sparkline" butto(单击“清除迷你图”按钮)</label>
</div>
<div class="option-group">
<input type="button" value="Clear Sparkline" id="btnClearSparkline">
</div>
第四步引入JS文件和CSS文件(注意:SRC和HREF中的文件名必须和第二步与第三步中起的文件名一致)。
<script src="js/sparkline.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/sparkline.css">
至此已经完成了Html文件的引入,在运行前需要下载一个插件:Live Server。

(Live Server插件)
安装完插件后需要重启VSCode软件,然后在Html文件中右键点击Open With The Live Server(中文叫以浏览器打开)便可以在浏览器中显示。

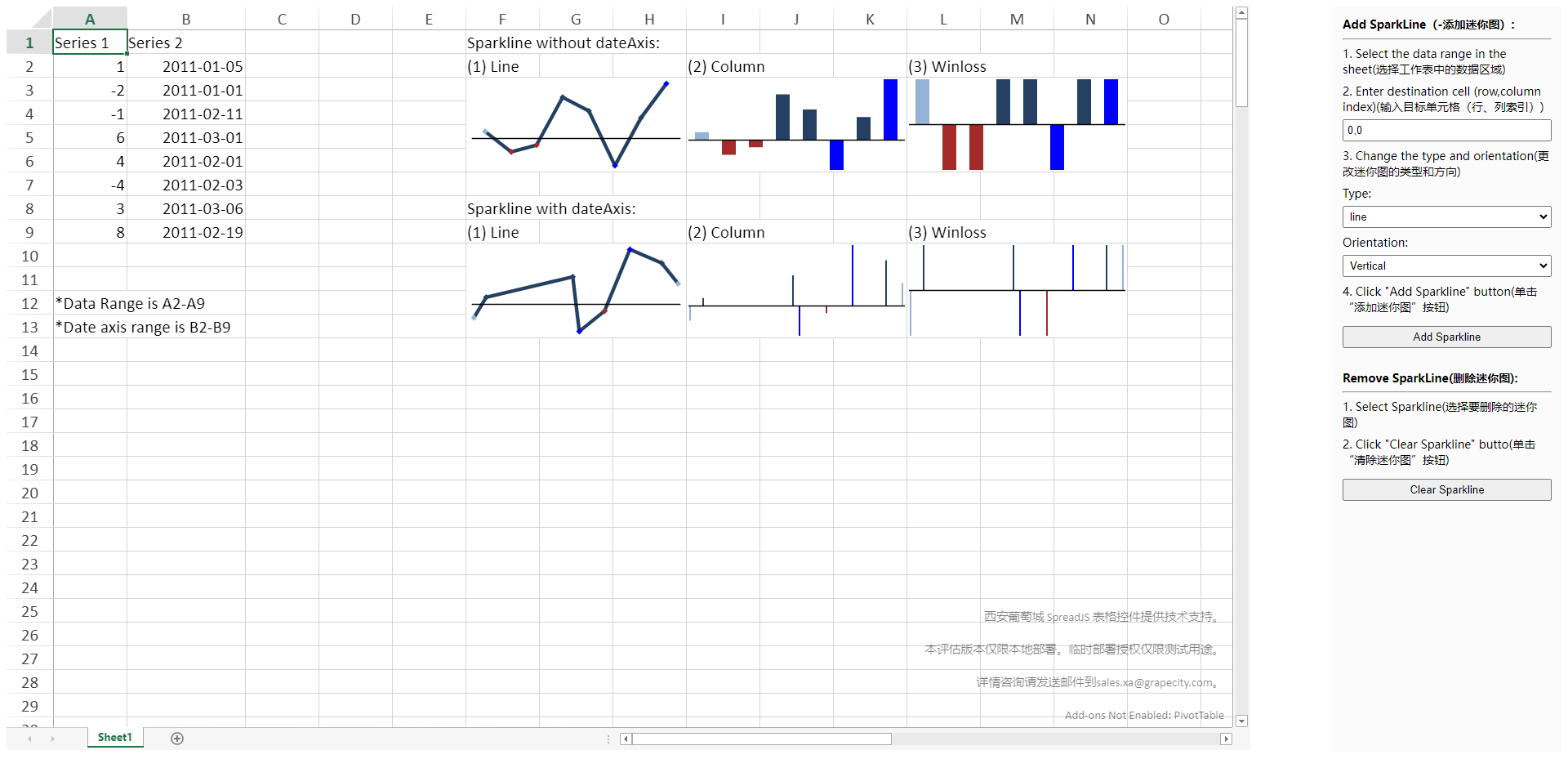
(效果显示图)
5.资源链接:
https://gitee.com/GrapeCity/spread-js-sparkline (Gitee)
https://github.com/GrapeCityXA/SpreadJS-sparkline/tree/main (GitHub)
点击这里了解其他组件资源
扩展链接:
选择 .NET 表格控件的五要素
ASP.NET基础教程-迷你图