抖音SEO矩阵系统源码开发功能模型是指在抖音平台上提高视频搜索排名的一种算法模型。该功能模型包括多个部分,如内容优化、用户交互、社交化推广等,通过对这些因素的优化和提升,达到提高视频搜索排名的目的。具体实现包括使用关键词、标签等优化内容,提高用户体验和互动性,以及利用社交媒体渠道推广视频等。这样可以让更多用户看到视频,从而带来更高的曝光率和更多的点击量,提高视频的转化率和用户参与度,从而推动抖音平台的发展。

抖音seo矩阵系统文章目录技术囊括
①产品原型
②需求文档
③产品流程图
④部署方式说明
⑤完整源码
⑥源码编译方式说明
⑦三方框架和SDK使用情况说明和代码位置
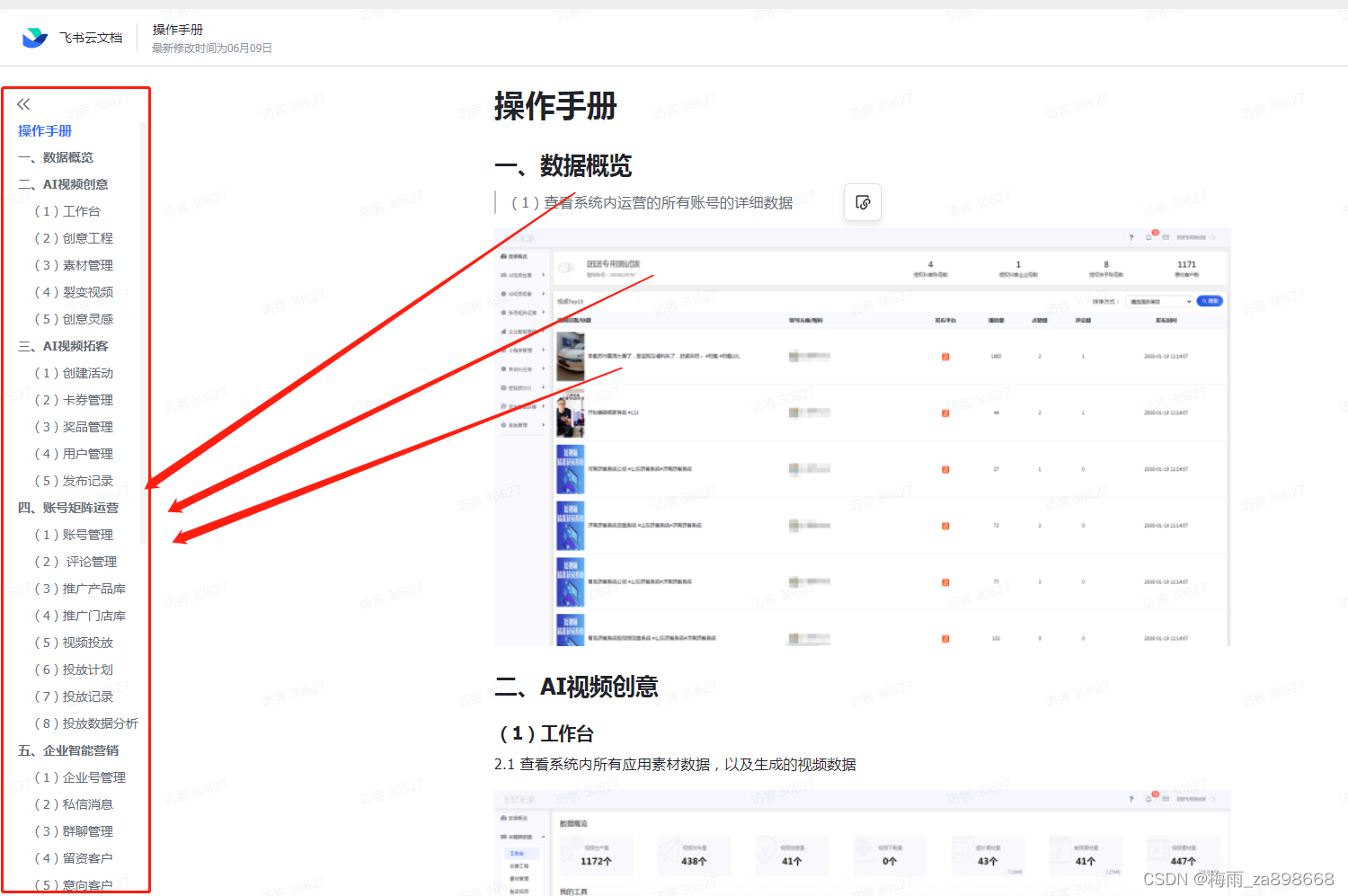
⑧平台操作文档
⑨程序架构文档
一、短视频账号矩阵系统开发者必备能力语言?
PHP Redis是一个高效的key-value存储数据库,它基于内存存储和处理,性能极高。PHP Redis支持多种数据结构,包括字符串、哈希、列表、集合、有序集合等。此外,它还支持事务、发布/订阅、Lua脚本等高级功能,并提供了可靠的持久化选项。PHP Redis广泛应用于缓存、消息队列、计数器等场景,是一个非常值得学习和使用的工具。
二、源代码开发配置文档
1. alipay.php
该文件主要是对接阿里云接口的配置信息,包含支付信息,退款信息,天气预报配置,快递查询,获取新闻内容,支付宝小程序等
2. app.php
该文件主要是系统的配置信息,包含名称,域名,系统环境,有赞的信息,高德地图的信息等
3. bilibili.php
该文件是对接哔哩哔哩的接口配置,包含Key,secret,域名等
5. kuaishou.php
该文件为对接快手开放平台的配置信息,包含app_id,app_secret,域名,开放权限等
6. douyin.php
该文件为对接抖音开放平台的配置信息,包含网站配置(client_key,client_secret,域名,开放权限等个人账号和企业账号),头条应用权限,西瓜应用权限,账号分类,发送类型等信息
三。源代码开发交付形式
可以采用电子文档或者纸质文档的形式交付,具体取决于需求方的要求。电子文档可以通过电子邮件、远程指导交付云存储等方式进行传输、
短视频矩阵{seo}源码是指将抖音平台上的视频资源进行筛选、排序等操作,进而提升其在搜索排名中的权重,从而让更多的用户能够发现并观看到这些视频资源。而抖音SEO矩阵系统源码则是指通过建立一个分析系统,分析抖音中的用户、视频、标签等数据,并将这些数据进行综合分析,提升整个系统的SEO效果,让更多的用户能够发现和使用这些视频资源。
四。源代码使用技术文档交付

五、矩阵系统源码开发规则
短视频源码开发规则之开发路径:
1. 视频质量保证:短视频源码开发需确保视频质量清晰,流畅播放,避免因低质量视频出现卡顿等影响用户体验的情况。
2. 用户体验至上:为了提高用户体验,短视频源码开发需注意控制视频时长、选择目标受众、合理设置字幕等因素,确保用户可以快速理解视频内容,并尽可能自然地转化为分享行为。
3. 安全保障:在短视频源码开发过程中,注意数据安全和用户隐私保护,若需要使用敏感数据,需经过用户授权。同时,应对视频内容进行严格审核和过滤,杜绝违反相关法律法规的视频出现。
4. 持续优化:短视频源码开发完成后,还需不断地进行数据分析和用户反馈处理,及时调整优化视频播放效果和交互体验,以提高用户黏性和转化率。
六、 开发代码展示
<style>
html, body {
margin: 0;
padding: 0;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
html {
font-size: 120px;
}
body {
background-color: #000;
font-family: '-apple-system', 'system-ui', BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, 'sans-serif';
min-height: 100vh;
scroll-behavior: smooth;
text-rendering: optimizeSpeed;
line-height: 1.5;
overflow-x: hidden;
-ms-overflow-style: none;
overflow: -moz-scrollbars-none;
}
body::-webkit-scrollbar {
width: 0 !important
}
h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
h2 {
display: block;
font-size: 1.5em;
margin-block-start: 0.83em;
margin-block-end: 0.83em;
margin-inline-start: 0px;