软件 :
vscode idea
服务:
renren-fast,gulimall-product,gulimall-gateway、nacos
前提条件:
gateway、renren-fast已经注册到nacos
注意:
1、renren-fast单独注入nacos依赖,不要注入common,因为common依赖了renren-fast,会产生循环依赖问题。
2、若renren-fast和nacos不适配,降低renren springboot版本
Gateway配置网关路由和路径重写
http://t.csdn.cn/Vdti6![]() http://t.csdn.cn/Vdti6
http://t.csdn.cn/Vdti6
Spring-cloud-gateway 路由配置方式及匹配规则
http://t.csdn.cn/pjLyz![]() http://t.csdn.cn/pjLyz
http://t.csdn.cn/pjLyz
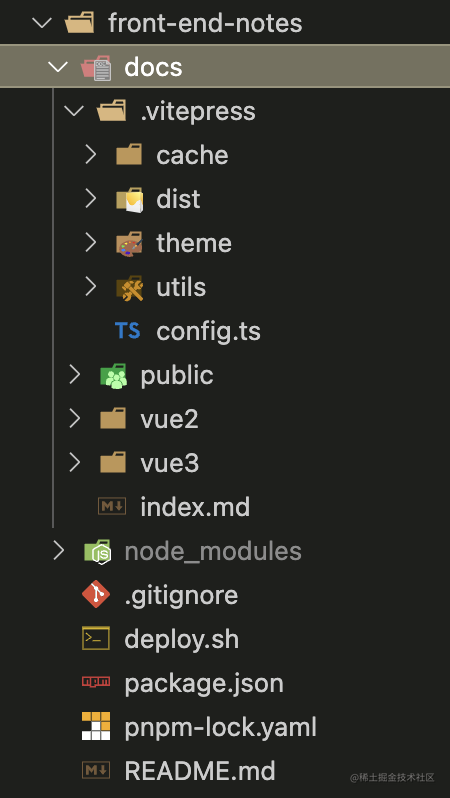
renren-fast-vue static config文件夹内index.js文件
// api接口请求地址
window.SITE_CONFIG['baseUrl'] = 'http://localhost:88/api';
前端页面的请求会发送到上述前缀地址
renren-fast-vue\src\views\modules\product\category.vue
url:与上面的拼接
//方法集合
methods: {
handleNodeClick(data) {
console.log(data);
},
getmenus(){
this.dataListLoading = true
this.$http({
url: this.$http.adornUrl('/product/category/list/tree'),
method: 'get'
}).then(data => {
console.log("success",data)
})
}
},idea-gateway的yml文件
网关路由与路径重写
spring:
cloud:
gateway:
routes:
- id: admin_route
uri: lb://renren-fast
predicates:
- Path=/api/**
filters:
- RewritePath=/api/(?<segment>.*),/renren-fast/$\{segment}
##前端项目 prefix /api