C++双目运算符重载
C++中的双目运算符重载指的是重载二元运算符,即有两个操作数的运算符,如加减乘除运算符“+”、“-”、“*”和“/”等。
通过重载双目运算符,可以实现自定义类型的运算符操作。
比如可以通过重载加减运算符实现自定义类型的向量加减运算,或者通过重载乘法运算符实现自定义类型的矩阵乘法运算。
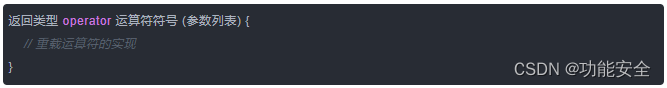
C++双目运算符重载的格式为:

其中,返回类型可以是任何合法的数据类型,参数列表中至少包含一个参数,可以有多个参数。
C++成员函数实现双目运算符重载
如果将双目运算符重载实现为类的成员函数,则重载函数只有一个参数,即另一个操作数。
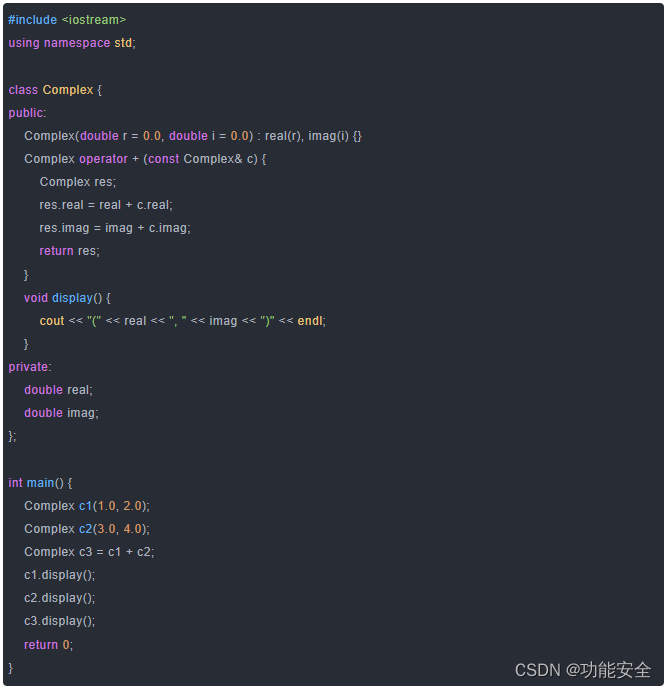
写个重载加法运算符的成员函数 demo,源码如下:

在这个 demo 中,我在 Complex 类中定义了一个构造函数和一个重载加法运算符的成员函数。
构造函数用于初始化复数的实部和虚部,重载加法运算符的成员函数用于实现复数的加法运算,并返回结果。
类中还定义了一个display函数,用于输出复数的值。
编译运行结果:

C++非成员函数实现双目运算符重载
如果将双目运算符重载实现为非成员函数,则重载函数有两个参数,分别为两个操作数。
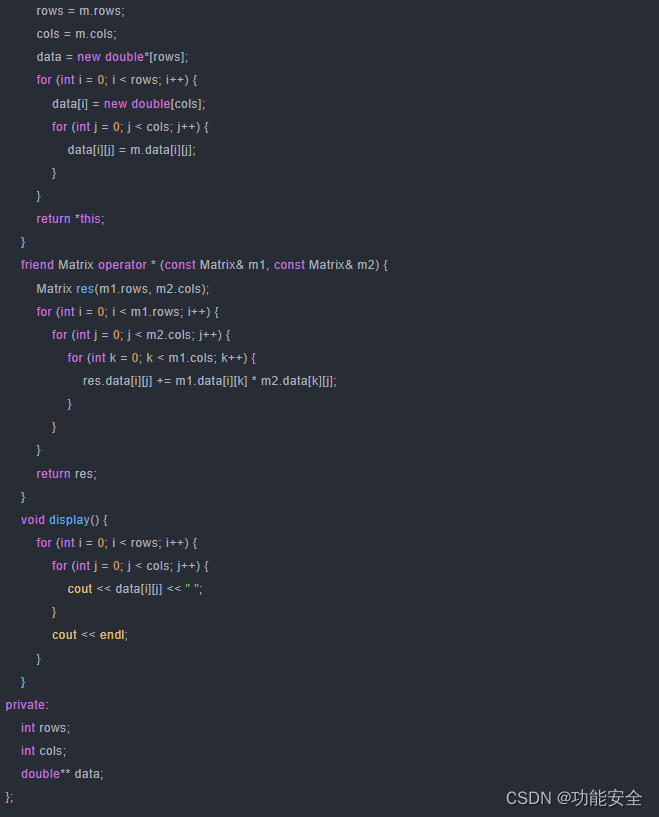
我写个重载乘法运算符的非成员函数 demo,源码如下:



在这个 demo 中,我在 Matrix 类中定义了一个构造函数、一个拷贝构造函数、一个析构函数、一个赋值运算符重载函数和一个重载乘法运算符的非成员函数。
构造函数用于初始化矩阵的行数和列数,并动态分配内存。
拷贝构造函数用于实现矩阵的深拷贝,析构函数用于释放动态分配的内存。
赋值运算符重载函数用于实现矩阵的赋值操作。
重载乘法运算符的非成员函数用于实现矩阵的乘法运算,并返回结果。
我在类中还定义了一个 display 函数,用于输出矩阵的值。
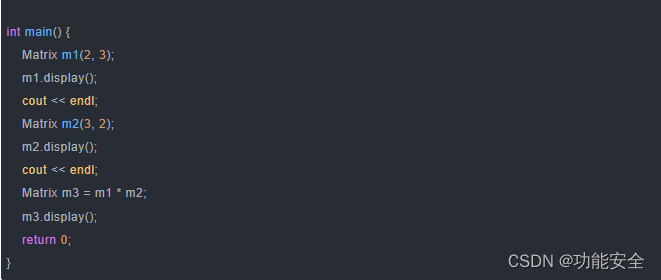
在 main 函数中,分别定义了两个矩阵 m1 和 m2,并将它们相乘得到 m3。最后,分别输出 m1、m2和 m3 的值。
编译运行结果: