Vue让你轻松实现盒子的显示隐藏和双向数据绑定!
- 一、Vue让你轻松实现盒子的显示隐藏和双向数据绑定!
- (一)v-if 和 v-show
- 1. v-show
- 2. v-if
- 3. 应用场景:
- 4. 案例:展开折叠盒子
- (二)v-else 和 v-else-if
- (三)v-model
- 1. 基本使用
- 2. v-model 处理其他表单元素
- 3. v-model 修饰符
- ①、.number:转数字,以parseFloat转成数字类型
- ②、.trim:去除首尾空白字符
- ③、.lazy:在change时触发而非inupt时
- (四)v-text 和 v-html
- 1. v-text指令
- 2. v-html指令
一、Vue让你轻松实现盒子的显示隐藏和双向数据绑定!
(一)v-if 和 v-show
- 基本使用:v-show 和 v-if 功能: 控制盒子的显示隐藏
1. v-show
- 语法: v-show=“布尔值” (true显示, false隐藏)
- 原理: 实质是在控制元素的 css 样式,
display: none;
<template>
<div>
<h1>v-show</h1>
<p>v-show="变量" 变量:true 展示</p>
<div class="box" v-show="key"></div>
</div>
</template>
<script>
export default {
data(){
return{
key:true
}
}
}
</script>
<style>
.box{
width: 100px;
height: 100px;
background-color: brown;
}
</style>


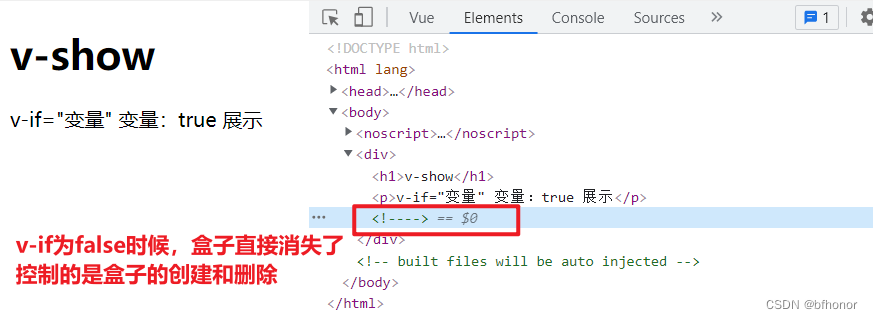
2. v-if
- 语法: v-if=“布尔值” (true显示, false隐藏)
- 原理: 实质是在动态的创建 或者 删除元素节点

3. 应用场景:
- 如果是频繁的切换显示隐藏, 用 v-show
(v-show, 只是控制css样式,而v-if, 频繁切换会大量的创建和删除元素, 消耗性能) - 如果是不用频繁切换, 要么显示, 要么隐藏的情况, 适合于用 v-if
(v-if 是惰性的, 如果初始值为 false, 那么这些元素就直接不创建了, 节省一些初始渲染开销)
v-show 和 v-if 功能: 控制盒子的显示隐藏
4. 案例:展开折叠盒子
<template>
<div>
<h1>v-show</h1>
<p>v-show="变量" 变量:true 展示 控制盒子显示隐藏</p>
<p>v-if="变量" 变量:true 展示 控制盒子创建删除</p>
<!-- 需求1:有个按钮控制下,点击按钮,隐藏!再次点击,又出现 -->
<!-- 1.注册点击事件 -->
<!-- 2.控制显示隐藏:盒子,被谁控制 key -->
<!-- 3.点击后只要控制key,就控制了盒子的显示和隐藏 -->
<!-- key: true || false 取反-->
<!-- 需求2:当有盒子:显示折叠;当没有盒子:显示展开 -->
<!-- 1.文字需要被盒子的状态控制 -->
<!-- 2.盒子的状态:key -->
<!-- key?'折叠':'展开' -->
<button @click="key=!key">{{ key?'折叠':'展开' }}</button>
<div class="box" v-show="key"></div>
<div class="box" v-if="key"></div>
</div>
</template>
<script>
export default {
data(){
return{
key:true
}
}
}
</script>
<style>
.box{
width: 100px;
height: 100px;
background-color: brown;
margin: 5px;
}
</style>

(二)v-else 和 v-else-if
- 注意:指令可以配套!标签不用配套
<div id="app">
<h1 v-if="isLogin">尊敬的超级vip, 你好</h1>
<h1 v-else>你谁呀, 赶紧登陆~</h1>
<hr>
<h1 v-if="age >= 60">60岁以上, 广场舞</h1>
<h1 v-else-if="age >= 30">30岁以上, 搓麻将</h1>
<h1 v-else-if="age >= 20">20岁以上, 蹦迪</h1>
<h1 v-else>20岁以下, 唱跳rap篮球</h1>
</div>
(三)v-model
1. 基本使用
- 作用: 给表单元素使用, 双向数据绑定
①、数据变化了, 视图会跟着变
②、视图变化了, 数据要跟着变 - 输入框内容变化了(监听用户的输入, 监听input事件), 数据要跟着变
- 语法: v-model=‘值’
<template>
<div>
<input type="text" v-model="msg">
<!-- v-bind: 单向数据绑定,数据层->视图层 -->
<!-- v-model: 双向数据绑定,数据层<->视图层 -->
</div>
</template>
<script>
export default {
data(){
return{
msg:"我是初始化数据"
}
}
}
</script>

2. v-model 处理其他表单元素
- v-model 会忽略掉表单元素原本的value, checked等初始值
①、textarea
②、select
③、checkbox
<template>
<div>
<input type="text" v-model="msg">
<!-- v-model对于表单:直接使用,不关注value、checkbox -->
<input type="checkbox" v-model="key">
<textarea v-model="msg"></textarea><br/>
<select v-model="num"><br/>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">青岛</option>
</select>
</div>
</template>
<script>
export default {
data(){
return{
msg:"我是初始化数据",
key:true,
num:"3"
}
}
}
</script>

3. v-model 修饰符
- 语法: v-model.修饰符=“Vue数据变量”
①、.number:转数字,以parseFloat转成数字类型
- 如果想自动将用户的输入值, 用parseFloat转成数字类型, ,可以给
v-model添加number修饰符:
<input type="text" placeholder="输入年龄" v-model.number="age">
- 如果这个值如果这个值无法转数字,则会返回原始的值。
②、.trim:去除首尾空白字符
- 如果要自动过滤用户输入的首尾空白字符,可以给
v-model添加trim修饰符:
<input type="text" placeholder="输入姓名" v-model.number="name">
③、.lazy:在change时触发而非inupt时
- 在
change时而非input时更新,可以给v-model添加lazy修饰符:
<input type="text" placeholder="输入价格" v-model.number="name">
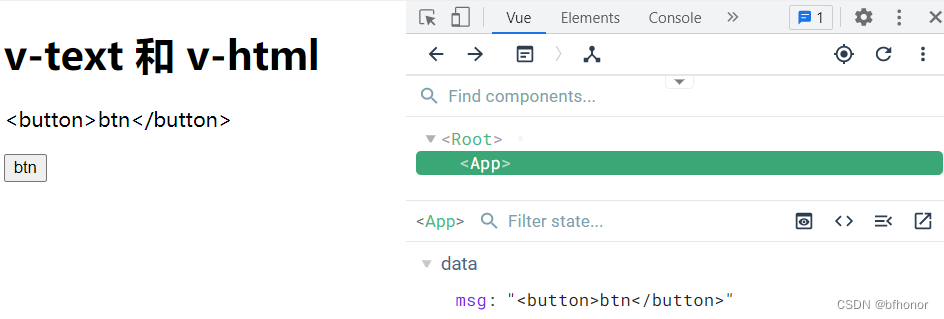
(四)v-text 和 v-html
1. v-text指令
- 作用:更新元素的innerText/innerHTML
- 解释:更新元素的
textContent/innerText。如果要更新部分的textContent,需要使用{{ Mustache }}插值。
<h1 v-text="msg"></h1>
2. v-html指令
- 解释:更新DOM对象的
innerHTML,html标签会生效
<h1 v-html="msg"></h1>
- 在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。
- 只在可信内容上使用
v-html,永不用在用户提交的内容上。 - 语法:
⚫ v-text=“值”
⚫ v-html=“值” - 区别:
⚫ v-text 不解析标签,把值当成普通字符串显示。
⚫ v-html 解析标签,把值当成标签进行解析显示。
<template>
<div>
<h1>v-text 和 v-html</h1>
<p v-text="msg"></p>
<p v-html="msg"></p>
</div>
</template>
<script>
export default {
data(){
return{
msg:"<button>btn</button>"
}
}
}
</script>








![千万级入口服务[Gateway]框架设计(二)](https://img-blog.csdnimg.cn/93e0da73bf074e55bcd4bd3e80d4aa42.png)