推荐:将 NSDT场景编辑器 加入你的3D工具链
3D工具集: NSDT简石数字孪生
使用自定义 Editor 工具
从 Scene 视图中可以访问使用工具模式 API 创建的自定义工具。 您可以通过以下方式来访问自定义工具:
- 单击场景视图工具工具条叠加中的可用自定义编辑器工具下拉菜单。
- 打开“工具设置”工具栏“覆盖”。

自定义编辑器工具可从“场景视图工具”工具栏“叠加”中的菜单中获得
全局工具与上下文工具
有些自定义工具是全局性的,而有些则是依赖于上下文:
- 全局工具会影响任何类型的游戏对象,并且无论您选择哪种类型的游戏对象,全局工具都始终可用。 例如,变换组件工具可用于任何游戏对象,因此始终可供访问。
- 上下文自定义工具仅影响特定类型的游戏对象,并且仅在您选择该类型的游戏对象时才可用。 例如,仅当选择了光源时,才可以访问光源的自定义操控器。
从 Scene 视图工具栏中激活自定义 Editor 工具
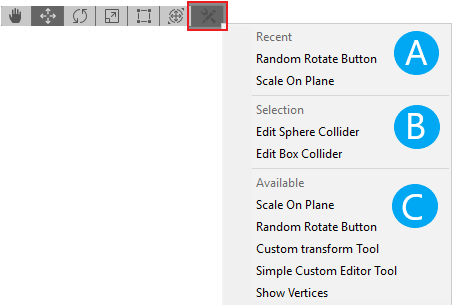
要激活自定义 Editor 工具,请右键单击 Scene 视图工具栏中的 Available Custom Editor Tools 按钮。

此时将打开一个菜单,并分为以下几个部分:
- A. Recent:列出最近使用过的全局工具。
只有在当前会话中首次激活全局工具时,才会出现此部分。 - B. Selection:列出可影响当前所选的一个或多个游戏对象的上下文工具。
如果项目中没有影响所选对象的自定义工具,则不会出现此部分。 - C. Available:列出所有可用的全局工具。
只要项目包含自定义工具,此部分就会始终出现。
如果项目不包含任何自定义工具,则菜单将没有自定义工具图标。
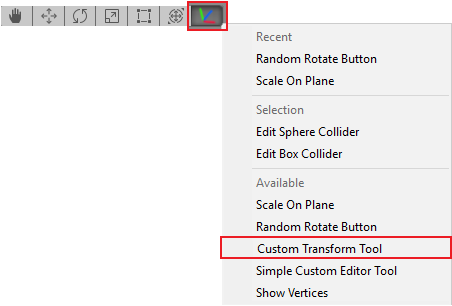
从菜单中选择工具后,Available Custom Editor Tools 按钮将变为选定工具的图标。

从菜单中选择 Custom Transform Tool 后,该工具的图标将显示在 Scene 视图工具栏中
从 Component Editor Tools 面板中激活上下文工具
组件编辑器工具显示在主场景视图窗口的“工具设置”工具栏“叠加”中。

“工具设置”工具栏包含影响一个或多个选定游戏对象的所有上下文自定义工具。每当选择更改时,它都会自动更新。
此文由3D建模学习工作室整理翻译,转载请注明出处!
上一篇:Unity3D:网格对齐 (mvrlink.com)
下一篇:Unity3D:场景可见性 (mvrlink.com)





![千万级入口服务[Gateway]框架设计(二)](https://img-blog.csdnimg.cn/93e0da73bf074e55bcd4bd3e80d4aa42.png)