人机交互基础知识
- 交互框架
- 作用
- 执行/评估活动周期 EEC
- 四个组成部分
- 七个阶段和两个步骤
- 执行隔阂&评估隔阂
- 扩展EEC模型
- 四个部分
- 两个阶段
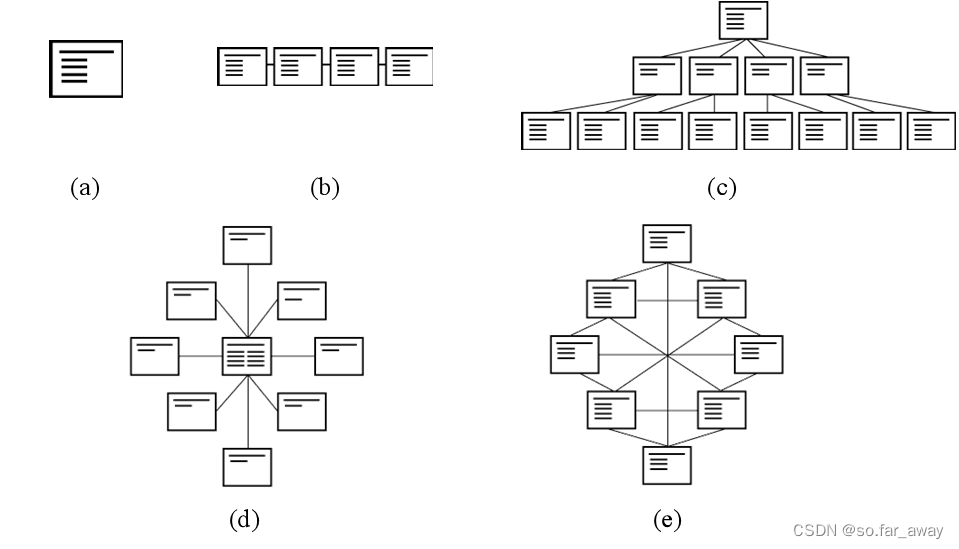
- 交互形式
- 命令行交互
- 菜单驱动界面
- 基于表格的界面
- 直接操纵
- 问答界面
- 隐喻界面
- 自然语言交互
- 交互形式小结
- 理解用户
- 信息处理模型
- 信号处理机
- 人类处理机
- 其他的信息处理模型
- 认知心理学
- 感知信号的检测
- 视觉
- 格式塔心理学(important)
- 人的认知特性
- 交互设备基础
- 文本输入设备
- 定位设备
- 图像输入设备
- 显示设备
- 虚拟环境下的交互设备
交互框架
作用
- 提供理解或定义某种事物的一种结构
- 能够帮助人们结构化设计过程
- 认识设计过程中的主要问题
- 还有助于定义问题所涉及的领域
执行/评估活动周期 EEC
最有影响力的框架
四个组成部分
目标(Goal) ≠意图(Intention):想做什么
执行(Execution) :实现目标必须进行的操作
客观因素(World) :执行活动时必须考虑的客观条件
评估(Evaluation) :用于衡量活动执行的结果与目标之间的差距
注:目标vs意图
单个目标可对应多个意图,如:
目标:删除文档中的部分内容
意图1:通过编辑菜单删除
意图2:通过删除按钮删除
每个意图可包含一系列活动
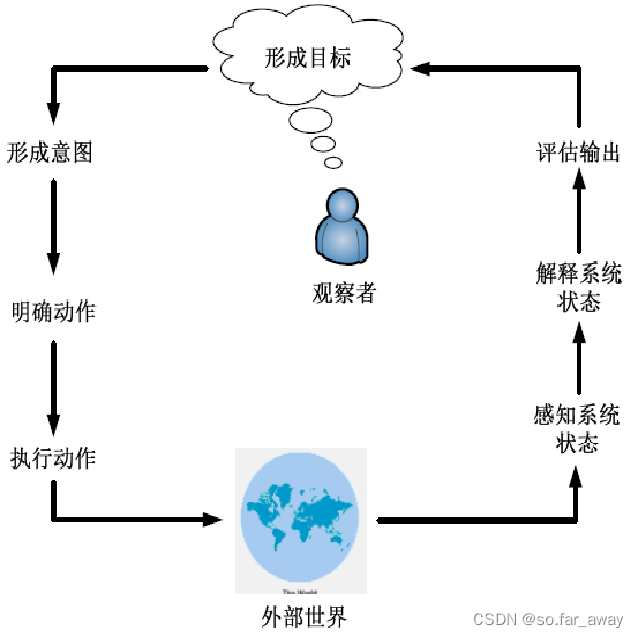
七个阶段和两个步骤
7个阶段分别是:
- 建立目标
- 形成操作意图
- 明确动作序列
- 执行动作
- 感知系统状态
- 解释系统状态
- 对照目标评估系统状态
这7个阶段可以归纳为两个步骤:
- 执行(1~4)
- 评估(5~7)

同时可以在阶段7的基础上执行新的操作,从而构成新的循环。
每个循环都代表了用户的一个动作。
执行隔阂&评估隔阂
EEC模型可解释为什么有些界面的使用存在问题
- 执行隔阂
用户为达目标而制定的动作与系统允许的动作之间的差别 - 评估隔阂
系统状态的实际表现与用户预期之间的差别
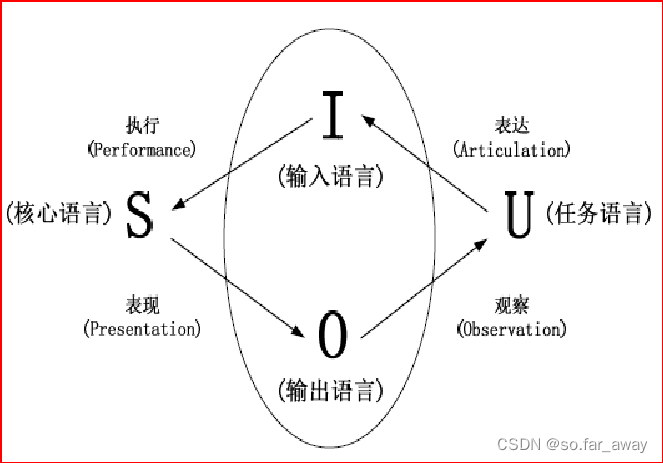
扩展EEC模型
EEC模型不能描述人与系统通过界面进行的通信
四个部分
- 系统(S):内核语言
- 用户(U):任务语言
- 输入(I):输入语言
- 输出(O):输出语言
输入和输出构成了界面。
两个阶段
- 执行阶段
定义,执行,表现
设计人员应保证从输入到系统的翻译是容易的 - 评估阶段
观察

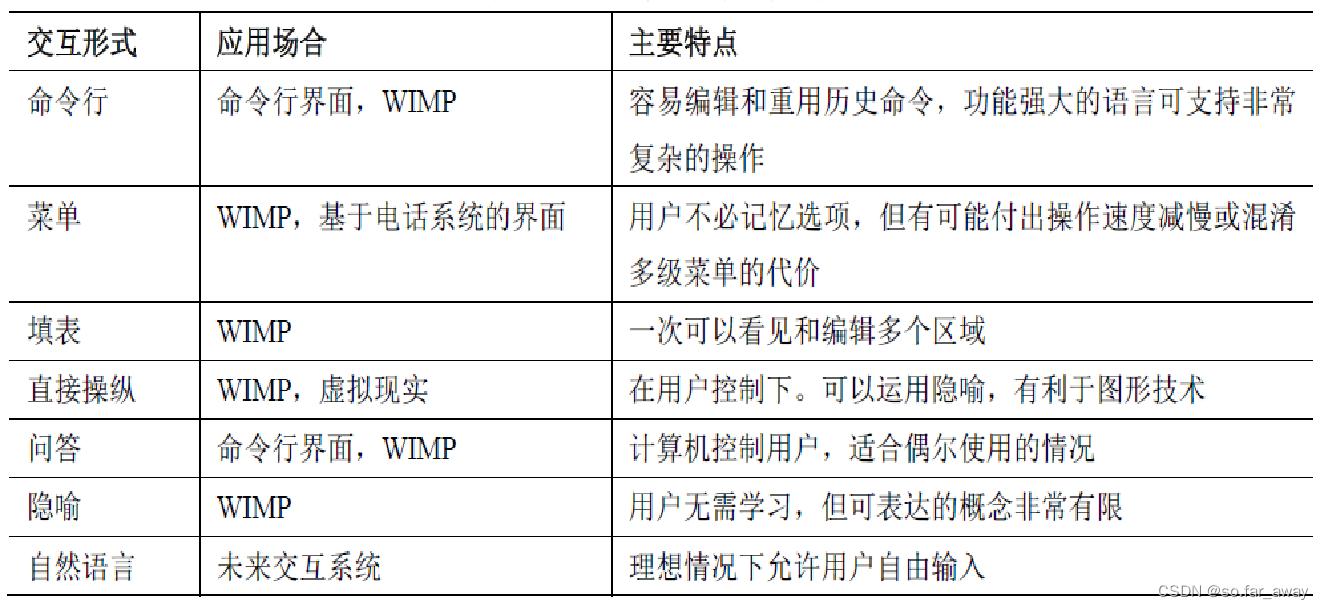
交互形式
注:至少掌握三个
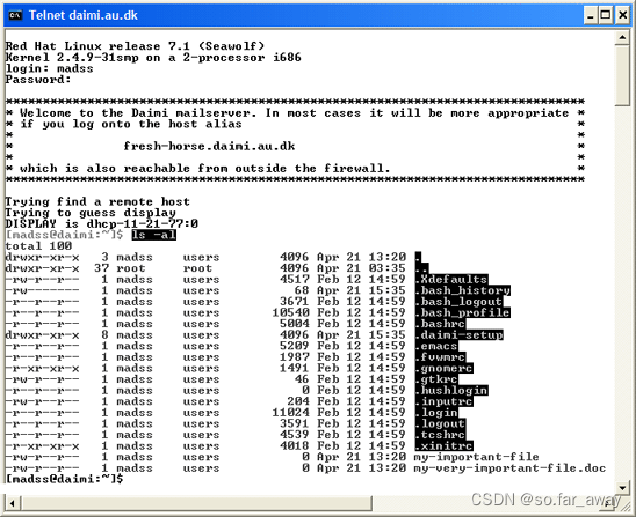
命令行交互
概述
用户通过在屏幕某个位置上键入特定命令的方式来执行任务 。
是一种**“基于字符的界面(Character-based Interface)”** 。

优点
- 专家用户能够快速完成任务;
- 较GUI节约系统资源;
- 可动态配置可操作选项;
- 键盘操作较鼠标操作更加精确;
- 支持用户自定义命令
缺点
- 命令语言的掌握对用户的记忆能力提出较高要求;
- 基于回忆的方式;
没有GUI基于识别的方式容易使用 - 键盘操作,出错频率较高;
- 要求用户记忆指令的表示方式
与可用性理论所强调的“不应要求用户了解计算机底层的实现细节”相违背。
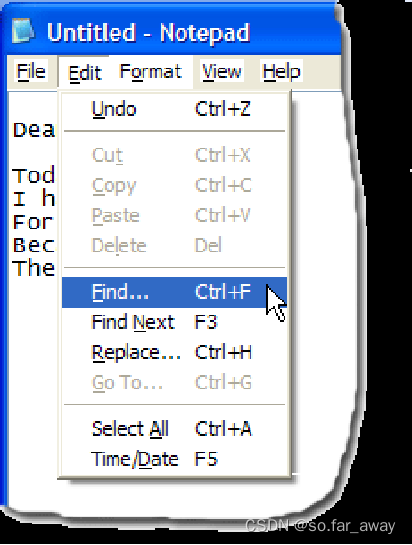
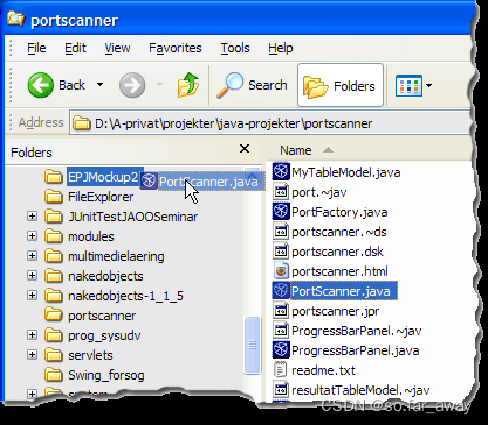
菜单驱动界面
概述
- 以一组层次化菜单的方式提供用户可用的功能选项,一个或多个选项的选择可以改变界面的状态。
- 通过鼠标、数字键、字母键或者方向键进行选择。

现代的菜单样式
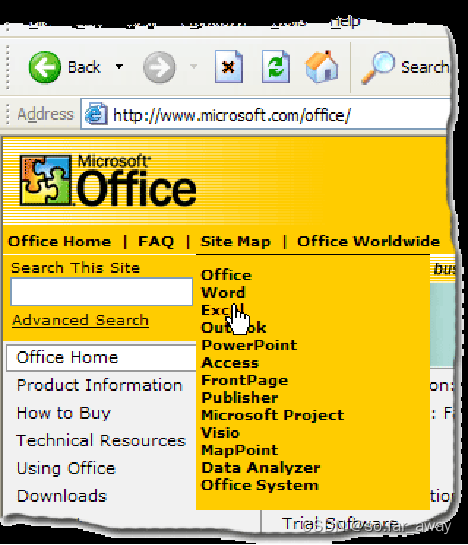
网页上的菜单
优点
- 基于识别机制,对记忆的需求较低;
- 具有自解释性;
- 容易纠错;
- 适合新手用户。若提供了较好的快捷键功能,则对于专家用户同样适用。
缺点
- 导航方式不够灵活;
- 当菜单规模较大时,导航效率不高;
- 占用屏幕空间,不适合小型显示设备。
为节省空间,通常组织为下拉菜单或弹出式菜单; - 对专家用户而言使用效率不高
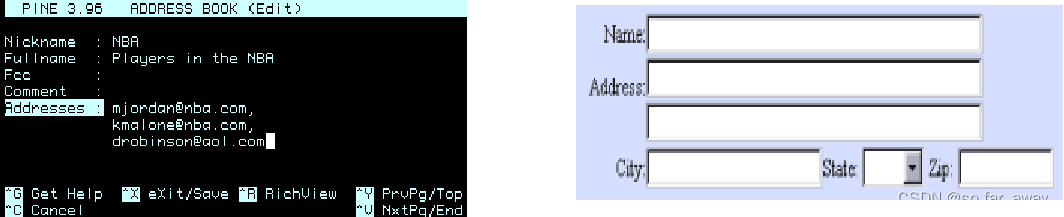
基于表格的界面
概述
显示给用户的是一个表格,里面有一些需要用户填写的空格

优点
- 简化数据输入;
- 只需识别无需学习;
- 特别适合于日常文书处理等需要键入大量数据的工作
缺点
- 占用大量屏幕空间;
- 导致业务流程较形式
直接操纵
概述
Ben Shneiderman,1982
- 用户通过在可视化对象上面进行某些操作来达到执行任务的目的
- 展现了真实世界的一种扩展
- 对象和操作一直可见
- 迅速且伴有直观的显示结果的增量操作
- 增量操作可以方便地逆转
直接操纵的三个阶段
自由阶段——指用户执行操作前的屏幕视图;
捕获阶段——在用户动作(点击、点击拖拽等)执行过程中屏幕的显示情况;
终止阶段——用户动作执行后屏幕的显示情况。

优点
- 将任务概念可视化,用户可以非常方便地辨别他们;
- 容易学习,适合新手用户;
- 基于识别,对记忆的要求不高,可减少错误发生;
- 支持空间线索,鼓励用户对界面进行探索;
- 可实现对用户操作的快速反馈,具有较高的用户主观满意度
缺点
- 实现起来比较困难;
- 对专家用户而言效率不高;
- 不适合小屏幕显示设备;
- 对图形显示性能的需求较高;
- 不具备自解释性,可能误导用户
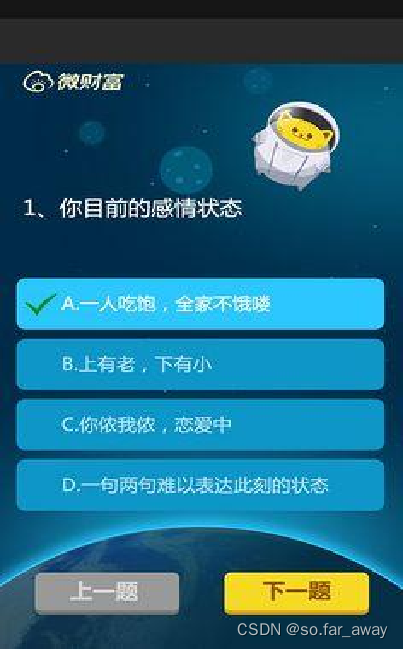
问答界面
概述
通过询问用户一系列问题实现人与计算机的交互

注:应允许用户方便地取消其中一个界面的选项
优点
- 对记忆的要求较低;
- 每个界面具有自解释性;
- 将任务流程以简单的线性表示;
- 适合新手用户。
缺点
- 要求从用户端获得有效输入;
- 要求用户熟悉界面控制;
- 纠错过程乏味
隐喻界面
概述
在用户已有知识的基础上建立一组新的知识,实现界面视觉提示和系统功能之间的知觉联系,进而帮助用户从新手用户转变为专家用户。

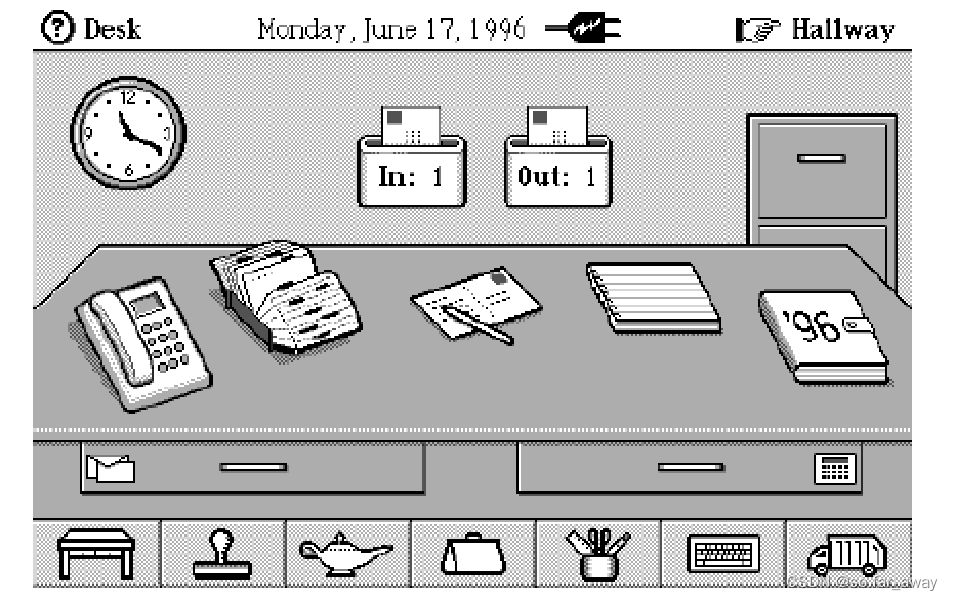
桌面隐喻

优点
- 直观生动
- 无需学习
局限性
- 不具有可扩展性
- 不同用户对同一事物可能产生不同的联想
- 紧紧地将我们的理念和物理世界束缚在一起
- 寻找恰当的隐喻存在困难
自然语言交互
自然语言具有模糊性,受限于理解技术,当前只能使用受限的语言与计算机进行交流。
交互形式小结

理解用户
注:格式塔心理学、记忆、遗忘机制
信息处理模型
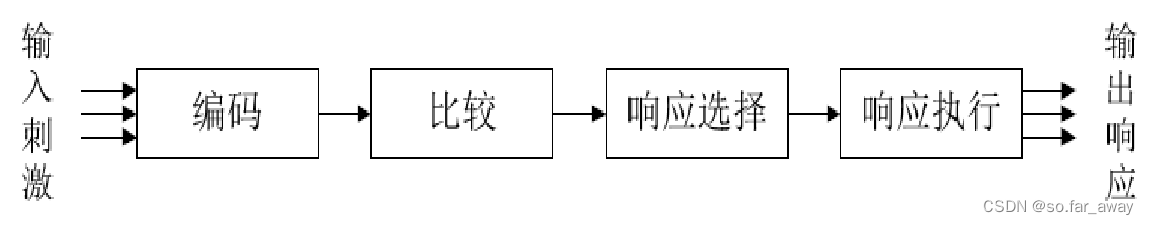
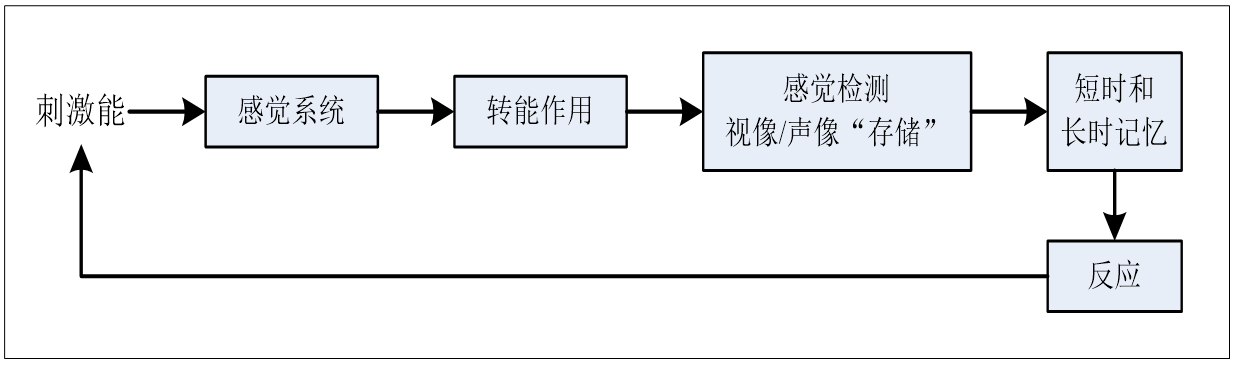
信号处理机
作用
研究人对外界信息的接收、存储、集成、检索和使用,可预测人执行特定任务的效率,如可推算人需要多长时间来感知和响应某个刺激(又称“反应时间”),信息过载会出现怎样的瓶颈现象等 。
信号处理机

注:没有考虑注意和记忆的重要性
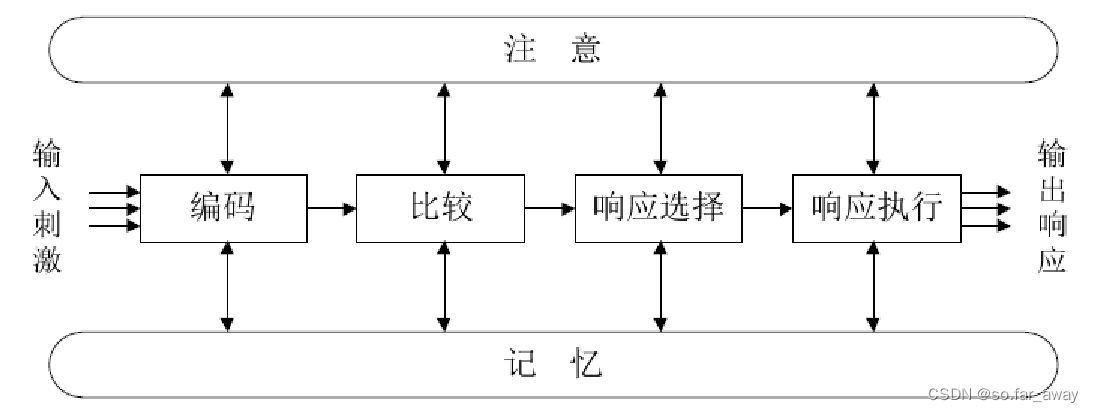
扩展的信息处理
Barber对其进行了扩展:注意和记忆功能与信息处理过程的各个阶段存在交互

人类处理机
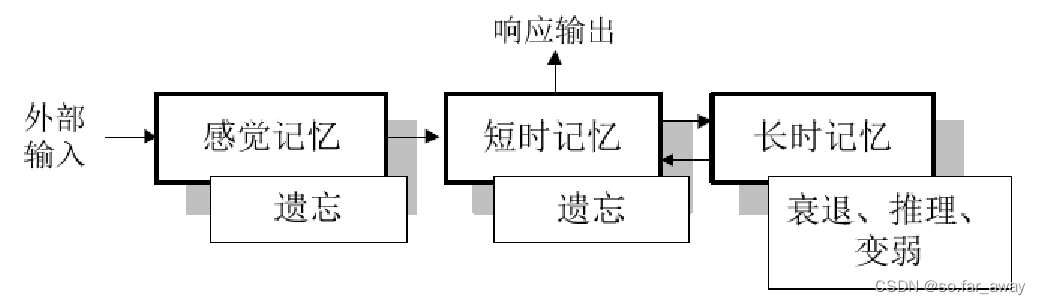
人脑中的记忆结构
Atkinson和Shiffrin将记忆过程划分为三个阶段:感觉记忆、短时记忆和长时记忆,并且三个阶段之间可以进行信息交换。

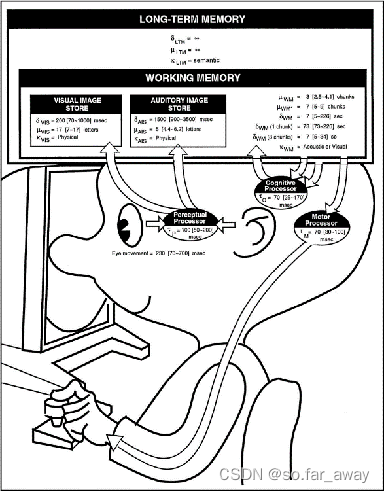
人类处理机模型
最著名的信息处理模型是Card等人提出的“人类处理机”(Model Human Processor)模型,它描述了人们从感知信息到付诸行动的认知过程。
人类处理机模型包含了三个交互式组件,每个组件拥有自己独立的记忆空间和处理器。这三个交互式组件分别是:
- 感知处理器:信息将被输出到声音存储和视觉存储区域
- 认知处理器:输入将被输出到工作记忆
- 动作处理器:执行动作

存在的问题 - 把认知过程描述为一系列处理步骤
- 仅关注单个人和单个任务的执行过程
- 忽视了复杂操作执行中人与人之间及任务与任务之间的互动
- 忽视了环境和其他人可能带来的影响
其他的信息处理模型
- 外部认知模型
- 分布式认知模型
认知心理学
认知心理学研究人的高级心理过程,主要是认识过程,如注意、知觉、表象、记忆、思维和语言等,从心理学的观点来研究人机交互的原理。
通过视觉、听觉等接受和理解来自周围环境的信息的感知过程,以及通过人脑进行记忆、思维、推理、学习和解决问题等人的心理活动的认识过程。
对人的认知行为的研究、测量、分析和建模也称为认知人机工程学。
感知信号的检测
感觉信号的检测是信息加工的第一步。
人们对世界现象的视、听、嗅、味、触觉等,可被视为一串连锁事件中的第一环节,包括信息的编码、储存、转换和思维等,最后,对信息做出反应;反过来,这种反应又提供新的感觉线索,可引起新的循环。

注:了解
视觉
视觉是人与周围世界发生联系的最重要的感觉通道。
外界80%的信息都是通过视觉获得的,因而视觉显示器也是人机系统中用得最多的人机界面之一。
注:了解
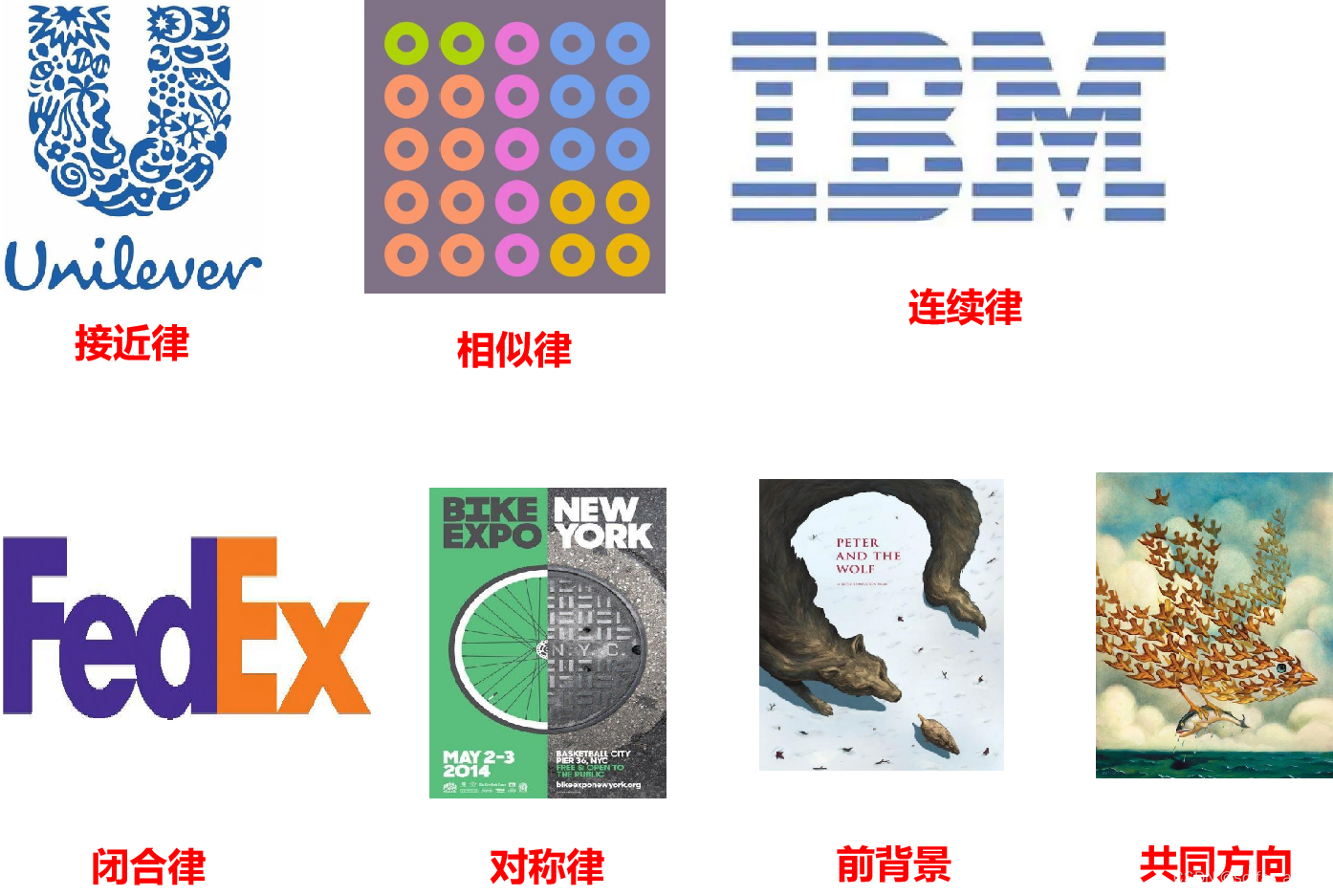
格式塔心理学(important)
格式塔(Gestalt)心理学,又称完形心理学,其模式识别是基于对刺激的整个模式的知觉,其中主要有:
相近性原则
空间上比较靠近的物体容易组成整体。
人们会将上图中的内容看作三条星成的直线,而不是15条由3个星构成的竖直线。
基于该原则,在进行界面设计时,应该按照相关性对组件进行分组。
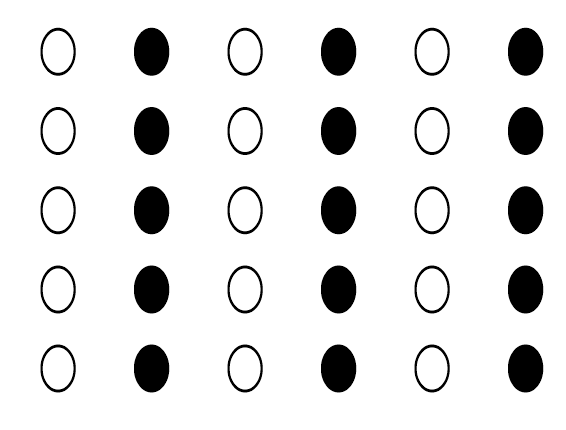
相似性原则
人们习惯将看上去相似的物体看成一个整体。
这一原则对界面设计的指导在于,应该把功能相近的组件使用相同或近似的表现方式,如相同颜色和大小等,以便于用户从心理上将其归为一组。
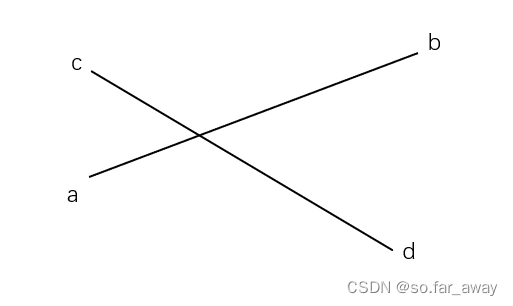
连续性原则
人们将共线或具有相同方向的物体组合在一起。
我们多数会将上图中的内容看作两条直线ab和cd,而不会拆分成两条折线ac和bd。这是由于从a到b的线条比从a到c的线条具有更好的连续性。这条原则告诉我们,通过将组件对齐,更有助于增强用户的主观感知效果。
完整性和闭合性原则
感知过程中人们倾向于忽视轮廓的间隙而将其视作一个完整的整体。
上图中大熊猫其实并不存在,但是我们的大脑会自动将图形中缺失的部分补充起来,从而生成头脑中熟悉的图形和形状。
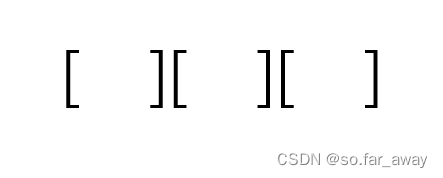
对称性原则
人们习惯将相互对称且能够组合为有意义单元的物体组合在一起。
尽管根据相近性,比较靠近的括号应该组合在一起,但是实际上在这种情况下对称性原则会使用户将相互对称的括号组合在一起,从而构成三组中括号组合。
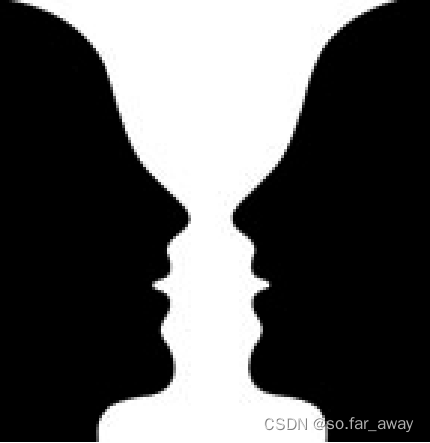
前景与背景相互转化原则
格式塔心理学不仅关注物体的组合结构和分组情况,还关注如何将物体从背景中分离出来。
当你关注一个物体时,物体本身作为前景图像,该物体周围的场景就变成了背景。
前景和背景在一定条件下可以相互转换。
上图既可以看作是黑色区域构成的两个侧面人脸,也可以看做是由中间白色区域构成的花瓶,以上前景和背景交错的现象甚至可以在无意识的情况下发生,即用户会不自觉地注意到某一个“前景”而忽视另一个“背景”。
小结

人的认知特性
记忆一般分为感觉记忆、短时记忆和长时记忆。
感觉记忆
- 又称瞬时记忆
- 在人脑中持续约为1秒钟
- 帮助我们把相继出现的一组图片组合成一个连续的图像序列,产生动态的影像信息
- 原始数据不加工
短时记忆
- 感觉记忆经编码后形成(听觉编码)
- 又称工作记忆,约保持15~30秒
- 储存的是当前正在使用的信息,是信息加工系统的核心,可理解为计算机的内存
- 短时记忆的存储能力约为7±2个信息单元
扩展:7±2理论 vs. 交互式系统设计
影响:
- 菜单中最多只能有7个选项
- 工具栏上只能显示7个图标
事实:
- 浏览菜单和工具栏基于人的识别功能
- 人们识别事物的能力要远胜于回忆事物的能力
- 界面设计时要尽可能减小对用户的记忆需求,同时可考虑通过将信息放置于一定的上下文中,来减少信息单元的数目
长时记忆
- 短时记忆->长时记忆(语义编码)
短时记忆中的信息经进一步加工后会变为长时记忆
只有与长时记忆区的信息具有某种联系的新信息才能够进入长时记忆- 长时记忆的信息容量几乎是无限的
- 持续时间在1分钟以上
- 启发
注意使用线索来引导用户完成特定任务
在追求独特的创新设计时也应注重结合优秀的交互范型- 遗忘
长时记忆中的信息有时无法提取
不代表长时记忆区的信息丢失了- 易出错
“人为错误”被定义为“人未发挥自身所具备的功能而产生的失误,它可能降低交互系统的功能”
从表面上看是由于用户的误解、误操作或一时大意
大部分交互问题都源于系统设计本身
视错觉
- 知觉感受的扭曲:前后景互换实际上就是视错觉的一种
- 视错觉是不可避免的
- 启示:对于物体的视觉感知与物体所处的上下文密切相关
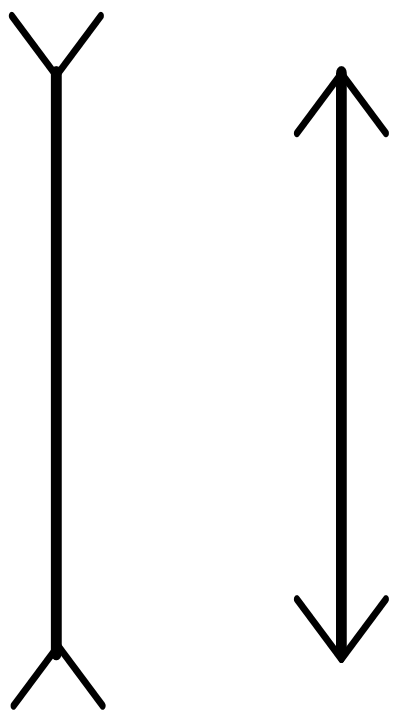
莱亚错觉:
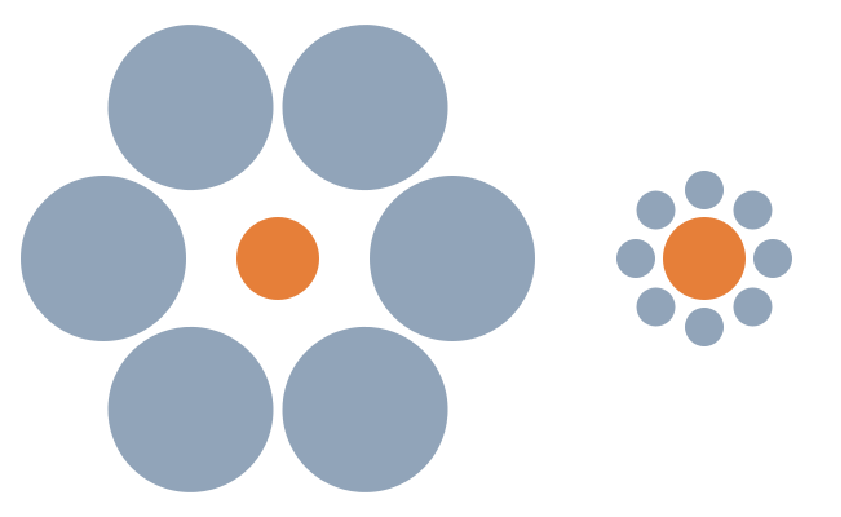
艾宾豪斯错觉:
神经错觉:
三种记忆的比较- 长时记忆是以比较高水平的语义的编码形式来储存信息的,而短时记忆则是在感觉记忆的基础上主要以语音听觉的编码形式来储存信息的。
- 长时记忆的遗忘机制主要是干扰,而短时记忆的遗忘机制主要是迅速衰退
- 从长时记忆中提取信息需要有较长的搜索时间,而从短时记忆中提取信息则只需要极短的时间。
- 短时记忆中的信息或者经不断的复述而进入长时记忆,或者迅速衰退而遗忘,而长时记忆中的项目能经久不衰,甚至终生难忘。
交互设备基础
注:了解
文本输入设备
键盘
- 最主要的文本输入设备 :
- 一般一次只能响应一个按键
- 新用户的击键速率大约为每秒钟1次,而熟练用户则能达到每秒15次的敲击频率
手写输入
- 比较自然
- 输入速度慢
语音输入
- 易受场景噪音影响
- 受识别效果影响,输入效率仅为键盘输入的一半
光学字符识别
- Optical character recognition,简称OCR
- 让计算机直接“阅读”
- 实现了大批量历史数据的信息化
定位设备
WIMP系统
允许在屏幕上通过指点物体实现对物体的操作或是完成某项功能
鼠标
- 最常用的指点和定位设备
- 将鼠标拿离桌面再放到不同位置时,屏幕光标并不会发生移动
- 节省空间,但可能影响到新手用户的使用
触摸板
- 最广泛的膝上型电脑鼠标
- 通过电容感应来获知手指移动情况,对手指的热量并不敏感
- 手指在板上移动的距离与光标在屏幕上移动的距离之间的比率随手指移动的速度而变化
指点杆
- 操纵杆的变形
- 特点是定位准确
可通过手指的力度控制鼠标光标移动的速度
触摸屏
尖笔/光笔
图像输入设备
扫描仪
利用光电扫描将图像转换成像素数据
- 平板式扫描仪
- 手持式扫描仪
- 滚筒式扫描仪
数码相机
传真机
显示设备
- 光栅扫描阴极射线管(Cathode ray tube,简称CRT)
- 液晶显示器
- 等离子体显示器
- 发光二极管
- 电子墨水
- 点字显示器
虚拟环境下的交互设备
交互性是虚拟现实的基本特征之一
- 三维鼠标
- 数据手套
- 沉浸式显示器
- 头盔显示器