Hi,我们是钟茂林和李星潮,来自万应低代码 UI 设计团队。

编辑搜图

编辑搜图
左:钟茂林 右:李星潮
在过去,B 端应用通常只在企业内部员工中使用,与 C 端产品数以千万计的用户相比显得少之又少。因此,B 端产品往往被认为只注重功能而不注重颜值。
但近些年,这样的情况悄然改变,在大量「内卷」的C端产品影响下,用户们对于软件已经有了基本的审美标准和期待。一款风格混乱或没有明显风格的软件会极大地影响B端用户的初体验,进而为产品打上「难用」的标签。
正因如此,在前端页面设计上,万应低代码给了用户很高的自主设计权限(当然,后端设计的自主权限更高),但随之而来的就是用户上手难度的直线上升,所以,为了让开发者能够在产品美化上进一步提升效率,少走弯路,我们以多年的技术积累和正在使用的设计语言为基础,整理了一份「万应低代码应用前端页面设计规范」——Onein Design,在此分享给小伙伴。
文末点赞、后台留言
就可以免费获取 Figma 资源包
但在做「伸手党」之前😋,我们想请你先看看这些内容:
全文共 2252 字,阅读需要 8 分钟

编辑搜图
01 前言
目标:拿来即用
以往,万应低代码的每个低代码开发团队都得「标配」1 名以上的 UI 设计师,毕竟,做企业级应用的页面,确实需要设计经验,但这对普通用户而言门槛太高,我们希望事情有所改变。
所以这套设计系统,一定要能高效的实现各类场景下的设计需求,同时能让不同的设计师甚至于是产品经理、前端开发人员能够快速了解上手。
设计思想:秩序&自由
秩序:是有条理地、有组织地安排各构成部分以求达到正常的运转或良好的外观的状态。
自由:自由的最基本含义是不受限制和阻碍 (束缚、控制、强迫或强制),或者说限制或阻碍的不存在。
秩序并不是对大家的限制,我们只是在设计的领域准备了合理的规则,以便于不同角色都可以使用我们的设计语言,发挥各自的想象创造更多的可能,而合理的秩序规则能让不同角色的想法更好的被实现。
同时,我们希望在万应设计系统的秩序下大家能发挥更多的想法,自由的、随意的组合,来高效的生成符合市场规则的相关UI设计方案。

编辑搜图
02 通用设计规范
颜色规范
如今市面上有很多配色工具,大多都提供一键生成配色方案的功能,但是当面对高度自由且需求多变的设计状况时,盲目使用配色方案往往会导致产品页面杂乱、无章法。
Onein Design 提供了一套产品级的色彩体系,方便用户能够快速搭配出符合产品调性的色彩。
此外,深浅颜色切换也是 Onein Design 的主打功能之一。用户可根据自己的喜好或当前需要,在万应低代码设计器的全局样式中设置相应的页面主题颜色。
目前,万应低代码提供了深色和浅色两种不同的颜色方案
深色主题具有比较低的明亮度和高度饱和度,能够在晚间或光线较弱的环境下清晰呈现内容;
浅色主题则更加清新明亮,同时也能为用户带来更为轻松愉悦的使用体验。
-
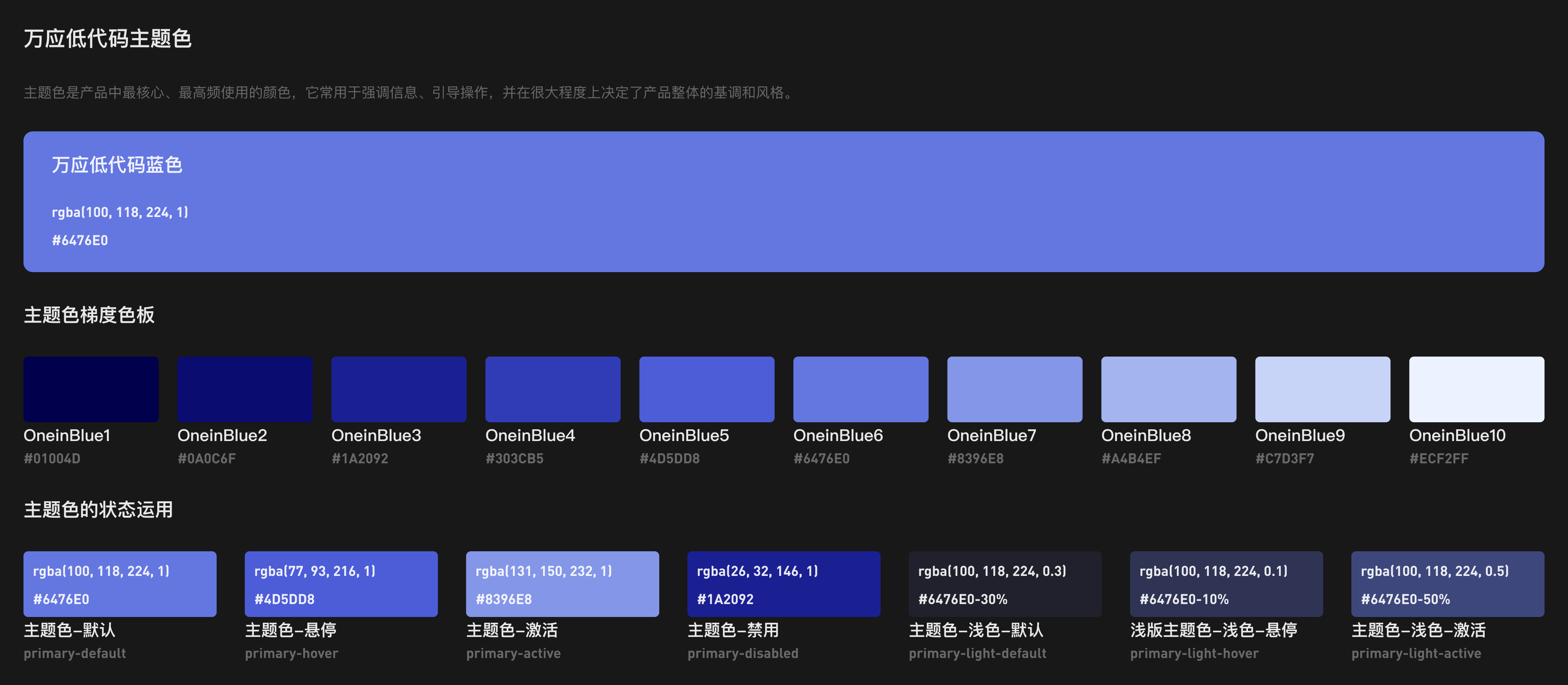
主题色

编辑搜图
主题色-默认

编辑搜图
主题色-深色
-
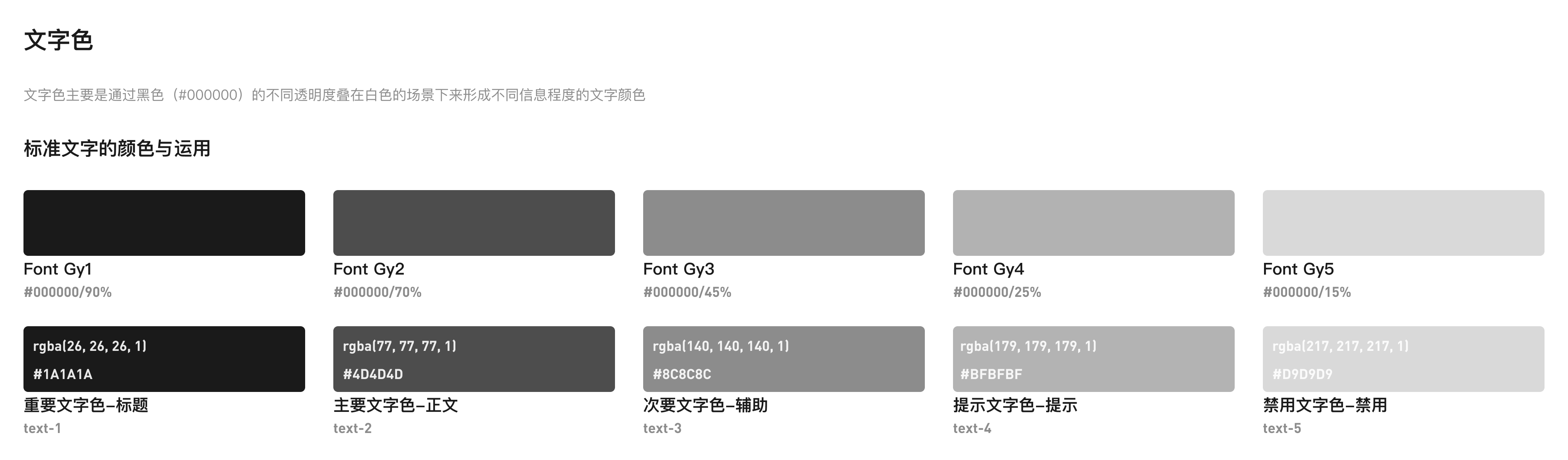
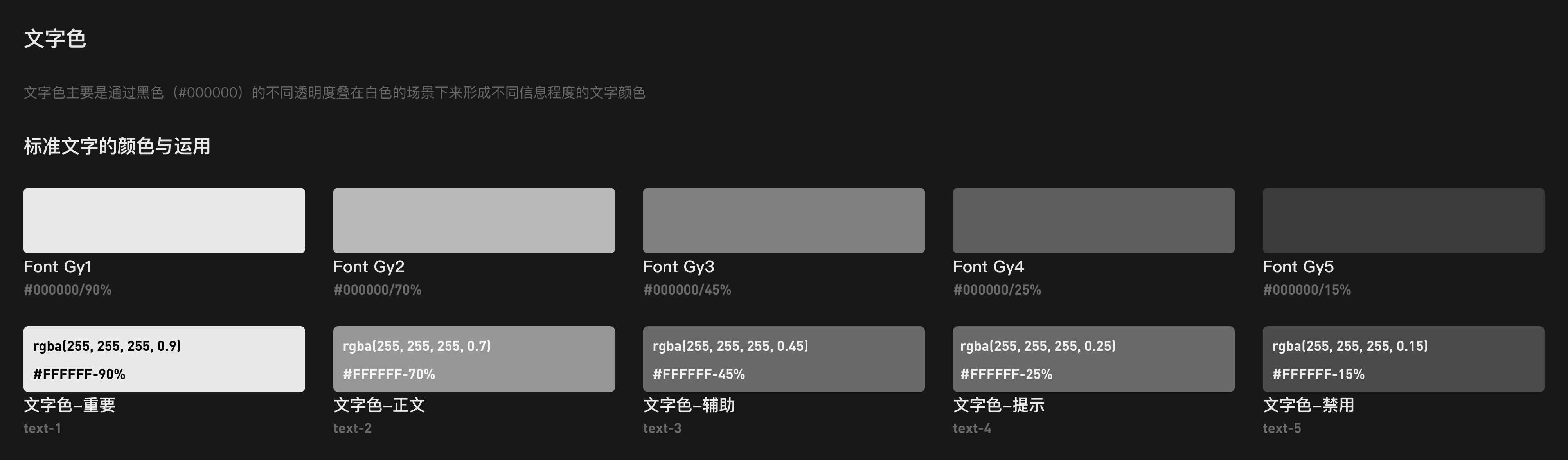
文字色

编辑搜图
文字色-默认

编辑搜图
文字色-深色
-
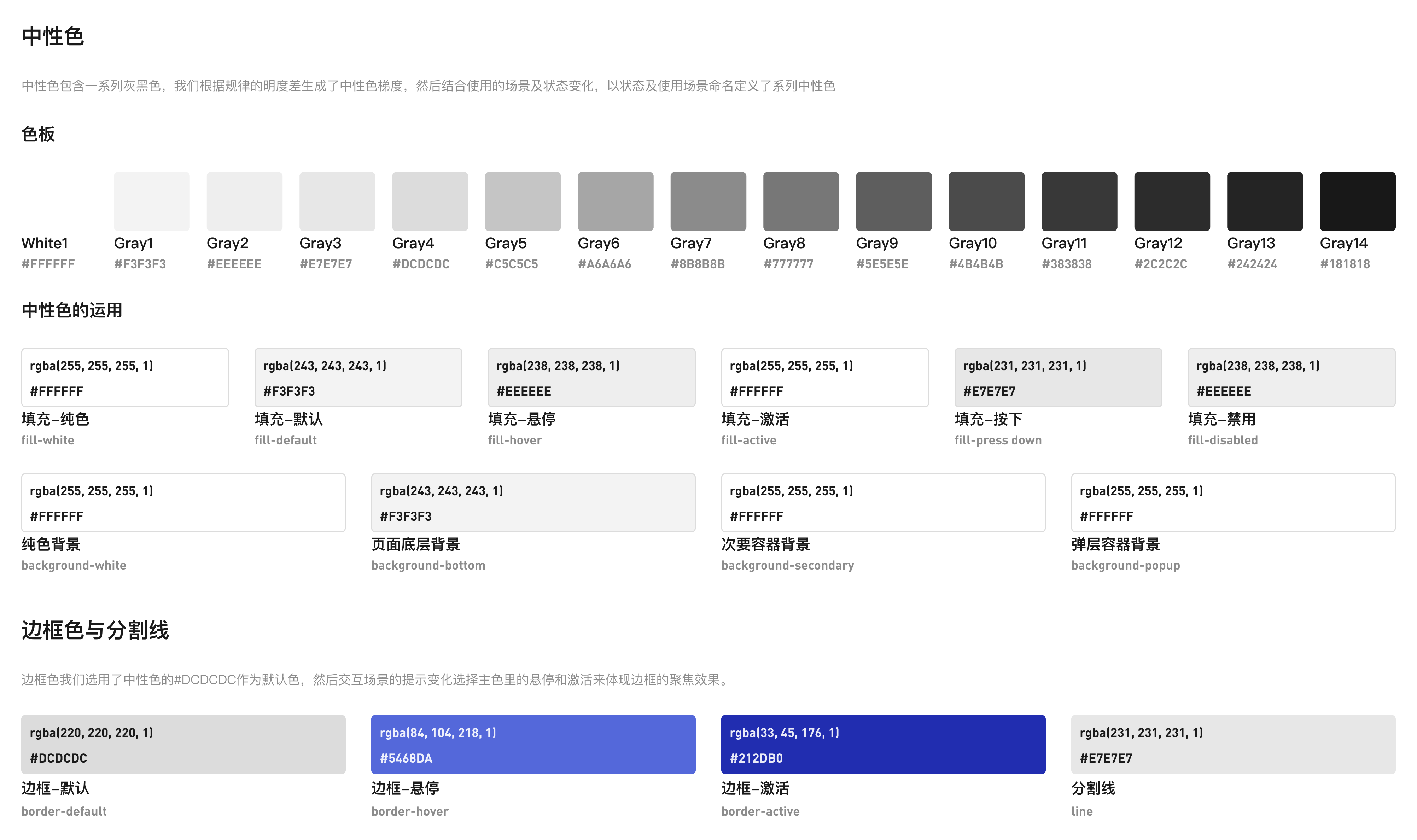
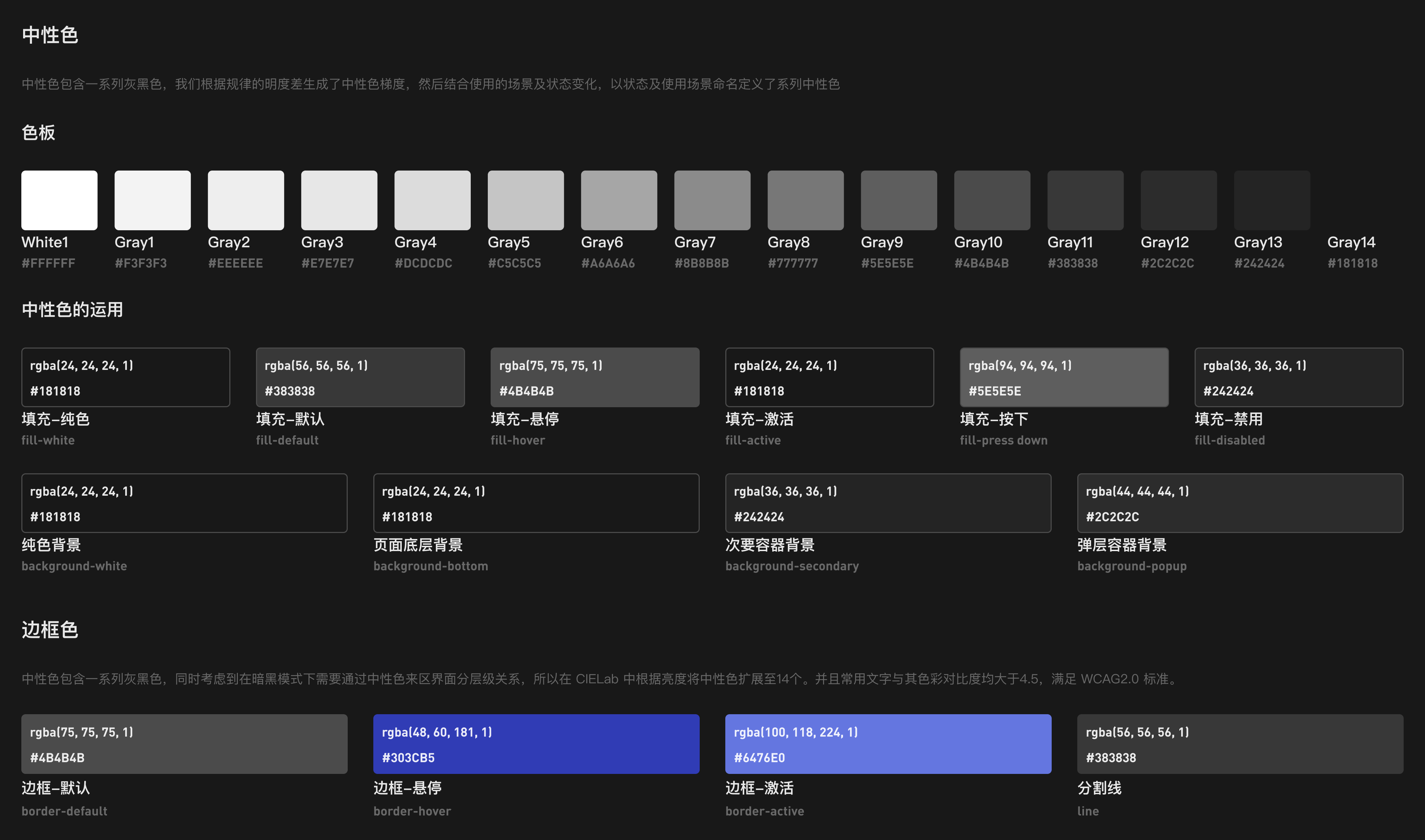
中性色

编辑搜图
中性色-默认

编辑搜图
中性色-深色
-
提醒色
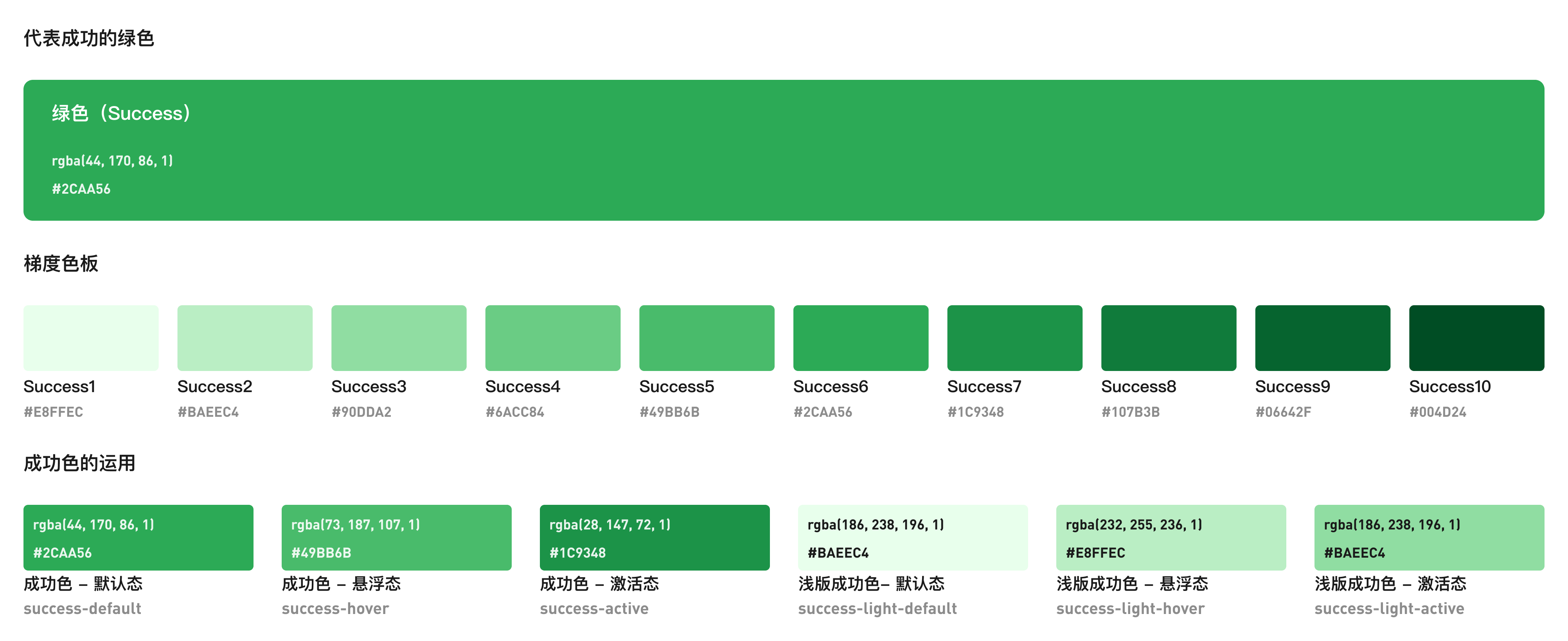
功能色是指用于特定场景、表达特殊语义的颜色,例如成功、失败、告警、等状态。我们定义了 3 种功能色,在遵循色彩通用含义选取色相的基础上,结合其存在的交互状态,形成了系列的颜色。

编辑搜图
成功色-浅色

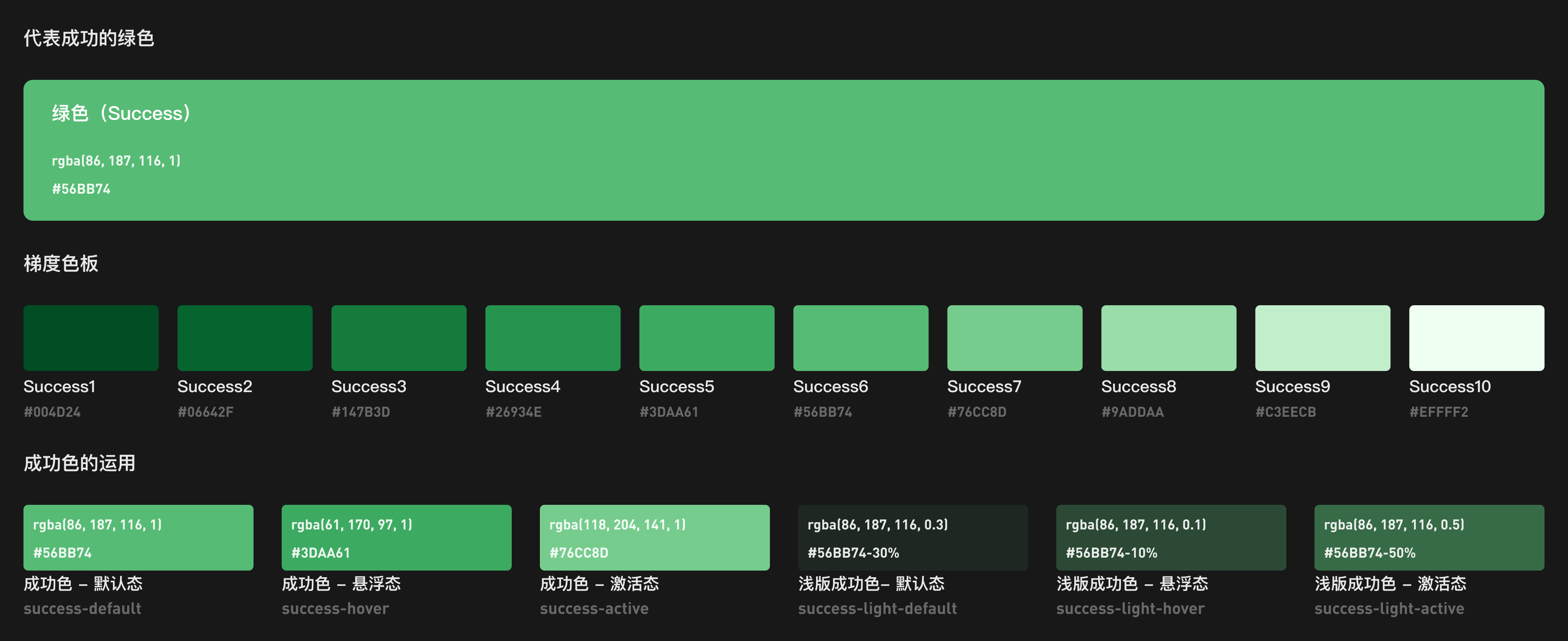
编辑搜图
成功色-深色

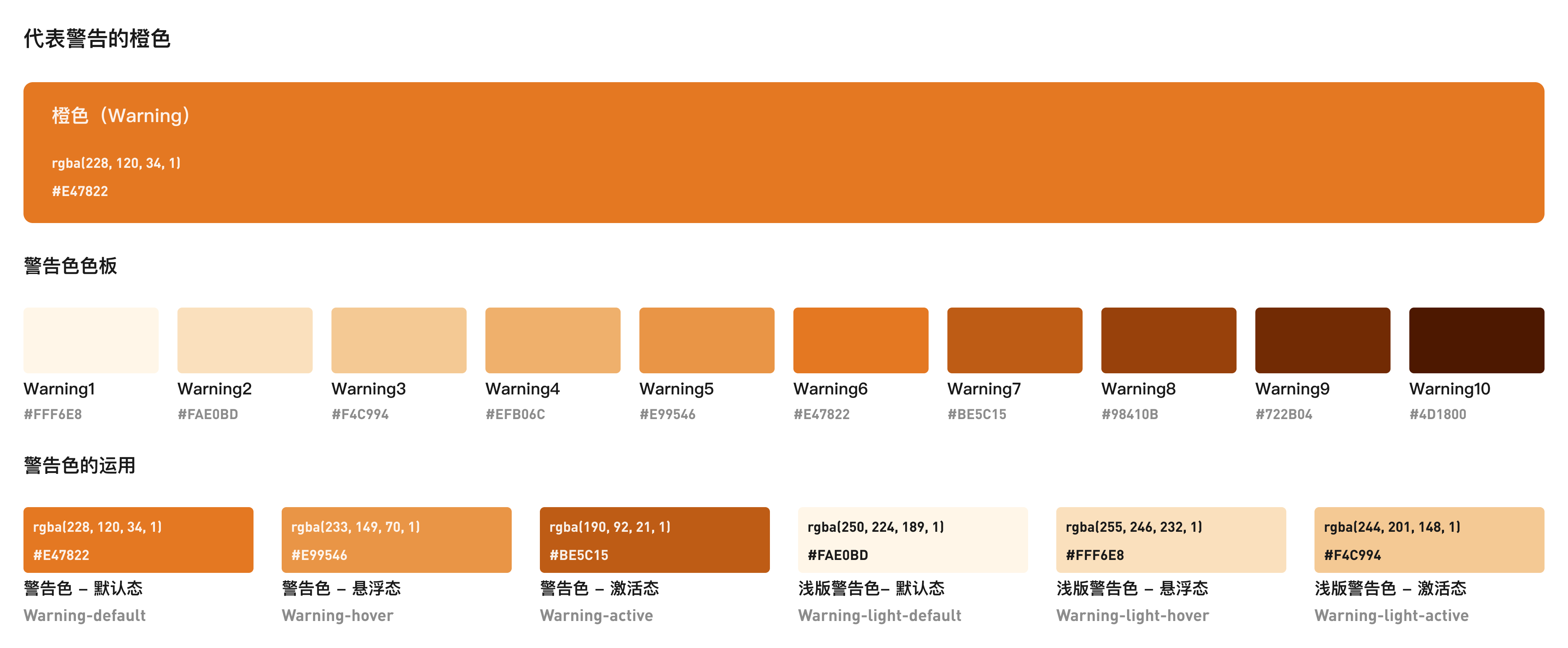
编辑搜图
警告色-浅色

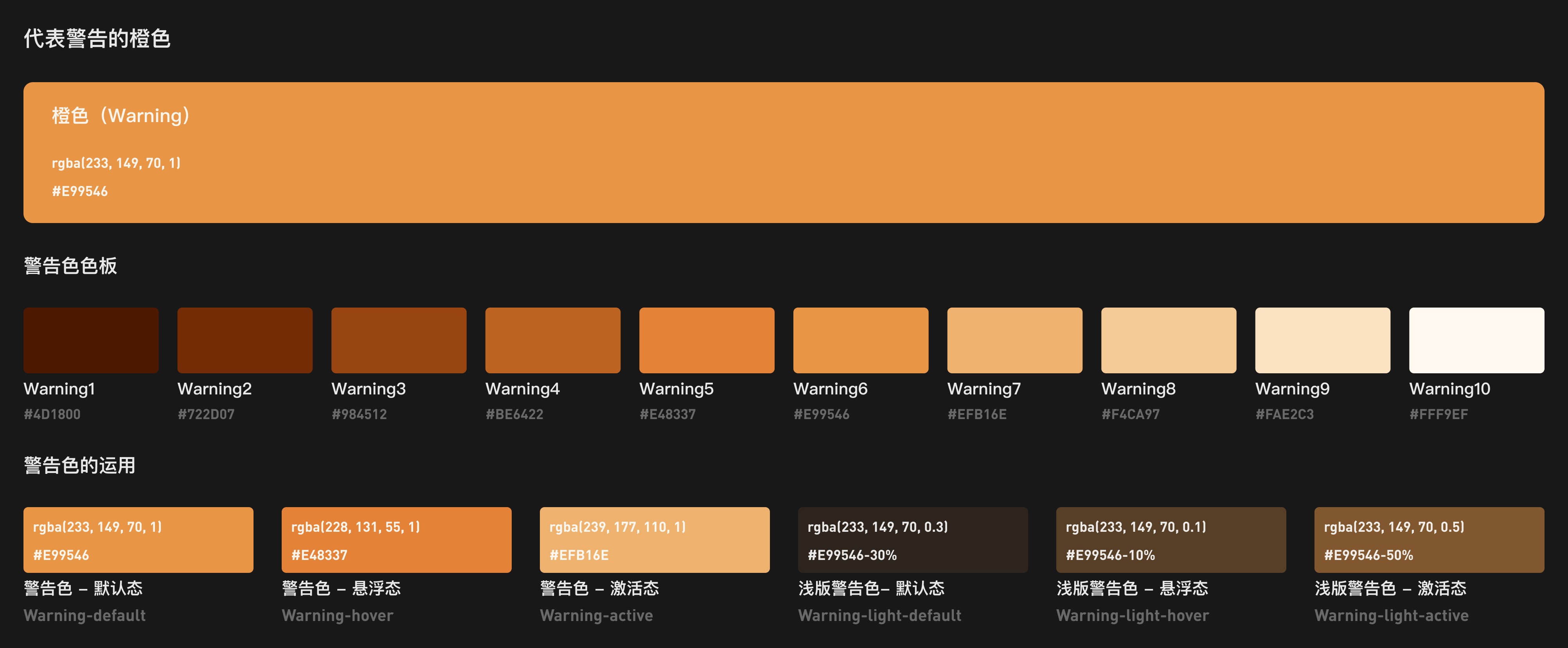
编辑搜图
警告色-深色

编辑搜图
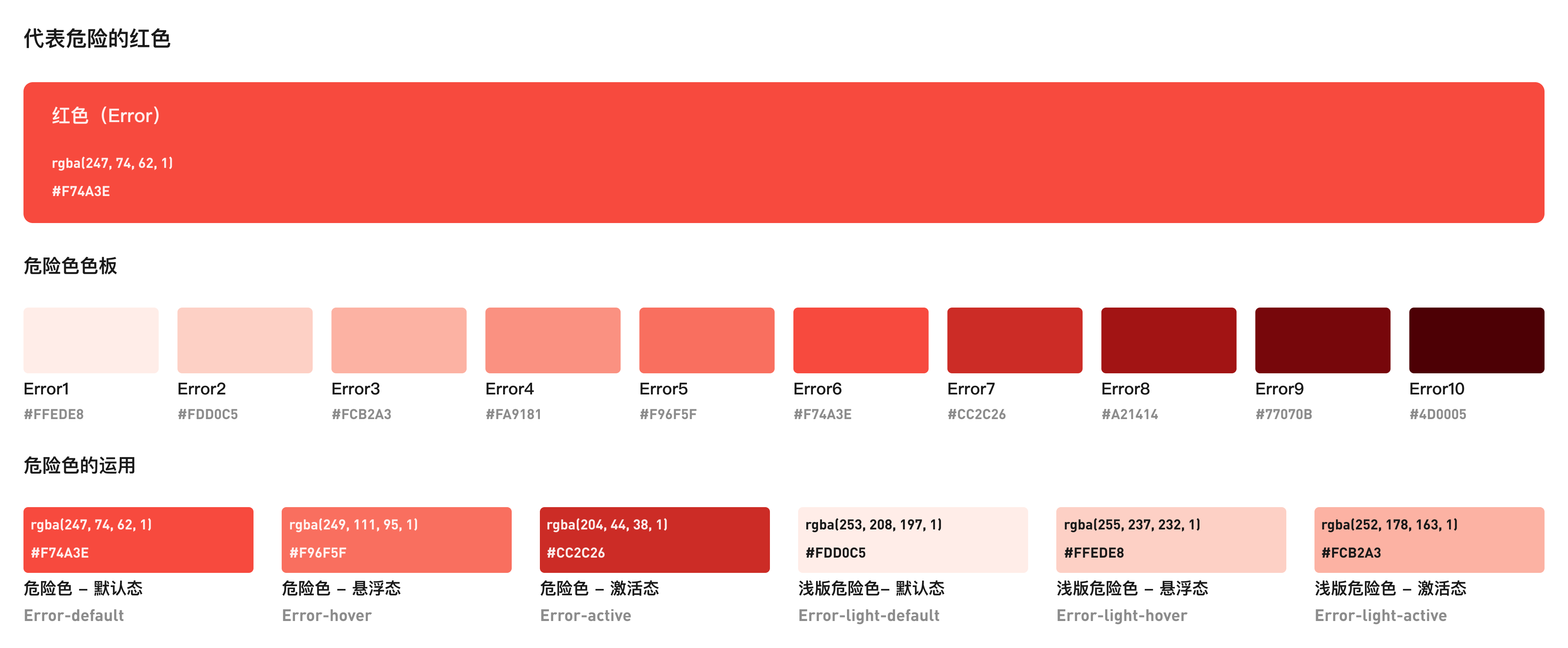
危险色-浅色

编辑搜图
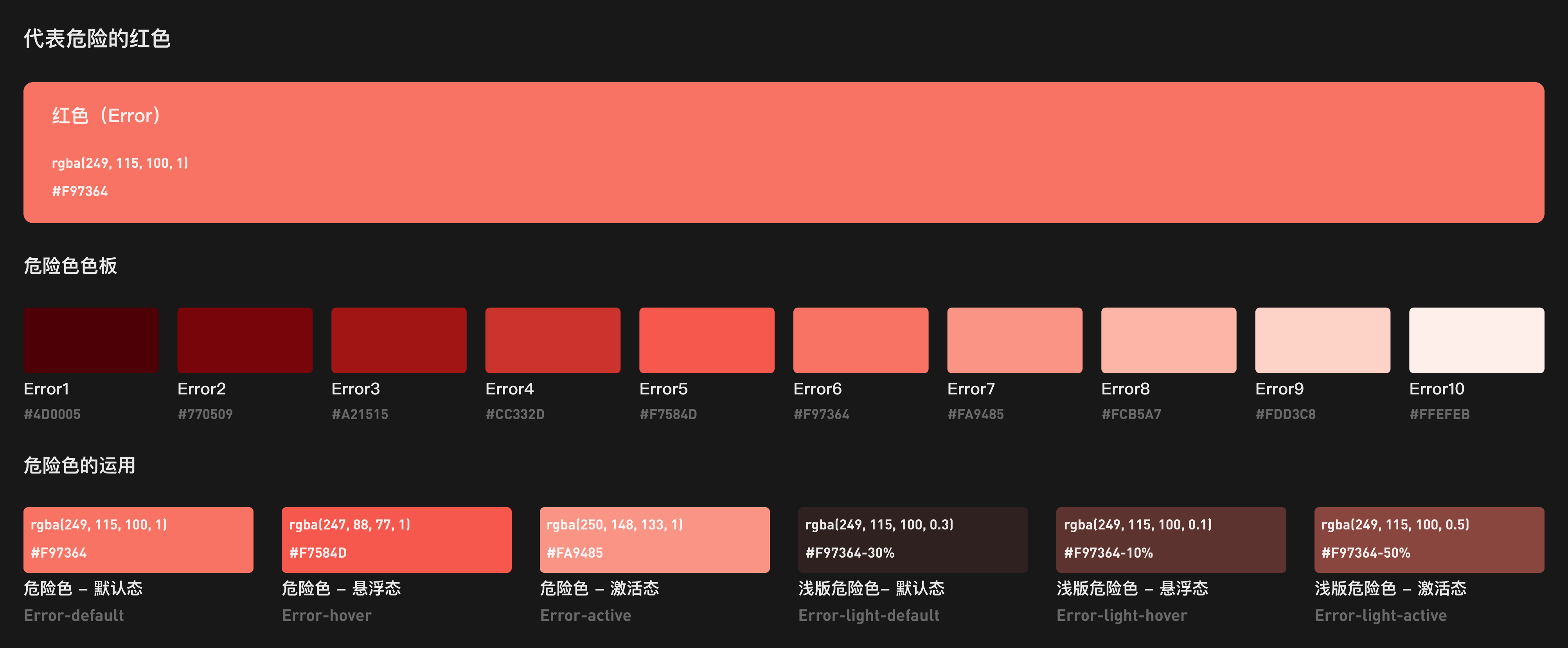
危险色-深色
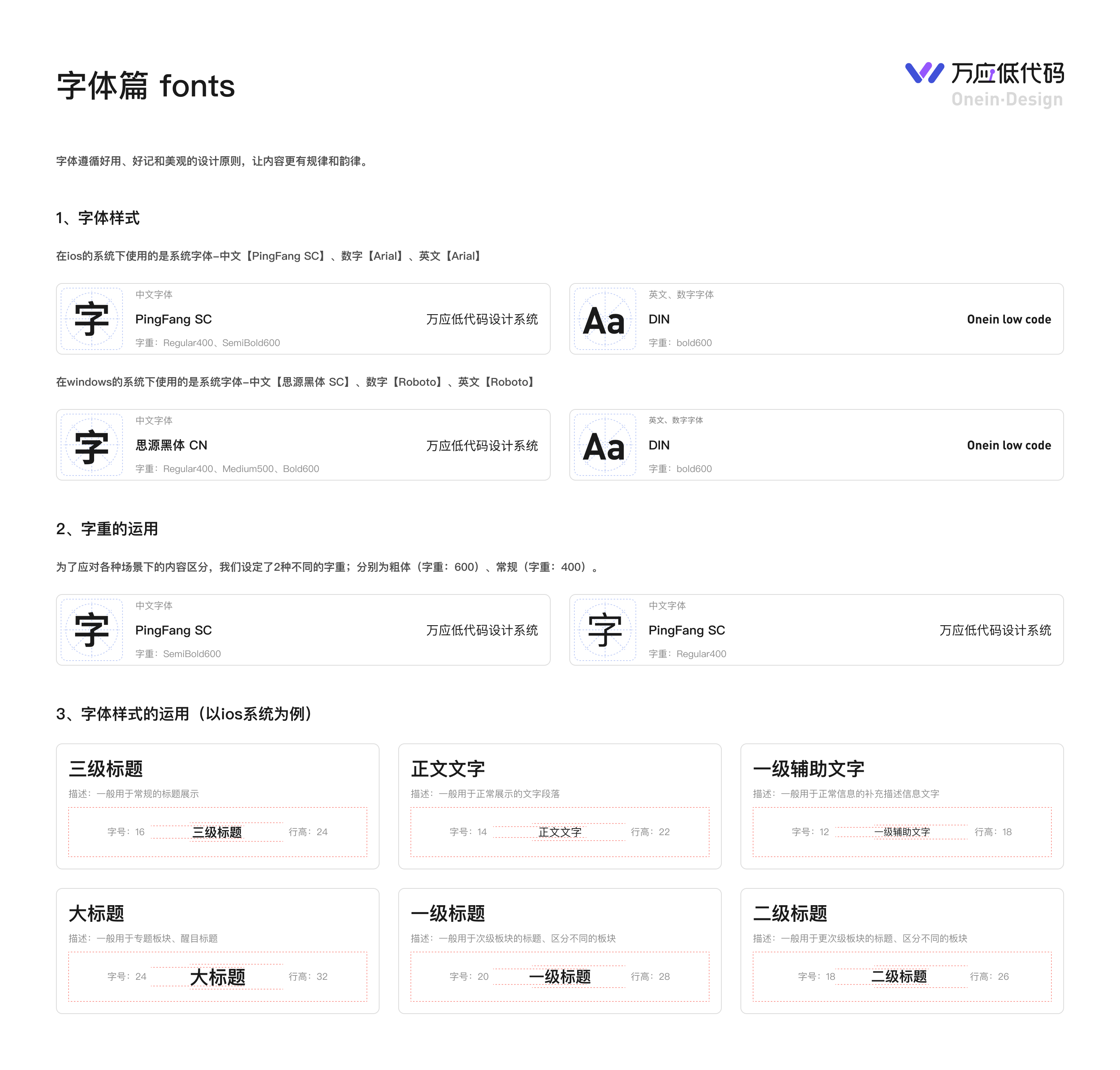
字体规范
「字体可以成就设计也可以毁掉设计」,糟糕的字体搭配会导致整个画面失调。当然,在ToB的场景中,字体应用没有想象中复杂。这里我们出具一些简单规范。

编辑搜图
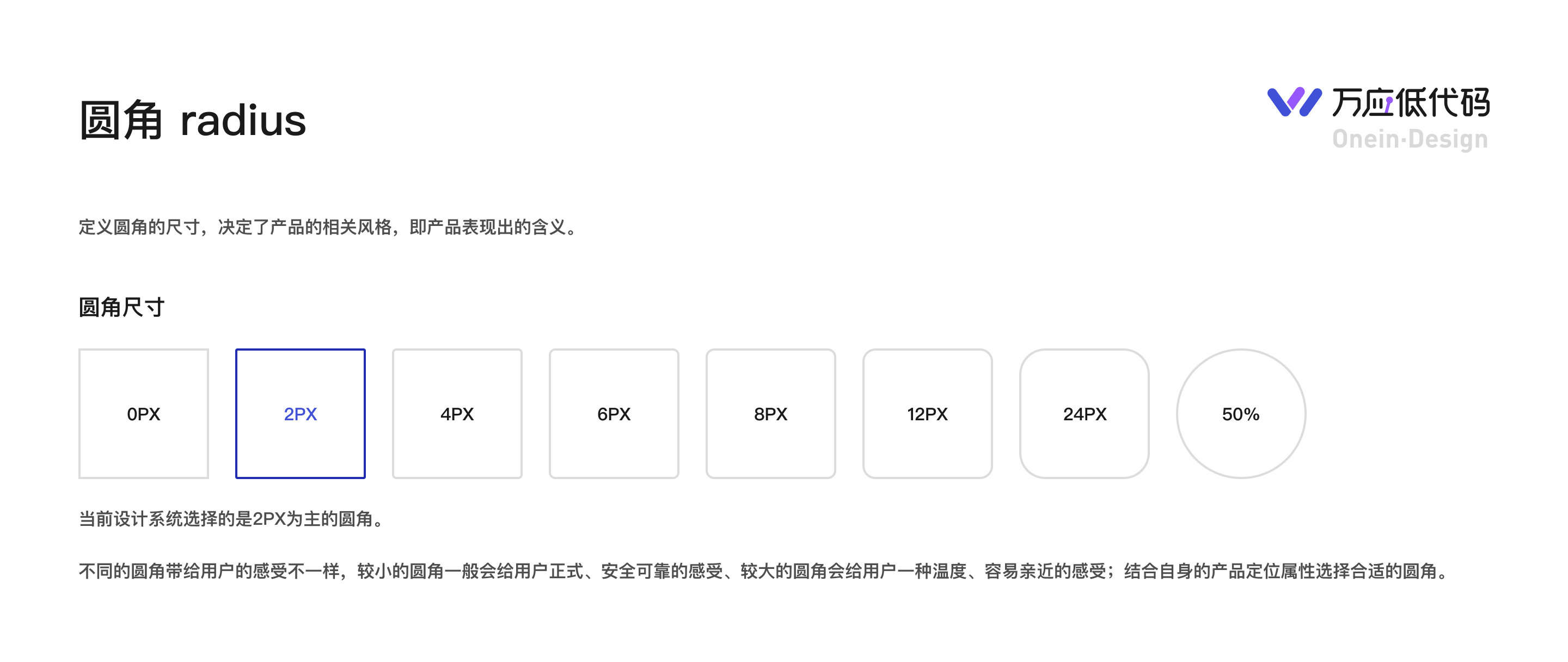
圆角规范
圆角可以说在设计中出现次数最多的设计元素之一,做界面设计时候,一定要注意圆角的统一性。

编辑搜图
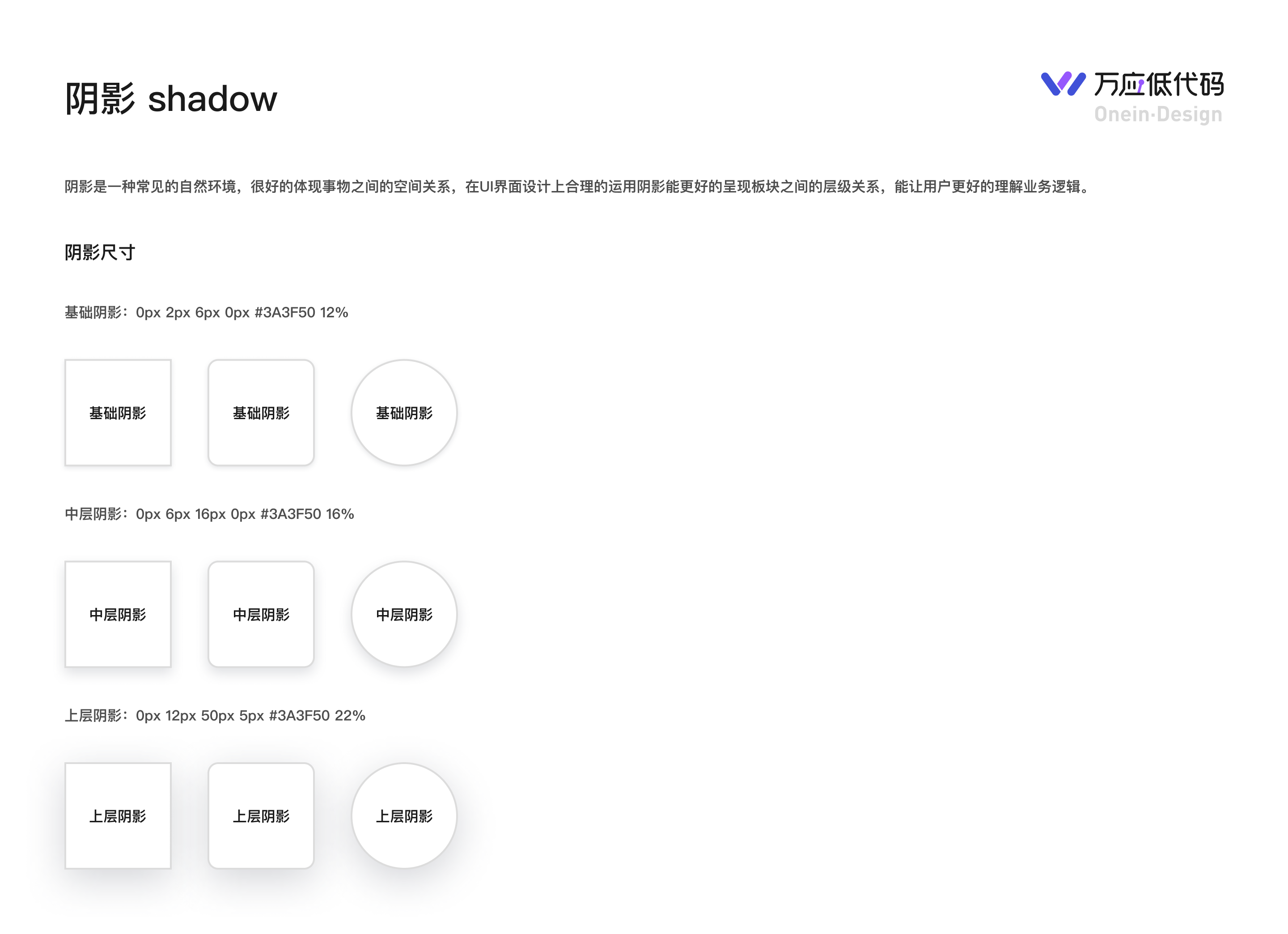
阴影规范
阴影来源于现实生活中的真实光影,合适的阴影可以帮助用户正确区分页面层级,降低对内容理解的难度。但盲目设置阴影样式会让页面显得「脏、乱」,破坏界面美感。自然、干净、统一是阴影运用的终极目标。

编辑搜图
好了,到这里,我们已经把通用规范部分讲完了,接下来就是组件的设计规范,由于这其中涉及的细节较多,而且已经全部内置在万应低代码设计器中,所以这里就不浪费篇幅逐一展开,仅展示相关目录。具体资源可以文末求下载,也可以在万应低代码设计平台里面去实操体验。
点击此处,申请试用「万应低代码」
或扫码进入万应低代码开发者社群

编辑搜图

编辑搜图
03 组件设计规范
在设计后台产品时,大多数组件都是高频复用的。规范化设计、规范化开发就是绕不过去的话题了。在《给你的应用设置「主题皮肤」,万应低代码新功能上线》一文中,我们曾提及:无论多复杂的应用,也不论它们采用了哪种界面样式,实际上所有的界面都由组件:工具栏、滚动条、按钮、字段框等构成,只是组件的位置不同、大小各异而已。
因此,在通用设计规范的基础上,我们还给出了组件本身需要注意的规范要素,分为基础、布局、导航、数据输入、数据展示、反馈、图标7 个篇章。
我们相信,这样分类本身就能给零基础的读者梳理出一个大致的B端页面设计分类框架。
基础篇
关键词:按钮、链接、图片、视频

编辑搜图
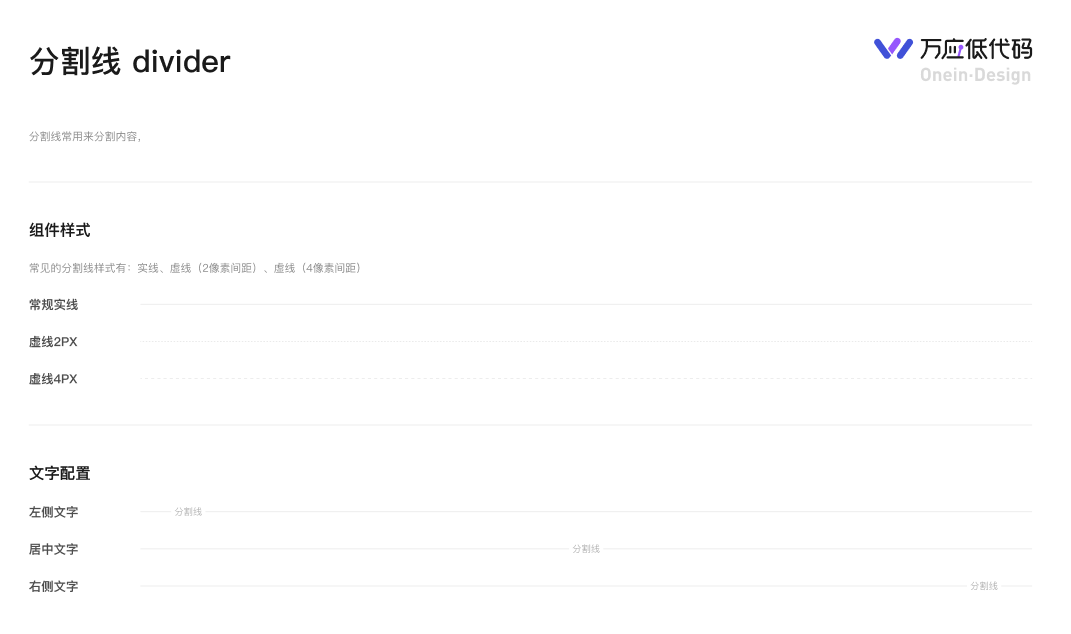
布局篇
关键词:栅格、间距、分割线

编辑搜图
导航篇
关键词:导航菜单、分段器、标签页、分页、步骤条、面包屑

编辑搜图
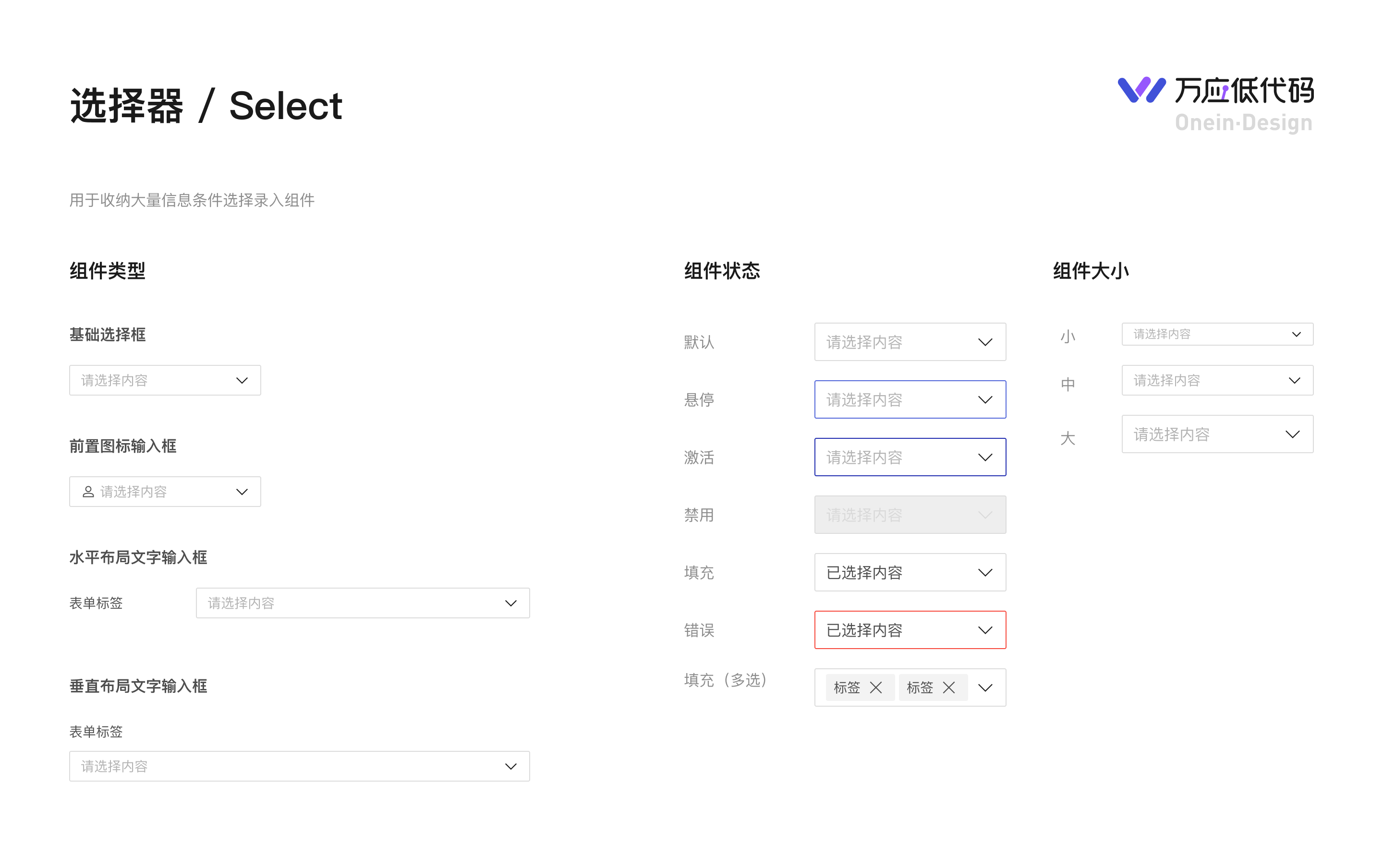
数据输入篇
关键词:单行输入框、多行输入框、数值输入框、计数器、密码输入框、单选框、复选框、开关、下拉选择器、级联选择、树选择、时间选择、日期时间选择、上传、数据穿梭框

编辑搜图
数据展示篇
关键词:评论、富文本、表格、树表格、头像、徽标、标签、轮播图、弹窗、气泡确认框、折叠面板、树列表、列表、日历

编辑搜图
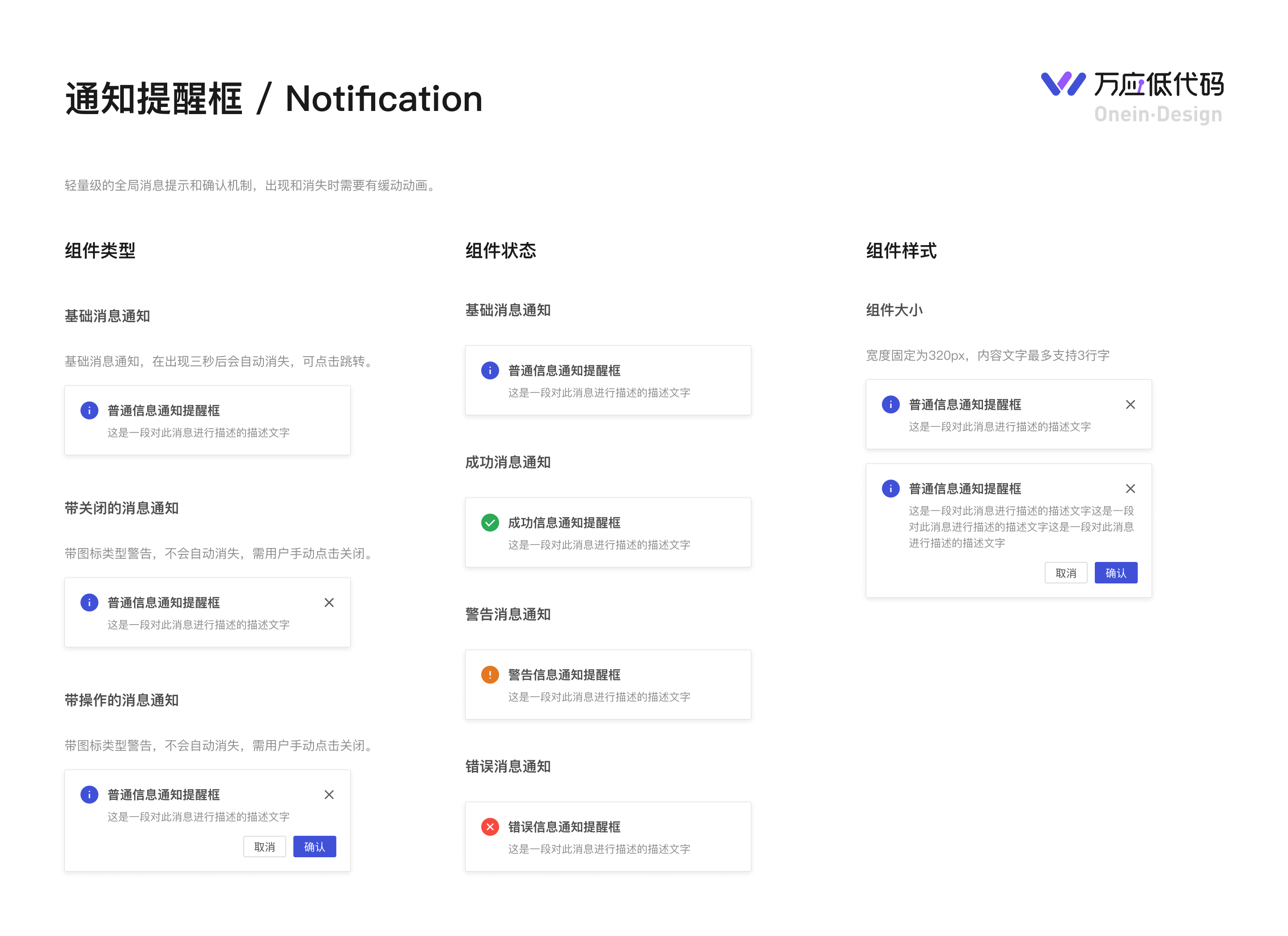
反馈篇
关键词:警告提示、全局提示、通知提醒框、进度条、骨架屏

编辑搜图
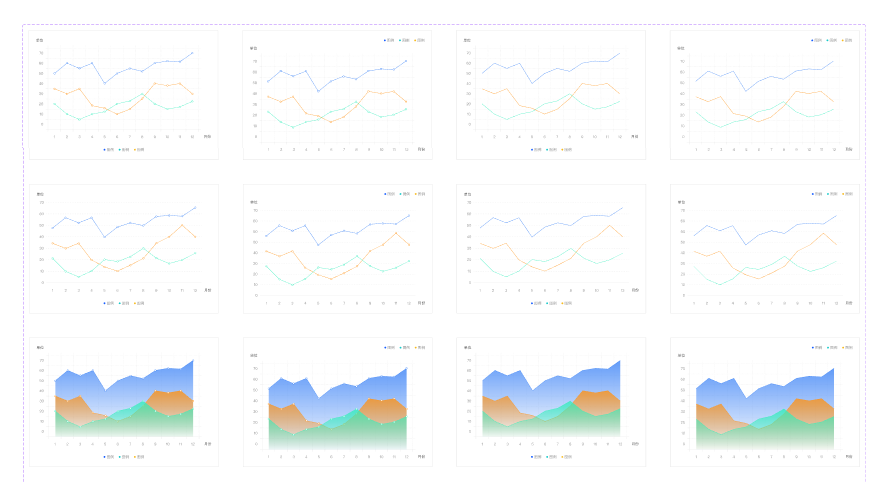
图表篇
关键词:折线图、柱状图、条形图、散点图、梯形图、饼图、仪表盘、雷达图、数字翻牌器

编辑搜图

在设计工作中,尤其是跨时数周、数月的大型项目中,我们常会发现,即使是自己设计的系统,在设计前期和后期风格也会有些许差异。这是因为随着时间推移,随着个人能力的提升,设计者很可能会忘记当时定的规范,不断改进自己原有的设计。而使用统一的设计系统可大幅提升设计的一致性。
万应低代码为大家提供一套「拿来即用」的设计规范,用户不需要精通CSS,只要按照指引来,就能守住设计的基本及格线。
最后感兴趣的朋友可以关注公众号,后台留言:「设计系统」,即可免费获取整套 Figma 资源。

编辑搜图
即刻扫码
试用万应低代码
Powered by Onein