一、vue基本概念
(一)vue介绍
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式javascript框架。
1. 渐进式的概念
- 渐进式:逐渐增强,可以在项目中使用vue的一部分功能,也可以使用vue的全家桶来管理整个项目。
2. 框架的概念
- 我们所说的前端框架与库的区别?
①、Library
-
代表:moment axios
-
库,本质上是一些函数的集合。每次调用函数,实现一个特定的功能 工具箱
-
使用库的时候,把库当成工具使用,需要自己控制代码的执行逻辑。
②、Framework
-
代表:vue、angular、react、bootstrap
-
框架,是一套完整的解决方案
-
使用框架的时候,框架实现了大部分的功能,我们只需要按照框架的规则写代码
③、库和框架的区别
- 使用库的时候,很自由,只要调用库提供的各种各样的方法就行,也可以不用其他的一些方法
- 使用框架的时候,需要按照框架的规则写代码,限制会非常多,但同时框架的功能也很强大,可以极大的提升开发的效率。
3. vue是 MVVM 的框架
-
MVVM思想:一种软件架构模式,决定了写代码的方式。
- M:model数据模型(ajax获取到的数据)
- V:view视图(页面)
- VM:ViewModel 视图模型
-
MVVM通过
数据双向绑定让数据自动地双向同步 不在需要操作DOM- V(修改视图) -> M(数据自动同步)
- M(修改数据) -> V(视图自动同步)
-
之前的思想,原生dom驱动。无论修改什么页面内容,先找对象,操作dom。
-
现在的思想,vue 数据驱动 。直接操作数据即可。数据变化,试图自动更新。
-
1. 在vue中,不推荐直接手动操作DOM!!!
-
2. 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!
(二)开发vue的方式
- 开发vue有两种方式
①、传统开发模式:基于html/css/js文件开发vue
②、工程化开发方式:在webpack环境中开发vue,这是最推荐的方式。 - 现代化的项目也都是在webpack环境下进行开发的。
二、vue-cli的使用
vue-cli也叫vue脚手架,vue-cli是vue官方提供的一个全局命令工具,这个命令可以帮助我们快速的创建一个vue项目的基础架子。
- 开箱即用
- 零配置
- webpack、babel
(一)基本使用
//查看镜像源使用状态:
npm get registry
//全局切换镜像源:
npm config set registry http://registry.npm.taobao.org
//全局切换官方镜像源
npm config set registry https://registry.npmjs.org/
- 全局安装命令
npm install -g @vue/cli
# OR
yarn global add @vue/cli
- 查看版本
vue
vue --version
- 初始化一个vue项目
vue create 项目名(不能用中文)
- 启动项目,打包项目
npm run serve
npm run build
yarn serve
yarn build
(二)如何覆盖webpack配置
注意:我们在项目无法找到webpack.config.js文件,因为vue把它隐藏。
- 如果需要覆盖webpack的配置,可以修改vue.config.js文件,覆盖webpack配置文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 配置端口号
devServer: {
port: 81
}
})
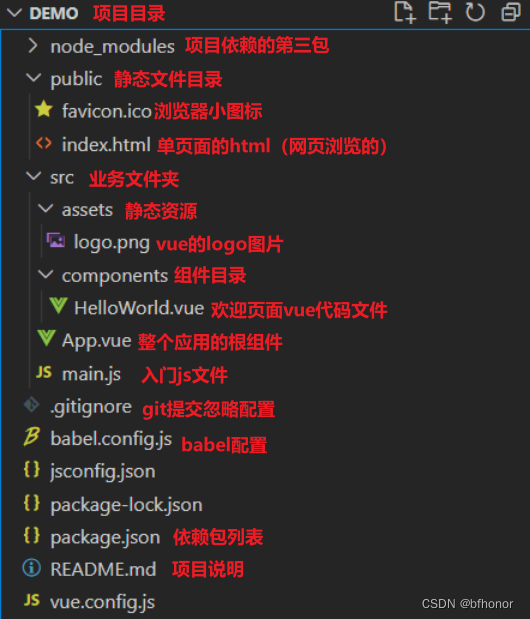
(三)目录分析与清理

- public/index.html:不用动,提供一个最基础的页面,运行的浏览器网页。
- src/main.js:不用动, 渲染了App.vue组件,webpack打包的入口。
- src/App.vue:默认有很多的内容,可以全部删除,vue页面入口。
- assets文件夹与components直接删除
- package.json:依赖包列表文件。
(四)单文件组件:一个.vue文件就是一个组件
- vue单文件组件的说明:一个
.vue文件就是一个组件,后续开发vue,所有的功能都是基于组件实现。
1.安装插件

2.一个单文件组件由三部分构成
- template(必须) 影响组件渲染的结构,html只能有一个根元素
- script 逻辑 js
- style 样式 css less scss
- style用于提供组件的样式,默认只能用css
- 可以通过
lang="less"开启less的功能,需要安装依赖包
3.让组件支持less
- (1) style标签, lang=“less”,开启less功能
- (2) 装包:
yarn add less-loader@7.2.1 less -D
- 然后重新运行一下App.vue页面的代码。
<template>
<div id="app">
<h1>App.vue 最根组件,里面有HTML JS代码 CSS样式</h1>
</div>
</template>
<style lang="less">
/* 常规:写CSS样式! */
#app {
background-color: pink;
h1 {
color:green;
}
}
</style>

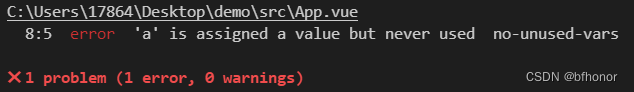
- 假如我们添加下面的代码,那么就会报错。
<script>
let a =10
</script>

- 于是我们就需要在vue.config.js里面进行设置,消除lint,方便我们之后的开发
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 81,//发开服务端口号
},
lintOnSave:false,//在此处添加
})
三、vue的插值表达式
(一)vue是数据驱动的,应该如何提供数据,将来控制视图呢?
1. vue如何提供数据
- 通过 data 属性可以提供数据, data属性必须是一个函数
- 这个函数需要返回一个对象,这个对象就代表vue提供的数据
2. vue通过data提供数据
vue中通过template可以提供模板,但是这样的数据是写死的。
- vue可以通过data提供数据,注意:
data必须是一个函数,并且返回一个对象
<script>
export default {
data () {
return {
money: 100,
msg: 'hello'
}
}
}
</script>
3. 通过插值表达式显示数据
- 插值表达式, 小胡子语法 mustach语法
{{ }}
- 作用: 使用 data 中的数据渲染视图(模板)
- 基本语法, 支持三元运算符
{{ msg }}
{{ obj.name }}
{{ msg.toUpperCase() }}
{{ obj.age > 18 ? '成年' : '未成年' }}
- vue中插值表达式的注意点
- (1) 使用的数据在 data 中要存在
<h1>{{ gaga }}</h1>
- (2) 能使用表达式, 但是不能使用 if for
<h1>{{ if (obj.age > 18 ) { } }}</h1>
- (3) 不能在标签属性中使用
<h1 id="box" class="box" title="{{ msg }}"></h1>
<template>
<!-- 且只有一个根标签:结构要求! -->
<div id="app">
<h1>App.vue 最根组件,里面有HTML JS代码 CSS样式</h1>
<img alt="Vue logo" src="./assets/logo.png">
<p> {{info}} </p>
<p>{{list[1]}}</p>
<p>姓名:{{obj.name}} 年龄:{{obj.age}}</p>
<p>是否成年:{{obj.age>=18?'成年':"未成年"}}</p>
</div>
</template>
<script>
// 组件内部:script标签默认要求这样写
export default {
// data固定:内部return
data(){
return {
// vue语法插值表达式 {{}} 直接把数据渲染到页面内!
// 1、初始化数据,写在return{内部}
// 2、放入到展示某个标签内:思想不再操作dom,
// 注意:模板字符串语法非常像 ES6 `${变量} ${变量}`
// 内部可以写简单表达式(三元),不能写语句 if for
// {{}} 不能写在标签行内!
info:"我是字符串,展示数据!",
list:["张三","李四","王五"],
obj:{
name:"炸花生",
age:19
}
}
}
}
</script>
<style lang="less">
/* 常规:写CSS样式! */
#app {
background-color: pink;
h1 {
color:green;
}
}
</style>
(二)安装vue开发者工具,方便我们调试
- 直接通过谷歌应用商店安装 需要梯子
- 通过极简插件下载插件,本地安装。 https://chrome.zzzmh.cn/index