如何熟练掌握可视化库和应对使用过程的疑难问题?
基本用法不妨访问 GeeksforGeeks
疑难问题优先搜索 https://stackoverflow.com
尽量使用官方文档: numpy的学习访问
https://numpy.org/doc/stable/user/index.html
例如:
一则 altair 使用过程的问题
https://stackoverflow.com/questions/64112919/altair-how-to-change-color-of-line-in-line-chart?rq=3
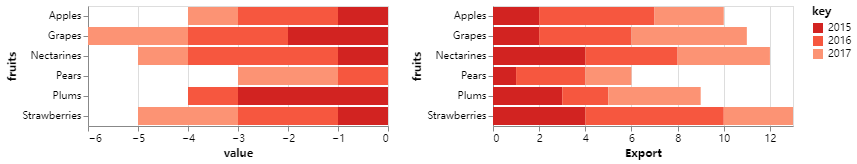
对于下面的示例,我想为出口使用绿色方案,为进口使用红色方案。当我分别创建图表时,一切正常,它们得到我分配给它们的颜色方案。

然而,当我连接图表时,两个图表都得到红色方案。
import pandas as pd
fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries']
years = ["2015", "2016", "2017"]
exports = {'fruits' : fruits,
'2015' : [2, 1, 4, 3, 2, 4],
'2016' : [5, 3, 4, 2, 4, 6],
'2017' : [3, 2, 4, 4, 5, 3]}
imports = {'fruits' : fruits,
'2015' : [-1, 0, -1, -3, -2, -1],
'2016' : [-2, -1, -3, -1, -2, -2],
'2017' : [-1, -2, -1, 0, -2, -2]}
df_exp = pd.DataFrame(exports)
df_imp = pd.DataFrame(imports)
import altair as alt
cols_year_imp = df_imp.columns[1:]
cols_year_exp = df_exp.columns[1:]
imp = alt.Chart(df_imp).transform_fold(
list(cols_year_imp)
).mark_bar(
tooltip=True
).encode(
x='value:Q',
y='fruits:N',
color=alt.Color('key:O', scale=alt.Scale(scheme='reds'))
)
exp = alt.Chart(df_exp).transform_fold(
list(cols_year_exp)
).mark_bar(
tooltip=True
).encode(
x=alt.X('value:Q',title="Export"),
y='fruits:N',
color=alt.Color('key:O', scale=alt.Scale(scheme='greens', reverse=True)),
order=alt.Order('key:O', sort='ascending')
)
# imp | exp
imp
exp
alt.hconcat(imp, exp)
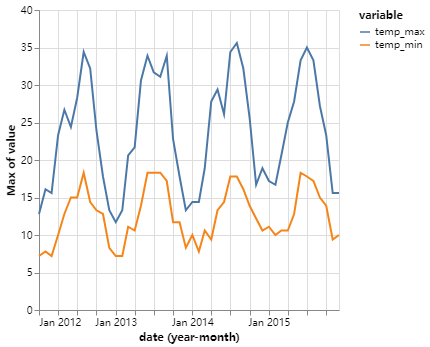
折线图
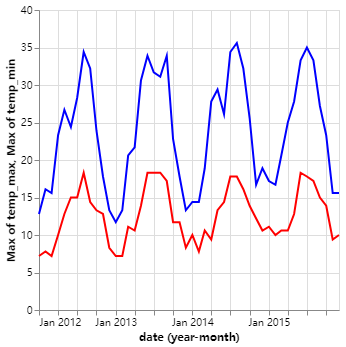
请考虑以下示例:

请注意代码段X,Y的定义语法,altair 中的分层图表添加图例
在生成的图表中,我想添加一个图例,显示蓝线显示最高温度,红线显示最低温度。实现这一目标的最简单方法是什么?
import altair as alt
from vega_datasets import data
df = data.seattle_weather()
temp_max = alt.Chart(df).mark_line(color='blue').encode(
x='yearmonth(date):T',
y='max(temp_max)',
)
temp_min = alt.Chart(df).mark_line(color='red').encode(
x='yearmonth(date):T',
y='max(temp_min)',
)
temp_max + temp_min
我看到在问题的解决方案中:Altair中标记分层图表只有在编码中设置颜色或大小左右时才添加图例。
通常使用分类列,但这在这里是不可能的,因为正在绘制整个列,标签应该是列名称,现在显示在 y 轴标签中:

做一个折叠变换,以便变量可以正确编码。
import altair as alt
from vega_datasets import data
df = data.seattle_weather()
alt.Chart(df).mark_line().transform_fold(
fold=['temp_max', 'temp_min'],
as_=['variable', 'value']
).encode(
x='yearmonth(date):T',
y='max(value):Q',
color='variable:N'
)
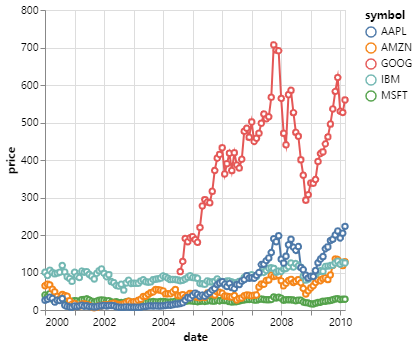
案例二:股票的折线图
带有描边点标记的折线图

感到困惑的是如何处理“mark_line”点。
在 Vega 示例中,我需要使用“point”,然后将“filled”设置为 False。
import altair as alt
from vega_datasets import data
source = data.stocks()
alt.Chart(source).mark_line(
point={
"filled": False,
"fill": "white"
}
).encode(
x='date',
y='price',
color='symbol'
)
我将如何在 Altair 中应用它?我发现将“点”设置为“真”或“{}”添加了一个点标记,但对如何让填充工作感到困惑。
折线+点状
本文由 mdnice 多平台发布