
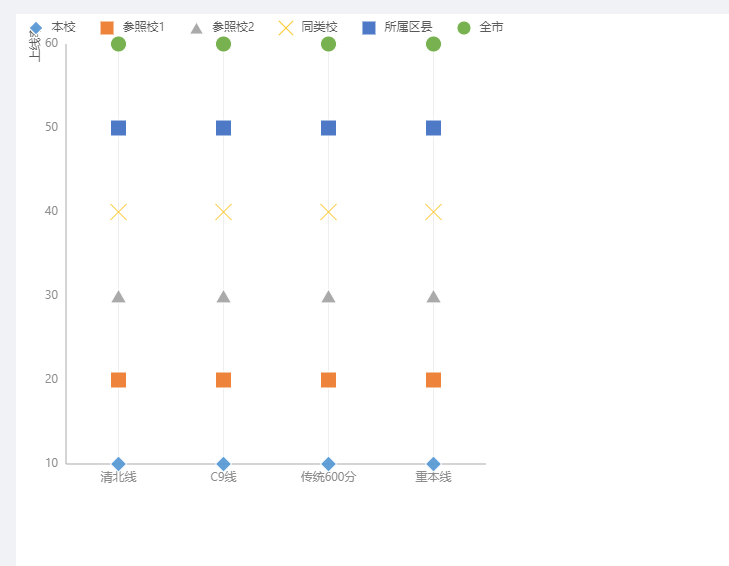
下面代码演示了如何使用 antv/g2plot 创建一个散点图,并对其进行基本的样式和布局配置。
具体来说,代码中的 data 数组定义了散点图的数据系列,每个数据对象包含了分类、值和 y 轴字段三个属性。而 cateMap 对象则定义了每个分类对应的颜色和形状。
在创建 Scatter 实例时,通过传入参数配置了散点图的一些基础属性:
padding控制了散点图绘制区域与画布边缘之间的间隙;xField和yField分别指定了 x 轴和 y 轴所对应的字段;colorField和shapeField则分别指定了颜色和形状所对应的字段;size指定了散点的大小;legend配置了图例样式和位置;xAxis和yAxis分别配置了 x 轴和 y 轴的样式和标题。
最后,调用 scatterPlot.render() 方法将散点图渲染到指定的容器中。
值得注意的是,该代码使用了 ES6 的模块化语法,通过 import 导入了需要的 Scatter 类。同时,代码还定义了一个 Vue.js 组件,并通过 mounted 生命周期钩子函数来执行以上操作。
<template>
<div>
<div id="container" style="height: 500px; width: 500px"></div>
</div>
</template>
<script>
import { Scatter } from '@antv/g2plot'
export default {
data() {
return {}
},
methods: {},
mounted() {
const data = [
{ category: '本校', value: 10, yField: '清北线' },
{ category: '参照校1', value: 20, yField: '清北线' },
{ category: '参照校2', value: 30, yField: '清北线' },
{ category: '同类校', value: 40, yField: '清北线' },
{ category: '所属区县', value: 50, yField: '清北线' },
{ category: '全市', value: 60, yField: '清北线' },
{ category: '本校', value: 10, yField: 'C9线' },
{ category: '参照校1', value: 20, yField: 'C9线' },
{ category: '参照校2', value: 30, yField: 'C9线' },
{ category: '同类校', value: 40, yField: 'C9线' },
{ category: '所属区县', value: 50, yField: 'C9线' },
{ category: '全市', value: 60, yField: 'C9线' },
{ category: '本校', value: 10, yField: '传统600分' },
{ category: '参照校1', value: 20, yField: '传统600分' },
{ category: '参照校2', value: 30, yField: '传统600分' },
{ category: '同类校', value: 40, yField: '传统600分' },
{ category: '所属区县', value: 50, yField: '传统600分' },
{ category: '全市', value: 60, yField: '传统600分' },
{ category: '本校', value: 10, yField: '重本线' },
{ category: '参照校1', value: 20, yField: '重本线' },
{ category: '参照校2', value: 30, yField: '重本线' },
{ category: '同类校', value: 40, yField: '重本线' },
{ category: '所属区县', value: 50, yField: '重本线' },
{ category: '全市', value: 60, yField: '重本线' },
]
const cateMap = {
本校: { color: '#5b9bd5', shape: 'diamond' },
参照校1: { color: '#ed7d31', shape: 'square' },
参照校2: { color: '#a5a5a5', shape: 'triangle' },
同类校: { color: '#fbca33', shape: 'cross' },
所属区县: { color: '#4472c4', shape: 'square' },
全市: { color: '#70ad47', shape: 'circle' },
}
const scatterPlot = new Scatter('container', {
padding: [30, 30, 50, 50],
data,
xField: 'yField',
yField: 'value',
colorField: 'category',
color: ({ category }) => {
return cateMap[category].color
},
size: 8,
legend: {
layout: 'horizontal',
position: 'top',
marker: {
style: {
r: 7,
},
},
},
shapeField: 'category',
shape: ({ category }) => {
return cateMap[category].shape
},
yAxis: {
grid: null,
nice: true,
line: {
style: {
stroke: '#aaa',
},
},
title: {
text: '上线率',
position: 'end',
offset: 30,
// autoRotate: false,
},
},
xAxis: {
title: {
text: '',
position: 'end',
},
grid: {
line: {
style: {
stroke: '#eee',
},
},
},
line: {
style: {
stroke: '#aaa',
},
},
},
})
scatterPlot.render()
},
}
</script>