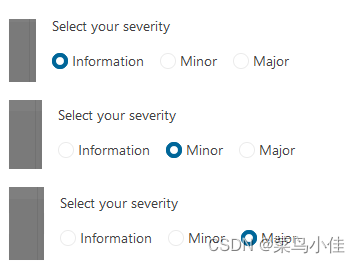
before

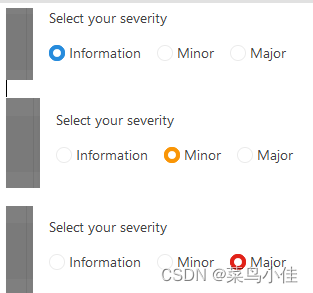
after

- 问题描述
使用KendoReact RadioButton 组件,当用户选中当前项时需要显示不同颜色,试图通过找到KendoUI中对应的class name,然后修改这个class name下面的css来达到目的,但不起作用 - 解决办法
用js控制style - 核心代码
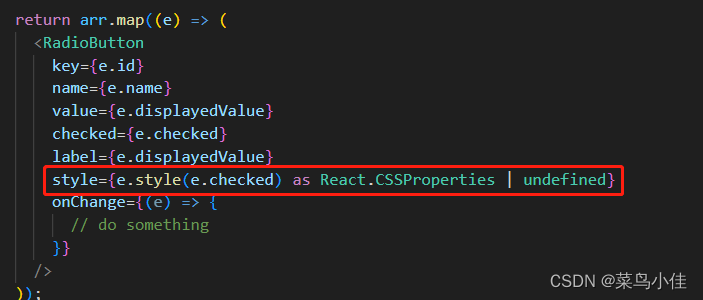
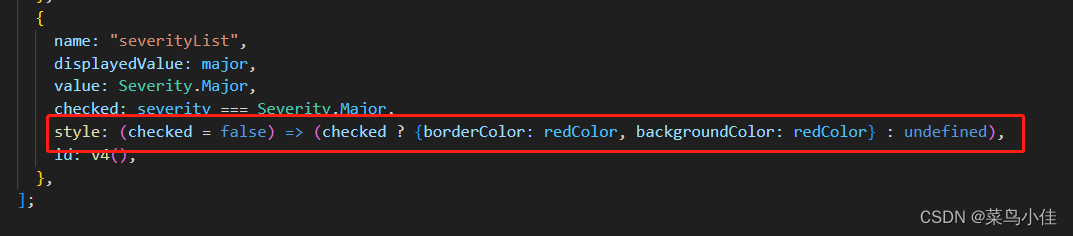
const blueColor = "#268bdc"; const orangeColor = "#f99506"; const redColor = "#e12219"; const arr = [ { name: "severityList", displayedValue: info, value: Severity.Information, checked: severity === Severity.Information, style: (checked = false) => (checked ? {borderColor: blueColor, backgroundColor: blueColor} : undefined), id: v4(), }, { name: "severityList", displayedValue: minor, value: Severity.Minor, checked: severity === Severity.Minor, style: (checked = false) => (checked ? {borderColor: orangeColor, backgroundColor: orangeColor} : undefined), id: v4(), }, { name: "severityList", displayedValue: major, value: Severity.Major, checked: severity === Severity.Major, style: (checked = false) => (checked ? {borderColor: redColor, backgroundColor: redColor} : undefined), id: v4(), }, ]; return arr.map((e) => ( <RadioButton key={e.id} name={e.name} value={e.displayedValue} checked={e.checked} label={e.displayedValue} style={e.style(e.checked) as React.CSSProperties | undefined} onChange={(e) => { // do something }} /> ));分析

根据checked来判断,显示不同color,然后渲染