简介
Flutter中的Stack控件是一种可用于将多个子控件重叠在一起的布局控件。Stack将所有子控件放在同一个位置,它们可以根据需要进行定位、缩放或旋转。Stack中的子控件可以是任何类型的控件,例如文本、图像、按钮等。
主要属性
Stack控件的主要属性包括:
alignment:用于指定子控件的对齐方式,可以是左上角、居中、右下角等。fit:用于指定未定位子控件的大小调整方式,可以是填充、缩放或保持原始大小。overflow:用于指定当子控件超出Stack范围时的处理方式,可以是裁剪或滚动。
Stack控件中的子控件可以使用Positioned控件来指定其位置和大小。Positioned控件有四个位置属性:left、top、right和bottom,分别表示子控件距离Stack左边、上边、右边和下边的距离。除了位置属性外,Positioned控件还可以设置大小属性,包括width和height。如果不设置大小属性,则子控件将自动调整为其内容的大小。如果设置了位置和大小属性,则子控件将被限制在指定的位置和大小范围内。
例子
下面是一个使用Stack和Positioned控件的示例代码:
Stack(
alignment: Alignment.center,
children: <Widget>[
Positioned(
left: 20.0,
top: 20.0,
child: Text('Hello'),
),
Positioned(
right: 20.0,
bottom: 20.0,
child: Text('World'),
),
],
)
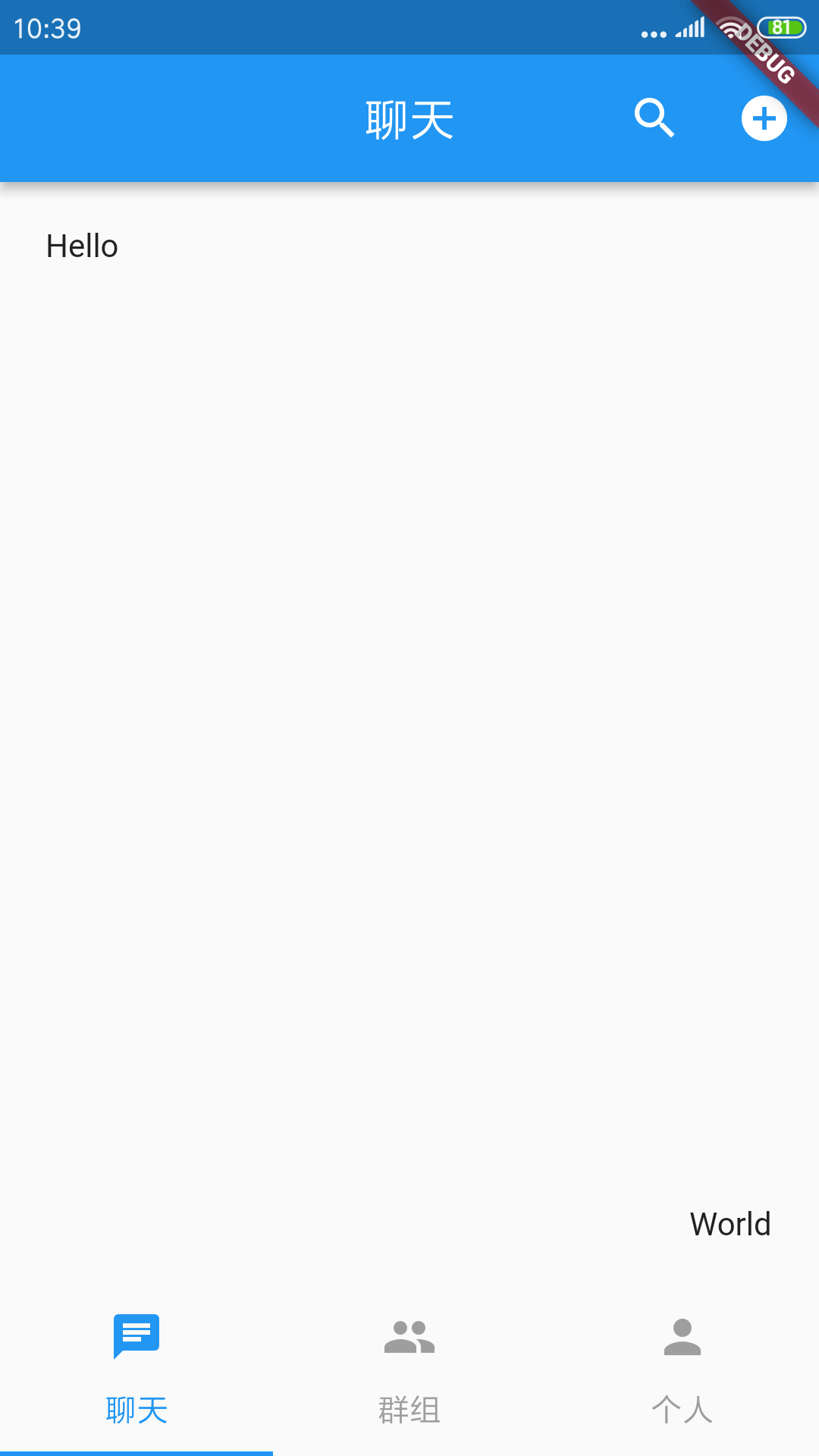
上述代码将在Stack控件中创建两个文本控件,分别位于左上角和右下角。由于设置了alignment属性为居中对齐,因此Stack控件会将这两个文本控件重叠在一起,并居中对齐。
效果如下图:

Positioned控件
Positioned是Flutter中的一个控件,用于将子控件放置在Stack控件中的特定位置。
Positioned控件需要作为Stack控件的直接子控件使用,并通过top、bottom、left、right属性来确定子控件在Stack中的位置。
Positioned的属性
以下是Positioned控件的详细属性说明:
top: 指定子控件的顶部边缘与Stack的顶部边缘之间的距离。如果同时指定了top和bottom属性,则会忽略bottom属性。
bottom: 指定子控件的底部边缘与Stack的底部边缘之间的距离。
left: 指定子控件的左侧边缘与Stack的左侧边缘之间的距离。如果同时指定了left和right属性,则会忽略right属性。
right: 指定子控件的右侧边缘与Stack的右侧边缘之间的距离。
width: 指定子控件的宽度。如果同时指定了left和right属性,则会忽略right属性。
height: 指定子控件的高度。如果同时指定了top和bottom属性,则会忽略bottom属性。
使用Positioned控件可以轻松地将子控件放置在Stack的特定位置,并可以通过调整top、bottom、left、right属性来控制子控件的位置和大小。
例子
以下是一个使用Positioned控件的示例:
Copy code
Stack(
children: [
Positioned(
top: 100,
left: 20,
child: Container(
width: 200,
height: 100,
color: Colors.red,
),
),
Positioned(
bottom: 50,
right: 10,
child: Container(
width: 150,
height: 150,
color: Colors.blue,
),
),
],
)
在上面的示例中,两个Container分别被放置在Stack的不同位置,通过调整top、bottom、left、right属性来确定它们的位置。