本文介绍了实时视频流的主体识别场景,未来实时搜将会融合图搜主链路并在XR场景发力,未来的场景我们取名为“元视界”(MetaSight)

引言
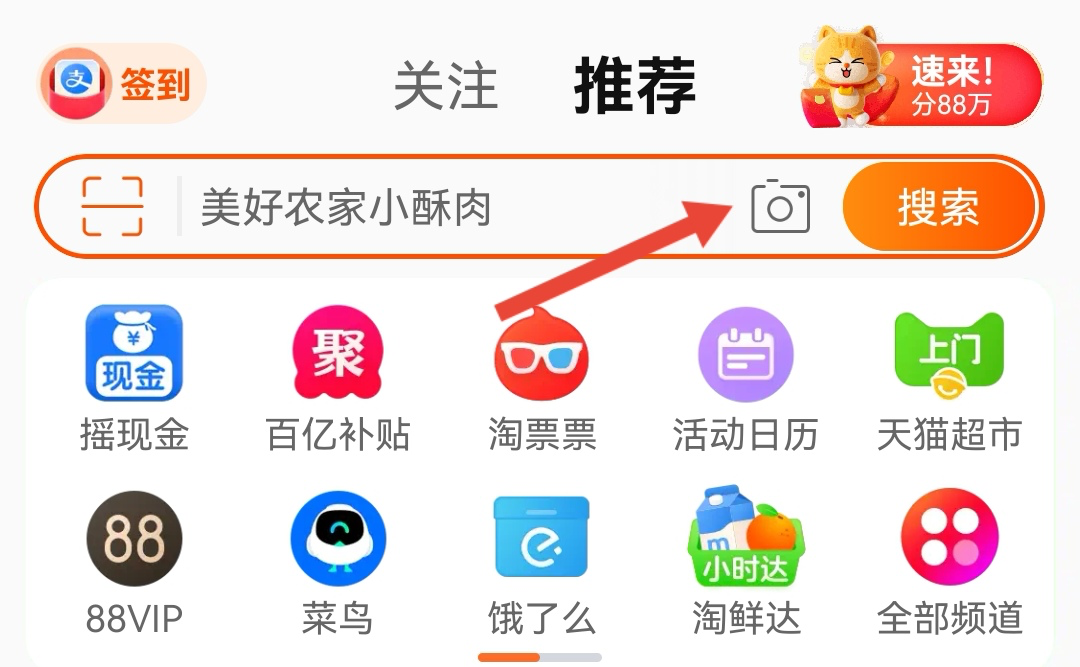
很多熟悉淘宝的用户知道,点击首页搜索框的相机icon,就可以使用淘宝拍照功能来进行实时拍照搜同款和比价。

这背后就是图片搜索技术在电商领域的应用。正如把大象关进冰箱只需要三步:打开冰箱、把大象放进去、关上冰箱。淘宝拍照的自动识别图搜功能也可以简化描述为以下三步:
客户端从摄像头获取图像,利用端侧算法识别出主体
上传图片到云端,云端根据主体特征进行搜索,并返回识别结果
客户端拉起结果页把图搜结果展示给用户
以上流程是目前图搜的主链路,用户感受到了两个场景:镜头页进行物体识别,结果页展示图搜结果。这套模式已经运行了很长时间。而在拍立淘近一年的发展中,我们一直期望面向未来打基础。我们合并了镜头页,对接了MNN端智能平台,在AR眼镜普及的前夜,希望可以投入部分兵力到XR的阵营,抓住这个爆点。目前苹果已经出了MR眼镜,大概率未来会削弱PC、TV等现有设备的使用价值。而苹果推出AR眼镜的时候,将会迎来一个全新的交互模式。
回归正题,我们从哪几方面来切入,既可以保证业务发展,又可以保持对未来的可能就至关重要。在当时最核心的一个改造点就是将帧上传模式改为视频流实时主体识别模式,实现我们图片搜索到视频流搜索的跨越。

发现问题
然而需求往往来自于身边:在线下特卖会上,大家拿起特价商品但是不知道是否划算的时候,往往手足无措;隔壁团队的某位新晋奶爸同学在线下商场遛娃逛童装店的时候,面对满墙的商品,一时冲动剁手买下多件童装,然而回头用淘宝拍照逐一比价才惊呼遭遇到了价格刺客。实际上不止这些场景,在后台我们也收到了很多用户反馈,典型的比如:“在线下商场和超市逛街的时候,如何能方便快速地和线上进行同款比价”。
视频流实时搜索(后文简称:实时搜)的业务场景就可以很方便的解决用户这部分的体验问题,用户对准一个商品就可以立马获取到商品的简介信息,帮助用户决策。

业务价值
实时搜将现有app图像搜索模式做了优化,现有的帧上传模式改为视频流实时主体识别模式,实现图像搜索到视频流搜索的跨越。
实时搜在镜头上通过卡片悬浮提供给用户更多的附属信息的展示,让用户可以通过镜头感知到更多的附加信息。同时通过互动形态减少了用户看到结果的流程,实时性更强。
实时搜解决用户在商场的场景下,辅助用户增加购物决策力的能力。
实时搜的互动状态可以带给用户更好的体验,也可以给用户更多的信息提示。
实时搜辅助未来线上线下虚实结合,打造全新XR购物体系。

链路分析
对于实时视频流的问题,很多人的第一反应是:视频不就是多帧图片一起播放嘛,那直接对视频流进行抽帧图搜就可以了。然而经过测试,我们发现了以下问题:
简单抽帧会忽略帧之间的关系,造成主体重复。例如有一个物体在A、B两个间隔时间比较短的帧出现,A是近景,B是远景,简单抽帧会识别出两个不同主体,给用户带来认知混乱的同时,无法做卡片锚定、跟随。
简单抽帧进行图搜计算会向服务端进行多次网络请求,网络请求的频率和抽帧频率成正比,将给服务端造成很大的压力。
这个场景看似简单,实际上将原有的单帧图像搜索跨越到实时视频流搜索场景,背后有几个问题需要考虑:
如何解决前后帧中主体的关联关系,即一个在前后帧均出现的主体只展示一张卡片?
端侧模型大小一般小于10M,如何解决端侧算法资源瓶颈?
在源源不断的视频流输入中,如何兼顾到性能和用户体验?

方案简介
对于以上3个问题,仔细分析后,我们有以下思路:
问题1:算法需要对视频内容(即前后帧关系)进行理解,对于相邻帧的同一个物体赋予唯一ID。
问题2:使用端云协同的方式解决资源瓶颈,并提升算法的准确性。
问题3:通过批量处理的方式,解决网络频繁请求问题;通过跨端动态化方案Weex 2.0解决商品卡片性能问题,并保证双端体验一致性。
基于以上思路,我们设计了一套实时视频流场景解决方案(实时搜),创新点概要如下:
端侧算法会视频流进行特征提取,对已识别的主体进行缓存,并且分配全局唯一的ID,以解决不同帧的相同主体重复的问题。
将服务端识别的结果回流到端侧算法进行修正,以解决端侧算法资源不足而识别不准确的问题,从而提升同款率
对于端侧算法识别出的主体,数据层进行缓存,并在特定的时间节点上,批量抠图上传到服务端进行搜索,获取主体信息,从而解决服务端的压力问题。
项目完成录制的第一个视频:

数据实现

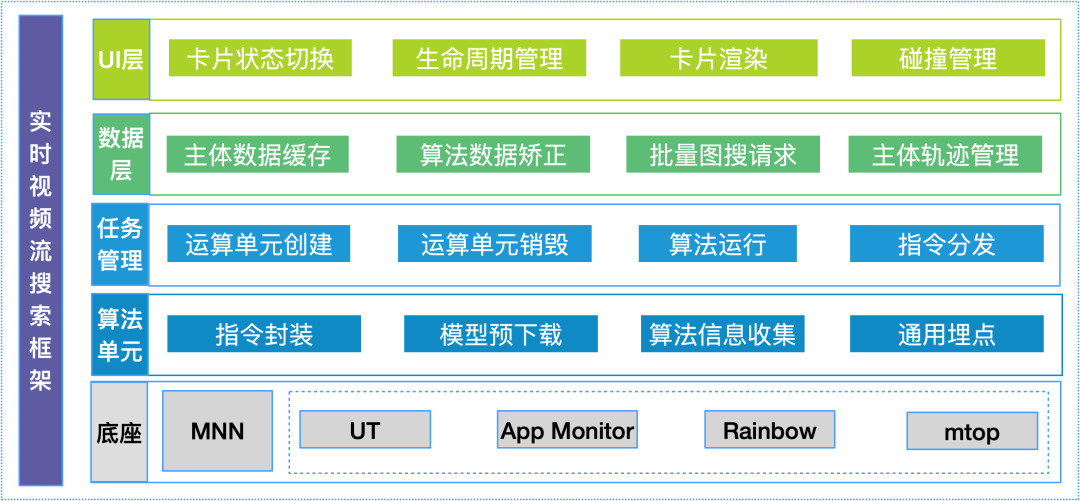
先介绍下整体的架构图,从上到下简单介绍下:
UI层:负责卡片生命周期管理和UI展示等。
数据层:负责对识别的主体数据进行缓存,并通过批量网络请求进行算法回流矫正等。
任务管理:主要对算法运算单元的生命周期进行管理:包括创建、运行、销毁、指令分发等
算法单元:主要封装了对各业务的算法的封装,并且对算法单元使用了相同的指令封装、异常处理、算法信息搜集等
底座:端侧算法是基于淘宝自研的MNN平台,并使用了UT、流量分发、网络请求等基础中间件。
以下将对数据层和UI层做重点介绍。
▐ 数据层
模型预下载
为了解决算法模型下载问题,会在App闲时进行实时搜算法模型预下载,下载完毕后方才展示业务入口。
端云协同提升算法精度
本方案的算法流程分3步:
向端侧算法输入实时视频流,算法检测出主体,并赋予主体ID。
客户端向服务端请求数据,得到更精确数据。
数据回流给算法,进行算法数据矫正,获取最终数据。
批量请求解决多次请求服务端问题
在计算机工程实践中,我们对于类似的问题的大杀器是“缓存+批处理”,这次也不例外,本方案中通过对主体进行抠图并批量上传的方式,来减轻服务端压力。
简要流程
输入视频流给算法层,一旦识别出主体来,将返回主体的ID和位置等。
根据主体位置对视频帧进行剪切得到主体抠图,并对主体信息进行缓存,缓存期间若有相同的主体Id信息将进行更新。
通知UI层展示兜底卡片,包括简单的主体信息,如品类等。
定时将缓存的主体图批量上传服务端,进行图搜。
将图搜结果回流到算法侧,算法根据主体Id对数据进行算法矫正,并返回业务层主体的具体商品信息。
通知UI层展示商品卡片,并对卡片生命周期进行管理。
▐ UI层
卡片生命周期管理

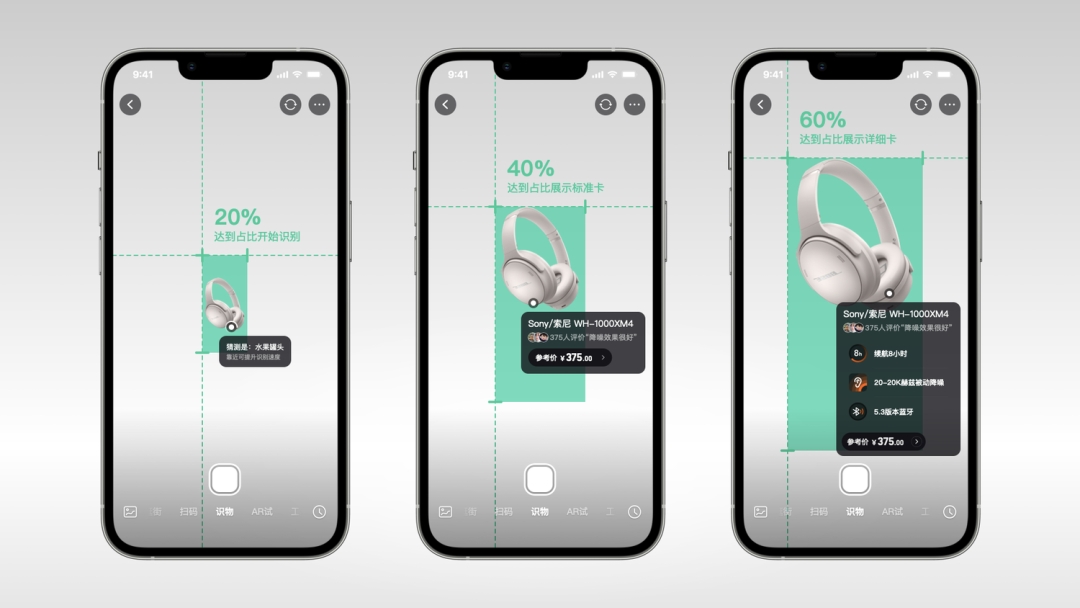
由于业务上流程的考虑,一期我们将卡片分为3个阶段,未来会有更多的展现形式:
兜底卡:展示最基本的主体信息,如品类等,内容由端侧算法提供。
小卡:展示商品价格等信息,内容由服务端提供。
大卡:展示商品详情信息,内容由服务端提供。
其中,为了确保跨端体验一致性和发版效率,除了兜底卡外,其余均由 Weex 2.0跨端框架来实现。
在卡片生命周期的管理上有三个点:
卡片数据统一管理、更新,服务端请求批量处理
卡片位置定时更新,并动画进行移动,以便实现卡片跟踪效果
卡片状态定时检查,检查内容包括卡片是否过期、当前卡片比例等,进行卡片状态切换
卡片防碰撞
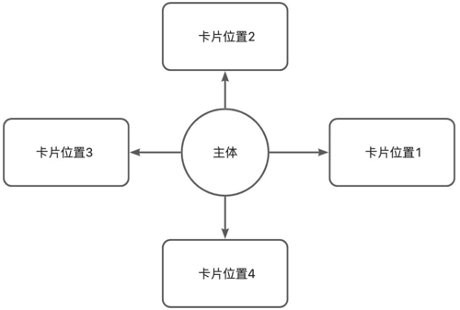
在实现的过程中,我们发现在画面中有多个主体的情况下,卡片跟踪会导致卡片相互遮挡的现象出现,这就给后续用户的使用造成了不好的体验,为此设计了简单的卡片防碰撞的机制:

如上图所示,每次卡片进行周期性做位置移动之前,均需要根据当前主体的位置来计算卡片的下一个位置,主要会根据两个方面来判断:
是否和其他卡片重合;
是否超出屏幕。
最终根据一定的算法逻辑,在每个周期将卡片渲染到最合适的位置。
卡片渲染
为了让用户交互体验更丝滑,交互场景中我们使用了动态化卡片来渲染,目的是让卡片的渲染更加动态且易于改版。同时UI层和底层Native的逻辑隔离开,代码也易于维护。

总结
实时搜是拍立淘团队对于实时视频搜索在电商领域的一次有意义的探索,设计了一套端云协同的视频流实时搜索方法,并实现了全新的用户交互体验方案。
目前实时搜产品还在打磨,未来将会融合主链路并在XR场景发力。基于这个方向我们目前已经发表多篇专利,我们给未来基于实时搜的场景取名为“元视界”(MetaSight),第一阶段会持续向着“AR+GPT”的方向发展,也是期望一切如我们所预料的那样发展。这篇文章作为“元视界”场景的技术能力介绍,期望与大家共鸣。

团队介绍
我们是大淘宝技术搜索终端团队,负责手机淘宝搜索,拍立淘等核心业务的研发和技术创新,同时打造了端侧的搜索终端通用框架,提供搜索领域端到端解决方案,以平台化能力支撑了手机淘宝等多个集团电商和本地生活业务,同时我们和算法技术紧密结合,将端智能和边缘计算充分应用于我们的文本和图像搜索业务,我们研发的产品为亿级消费者提供服务,期待您的加入。
感兴趣的同学可将简历发送到 taozi.ly@taobao.com
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法