一、模拟参数及效果


二、应用背景
大气污染是当今社会面临的一个重要问题。随着工业化和城市化的进程,大气污染问题变得越来越严重。为了更好地应对这个问题,许多科学家和研究人员开始探索大气污染扩散反演技术。
大气污染扩散反演技术是一种通过数学模型和观测数据分析,来推算出大气污染物的来源和扩散规律的方法。这种技术可以帮助我们更准确地评估大气污染物的排放量,预测污染物传输路径和污染物扩散范围,进而制定更有效的环境保护措施。
大气污染扩散反演技术的研究需要大量的观测数据和复杂的数学模型。目前,许多国家和地区都已经开始投入大量的资金和精力来研究这个问题。随着技术的不断提高和发展,大气污染扩散反演技术将会在未来的环境保护工作中发挥更加重要的作用。
不过,我们也应该清醒地认识到,大气污染扩散反演技术并不能完全解决大气污染问题。环境保护需要我们每一个人的积极参与和努力。只有通过全社会的共同努力,才能真正地保护好我们的环境和地球家园。
总之,大气污染扩散反演技术是一个非常有前途的研究领域。通过这种技术,我们可以更好地了解大气污染问题的来源和扩散规律,从而制定更加有效的环境保护措施。同时,我们也需要认识到,环境保护需要全社会的共同努力,只有这样才能真正地保护我们的环境和地球家园。
在大气污染扩散反演技术的研究过程中,我们还需要注意到一些问题。首先,数据的质量和准确性是非常关键的。只有在数据质量有保障的情况下,才能得出准确的分析结果。其次,我们还需要关注技术的可操作性和实用性。毕竟,技术只有在实际应用中才能发挥作用。最后,我们还需要考虑技术的成本和效益。环境保护需要投入大量的资金和人力,我们需要权衡技术的成本和效益,选择最优的方案。
在未来的环境保护工作中,大气污染扩散反演技术将会发挥越来越重要的作用。但是,我们不能仅仅依靠技术来解决环境问题。我们需要从个人行为做起,采取更加环保的生活方式,减少污染物的排放。同时,政府和企业也需要采取更加积极的措施,加强环境保护工作,减少污染物的排放。只有全社会的共同努力,才能使我们的环境变得更加美好,让我们的地球家园变得更加宜居。
大气污染扩散反演技术是近年来环境保护领域的研究热点之一。通过借助气象学、地球物理学等领域的技术手段,可以对大气污染的来源、扩散和影响进行分析和评估,为环境保护提供有力的科学依据。
但是,目前大气污染扩散反演技术仍面临一些挑战。首先,数据的质量和准确性是非常关键的。只有在数据质量有保障的情况下,才能得出准确的分析结果。其次,我们还需要关注技术的可操作性和实用性。毕竟,技术只有在实际应用中才能发挥作用。最后,我们还需要考虑技术的成本和效益。环境保护需要投入大量的资金和人力,我们需要权衡技术的成本和效益,选择最优的方案。
在未来的环境保护工作中,大气污染扩散反演技术将会发挥越来越重要的作用。但是,我们不能仅仅依靠技术来解决环境问题。我们需要从个人行为做起,采取更加环保的生活方式,减少污染物的排放。同时,政府和企业也需要采取更加积极的措施,加强环境保护工作,减少污染物的排放。只有全社会的共同努力,才能使我们的环境变得更加美好,让我们的地球家园变得更加宜居。
总之,大气污染扩散反演技术是环境保护领域的重要研究方向,其发展将为环境保护提供有力的支持。但是,我们也需要从个人和社会的层面上采取更积极的措施,共同建设美丽的地球家园。
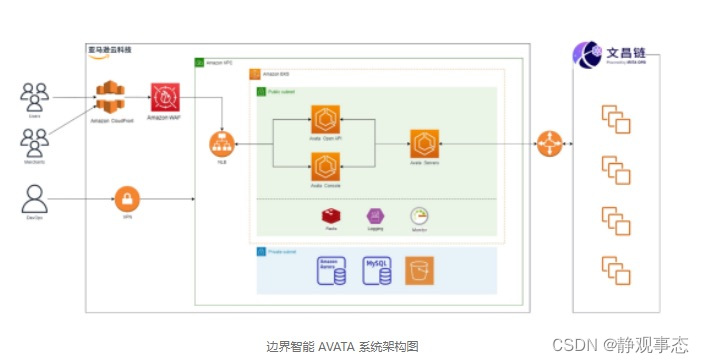
三、应用场景


四、部分代码实现
public String gaussPlumePointVecInversion(double wd,double z,double height,double u,double c,double lon,double lat,double elon,double elat, int colums,int rows,int scale,String airStable,int outTime) {
int[] size = new int[]{colums, rows};
double q=0;
if (u == 0) {
String strJson = InterpolationUtils.calGaussPlumePoints0(z,height,q,lon,lat, size,scale,airStable);
return strJson.replaceAll("NaN","0").replaceAll("Infinity",String.valueOf(q));
}else {
q = InterpolationUtils.calGaussPlumeQ(z, height, u, c, wd, lon, lat, airStable, elon, elat);
String strJson = InterpolationUtils.calGaussPlumePoints(z,height,u ,q,wd,lon,lat, size,scale,airStable,outTime);
return strJson.replaceAll("NaN","0");
}
}
geoJsonFe:{
renderType:"level",
renderField:"hvalue",
FieldScope:[{min:-1,max:29.9,symbol:Layersymbols.screenVecSymbol1},{min:29.9,max:49.9,symbol:Layersymbols.screenVecSymbol2},{min:49.9,max:69.9,symbol:Layersymbols.screenVecSymbol3},{min:69.9,max:89.9,symbol:Layersymbols.screenVecSymbol4},{min:89.9,max:149.9,symbol:Layersymbols.screenVecSymbol5},{min:149.9,max:999999,symbol:Layersymbols.screenVecSymbol6}]
},
geoJsonFeP:{
renderType:"level",
renderField:"val",
FieldScope:[{min:-1,max:30,symbol:Layersymbols.aqiSymbol1},{min:30,max:50,symbol:Layersymbols.aqiSymbol2},{min:50,max:70,symbol:Layersymbols.aqiSymbol3},{min:70,max:90,symbol:Layersymbols.aqiSymbol4},{min:90,max:150,symbol:Layersymbols.aqiSymbol5},{min:150,max:999999,symbol:Layersymbols.aqiSymbol6}]
}
screenVecSymbol1:new Style({
stroke: new Stroke({
color: 'rgba(0, 206, 0, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(0, 206, 0, 0.6)',
}),
}),
screenVecSymbol2:new Style({
stroke: new Stroke({
color: 'rgba(254, 255, 3, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(254, 255, 3, 0.6)',
}),
}),
screenVecSymbol3:new Style({
stroke: new Stroke({
color: 'rgba(255, 101, 0, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(255, 101, 0, 0.6)',
}),
}),
screenVecSymbol4:new Style({
stroke: new Stroke({
color: 'rgba(254, 0, 0, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(254, 0, 0, 0.6)',
}),
}),
screenVecSymbol5:new Style({
stroke: new Stroke({
color: 'rgba(129, 0, 127, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(129, 0, 127, 0.6)',
}),
}),
screenVecSymbol6:new Style({
stroke: new Stroke({
color: 'rgba(128, 0, 0, 0.1)',
width: 1,
}),
fill: new Fill({
color: 'rgba(128, 0, 0, 0.6)',
}),
}),
aqiSymbol1: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(0, 206, 0, 1)'
})
})
}),
aqiSymbol2: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(254, 255, 3, 1)'
})
})
}),
aqiSymbol3: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(255, 101, 0, 1)'
})
})
}),
aqiSymbol4: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(254, 0, 0, 1)'
})
})
}),
aqiSymbol5: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(129, 0, 127, 1)'
})
})
}),
aqiSymbol6: new Style({
image: new Circle({
radius: 6,
stroke: new Stroke({
color: '#62B8FF',
}),
fill: new Fill({
color: 'rgba(128, 0, 0, 1)'
})
})
})
如若对您有所帮助,请点赞支持!
技术合作交流qq:2401315930