我妈找我说,可以邮寄杨梅了。我二话不说,直接开始给她我的邮寄地址。快速输入的地址让我想到一个问题,现在的输入法是不是知道的太多了?
我只要打出“浙江省杭州市”,联想出来的就是我所在的市区和街道,下面就是我所在的小区…虽然足够便利,但是如果键盘被黑灰产劫持,那么,也足够危险。

而现在市面上基于键盘输入数据的各类信息窃取攻击非常普遍。包括移动金融、电子商务、第三方支付、网络游戏、社交软件等App都存在各类用户信息泄露的环节。大量诸如账号、密码、手机号码、信用卡号、银行卡号、身份证件号码、家庭住址信息、公司地址信息、家庭成员信息、个人私密信息、商业信息等敏感数据被通过App键盘录入移动互联网中。黑客们通过反编译这些流行应用,将键盘钩子(监控程序)捆绑嵌入其中,以监控、窃取用户通过键盘输入的各项数据。
一些常见的键盘攻击行为
一些流行的键盘输入攻击包括:
- 输入数据监听攻击
- 键盘截屏攻击
- 破解加密算法
- 窃取输入数据
- 其他攻击等等
- 键盘劫持攻击
- 输入数据篡改攻击
- 未加密前篡改
- 来自系统底层的内存dump攻击
针对一些涉及到交易的App,通过对键盘的攻击,可以获得用户账户、证件、密码、银行卡信息、转账信息以及有效联系方式等个人重要信息。 以移动金融、手机网游、社交、移动购物为例,App键盘攻击将会带来以下风险:
- 银行卡账户密码、交易金额、交易信息、交易凭证等被窃取从而造成财产损失
- 被监听游戏帐号、密码,从而造成虚拟财产损失
- 被窃取社交应用账号、密码,被利用社交关系网络进行精准诈骗
- 被窃取用户资料或商业机密并被售卖
- 交易金额被篡改
基于上述问题,我们要如何防范?
产品说明
- 安全键盘SDK: 是一款具有防止被恶意输入,数据被恶意篡改,真实数据被监听的安全键盘。安全键盘给予你从底层、启动前、输入时、输入后等多个维度进行输入数据保护。
- 作用领域:金融行业,银行行业等敏感数据输入场景。
底层技术
- 密码在内存中全程加密存储 采用高强度的组合加密算法和机制,对安全键盘输入的信息在全流程实施加密,不留下风险空当。
- 全程安全检测保护 排除非法环境输入(root,越狱,调试模式等),并提示用户
- 防截屏攻击 对截屏攻击进行防御,不回显输入信息。
- 防止从底层获取密码 通过随机布局键盘,防止被底层分析输入节点进而获取密码。
- 防止底层dump内存读取密码 对于底层的内存dump做了有效防护,防止被dump出内存密码的明文拷贝等风险。(android)
- 防输入日志泄露 对输入输出的日志进行保护,防止输出信息打印出明文密码帐户信息。(android)
- 密码so文件加壳保护 在so文件中保存密钥,并对so文件高强度加壳。(android)
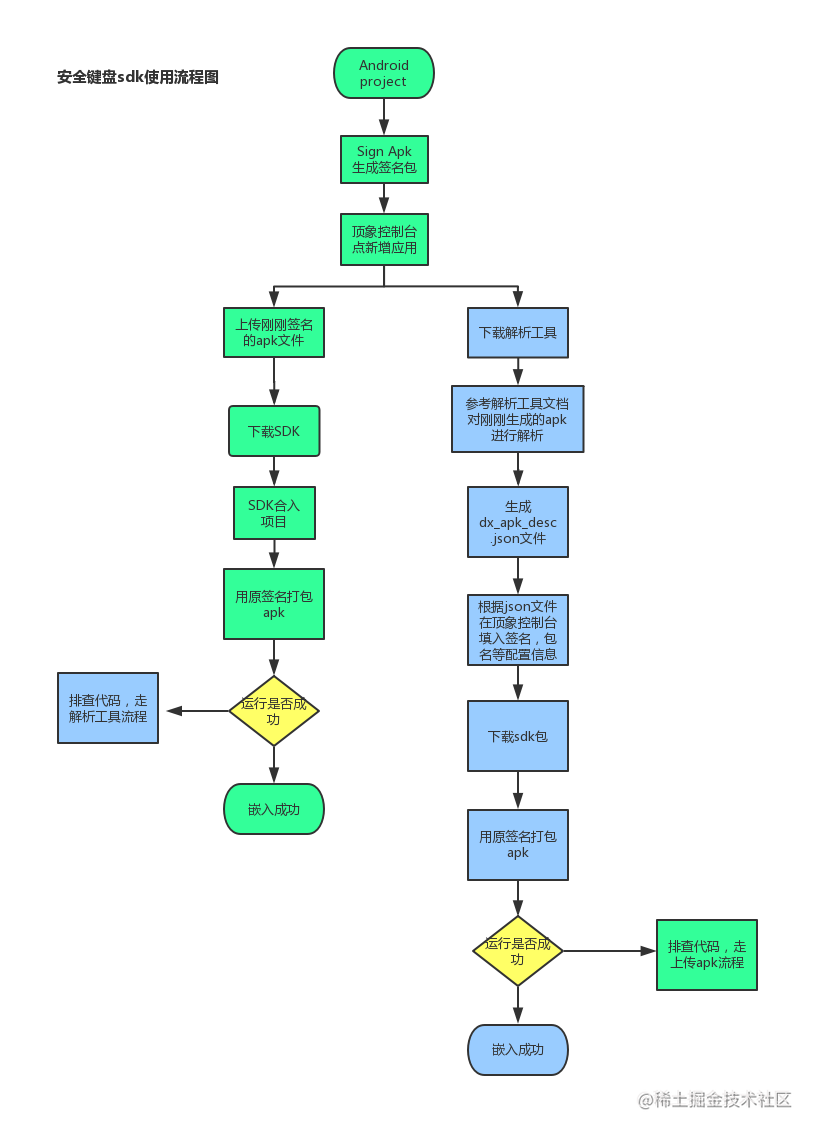
安全键盘接入
Android接入

一、环境要求
| 条目 | 说明 |
|---|---|
| 开发目标 | Android 4.0+ |
| 开发环境 | Android Studio 3.0.1 或者 Eclipse + ADT |
| CPU架构 | ARM 或者 x86 |
| SDK三方依赖 | 无 |
二、 集成SDK
2.1 获取SDK
- 访问技术官网,注册账号
- 进入安全键盘SDK后台
- 新增App,填写相关信息
- 下载对应平台SDK
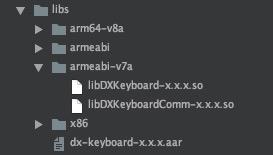
2.2 SDK文件结构
-
SDK目录结构
- aar -
dx-keyboard-x.x.x.aar包括java代码,资源等 - so - 支持4种abi平台的so,键盘native 核心代码
- aar -
2.3 Android Studio 集成
点击下载Demo
2.3.1 Android Studio导入aar, so
-
把
libs下的aar和so导入到项目对应的libs目录下
2.3.2 build.gradle 配置
android{
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
repositories{
flatDir{
dirs 'libs'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation (name:'dx-keyboard-x.x.x', ext:'aar')
}
三、API使用
打开安全键盘有以下三种方式:
3.1 API方式调用
3.1.1 初始化
- 建议在
Activity的onCreate下调用
DXKeyboardManager.getInstance().init(context);
3.1.2 设置输入监听器
DXKeyboardManager.getInstance().setListener(new IDXKeyboardListener() {
@Override
public void onTextChange(CharSequence str) {
}
@Override
public void onShow() {
}
@Override
public void onHide() {
}
@Override
public void onClickFinish() {
}
@Override
public void onKbHeightChange(int height) {
}
});
3.1.3 设置Dialog不被键盘遮盖
DXKeyboardManager.getInstance().setAdjustDialogView(dialog);
3.1.4 显示键盘
/**
* 显示键盘选项
*/
DXKeyboardOption option = new DXKeyboardOption();
// 自定义“完成”按钮(只对数字键盘生效)。通过 onClickFinish 回调自行处理
option.setFinishBtn(true, "登录");
// 指定纯数字键盘
option.setKbType(DXKeyboardType.NUMBER);
// 开启随机键
option.setRandomKey(true);
/**
* 显示键盘
* activity 上下文
* option 显示选项
*/
DXKeyboardManager.getInstance().show(MainActivity.this, option);
3.1.5 隐藏键盘
DXKeyboardManager.getInstance().hide();
3.1.6 销毁键盘
- 建议在
Activity的onDestroy下调用
DXKeyboardManager.getInstance().destroy();
3.2 DXSafeEditView方式调用
DXSafeEditView为继承系统EditText的文本输入控件- 支持直接在xml上初始化,其中
inputType的值为number或phone时,默认弹出数字键盘
<com.dingxiang.mobile.keyboard.api.view.DXSafeEditView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusableInTouchMode="false"
android:inputType="textPassword" />
- DXSafeEditView 获取真实数据
DXSafeEditView.getEditString();
3.3 Webview方式调用
- 支持H5的输入控件唤起顶象安全键盘
- Java代码段调用
WebSettings settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);
//顶象Javascript 对象初始化
DXJavascriptBridge jsInterface = new DXJavascriptBridge(mContext, mWebView);
mWebView.addJavascriptInterface(jsInterface, "DXobject");
- Html调用
<input type="text" id="dx_id" name="yourpw" value="" readonly onfocus="requreFocus(this)" onblur="requestBlur(this)"/>
- Js相关交互代码
<!—获取固定方法 -->
function requreFocus(e){
e.blur();
window.DXobject.requreFocus(e.name , e.type , e.id);
}
<!—获取固定方法 -->
function requestBlur(e){
window.DXobject.requestBlur(e.name , e.type , e.id);
}
<!—获取固定方法 -->
function setText(name , str){
window.document.getElementsByName(name)[0].value = str;
}
<!—获取真正的数值 -->
function getValue() {
var e = window.document.getElementById("dx_id");
var _name = e.name;
var _type = e.type;
var _id = e.id;
var value = window.DXobject.getValue(_name , _type , _id);
alert(value);
}
四、混淆配置
-dontwarn com.dingxiang.mobile.**
-dontwarn *.com.dingxiang.mobile.**
-dontwarn *.com.mobile.strenc.**
-keep class com.dingxiang.mobile.keyboard.**{*;}
-keep class *.com.dingxiang.mobile.**{*;}
-keep class com.security.inner.**{*;}
-keep class *.com.mobile.strenc.**{*;}
-keep class android.support.v4.content.LocalBroadcastManager{*;}
iOS接入
一、环境需求
| 条目 | 说明 |
|---|---|
| 兼容平台 | iOS 9 .0+ |
| 开发环境 | XCode 4.0 + |
| CPU架构 | armv7, arm64, i386, x86_64 |
| SDK依赖 | libz, libresolv, libc++ , SystemConfiguration.framework |
二、 集成SDK
2.1 获取SDK
- 访问技术官网,注册账号
- 登录控制台,访问“全流程端防控->安全键盘SDK”模块
- 新增App,填写相关信息
- 下载对应平台SDK
2.2 SDK文件结构
顶象安全键盘 iOS SDK ,解压得以下几个文件
DXSafeKeyboard_iOS_xxxxx_debug.zip安全键盘debug 授权集成库DXSafeKeyboard_iOS_xxxxx_release.zip安全键盘release 授权集成库
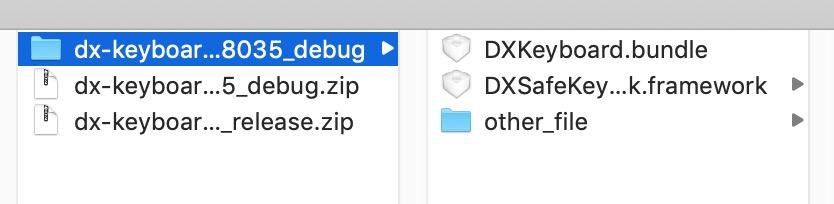
例如图:

-
解压
DXSafeKeyboard_iOS_xxxxx_xxx.zip文件,得到以下文件-
DXSafeKeyboard文件夹DXSafeKeyboardFramework.framework已授权framework静态库DXKeyboard.bundle资源文件
-
other_file授权描述文件
-
点击下载Demo
2.3 xcode集成
- 将
DXSafeKeyboard文件夹拖入工程根目录,勾选Copy iterms if needed及Create groups, 并在Add to targets中按需勾选target - 在项目中添加Linking配置,选择
Target->Build Settings,在Other Linker Flags里添加-ObjC配置 - 在
Build Phases的Link Binary With Libraries里添加SystemConfiguration.framework和libc++.tbd
三、初始化
假设在 ViewController 中添加安全键盘,首先引入头文件
#import "DXSafeKeyboard.h"
然后实现 DXSafeKeyboardDelegate 协议中的 keyboard:buttonClicked: 方法,以接收验证结果回调
@interface ViewController () <DXSafeKeyboardDelegate>
@end
@implementation ViewController
- (void)keyboard:(DXSafeKeyboard *)keyboard buttonClicked:(DXKeyboardEvent *)action{
//具体实现壳查看demo
}
@end
最后安全键盘组件,需要传入 DXSafeKeyboardType,设置 delegate
DXSafeKeyboard *letterKeyboard = [[DXSafeKeyboard alloc] initWithType:DXSafeKeyboardTypeLetter];
letterKeyboard.delegate = self;
letterTextField.inputView = letterKeyboard;
四、接口说明
@interface DXSafeKeyboard : UIView
//初始化键盘,三种键盘可选:
// 字幕键盘(DXSafeKeyboardTypeLetter)
// 带操作键数字键盘(DXSafeKeyboardTypeNumberWithEnter)
// 纯数字键盘(DXSafeKeyboardTypeOnlyNumber)
- (instancetype)initWithType:(DXSafeKeyboardType)type;
//键盘代理,用于接收按钮回调
@property (nonatomic, weak) id<DXSafeKeyboardDelegate> delegate;
//enterButton文字
@property (nonatomic, strong) NSString *enterButtonTitle;
//enterButton颜色
@property (nonatomic, strong) UIColor *enterButtonColor;
//numberpad按下颜色
@property (nonatomic, strong) UIColor *numberPadHlightColor;
// 展示键盘(无输入焦点)
-(void) showKeyboard;
// 隐藏键盘
-(void) hiddenKeyboard;
@end
以上。
结语
目前金融银行等App一般都会使用乱码的键盘去防劫持,但是在技术发展的同时,黑灰产目前已经通过深度学习等方式找到破解方式,所以我们更需要“魔高一尺道高一丈”,去超前与黑灰产对抗。