使用语言:C#,Js,Html
使用框架:MVC,Layui
使用插件:JQuery,Layui
一.Layui父窗体前端代码:
1.Html代码:
<div class="layui-col-md12" style="padding: 8px;">
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<blockquote class="layui-elem-quote quoteBox">
<form class="layui-form">
<div class="layui-inline">
<a class="layui-btn" onclick="RefreshData()">
<label class="x">刷新</label>
</a>
<a class="layui-btn" onclick="UnlockconfInfo('','','','','','','')">
<label class="x">增加</label>
</a>
</div>
</form>
</blockquote>
<div class="layui-card">
<p class="layui-card-header">列表标题</p>
<div class="layui-card-body layui-row layui-col-space10">
<table id="unlocknearby" lay-filter="unlocknearby"></table>
</div>
</div>
</div>
</div>
</div>
</div>
2.Js代码:
申明Layui公共变量:
<script type="text/javascript">
var form,
layer,
table,
laydate;
RefreshData方法,列表刷新:
function RefreshData() {
table.reload("newListTable", {
where: {
'userId': 0
}
});
}
Del方法,列表参数删除方法:
//删除
function Del(Id, OperatorId) {
if (confirm("确定要删除当前设置吗?")) {
$.ajax({
url: '/Circle/DelUnlocknearby',
data: { 'Id': Id, 'OperatorId': OperatorId },
type: 'post',
success: function (res) {
if (res.code == 0) {
RefreshData();
} else {
layer.msg(res.msg, { icon: 2, time: 1000, shade: [0.3, '#000', true] });
}
}
});
}
};
UnlockconfInfo方法,打开子窗体界面,增加或者修改:
//增加|修改
function UnlockconfInfo(Id, Country, Sex, Num, Fee, State, OperatorId) {
layer.open({
type: 2,
title: Id == "" ? "增加设置" : "修改设置",
shadeClose: true,
shade: 0.5,
skin: 'layui-layer-rim',
closeBtn: 1,
area: ['550px', '550px'],
content: '/Circle/UnlockconfInfo?ID=' + Id + '&country=' + Country + '&sex=' + Sex + '&num=' + Num + '&fee=' + Fee + '&state=' + State + '&operatorId=' + OperatorId
, end: function () { //子窗体关闭方法
RefreshData();
}
});
};
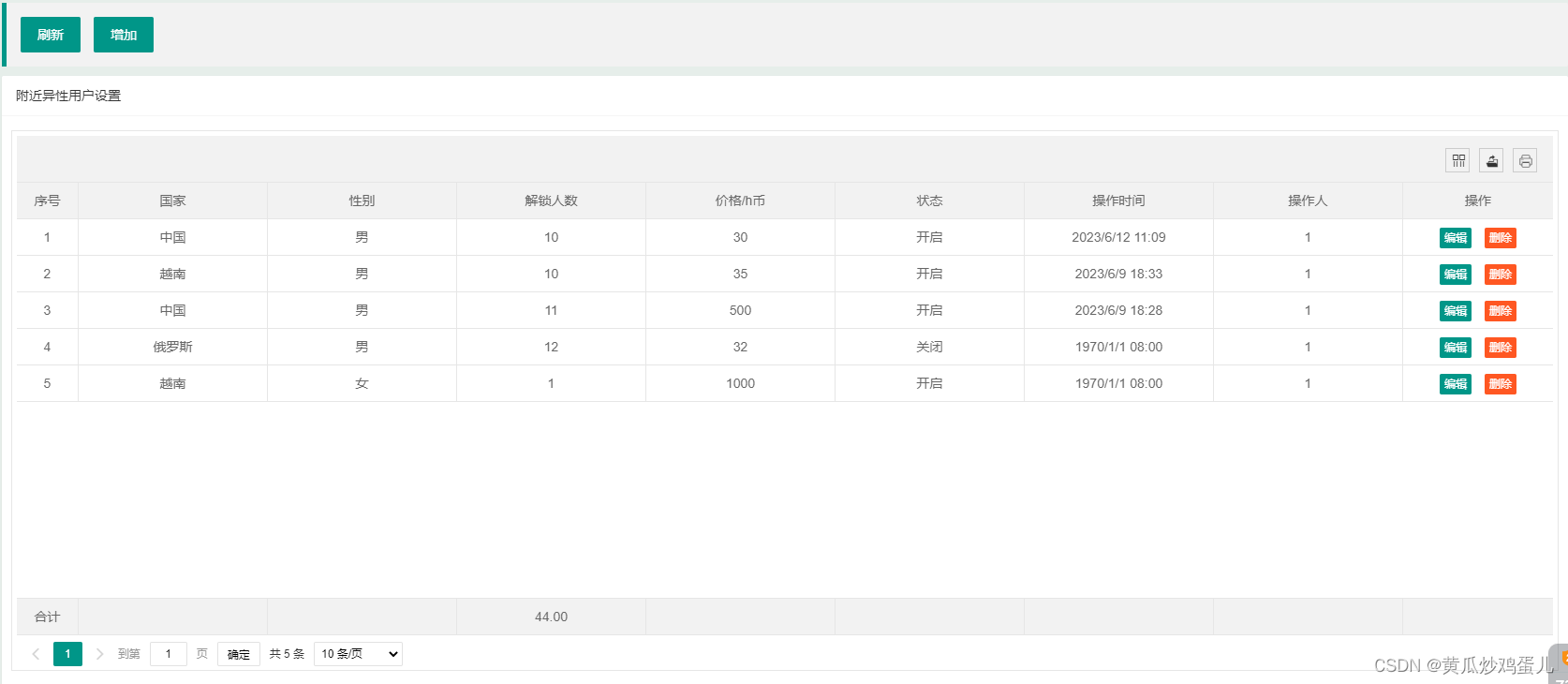
Layui绑定列表:
layui.use(['form', 'layer', 'table', 'laydate'], function () {
form = layui.form,
layer = parent.layer === undefined ? layui.layer : top.layer,
table = layui.table,
laydate = layui.laydate;
//列表数据初始化加载
var tableIns = table.render({
elem: '#unlocknearby'
, url: '/Circle/GetUnlockconfList', //数据接口
page: true,
height: "full-220",
id: "newListTable",
totalRow: true,
limit: 10,
toolbar: true,
limits: [10, 25, 50, 100, 1000, 10000],
cols: [[ //表头
{
type: 'numbers', title: '序号', totalRowText: '合计', width: "4%", templet: function (d) {
return d.numbers + 1;
}
},
{ field: 'Country', title: '国家', align: "center" },
{
field: 'Sex', title: '性别', align: "center"
, templet: function (d) {
return d.Sex == 1 ? '男' : d.Sex == 2 ? '女' : '其他';
}
},
{ field: 'Num', title: '解锁人数', align: "center", totalRow: true },
{ field: 'Fee', title: '价格/h币', align: "center" },
{
field: 'State', title: '状态', align: "center"
, templet: function (d) {
if (d.State == 1) {
return '开启';
} else if (d.State == 0) {
return '关闭';
}
}
},
{
field: 'Time', title: '操作时间', align: "center",
templet: function (d) {
console.log(d.Time);
var date = new Date(parseInt(d.Time) * 1000);
return date.toLocaleString().replace(/:\d{1,2}$/, ' ');
}
},
{ field: 'OperatorId', title: '操作人', align: "center" },
{
title: '操作', width: "10%", fixed: "right", align: "center"
, templet: function (d) {
var str = "";
str += ' <a class="layui-btn layui-btn-xs" onclick="UnlockconfInfo(' + d.Id + ",'" + d.Country + "'," + d.Sex + ',' + d.Num + ',' + d.Fee + ',' + d.State + ',' + d.OperatorId + ')">编辑</a>';
str += ' <a class="layui-btn layui-btn-xs layui-btn-danger" onclick="Del(' + d.Id + ',' + d.OperatorId + ')">删除</a>';
return str;
}
}
]]
});
搜索刷新列表:
//搜索框检索
$('.search-btn').on("click", function () {
RefreshData();
});
});
</script>

二.C#后台代码:
注意:业务逻辑层代码不予展示,请根据自己的业务去写。
父窗体界面:
/// <summary>
/// 解锁配置界面
/// </summary>
/// <returns></returns>
public ActionResult Unlockconf()
{
return View();
}
子窗体界面(增加|修改):
/// <summary>
/// 增加|修改 解锁配置界面
/// </summary>
/// <returns></returns>
public ActionResult UnlockconfInfo(string ID, string country, string sex, string num, string fee, string state, string operatorId)
{
ViewBag.ID = ID;
ViewBag.Country = country;
ViewBag.Sex = sex;
ViewBag.Num = num;
ViewBag.Fee = fee;
ViewBag.State = state;
ViewBag.OperatorId = operatorId;
return View();
}
搜索方法,绑定列表:
/// <summary>
/// 解锁配置列表
/// </summary>
/// <param name="userId"></param>
/// <returns></returns>
public ActionResult GetUnlockconfList(string userId, GridPager d)
{
int total = 0;
var list = new LiveProider().GetUnlockconfList(userId);
if (list != null)
{
if (list.Count > 0)
{
total = list.Count;
list = list.OrderByDescending(t=>t.Time).Skip((d.page - 1) * d.limit).Take(d.limit).ToList();
}
}
return Json(new
{
code = 0,
msg = "",
count = total,
data = list
}, JsonRequestBehavior.AllowGet);
}
增加方法:
/// <summary>
/// 添加附近解锁设置
/// </summary>
/// <param name="country"></param>
/// <param name="sex"></param>
/// <param name="num"></param>
/// <param name="fee"></param>
/// <param name="state"></param>
/// <param name="refresh"></param>
/// <param name="operatorId"></param>
/// <returns></returns>
public ActionResult AddUnlocknearby(string country, string sex, string num, string fee, string state, string operatorId)
{
var res = new LiveProider().AddUnlocknearby(country, sex, num, fee, state, operatorId);
return Json(res);
}
修改方法:
/// <summary>
/// 修改附近解锁设置
/// </summary>
/// <param name="country"></param>
/// <param name="sex"></param>
/// <param name="num"></param>
/// <param name="fee"></param>
/// <param name="state"></param>
/// <param name="refresh"></param>
/// <param name="operatorId"></param>
/// <returns></returns>
public ActionResult EditUnlocknearby(string ID, string country, string sex, string num, string fee, string state, string operatorId)
{
var res = new LiveProider().EditUnlocknearby(ID, country, sex, num, fee, state,operatorId);
return Json(res);
}
删除方法:
/// <summary>
/// 删除附近解锁设置
/// </summary>
/// <param name="ID"></param>
/// <param name="operatorId"></param>
/// <returns></returns>
public ActionResult DelUnlocknearby(string ID, string operatorId)
{
var res = new LiveProider().DelUnlocknearby(ID, operatorId);
return Json(res);
}
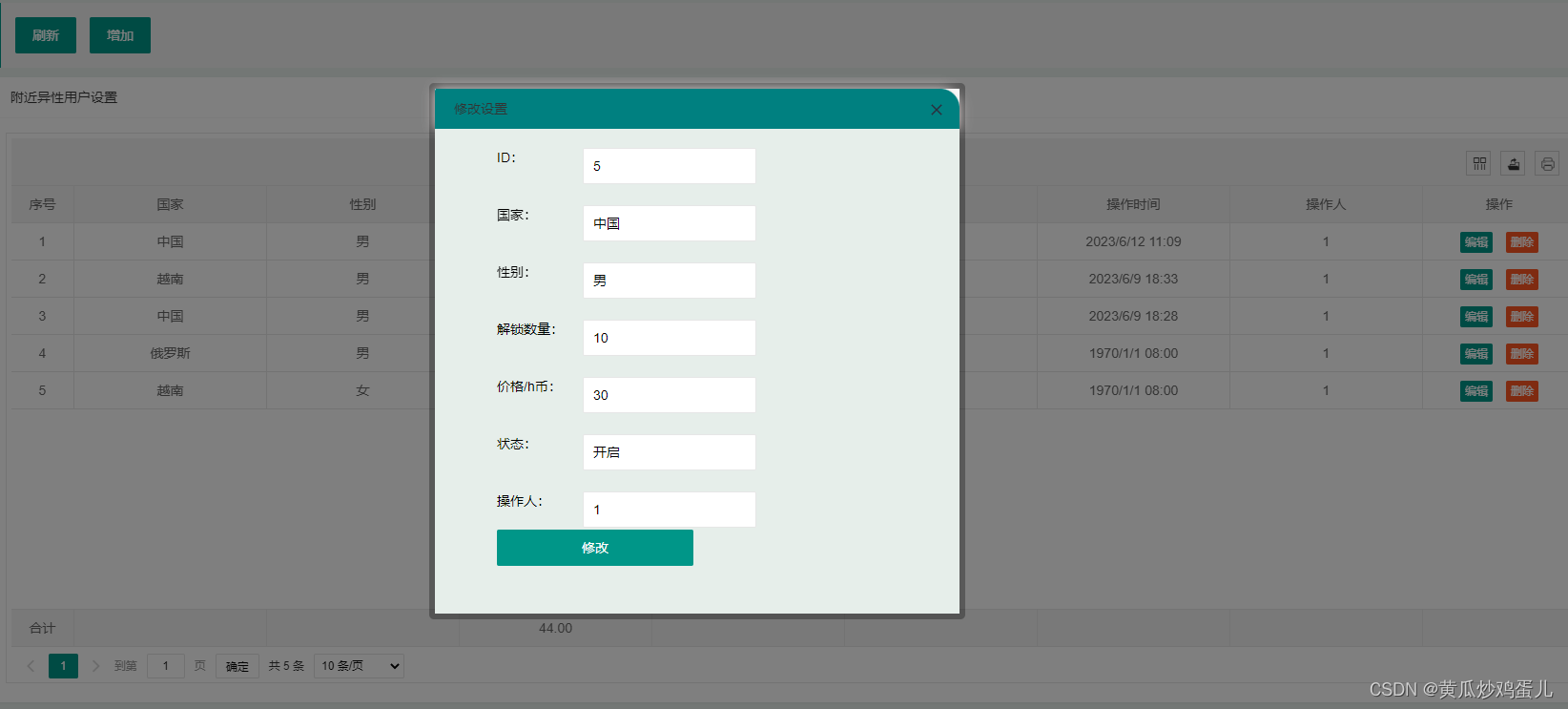
三.子窗体前端代码:
1.Html代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>NearbypeopleInfo</title>
<link href="~/Scripts/layui/css/layui.css" rel="stylesheet" />
<script src="~/Scripts/jquery-3.3.1.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: auto;
width: 80%;
height: 80vh;
}
p {
height: 20px;
margin: 20px 10px;
}
</style>
</head>
<body>
<div>
<div class="box">
<table>
<tr>
<td><p>ID:</p></td>
<td><p><input class="layui-input ID" type="number" name="name" value="@ViewBag.ID" autocomplete="off" /> </p></td>
</tr>
<tr>
<td><p>国家:</p></td>
<td>
<p>
<select class="Country layui-input">
<option value="">全部</option>
<option value="中国">中国</option>
<option value="俄罗斯">俄罗斯</option>
<option value="越南">越南</option>
<option value="其他">其他</option>
</select>
</p>
</td>
</tr>
<tr>
<td><p>性别:</p></td>
<td>
<p>
<select class="Sex layui-input">
<option value="">全部</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
</p>
</td>
</tr>
<tr>
<td><p>解锁数量:</p></td>
<td><p><input class="layui-input Num" type="number" name="name" value="@ViewBag.Num" autocomplete="off" /></p></td>
</tr>
<tr>
<td><p>价格/h币:</p></td>
<td><p><input class="layui-input Fee" type="number" name="name" value="@ViewBag.Fee" autocomplete="off" /></p></td>
</tr>
<tr>
<td><p>状态:</p></td>
<td>
<p>
<select class="State layui-input">
<option value="">关闭</option>
<option value="1">开启</option>
</select>
</p>
</td>
</tr>
<tr>
<td><p>操作人:</p></td>
<td><p><input class="layui-input OperatorId" type="number" name="name" value="@ViewBag.OperatorId" autocomplete="off" /></p></td>
</tr>
<tr>
<td colspan="2">
<input class="layui-btn Add" onclick="AddUnlocknearby()" value="增加" /><input class="layui-btn Edit" onclick="EditUnlocknearby()" value="修改" />
</td>
</tr>
</table>
</div>
</div>、
2.Js代码:
Load方法,窗体加载:
<script>
function Load() {
var Id = $('.ID').val();
if (Id == "") {
$('.Edit').css('display', 'none');
} else {
$('.Add').css('display', 'none');
}
$('.ID').attr('readonly', 'readonly');
var Country = '@ViewBag.Country';
$('.Country').val(Country);
var Sex = '@ViewBag.Sex';
$('.Sex').val(Sex);
var State = '@ViewBag.State';
$('.State').val(State);
}
Load();
AddUnlocknearby方法,添加方法:
//添加
function AddUnlocknearby() {
var Country = $('.Country').val();
var Sex = $('.Sex').val();
var Num = $('.Num').val();
var Fee = $('.Fee').val();
var State = $('.State').val();
var OperatorId = $('.OperatorId').val();
$.ajax({
url: '/Circle/AddUnlocknearby',
data: { 'country': Country, 'sex': Sex, 'num': Num, 'fee': Fee, 'state': State, 'operatorId': OperatorId },
type: 'post',
success: function (res) {
console.log(res);
if (res.code == 0) {
alert('操作成功!');
} else {
alert(res.msg);
}
},
});
}
EditUnlocknearby方法,修改方法:
//修改
function EditUnlocknearby() {
var Id = $('.ID').val();
var Country = $('.Country').val();
var Sex = $('.Sex').val();
var Num = $('.Num').val();
var Fee = $('.Fee').val();
var State = $('.State').val();
var OperatorId = $('.OperatorId').val();
$.ajax({
url: '/Circle/EditUnlocknearby',
data: { 'ID': Id, 'country': Country, 'sex': Sex, 'num': Num, 'fee': Fee, 'state': State, 'operatorId': OperatorId },
type: 'post',
success: function (res) {
console.log(res);
if (res.code == 0) {
alert('操作成功!');
} else {
alert(res.msg);
}
},
});
}
</script>

四.扩展:
Js时间戳与日期的相互转换:
1.日期转时间戳:
//$(".startDate")是一个日期文本框
var sjc = new Date($(".startDate").val()).valueOf()/1000;
2.时间戳转日期:
//d.joinTime是一个时间戳
var date = new Date(parseInt(d.joinTime) * 1000);
return date.toLocaleString().replace(/:\d{1,2}$/, ' ');