前端简单实用折叠面板可以折叠收起展开内容区域, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12860
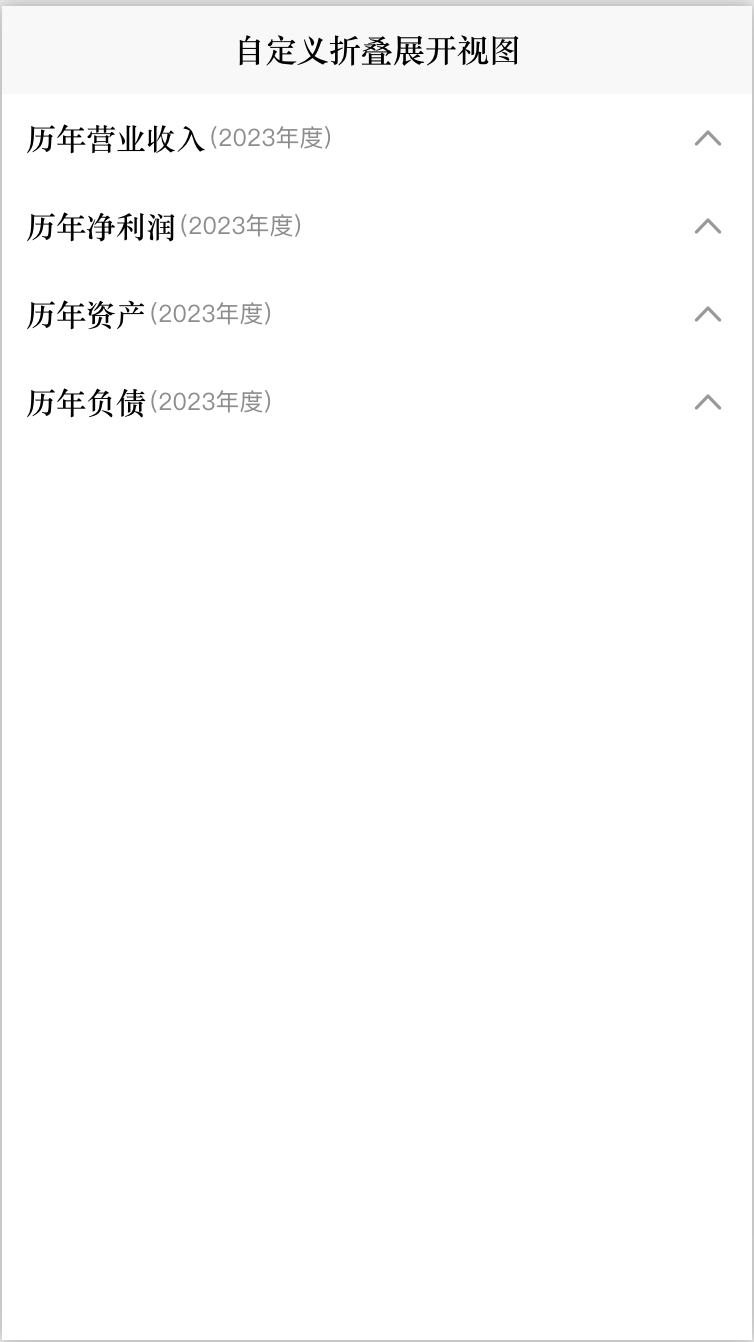
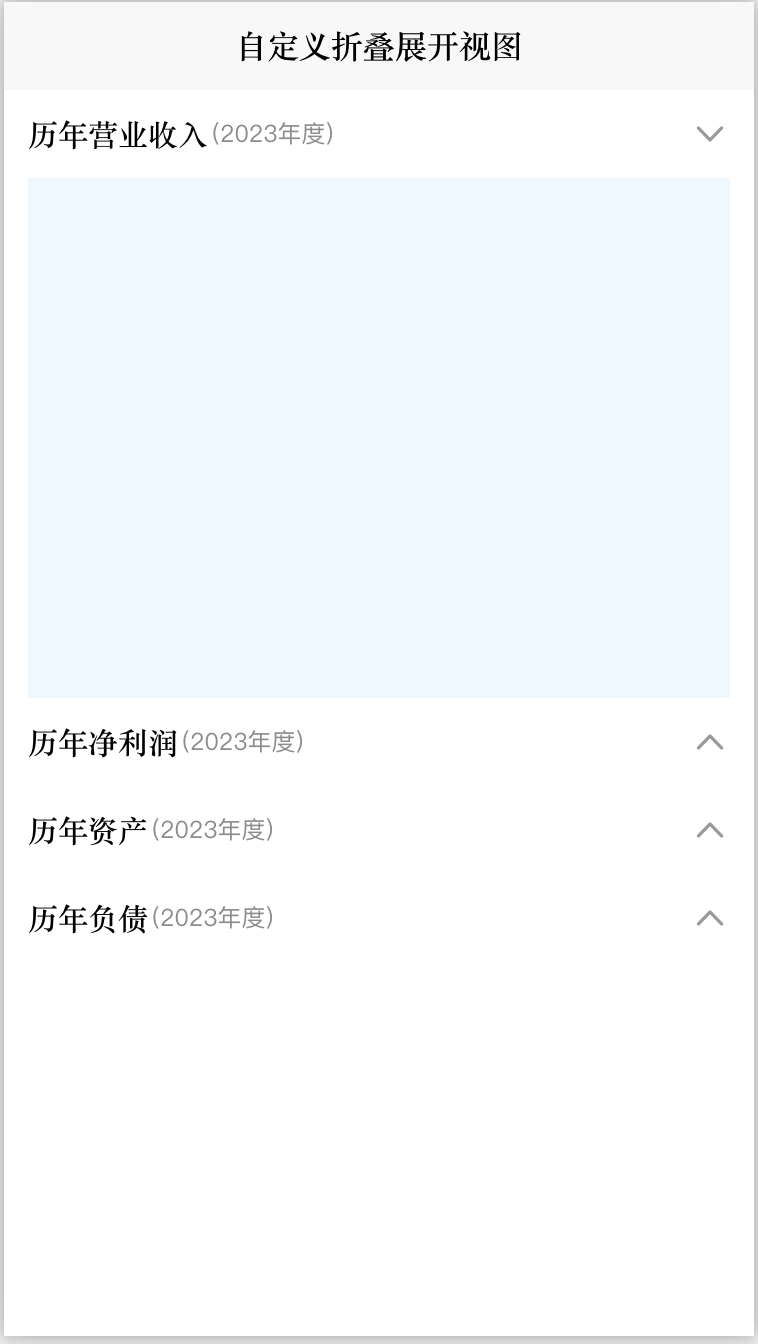
效果图如下:


代码如下:
# 简单实用折叠面板可以折叠收起展开内容区域。
#### 使用方法
```使用方法
<!-- leftText:做标题 rigText: 有注明文字 isOpen:展开折叠状态 isIcon:是否展示箭头图片 默认true -->
<CCFoldView leftText="历年营业收入" rigText="(2023年度)" @click.native="foldClick(1)" :isOpen="isFoldOne"></CCFoldView>
```
#### HTML代码部分
```html
<template>
<view class="content">
<!-- leftText:做标题 rigText: 有注明文字 isOpen:展开折叠状态 isIcon:是否展示箭头图片 默认true -->
<CCFoldView leftText="历年营业收入" rigText="(2023年度)" @click.native="foldClick(1)" :isOpen="isFoldOne">
</CCFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldOne" id="chartV_one">
</div>
<CCFoldView leftText="历年净利润" rigText="(2023年度)" @click.native="foldClick(2)" :isOpen="isFoldTwo">
</CCFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldTwo" id="chartV_two">
</div>
<CCFoldView leftText="历年资产" rigText="(2023年度)" @click.native="foldClick(3)" :isOpen="isFoldThree">
</CCFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldThree" id="chartV_three">
</div>
<CCFoldView leftText="历年负债" rigText="(2023年度)" @click.native="foldClick(4)" :isOpen="isFoldFour">
</CCFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldFour" id="chartV_four">
</div>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import CCFoldView from "../../components/CCFoldView.vue"
export default {
components: {
CCFoldView
},
data() {
return {
isFoldOne: false,
isFoldTwo: false,
isFoldThree: false,
isFoldFour: false,
}
},
methods: {
foldClick(tag) {
if (tag == 1) {
this.isFoldOne = !this.isFoldOne;
} else if (tag == 2) {
this.isFoldTwo = !this.isFoldTwo;
}
else if (tag == 3) {
this.isFoldThree = !this.isFoldThree;
}
else if (tag == 4) {
this.isFoldFour = !this.isFoldFour;
}
}
},
}
</script>
```
#### CSS
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.chartV {
display: flex;
margin-left: 0px;
width: calc((100vw - 24px));
height: 260px;
background-color: aliceblue;
}
</style>
```
















![深度学习应用篇-自然语言处理-命名实体识别[9]:BiLSTM+CRF实现命名实体识别、实体、关系、属性抽取实战项目合集(含智能标注)【下篇】](https://img-blog.csdnimg.cn/img_convert/7daf1eadd892959ff6799c9c78743409.jpeg)