在之前的章节中我们每次打包完之后都是手动的在public/index.html中通过<script>的方式手动引入的dist/js/main.js文件。用过框架开发的小伙伴应该都有体会过,比如vue-cli,每次打包完我们直接将dist目录下的文件整个拷贝直接部署到服务器下就行了,不需要自己手动的再更改任何代码,这该怎么实现呢?
那就是今天要介绍的一个plugin->HtmlWebpackPlugin
一、 什么是HtmlWebpackPlugin
HtmlWebpackPlugin是一个webpack插件,用于生成HTML文件,并自动注入生成的打包文件。它可以根据指定的模板生成HTML文件,并自动引入本次打包后的JS和CSS文件。此外,它还可以生成带有哈希值的文件名以避免缓存问题。HtmlWebpackPlugin可以方便地将webpack与HTML文件的生成和管理进行集成
二、在webpack中使用
中文官网教程 https://webpack.docschina.org/plugins/html-webpack-plugin
1. 下载依赖
npm i html-webpack-plugin -D
2. 基本用法
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: 'index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index_bundle.js',
},
plugins: [new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建文件
// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "public/index.html"),
})],
};
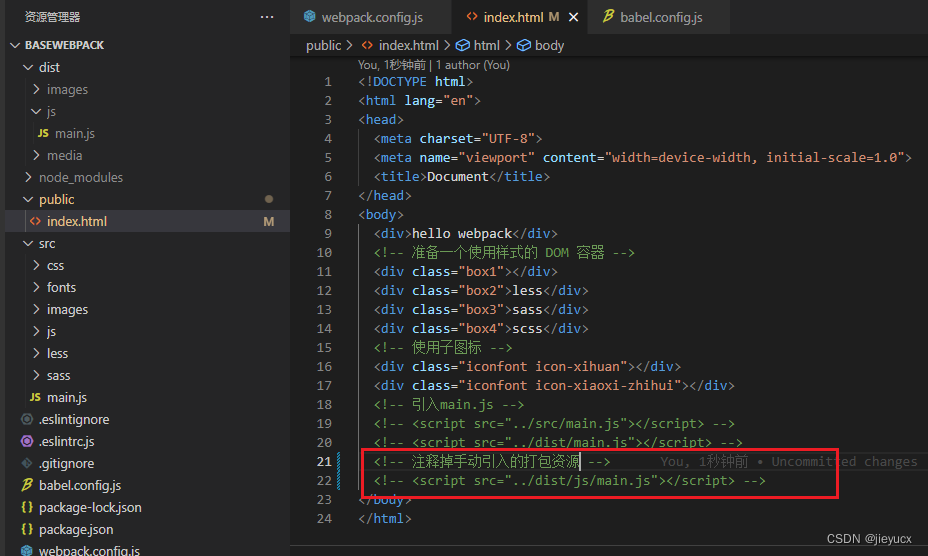
在执行打包之前,我们先注释掉public/index.html中手动引入资源的代码,如图:

3. 打包
npx webpack
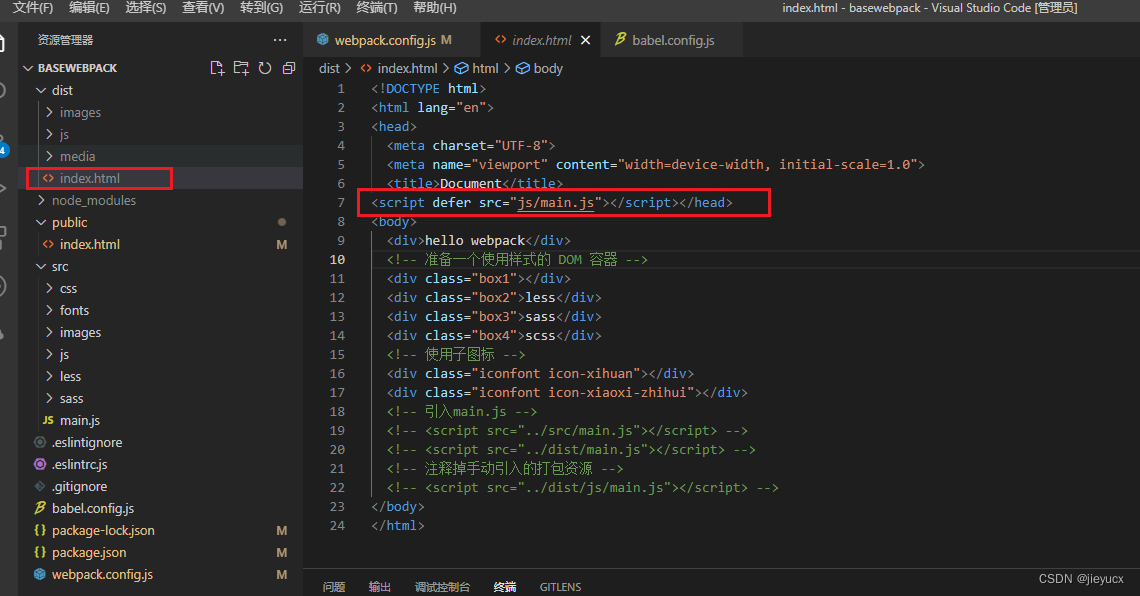
在打包完成之后,dist目录下会新增一个index.html文件如图:

已经自动为我们引入了main.js,并保留了我们在public/index.html中的预设。
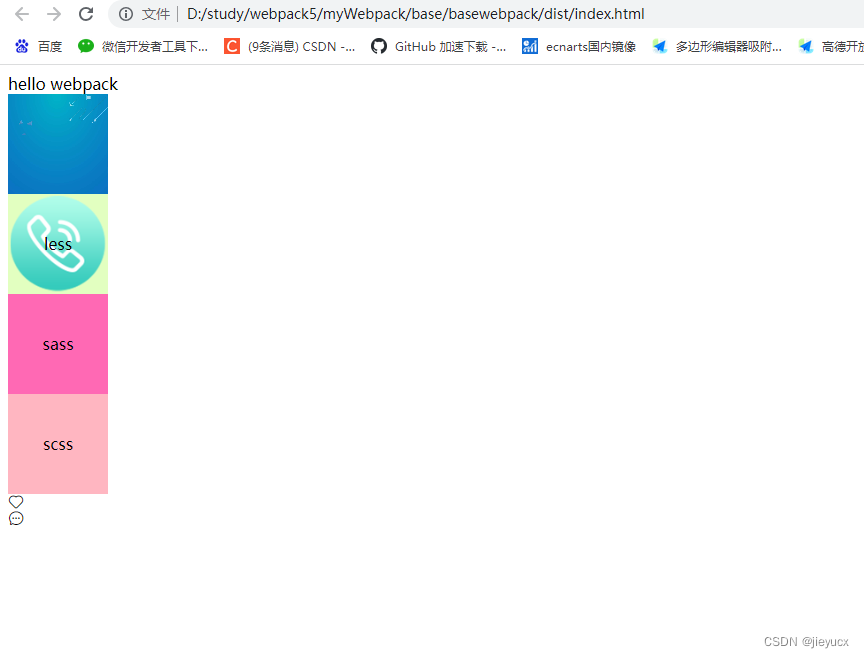
在浏览器中运行一下,如图:

效果是一样的。
4. 完整的webpack.config.js代码如下
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin"); // 引入 ESLint 插件
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 引入 html-webpack-plugin 插件
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: js文件输出文件名
filename: "js/main.js",
clean: true, // 自动将上次打包目录资源清空
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
// 用来匹配.less结尾的文件
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
// 用来匹配图片文件
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 images 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "images/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2?|map4|map3|avi)$/,
type: "asset/resource", // 以文件资源的形式输出
generator: {
filename: "media/[hash:8][ext][query]", // 输出到media目录中
},
},
{
test: /\.m?js$/, // 转译哪些文件
exclude: /(node_modules|bower_components)/, // 排除哪些文件夹中的js文件不用转译
// use: {
loader: 'babel-loader',
// options: {
// presets: ['@babel/preset-env'] // 添加预设,转译js文件
// }
// }
}
],
},
// 插件
plugins: [
new ESLintWebpackPlugin({
// 指定检查文件的根目录
context: path.resolve(__dirname, "src"),
}),
new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建文件
// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "public/index.html"),
}),
],
// 模式
mode: "development", // 开发模式
};