一、介绍:
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color 背景颜色
- background-image 背景图片
- background-repeat
- background-attachment
- background-position
二、属性
2.1、background-color 属性定义了元素的背景颜色
<style>
body {
background-color: red;
}
</style>CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
以下实例中, h1, p, 和 div 元素拥有不同的背景颜色
h1 {background-color:#6495ed;}
p {background-color:#e0ffff;}
div {background-color:#b0c4de;}2.2、background-image 背景图片
2.2.1、background-image 属性描述了元素的背景图像
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:

效果图:

2.3、background-repeat:repeat-x;
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}让背景图像不影响文本的排版,如果你不想让图像平铺,你可以使用 background-repeat:no-repeat;
2.4、背景图像- 设置定位
 背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
| 值 | 描述 |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | 如果仅指定一个关键字,其他值将会是"center" |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions |
| inherit | 指定background-position属性设置应该从父元素继承 |
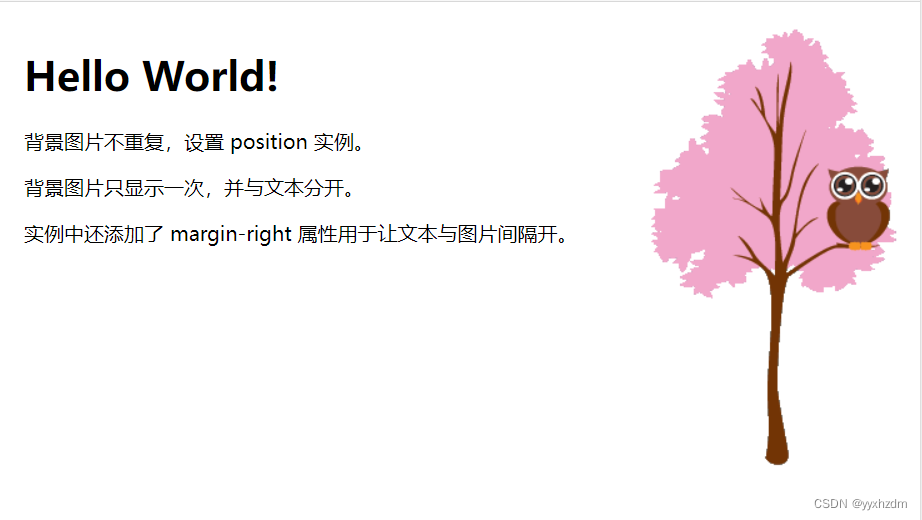
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background-image:url('https://static.runoob.com/images/mix/img_tree.png');
background-repeat:no-repeat;
background-position:right top;
margin-right:200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>背景图片不重复,设置 position 实例。</p>
<p>背景图片只显示一次,并与文本分开。</p>
<p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p>
</body>
</html>
2.5、background-attachment
| 背景图像是否固定或者随着页面的其余部分滚动。 |
body
{
background-image:url('smiley.gif');
background-repeat:no-repeat;
background-attachment:fixed;
}属性值
| 值 | 描述 |
|---|---|
| scroll | 背景图片随着页面的滚动而滚动,这是默认的。 |
| fixed | 背景图片不会随着页面的滚动而滚动。 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
| initial | 设置该属性的默认值。 阅读关于 initial 内容 |
| inherit | 指定 background-attachment 的设置应该从父元素继承。 阅读关于 inherit 内容 |
2.5、背景- 简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
背景颜色的简写属性为 "background":
body {background:#ffffff url('img_tree.png') no-repeat right top;}当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position



![[LeetCode周赛复盘] 第 349 场周赛20230611](https://img-blog.csdnimg.cn/6d94567999a3471ab0bb2cc8f4d3ae25.png)