前言
通过开源项目ChatGPT-Next-Web部署完了私人网页ChatGPT,为了使访问更加便捷,便想着使用wab2app打包为APK,虽然最终达成了效果,可一路走来遇到了很多坑儿,记录下
打包流程
有要打包的网站和软件HBuilder X,软件官网:https://www.dcloud.io/hbuilderx.html
然后流程如下
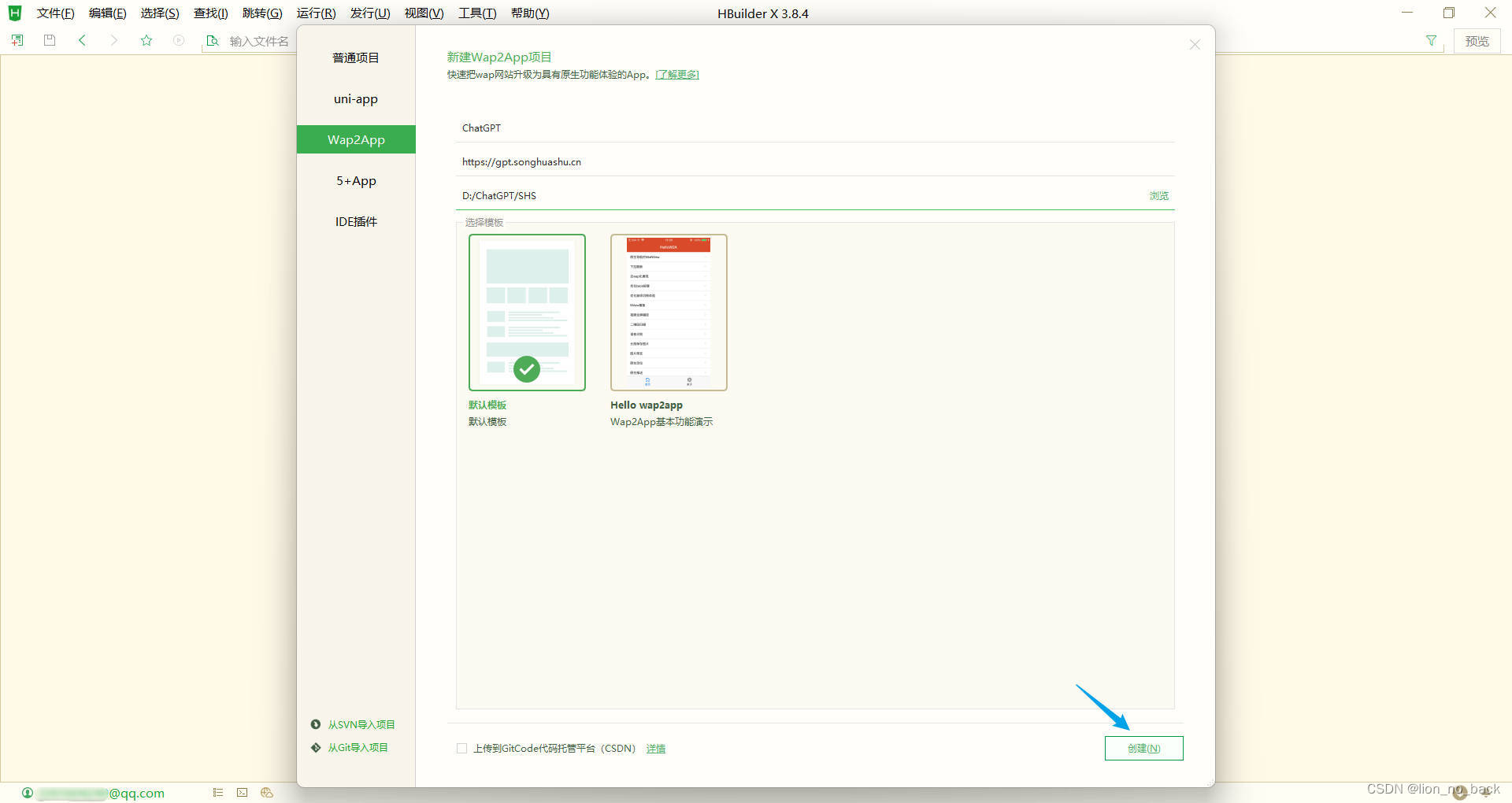
创建项目


这一部分设置要打包网页和项目文件保存目录

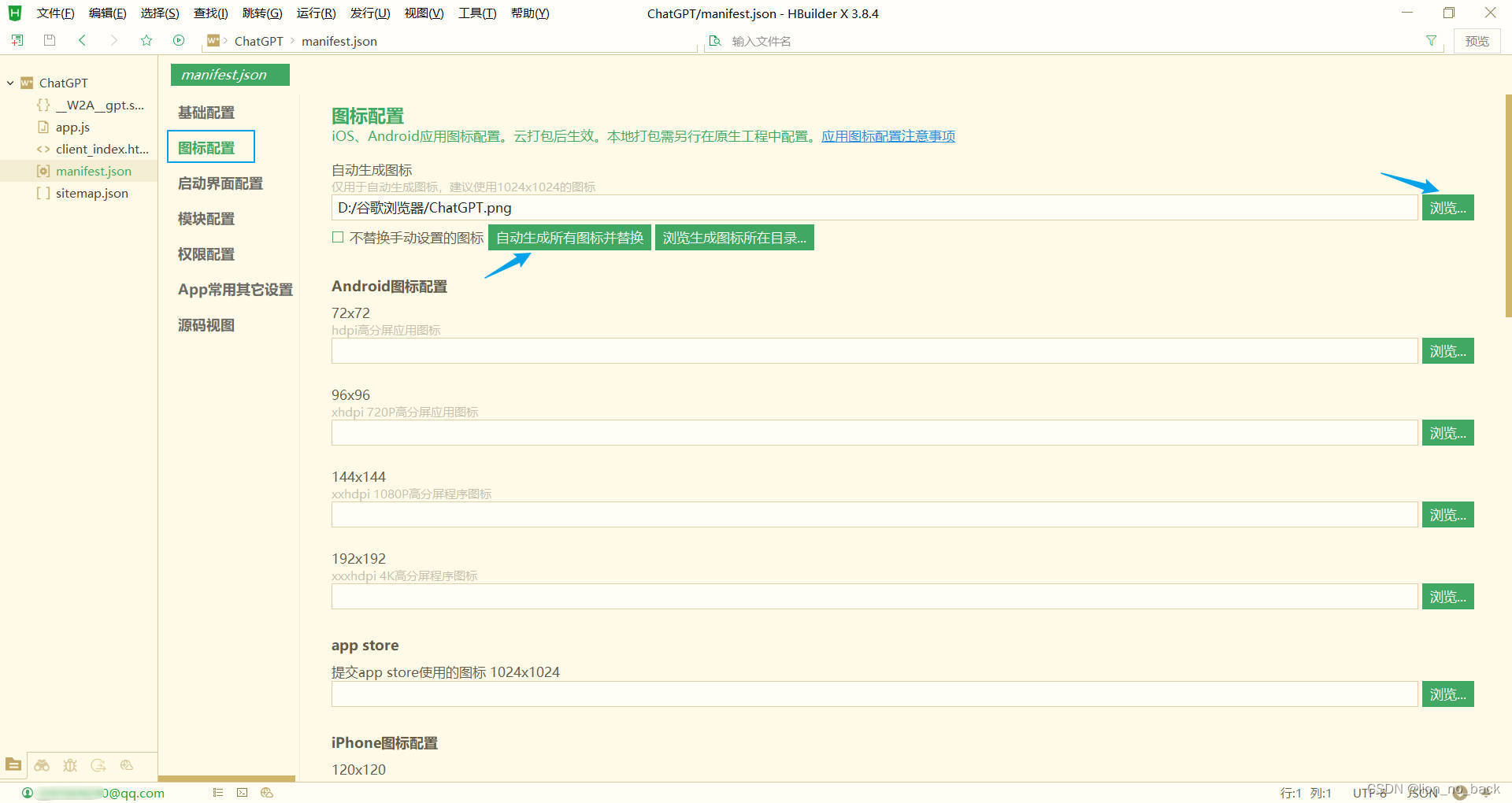
找到manifest.json文件,依次设置相关配置

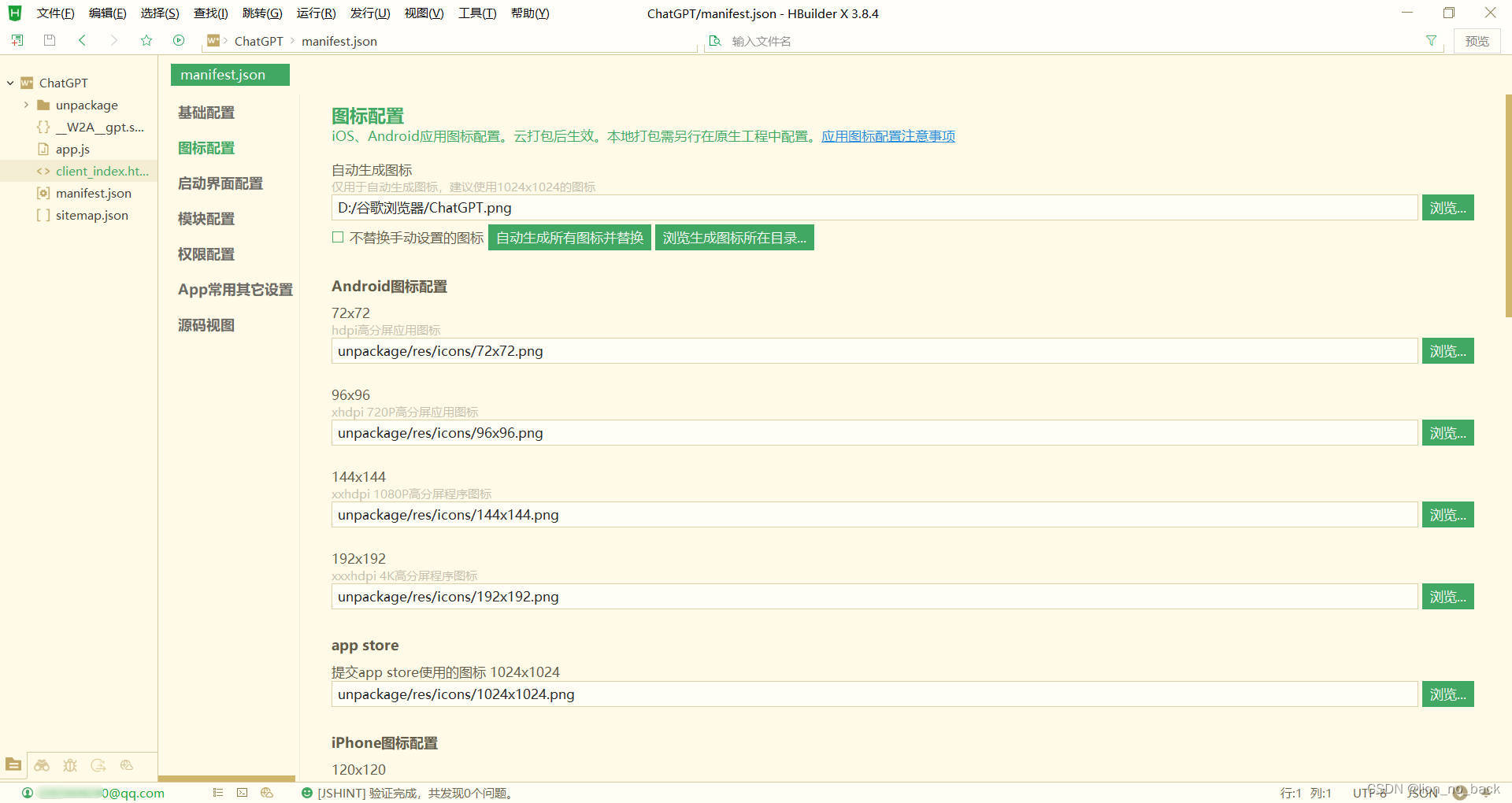
设置自适应图标,该功能是一个木函所没有的


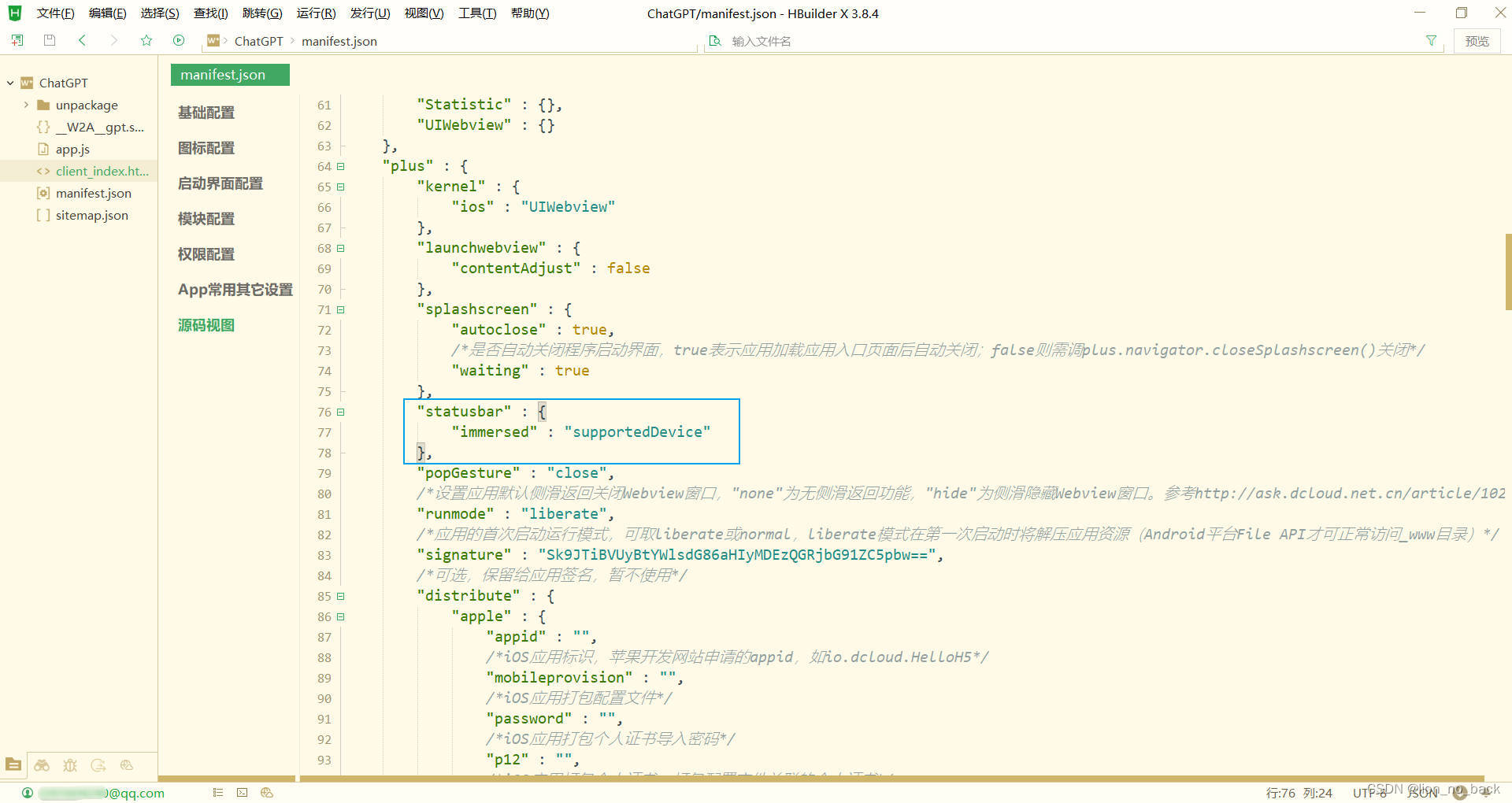
重点: 设置标题栏和状态栏兼容


重点: 默认返回时无论处于哪个页面都直接退出软件了而不是返回上一层,要更改这种配置

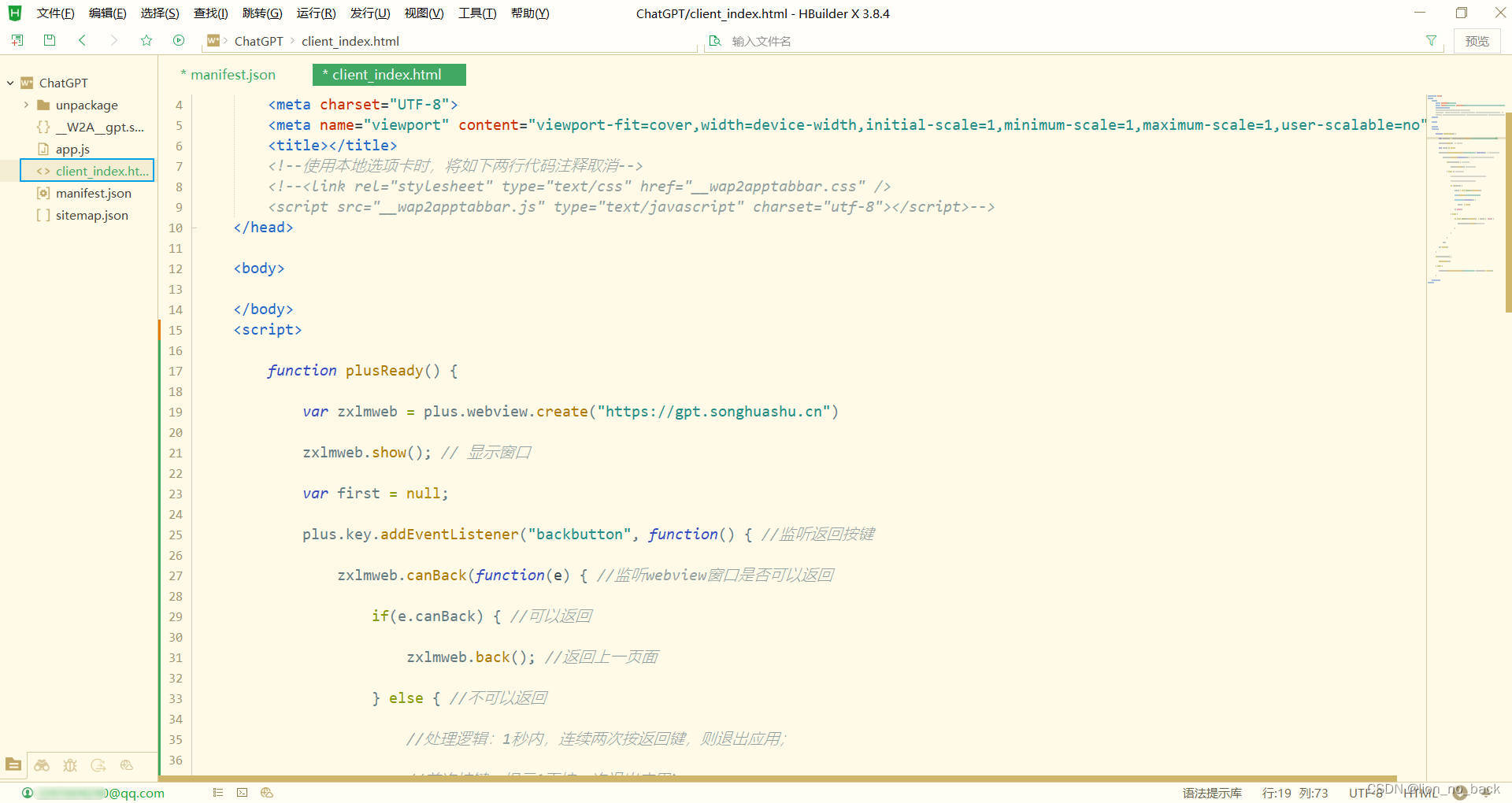
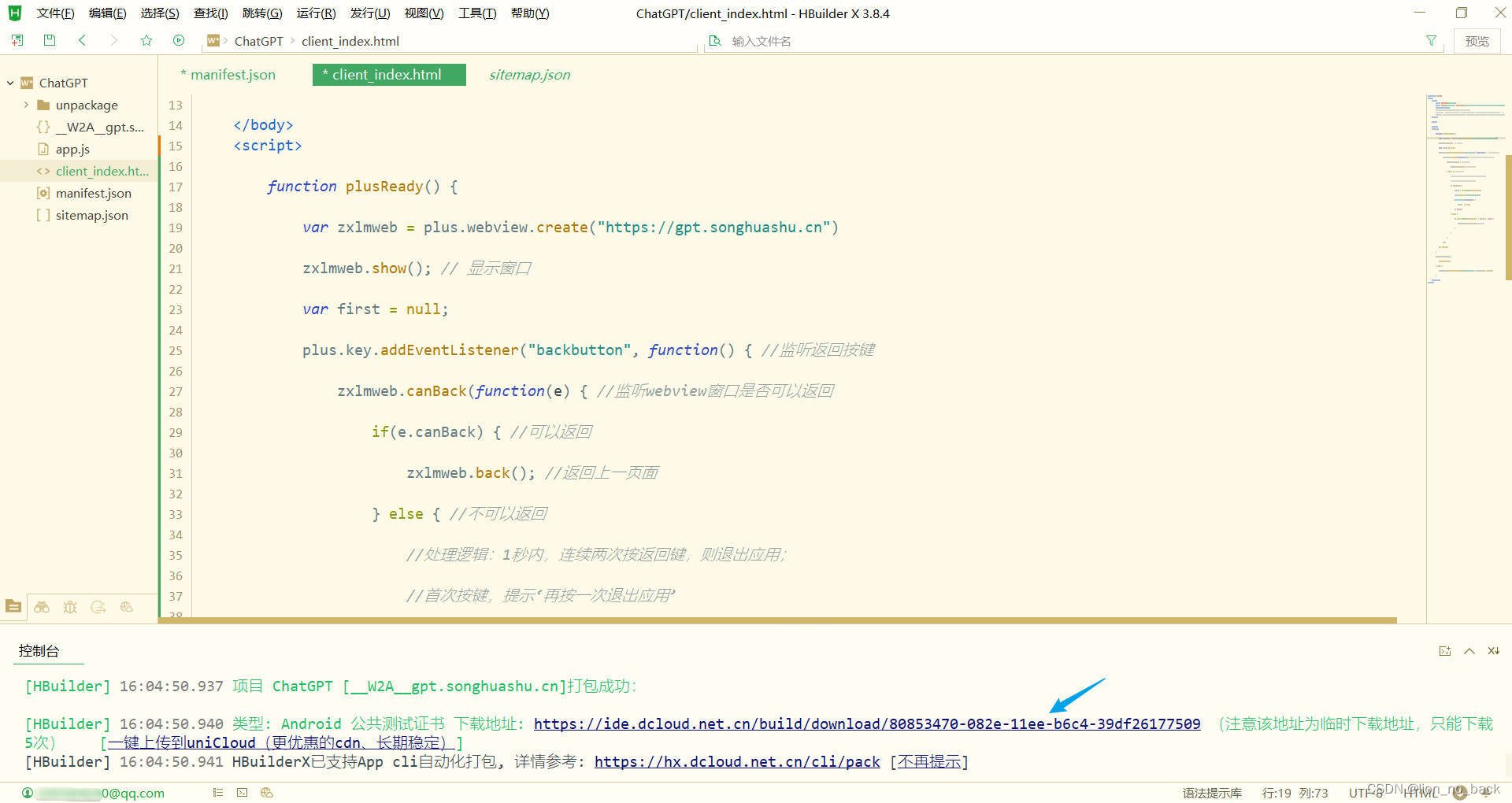
在client_index.html插入以下代码,需要注意:plus.webview.create里面填的是要打包的网址
<script>
function plusReady() {
var zxlmweb = plus.webview.create("https://gpt.songhuashu.cn")
zxlmweb.show(); // 显示窗口
var first = null;
plus.key.addEventListener("backbutton", function() { //监听返回按键
zxlmweb.canBack(function(e) { //监听webview窗口是否可以返回
if(e.canBack) { //可以返回
zxlmweb.back(); //返回上一页面
} else { //不可以返回
//处理逻辑:1秒内,连续两次按返回键,则退出应用;
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime();
this.$toast('再按一次退出应用');
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1000) {
plus.runtime.quit();//退出app
}
}
}
});
}, false);
}
if(window.plus) {
plusReady();
} else {
document.addEventListener('plusready', plusReady, false);
}
</script>
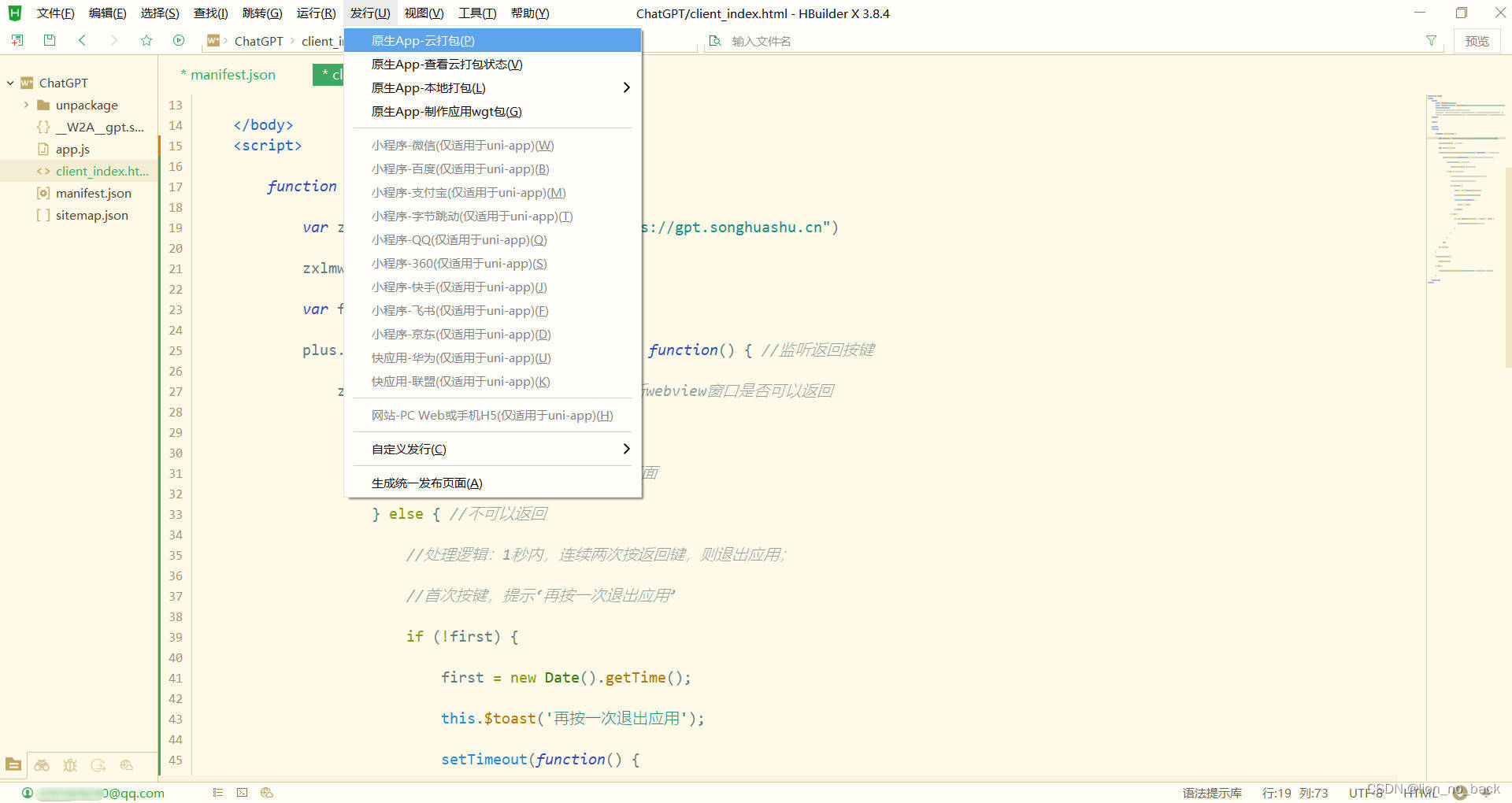
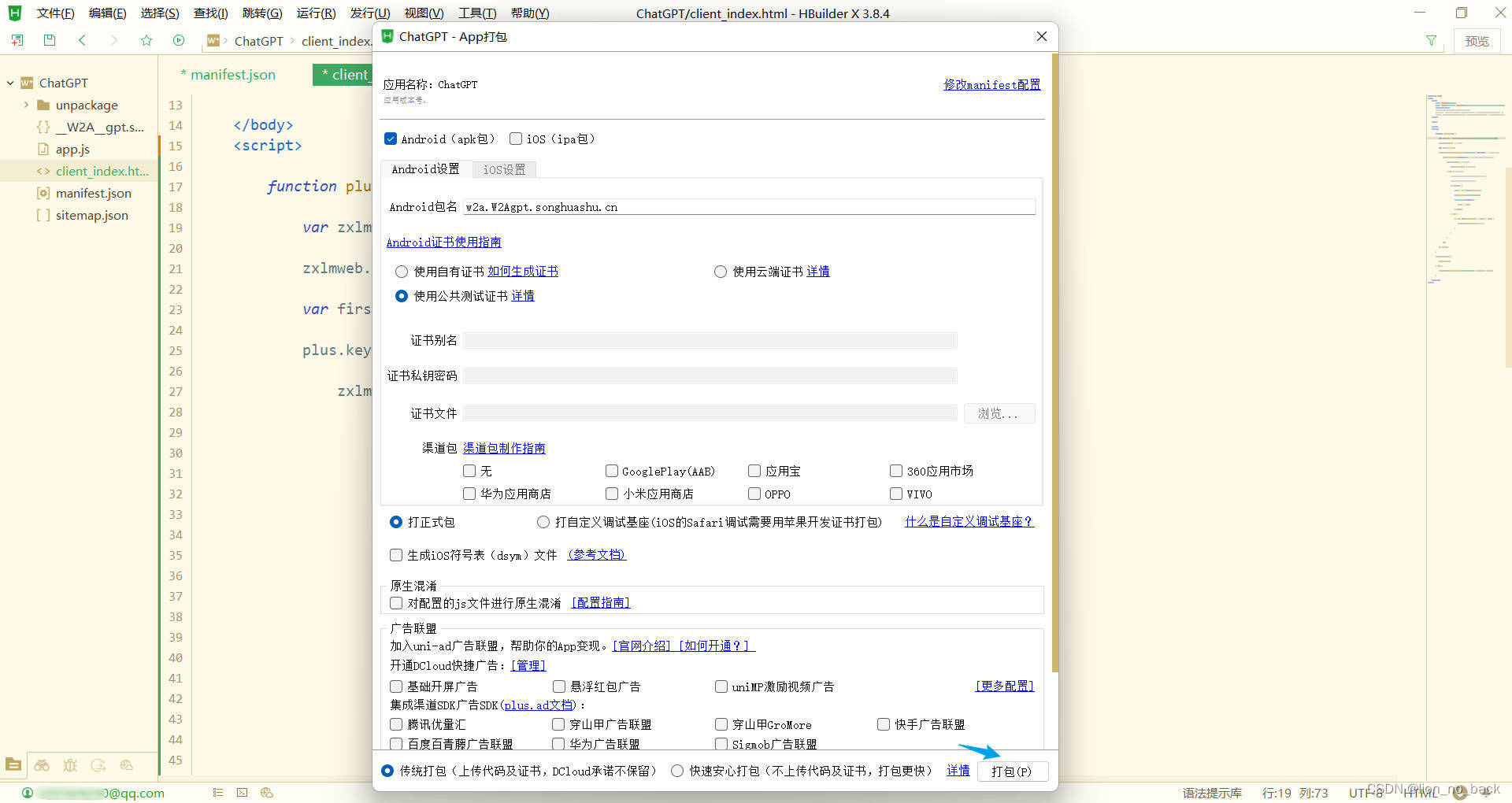
然后就是打包了



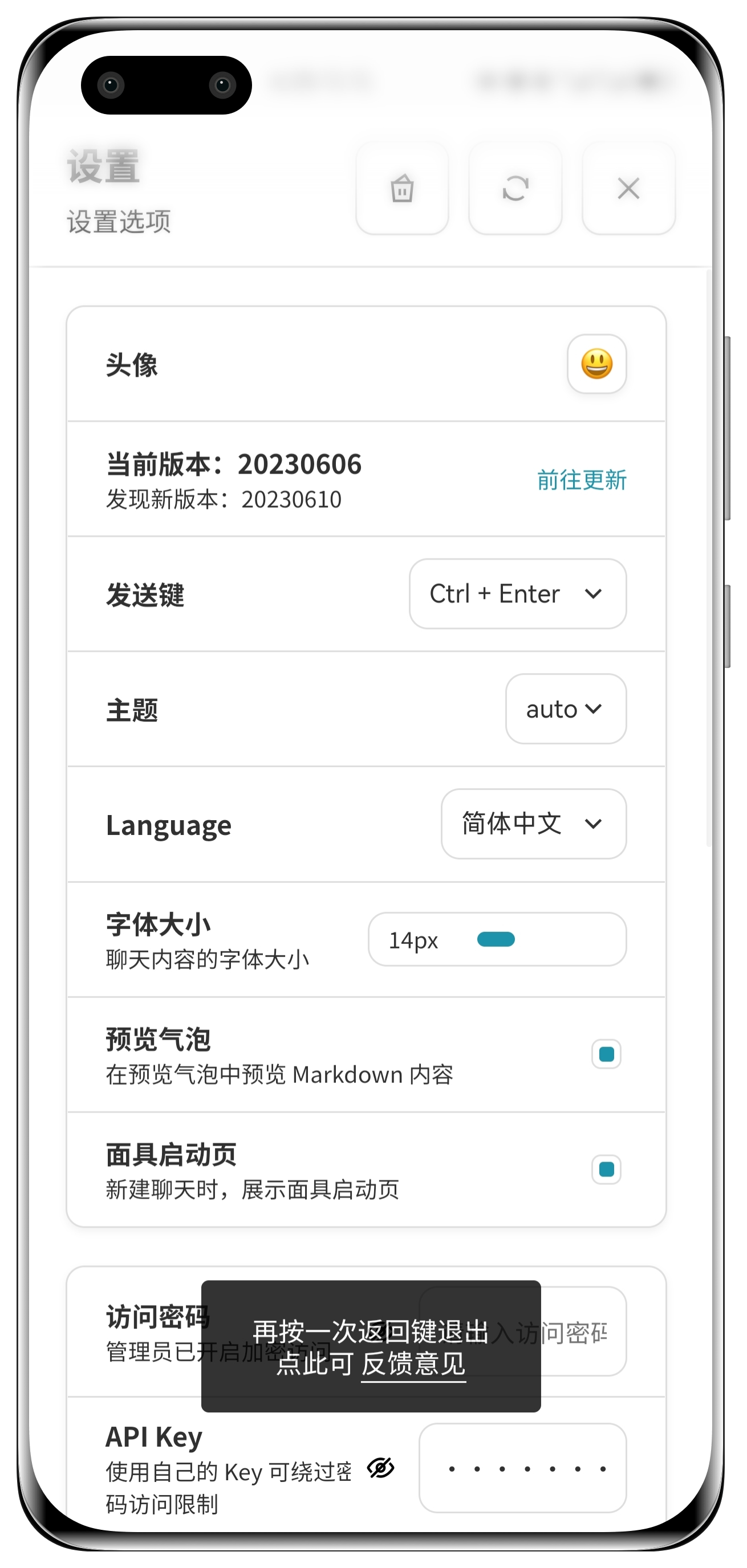
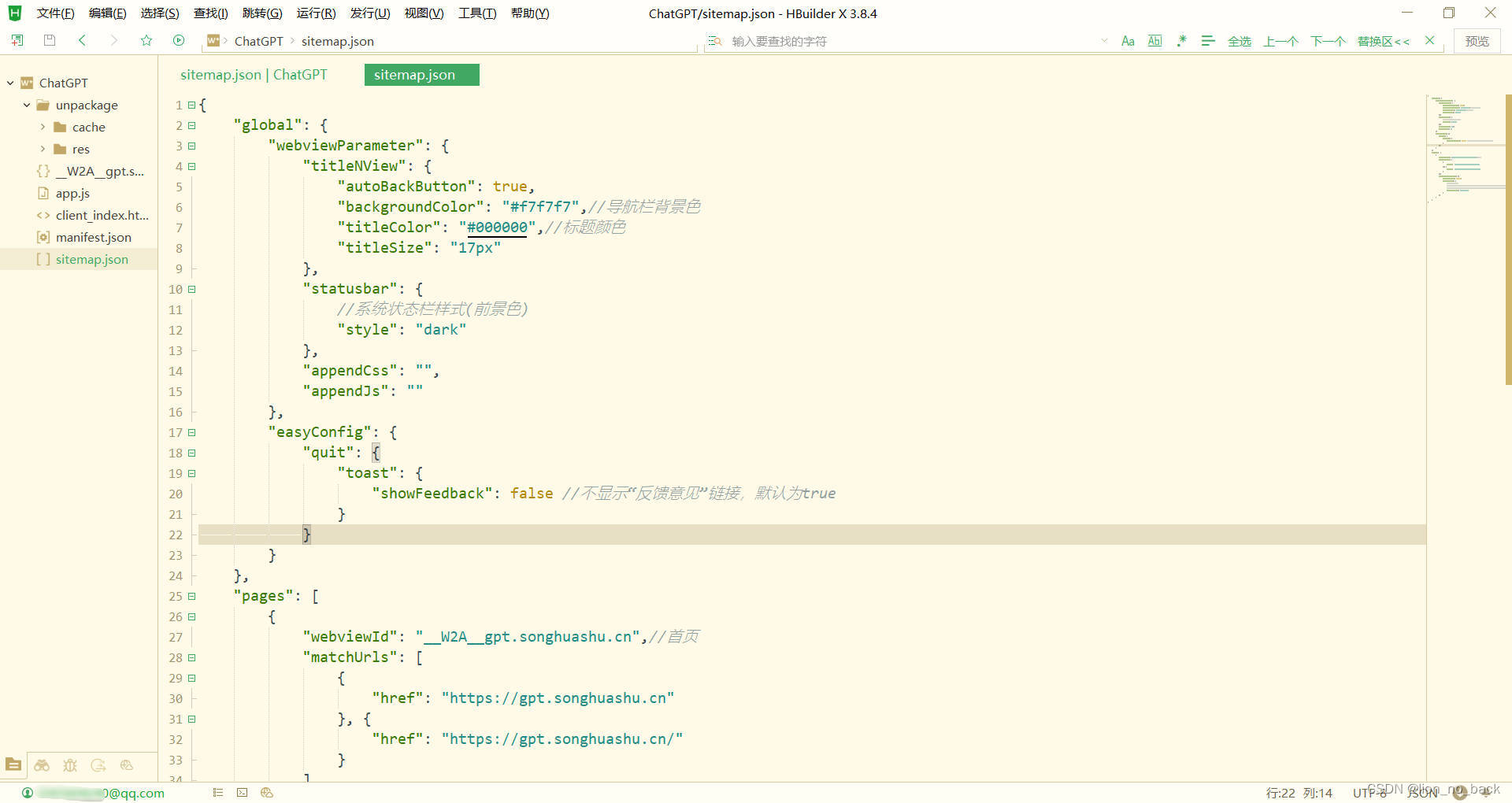
还会遇到一个问题:按返回键时会提示再按一次返回键退出点此可反馈意见

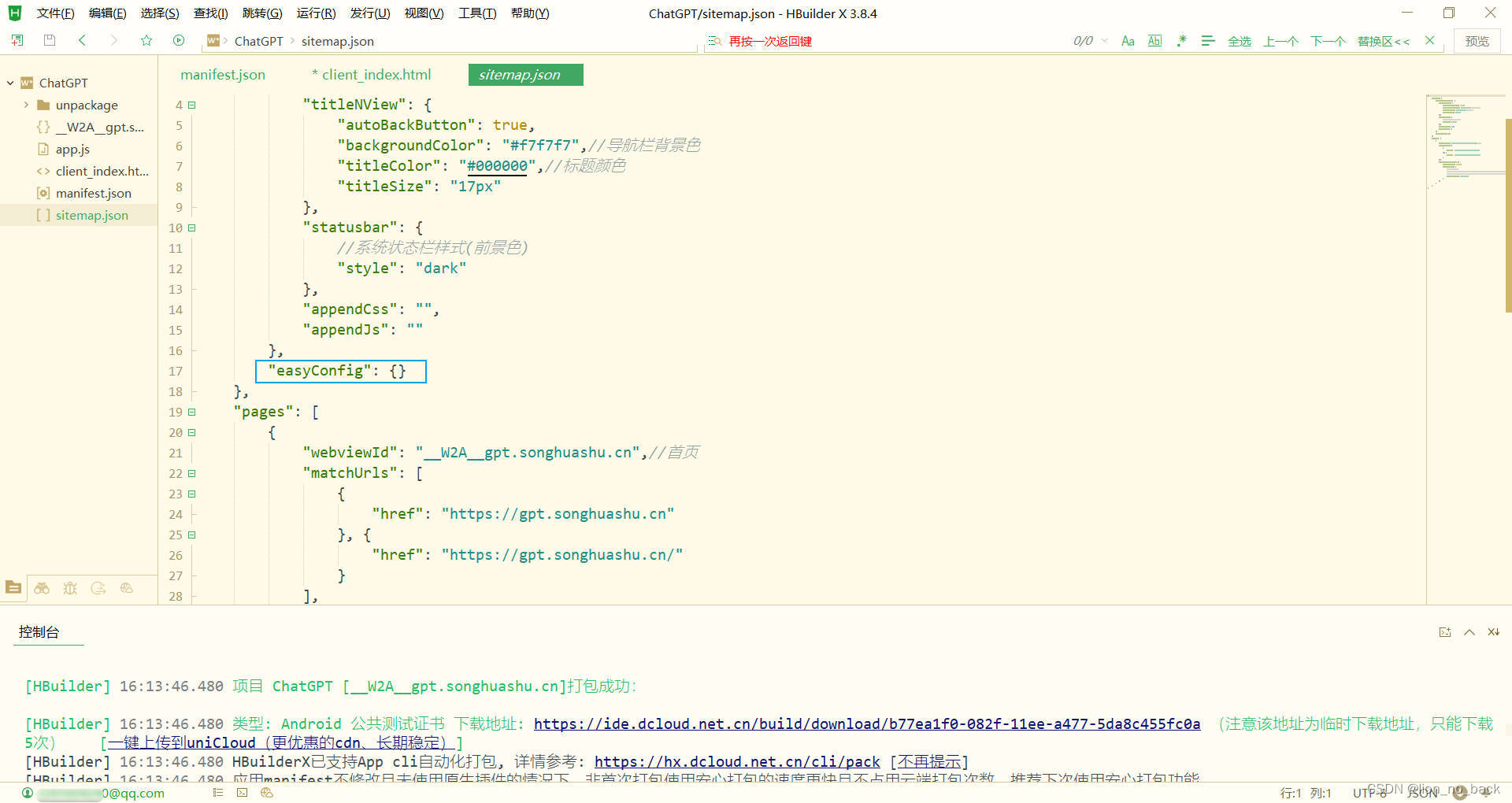
解决办法如下:



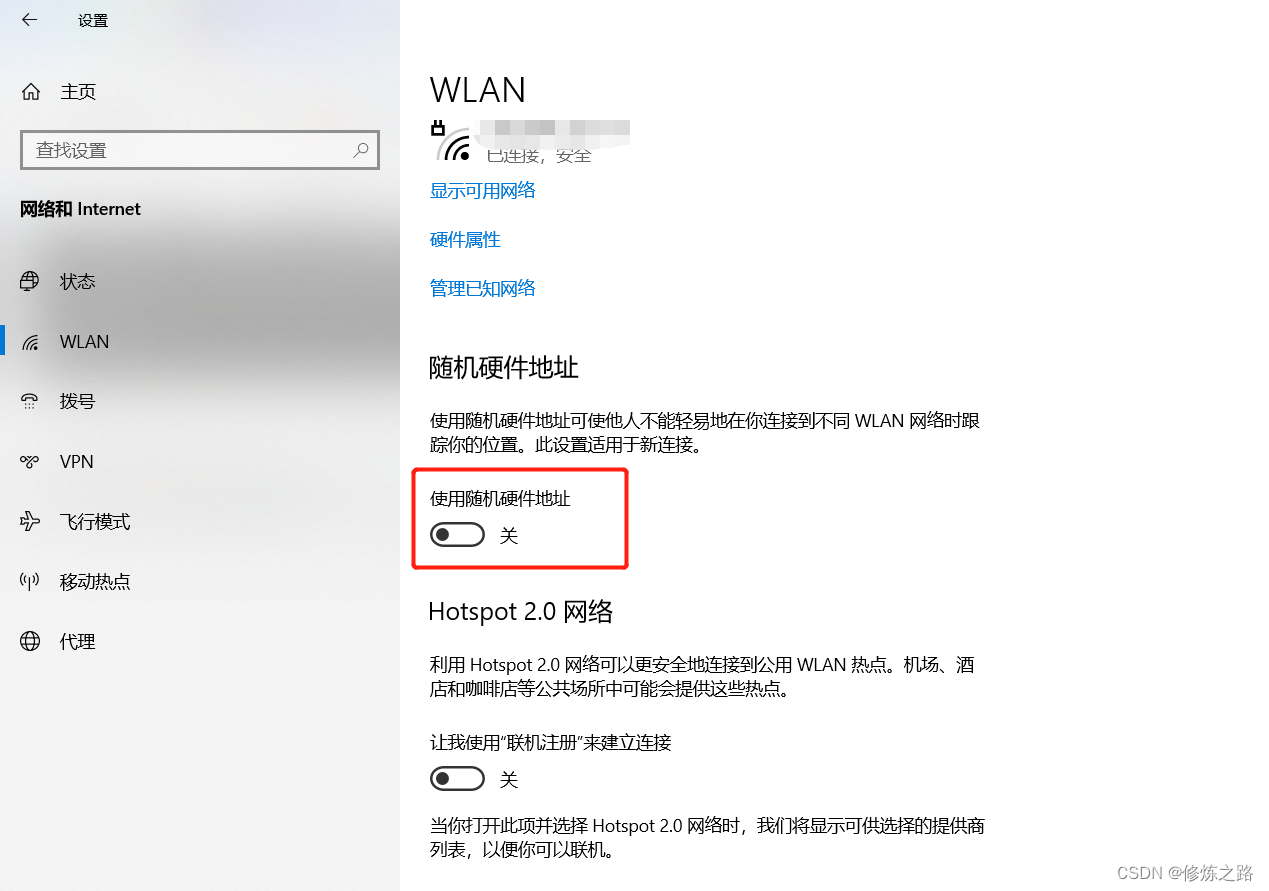
有时候可能会遇到这种情况

首先试试网站能否正常打开,如果可以打开飞行模式,重新刷新下即可
有时候会遇到有些网站只能用wifi打开而不能用数据流量打开,只不过这种情况少之又少
最后效果

打包过程中遇到过很多问题,最终都解决了,上述是最常见的
还有就是云打包额度每天只有5个,按理说够用,但我很菜,所以注册了三个账号,每个账后都是项目管理员,足足打包了十几次才整出来了
参考文章
https://www.jianshu.com/p/43aecebfd57b
https://ask.dcloud.net.cn/question/86896
https://ask.dcloud.net.cn/article/1150
结语
最终也是实现了将自己部署ChatGPT的网页成功打包成了APK,还是不错的