什么是骨架屏
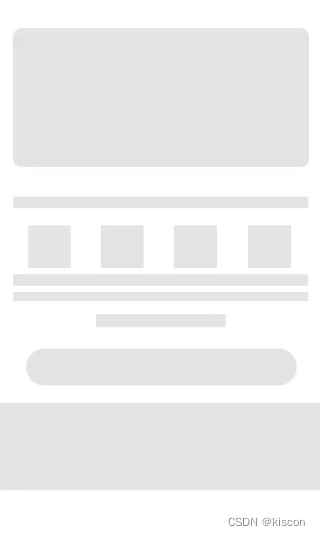
骨架屏可以理解为在页面数据尚未返回或页面未完成完全渲染前,先给用户呈现一个由灰白块组成的当前页面大致结构,让用户产生页面正在逐渐渲染的感受,从而使加载过程从视觉上变得流畅。
生成后的骨架屏页面如下图所示:

骨架屏的主要优势为:
- 用户避免看到长时间的白页
- 可以获知页面的大体结构,减小用户认为页面出错而离开的机率
- 与菊花图相比视觉更加流畅
常见前端骨架屏方案
1.UI 骨架屏图
即通过 UI 提供符合页面首页样式的图来充当骨架屏,将骨架屏 base64 图片插入 root 根节点,在 webpack 打包时嵌入项目中。
这是一种简单粗暴的方法,实现起来比较容易。但缺点也很明显,就是需要 UI 设计师支持和开发介入,不能自动生成。
2. 预渲染手书写骨架屏
即通过手写 HTML、CSS 的方式为目标页定制骨架屏。这种方式可以做到对页面真实样式的复刻。不过一旦由于各种原因导致页面样式发生改变,就需要再改一遍骨架屏的样式和布局,极大增加了维护的成本。
如下:
- vant框架的van-skeleton组件
// 源码核心实现
function Skeleton(h, props, slots, ctx) {
if (!props.loading) {
return slots.default && slots.default();
}
// ....
}
- vue-skeleton-webpack-plugin+自定义skeleton组件
这是经过预渲染手动书写的代码生成相应的骨架屏,该方案经过 vueSSR 结合 webpack 在构建时渲染写好的 vue 骨架屏组件,将预渲染生成的 DOM 节点和相关样式插入到最终输出的 html 中。
// vue.config.js
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin')
const isProduction = process.env.NODE_ENV === 'production'
module.exports = {
css: {
extract: true // 分离css样式,让骨架屏的css在开发模式下生效
},
chainWebpack: config => {
// 打包时候增加骨架屏
if (isProduction) {
config.plugin('skeleton').use(SkeletonWebpackPlugin, [{
webpackConfig: {
entry: {
app: resolve('/src/views/skeleton/skeleton.js')
}
},
minimize: true,
quiet: true
}])
}
}
}
3. 自动生成静态骨架屏
page-skeleton-webpack-plguin 通过 Puppeteer 操控 handless Chrome 打开需要生成的骨架屏页面,在等待页面加载完成之后,保留页面布局样式的前提下,通过对页面中元素进行增删,对已有元素通过层叠样式进行覆盖,使其展示为灰白块。
它生成骨架屏的方案可以根据项目中不同的路由页面生成相应的骨架屏页面,并将骨架屏页面通过 webpack 打包到对应的静态路由页面中。
它的不足之处在于:
● 实际使用过程中无法监听接口返回导致生成骨架屏的时机是否准确
● 生成的页面与业务人员写的结构质量有直接关系,经常出现需要手工二次调整的情况
4. 自动生成骨架屏(dps)
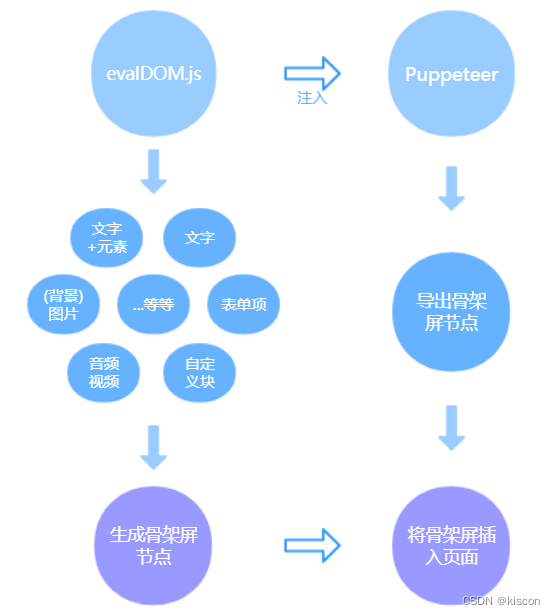
原理简单来讲就是:遍历(这个遍历其实只需要遍历一层即可)可见区域可见的 DOM节点并获取它们的宽高和位置,然后用这些数据生成骨架屏,最后利用Puppeteer——谷歌的headLesschrome工具来完成完全的自动化生成骨架屏,目前唯一的缺点就是还不支持给单页面的不同路由都设置骨架屏,只能设置其中一个(spa暂时还没有方案)。

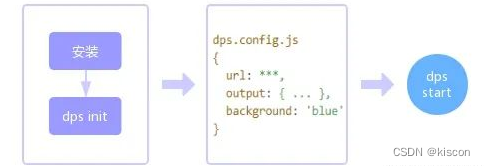
使用 CLI 工具生成骨架屏,最多只需以下四步:
- 全局安装,npm i draw-page-structure –g
- dps init 生成配置文件 dps.config.js
- 修改 dps.config.js 进行相关配置
- dps start 开始生成骨架屏
只需简单几步,然而并无繁琐的配置:

要按本身的项目状况来配置 dps.config.js,常见的配置项有:
● url: 待生成骨架屏的页面地址
● output.filepath: 生成的骨架屏节点写入的文件
● output.injectSelector: 骨架屏节点插入的位置,默认 #app
● background: 骨架屏主题色
● animation: css3动画属性
● rootNode: 针对某个模块生成骨架屏
● device: 设备类型,默认 mobile
● extraHTTPHeaders: 添加请求头
● init: 开始生成以前的操做
● includeElement(node, draw): 定制某个节点如何生成
● writePageStructure(html, filepath): 回调的骨架屏节点
draw-page-structure
dps













![[附源码]Python计算机毕业设计SSM教师信息采集系统(程序+LW)](https://img-blog.csdnimg.cn/d0f9cd1779df470ba93698e3e86792d7.png)


![[附源码]Python计算机毕业设计SSM健身网站平台(程序+LW)](https://img-blog.csdnimg.cn/5fd624b2346048439f1cca4f67d6602d.png)